Udemy_JavaScript: The Advanced JavaScript Concepts (2021) 강의를 바탕으로 메모한 내용입니다.
Program
- allocate memory
- parse and execute
JavaScript is a single threaded language that can be non blocking.
Process
Process란 컴퓨터, 운영체제 위에서 연속적으로 실행되는 프로그램이다.
각각의 Process 는 각각의 메모리힙을 가지고 있어서, 메모리 위에서 독립적으로 실행된다.
그래서 앱 여러개를 동시에 쓰다가 문제가 생긴 앱만 종료되는 것도 독립적으로 돌아가기 때문.
Thread
Thread는 자신이 배정받은 일을 수행하는 일꾼 같은 놈인데, 하나의 프로세스 안에서 하나(single thread) 또는 여러개가(multi thread) 동작할 수도 있다.
single threaded
concurrency (Single - Core CPU)
single threaded means that it has only one call stack.
하나의 main 콜스택만을 가지고 있는 자바스크립트는 논블록킹 방식의 싱글스레드 언어이다.
일은 겁나 많은데 일꾼이 겨우 한 명, 음식은 여러 개인데 입은 하나뿐인 것에 비유할 수 있다.(좋은데?)
We use node.js or Web browsers to actually allow us to do things** in the background on different threads
하지만, 자바스크립트의 런타임환경에서는 브라우저의 웹 API의 도움을 받아 multi threading 효과를 얻을 수 있다.
Multi threaded
Parallel + concurrency (Multi - Core CPU)
두 명 이상의 사람이 두 개이상의 음식을 먹는 것에 비유할 수 있다.
each one would be on a different CPU you so we'd be able to run multi threads in parallel side by side at the exact same time.
Multi threaded environment can have such thing as deadlocks.
한 프로세스 안에 있는 thread들은 공통적으로 메모리에 접근할 수 있기 때문에 동시에 업데이트도 가능하다.
동시다발적으로 thread들이 각자의 일을 수행하기 때문에 이런 일꾼들로 인해 프로세스가 효율적으로 돌아갈 수 있는 것이다.
하지만 같은 데이터에 동시에 멀티 스레드가 관여하는 특징으로 인해 서로 뒤엉키는 일이 생길 수 있기 때문에
multi threading이 무척 까다롭고 다루기 어려운 이유이기도 하다.
↓ 또한 lock이나 deadlocks등의 문제를 일으킬 수도 있다.
A lock occurs when multiple processes try to access the same resource at the same time.
One process loses out and must wait for the other to finish.
A deadlock occurs when the waiting process is still holding on to another resource that the first needs before it can finish.
What problems do you see with synchronous code.
싱글스레드인 자바스크립트 는 콜스택이 하나이기 때문에 병렬(paralell)로 함수를 실행하는 것이 아니라 직렬(waterfall)로/ 동기적으로 함수를 실행한다.
And until that call stack is empty I can't really do anything.
시간이 오래 걸리는 작업이 있다면 이 일이 끝나기 전까지 아-무것도 실행할 수 없게 된다.
그래서 사실 우리는 대부분 자바스크립트 엔진을 단독으로 사용하는 것이 아니라, 런타임 환경인 브라우저 또는 Node.js에서 자바스크립트를 연동할 때 보다 많은 일을 할 수 있다.
#One thing at a time #synchronous #waterfall
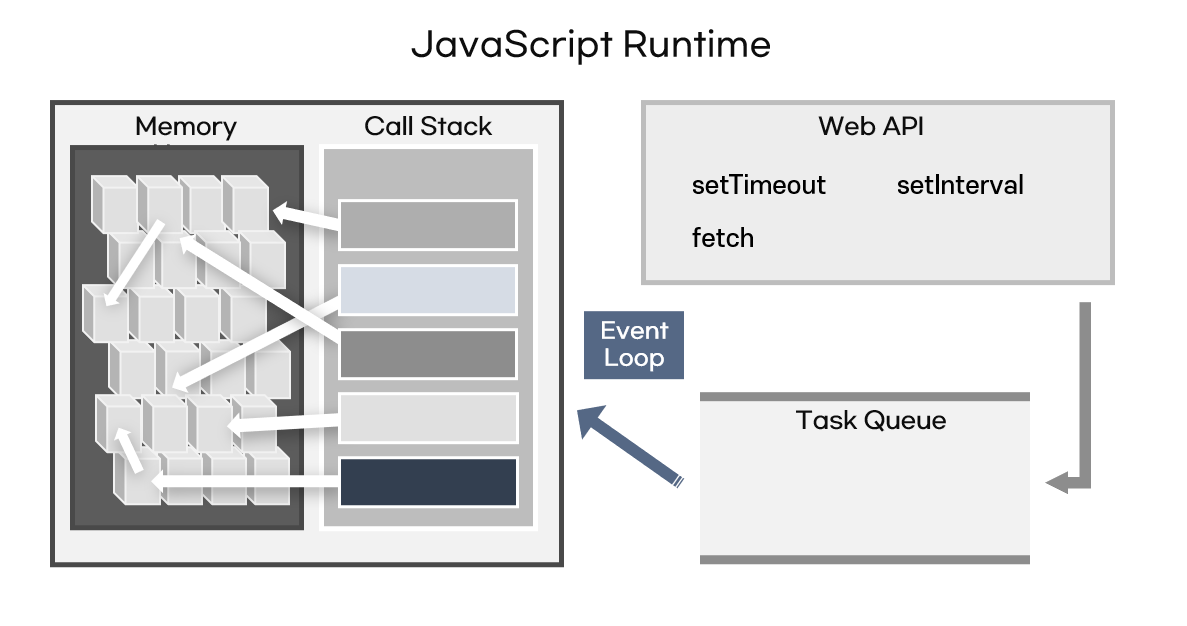
JS Runtime

자바스크립트 런타임(실행 환경) 은 자바스크립트 엔진, Web API, 큐, 이벤트 루프로 구성된다.
(큐의 종류는 다양하지만 여기서는 task queue에 대해서만 다루도록 하겠다.)
콘솔에 window을 입력했을 때 나타나는 것들이 자바스크립트 엔진이 사용할 수 있도록 브라우저가 제공하는 웹 API들이다.

ex. setTimeout setInterval fetch web API를 제공하는 웹브라우저는 동기식인 자바스크립트가 실행될 때 백그라운드에서 작동한다.
chrome, firefox등 브라우저들은 모두 자바스크립트 엔진을 구현할 수 있게 되어 있으며 브라우저 API를 제공하고 있다.
Call Stack, Task Queue, Eventloop

콜스택에 쌓여있는 함수들이 차례로 실행되는데,
만약 웹 API+콜백 함수 순서가 되면 콜백함수가 통째로 웹 API구역으로 넘어간다.
웹 api회사 직원이 아 이건 우리 회사에서 먼저 확인해야되는 거네! 해서 자기네 회사에 일감을 갖다 놓는 느낌..?
Call Stack
함수를 실행하는 순서에 따라 차곡차곡 쌓이는 우물 모양의 자료구조.
LIFO(Last In First Out)#push on or pop off!
웹 APIs는 지정한 시간이 되면 콜백함수를 태스큐 큐로 보낸다.
Task Queue (Callback Queue)
양쪽이 모두 뚫려 있는 파이프 모양의 자료구조.
FIFO(First In First Out)add or remove
이벤트루프는 주변을 계속 관찰하면서 빙글빙글 돌고 있다가, 콜스택이 싹 비워지는 순간 웹 API가 큐에 집어 넣은 콜백함수를
콜스택에 도로 넣어서 자바스크립트 엔진이 실행하게끔 한다.
Event Loop
자바스크립트 엔진의 일부로써 while, for 반복문 등을 빙글빙글 돌면서 콜스택과 태스크 큐를 바라보면서 중개역할을 수행한다.
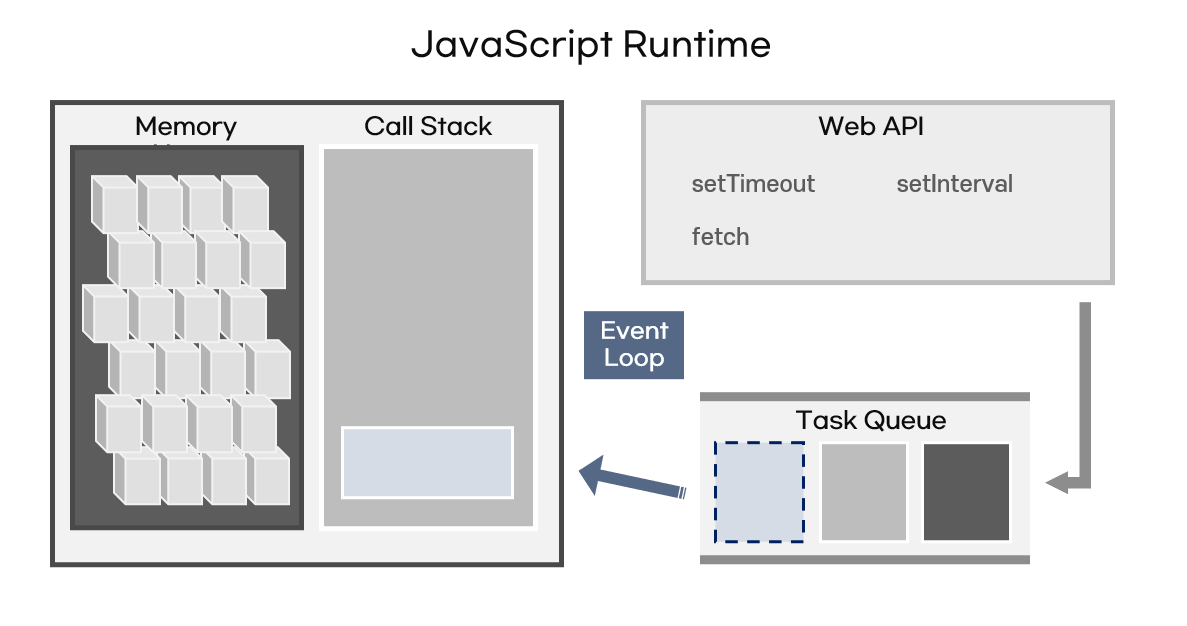
😮 3초 뒤에 콘솔을 출력하는 setTimeout 코드가 있다고 하자.
콜스택에 setTimeout()이 들어있다. 하지만 setTimeout은 웹 API이므로 자신의 순서가 되면 콜스택에서 빠져 나와서 웹 API구역?에 자기가 수행해야 할 콜백함수를 등록한다.
웹 API는 타이머를 시작힌다.
(이때, 콜스택과 웹 API는 병렬적으로 실행되는 중.)
3초가 지나면 웹 API는 콜백함수를 큐에 집어 넣는다.
이걸 이벤트루프가 주시하고 있다가, 콜스택이 모두 비워지는 순간 큐 안에 들어와 있는 콜백함수를 콜스택에 집어 넣는다.
다시 콜스택에 일거리가 생겼으니 자바스크립트 엔진은 setTImeout의 임무였던 콜백함수를 실행한다.
Node.js
브라우저 내부가 아닌 외부에서도 자바스크립트를 실행할 수 있는데, 이때의 자바스크립트 런타임은 Node.js가 된다.
Node.js로 인해 브러우저에서만 사용할 수 있었던, Web API, 큐, 이벤트 루프 등을 브라우저 밖에서도 사용할 수 있게 되었다.
또한 컴퓨터 내부 시스템에도 접근할 수 있기 때문에, 브라우저에서는 하지 못하던 것들을 Node.js백그라운드에서는 실행할 수 있다.
widow객체는 브라우저에 내장된 web API였기에 Node.js에서는 없고
대신 global API가 존재한다.
(그래서 브라우저 전역에서의 this는 window이지만 Node.js에서는 global로 나온다)

