1. HTML 기초 용어

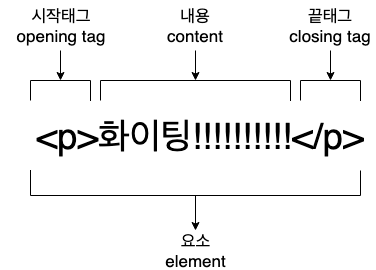
태그는 시작과 끝 태그가 존재한다!!
ex)
<p></p>
<h1></h1>예외적으로 시작과 동시에 종료되는 태그존재
<img>, <br>2. HTML 기초 tags
<!DOCTYPE>
<html>
<head>
</head>
<body>
</body>
</html>위와 같이 html은 기본적인 골격 구조를 갖고 있다. 아래에서 좀 더 자세히 알아보자.
① <!DOCTYPE>
이 html파일이 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할
ex)
▶ 이 선언문은 HTML5 버전을 사용한다는 의미이다.
② HTML 태그
브라우저가 html 태그를 만나면, html이 시작됐는지 인지 하고 요소를 그릴 준비를 합니다.
③ head 태그
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head>head 태그는 사이트의 제목, 설명, 부가 정보, 기술저내용이 들어가는 부분이다.
▶<meta charset="utf-8"> :
한글,일본어, 중국어가 포함된 페이지면 문자 인코딩 추가 필요
▶<meta name="viewport" content="width=device-width"> :
디바이스의 가로 크기가 곧 웹페이지의 가로와 같다는 의미다.
▶<title>repl.it</title> :
브라우저 탭에 보이는 페이지 이름
④ <span>태그
▶ 주로 텍스트를 넣어 준다.
▶ 을 사용하면 줄이 바뀌지 않고, 한줄에 이어서 나오게 된다.
▶ 이렇게 한 줄에 이어서 나오는 요소를 inline-element라고 한다.
⑤ <a>
▶ <a>태그는 클릭하며 화면이 이동한다.
▶ <a>태그의 href 속성(attribute)에 이동해야 하는 주소를 써준다.
<a href="https://www.w3schools.com/tags/tag_div.asp" target="_blank">div 태그?</a>▶ target 속성에 "_blank"값은 클릭하면 새창으로 뜨게 해주는 것!!!
⑥ <p>
▶<p>태그 또한 텍스를 주로 넣어준다
▶<p>는 paragraph의 줄임말로, 주로 문단을 통으로 넣을 때가 많다.
▶<p>태그는 태그와 달리 줄바꿈이 일어난다.
⑦ <div>
division의 줄임말로 웹사이트에서 섹션을 나눌때 사용함.
<div>의 사용 이유는,
▶ 비슷한 부분끼리 그룹지어주고
▶ 디자인에 맞게 레이아웃을 분리해주고,
▶ 각 <div>에 class나 id라는 attribute를 부여하여 css 스타일 입힐수 있음