최근 회사에서 SwiftUI로 구현한 앱의 한국어 버전을 만들 일이 있었다. (원래는 북미 앱스토어에만 출시했던 앱이었다.) SwiftUI에서 Localization을 사용하는 방법을 간단하게 알아보자. 예전에는 더 간단했었는데 String Catalog를 사용하면 훨씬 더 간단해진다.
Strings File 시절
String Catalog가 나오기 전에는 Localization을 구현하기 위해서 Strings File이라는 파일을 사용했었는데 해당 파일의 모습은 아래와 같다.
"Hello" = "안녕하세요";일반적인 텍스트 파일의 형태에 String을 일일히 매칭을 해주어야 하며 “;”을 넣지 않으면 컴파일 에러가 났다. 물론 이것도 일일히 해주는 것에 비해서는 편하지만 수정도 어렵고 빼먹은 String은 없는지 일일이 확인하는 것은 상당히 번거로운 일이었다.
String Catalog
String Catalog가 나오고 나서는 Strings File은 아래와 같이 레거시가 되었다. String Catalog는 전작(?)에 비해 아래와 같은 장점들을 가지고 있다.

1. 언어 세팅 자동 등록
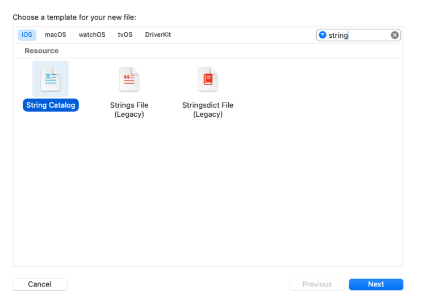
String Catalog 파일은 아래 화면에서 추가하고 나면 자동적으로 Localization도 설정이 된다. 그리고 Catalog에 언어를 추가할 때마다 설정도 자동으로 업데이트 된다.

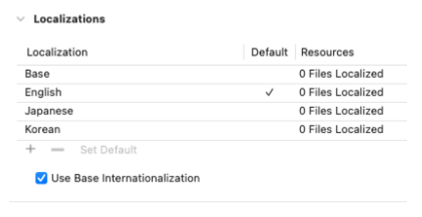
위와 같이 언어를 Catalog에 등록만 해도 아래와 같이 프로젝트 설정에 반영이 되어 있는 것을 볼 수 있다.

2. 자동으로 String 추가
가장 놀라운 기능은 SwiftUI를 통해 사용자에게 보여지는 모든 String을 찾아서 자동으로 Catalog에 등록을 해준다는 것이다. 예를 들어 아래와 같은 뷰를 구현 했다고 하자.
import SwiftUI
struct LocalizedView: View {
@State var user: String = ""
var body: some View {
VStack {
Text("Hello \(user)")
Text("Good to see you!")
TextField("your name", text: $user)
}
.padding(.horizontal, 20)
}
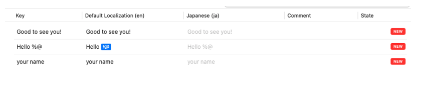
}이렇게 해두면 자동적으로 Localization이 필요한 String들이 자동으로 Catalog에 추가된다.

3. 가독성
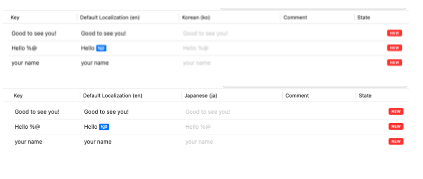
일반 텍스트 형식으로 되어 있는 Strings File의 경우 가독성이 많이 떨어지는 단점이 있었다. 하지만 자체적인 UI를 가지고 있는 String Catalog의 경우 가독성이 아주 좋다.
먼저 새로 추가된 String의 경우에는 아래처럼 빨간색으로 New라고 강조되어 번역된 String을 추가해야 한다고 알려준다.

번역된 String이 추가된 경우에는 아래처럼 초록색 체크 마크가 뜬다.

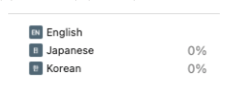
또한 왼쪽에 언어 목록에서 번역이 얼마나 진행되었는지 %로 볼 수도 있다.

마치며…
이번 포스팅에서는 Strings File을 대체하는 새로운 String Catalog에 대해서 알아보았다. 다음 포스팅에서는 SwiftUI에서 Localization을 할 때 주의할 점에 대해서 알아보도록 하겠다.
