HTML + CSS
자기소개 웹페잊 작성하기 위해서 기초공부는 생활코딩을 통한 html과 css를 공부하였다.
공부순서
- 사전 제작된 홈페이지 참고
강의만 들어보면서 직접 만들려고 하면 처음에 아이디어가 떠오르지 않았다. 그래서 다른사람들이 만들어본 홈페이지를 참고하면서 잘 만들수 있는 방법이 없을까 하고 참고를 많이 하였다. 그래서 오른쪽 마우스 클릭- 검사
1. 참고한 사이트
2. HTML 기본 구조 작성
첫 페이지의 구성을 위해서 먼저 html과 css 파일을 구분하는 법을 공부하였다.
아래 코드와 같이 기본 구성인
!doctype html과 css를 연결해주는 코드를 통해서 html과 css를 분리하였다.
공부할때 html 은 골격을 세우고 css는 인테리어 하는 것이라고 배웠다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="chan.css" />
</head>
<body>
<div class="container">
<header>
<p>Who am I</p>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="chan2.html">MBTI</a></li>
<li><a href="chan3.html">Contact</a></li>
</ul>
</header>
<section>
<p>개발자를 꿈꾸는 이찬영입니다!</p>
<p>다양한 경험을 통해서 준비된 상황대처 능력과 긍정적인 사고를 가지고 있는 지망생입니다!</p>
<a href="chan4.html">go to the chanyoung</a>
</section>
<footer>come in my <a href="https://github.com/coldzero94">Github</a>
</footer>처음 작성하는 코드는 div코드로 나누지 않고, p코드로 구분하는 방식으로 해보았다. header, section, footer로 세단계로 구분하였다.
3. css로 꾸미기 실행
강의를 들었을때는 css 로 꾸민다는것에 익숙하지 않았다.(물론 미적감각도 떨어지지만;;)
그래서 먼저 다른사람들의 코드를 참고하면서 자주 사용하는 코드에 대해서 공부하였다.
자주 사용하는 코드 정리
display: flex; - 가로 정렬
border-bottom; 5px solid gray - 아래 선 긋기
margin, padding : 20px - 간격 조정(margin은 음수 가능)
align-items: center;-위치 조절
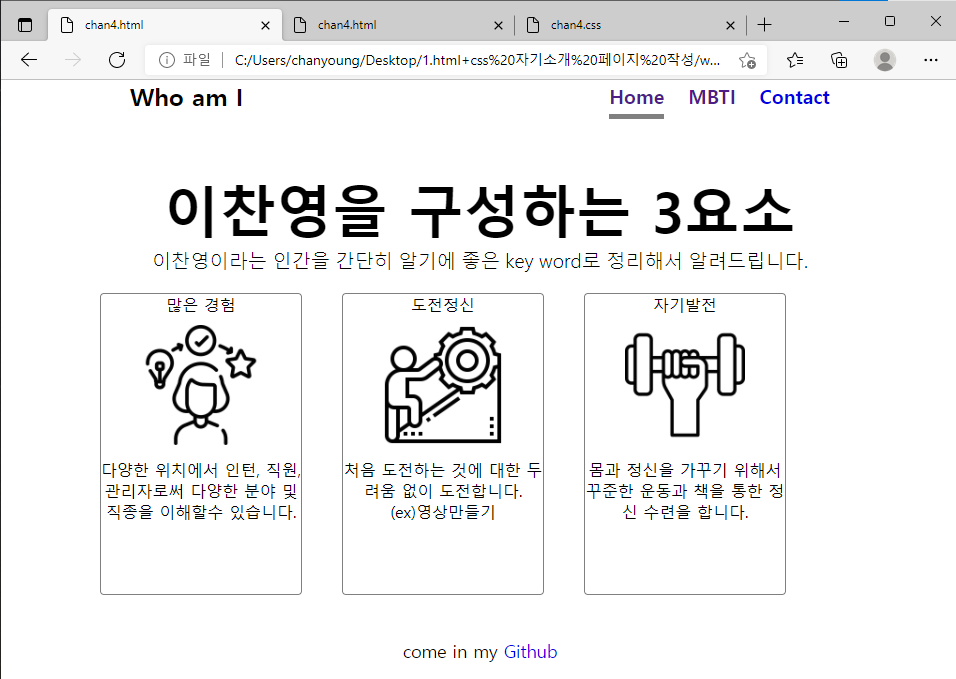
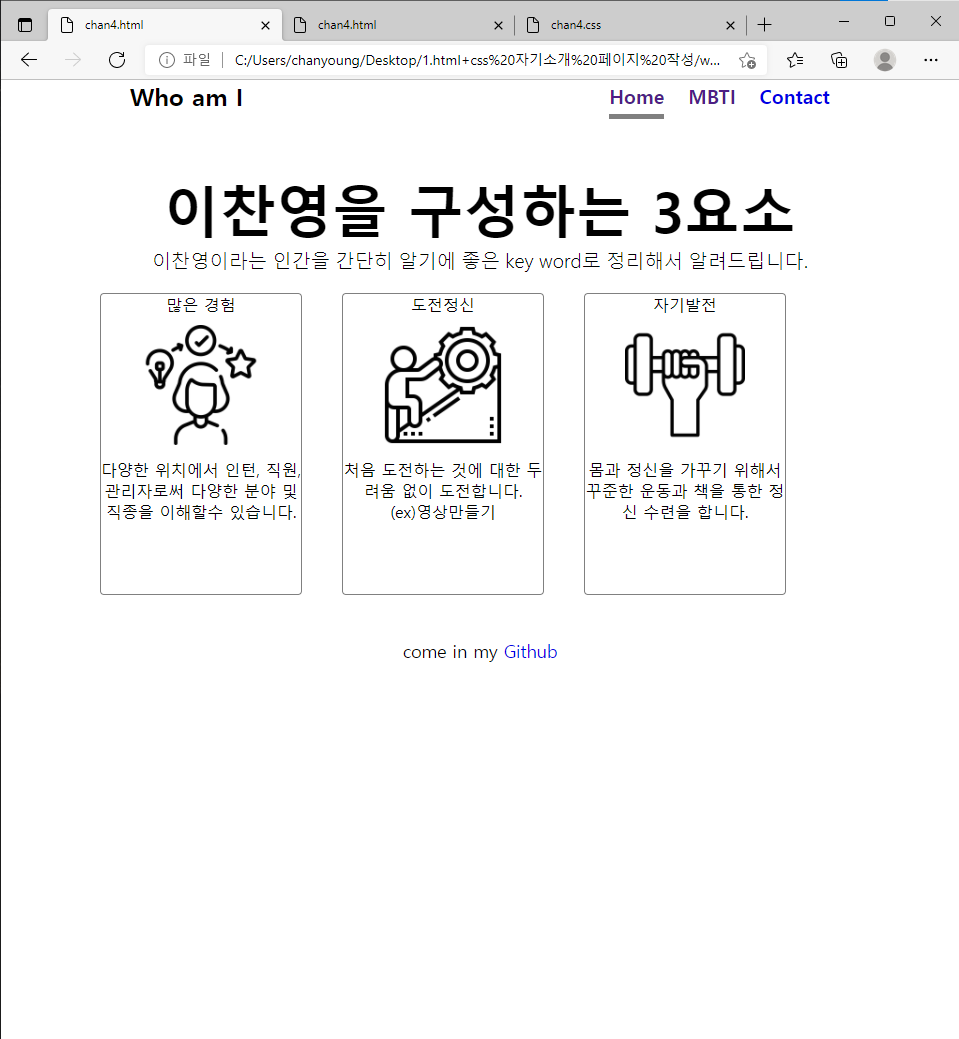
4. 결과물