
🧩의존성 / 결합도에 대한 문제점
class Product {
init() {}
}
class User {
let p = Product()
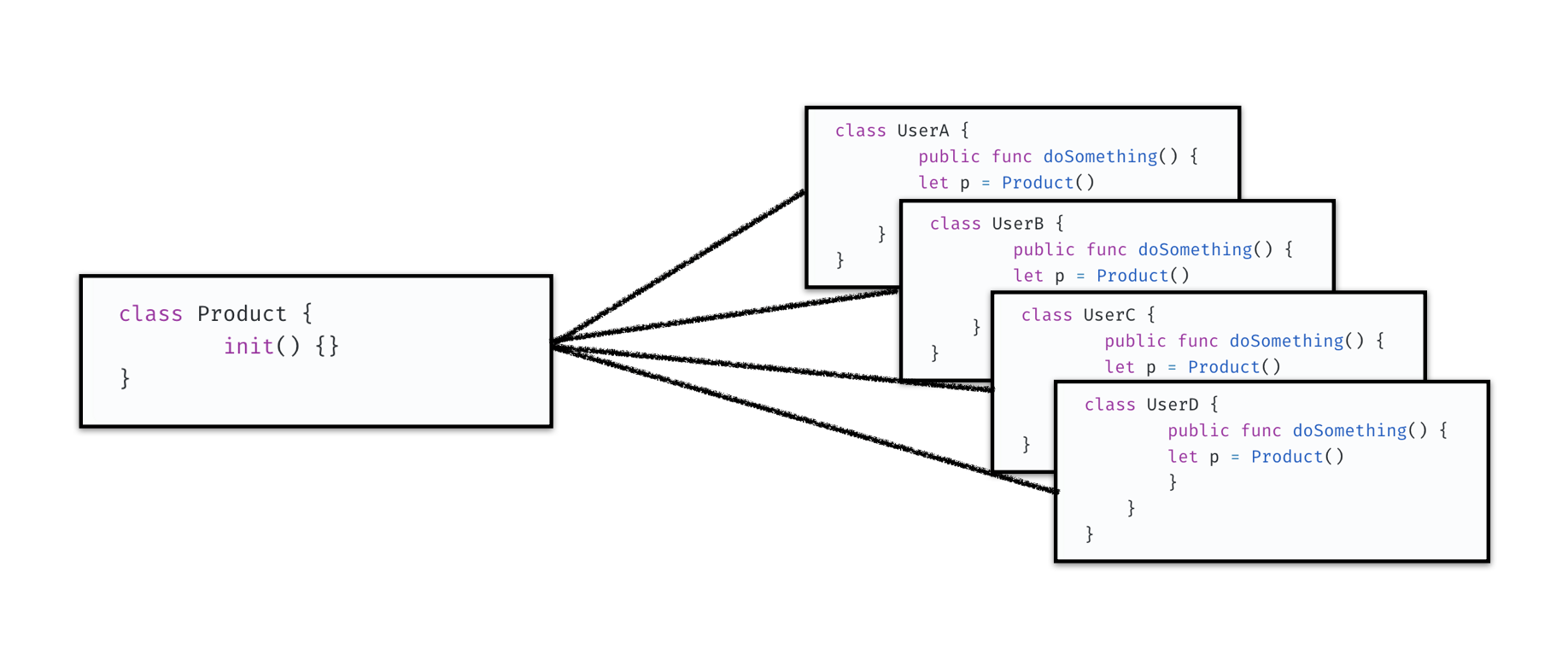
}두 개의 클래스가 있다. 하나는 Product 클래스 이고, 다른 하나는 Product를 사용하는 User 클래스 이다.
이때 Product와 User의 관계를 의존 관계라고 한다.
의존의 대상인 Product 클래스가 사라지면, User 클래스는 컴파일이 불가능해지고, 동작할 수 없게 된다.
간단히 말해, 결합도는 한 클래스에 변경점이 얼마나 다른 클래스에 영향을 주는가를 의미한다.

만약, Product의 생성자가 바뀐다고 생각해보자.
그럼 이제 각각의 User 클래스에 있는 모든 Product 객체의 생성자를 변경해 주어야 한다.
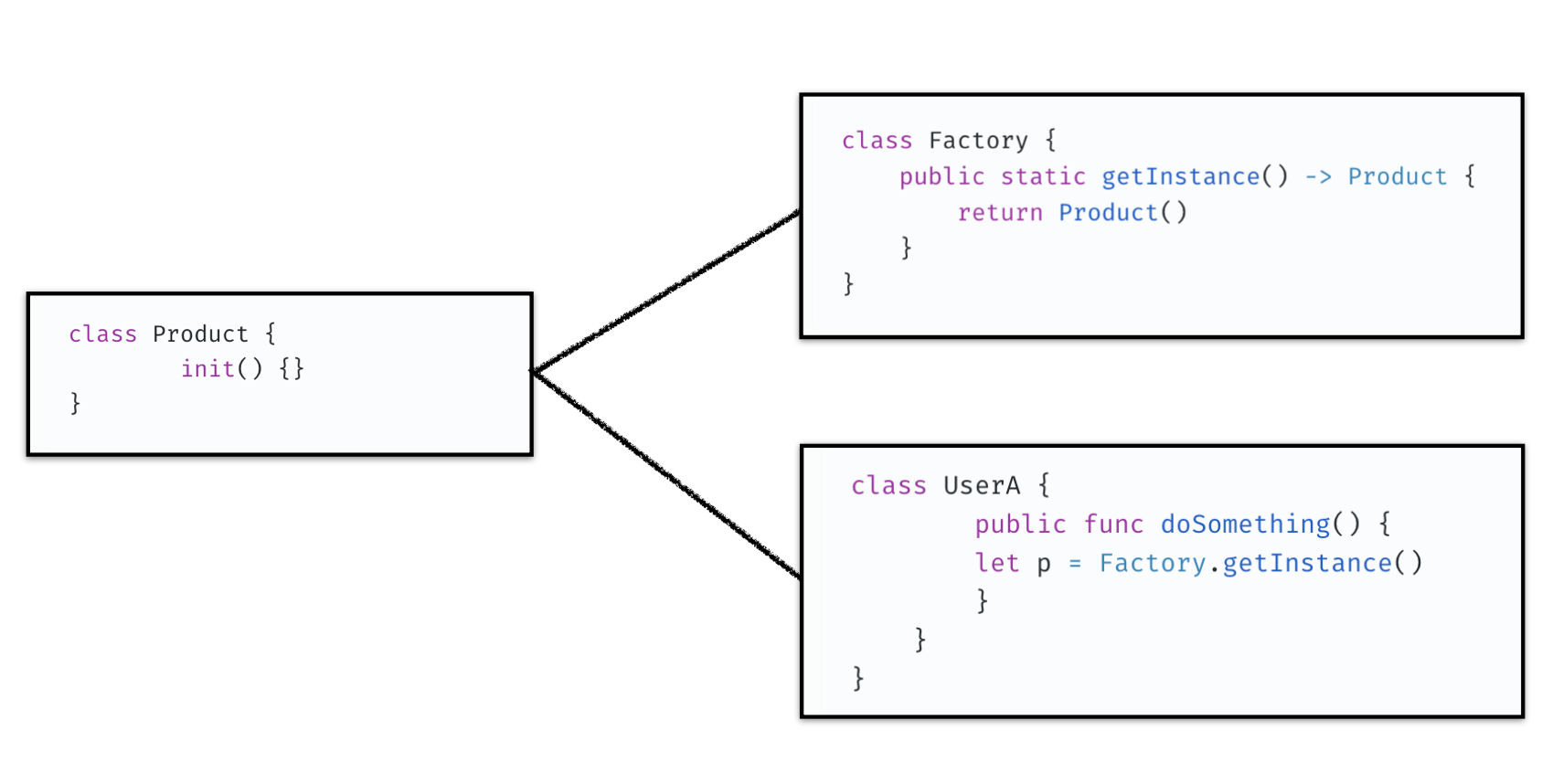
그럼 만약 Factory Class을 사용한다면?🤔

팩토리 클래스에서는 getInstance() 메소드를 이용하여 인스턴스를 반환한다.
이제, User 클래스 내부에서는 Product 객체를 직접 생성하지 않는다.
팩토리 클래스에 인스턴스를 요청하고, 생성된 인스턴스를 반환받으면 된다.
(객체의 생성을 위임했다고 말 할 수 있다.)
🤔 만약 Product의 생성자가 변경 된다면??
Factory에 getInstance() 메소드 내부에 있는 Product 생성자만 변경 시켜주면 된다!
해결방안?
위와 같이 Factory Pattern 를 쓰면 됨!
디자인패턴
먼저, node.js 개발자가 알아야할 기본 디자인패턴에 대해 알아보자.
- Creational: 객체 인스턴스 생성
- Structural: 객체 설계 방식
- Behavioural: 객체가 상호 작용하는 방식
Singleton
클래스의 단일 인스턴스만을 원할 때 이 패턴을 사용한다.
즉, 여러개의 인스턴스를 생성하는 것이 아니라 하나만 생성하는 것이다.
인스턴스가 없다면 새 인스턴스를 생성하고, 인스턴스가 있는 경우에는 해당 인스턴스를 사용한다.
정리
- 싱클턴 방식은 단 하나의 클래스 인스턴스가 필요할 때 유용하다.
- Nodejs에서는, module caching system을 활용해서 export한 모듈을 바로 쓸 수 있다.
팩토리
팩토리 디자인 패턴은, 객체를 생성하는데 사용되는 인터페이스 또는 추상 클래스를 정의 하는 것이다.
이렇게 생성된 인터페이스 및 추상클래스를 사용하여 다른 객체를 초기화 한다.
팩토리 디자인 패턴을 사용하면 객체의 구조가 객체 그 자체 사이를 디커플링 시킬 수 있다는 장점이 있다.
⭐️기존 코드를 손상시키지 않더라도 새 객체를 응용프로그램에 사용할 수 있다. ⭐️
마지막으로, 인스턴스 생성과 관련된 모든 코드가 한 곳에 있으므로 코드를 더 잘 꾸밀 수 있다.
정리
- 팩토리 디자인 패턴은 객체 생성을 위한 인터페이스 및 추상 클래스를 제공한다.
- 동일한 인터페이스 및 추상 클래스를 사용하여 다른 객체를 만들 수 있다.
- 코드의 구조를 개선하고 유지관리가 더 쉬워 진다.
빌더
빌더 디자인 패턴 또한 마찬가지로 객체 구조와 객체를 분리할 수 있다.
따라서 복잡한 객체를 생성하는 코드를 단순화 한다.
단순한 객체를 만들 때는 과한 기능일 수 있지만, 복잡한 객체를 만들 때는 단순화 하는데 도움을 준다.
프로토타입
자바스크립트는 프로토타입 기반 언어이기 때문에, 프로토타입으로 상속이 구현되어 있다.
👉🏻 모든 객체는 어떤 객체를 상속하고 있다는 뜻
따라서 이른바 예제 객체 라고 불리우는 프로토타입 객체의 값을 복제 하여 새로운 객체를 만든다.
이는 프로토 타입이 새 객체의 일종의 청사진 역할을 하는 것이다.
이 설계 패턴을 활용하면 객체에 정의된 함수가 참조에 의해 생성된다는 이점을 얻을 수 있다.
즉, 모든 객체가 해당 기능의 복사본을 보유하는 것이 아니라 동일한 기능을 가르키게 된👉🏻다.
간단히 말해, 프로토타입 기능은 프로토타입에 상속된 모든 객체에 사용할 수 있다.
👉🏻프로토타입 설계 패턴은 객체가 동일한 기능 또는 속성을 공유하기를 원할 때 유용하다.****
정리
- 자바스크립트는 프로토타입 기반 언어다.
- 프로토타입 기반 상속을 사용한다.
- 각 객체는 다른 객체로 부터 상속된다.
- 새 객체는 프로토타입이라는 일종의 청사진에 따라 생성된다.
- 프로토타입에 정의된 함수는 모든 새 클래스에서 상속된다.
- 새 클래스는 개별 복사본을 갖는 대신 동일한 기능을 가리킨다.
참조
https://velog.io/@ellyheetov/Factory-Pattern ,
https://yceffort.kr/2021/01/nodejs-4-design-pattern#%ED%8C%A9%ED%86%A0%EB%A6%AC
