Formatter 활용
기본적으로 TextField는 String 타입의 바인딩 변수를 전달해야 합니다. 하지만 때때로는 String 이외의 타입을 입력하는 TextField가 필요할 때도 있습니다. 이런 경우에는 인자로 formatter를 전달하면 됩니다.
Formatter란?
공식문서에 따르면 Formatter는 어떤 객체의 값의 text 표현 만들고, 해석하고, 검증하는 interface를 선언하는 추상클래스라고 합니다. 간단하게 이야기하면 한 객체와 text 표현을 연결해주는 기능을 한다고 볼 수 있습니다.
다양한 종류가 예시로 나와있는데요. 자주 사용하는 것 중에 하나가 DateFormatter입니다. 보통 어떤 날짜를 표시하기 위해서 Date 객체를 String 객체로 바꿀 때 자주 사용해왔습니다.

예시 코드
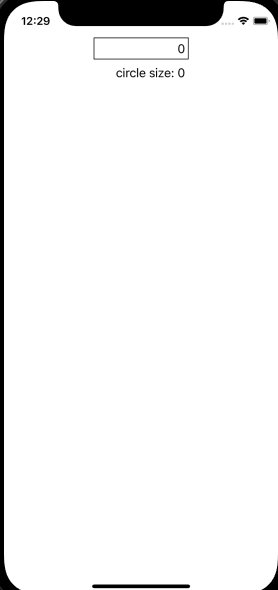
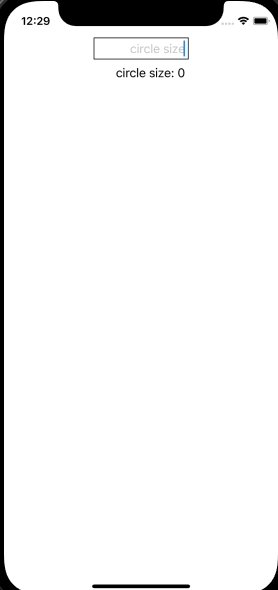
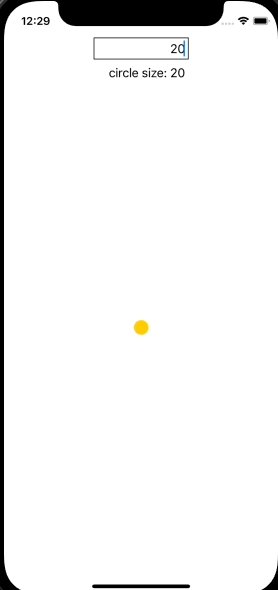
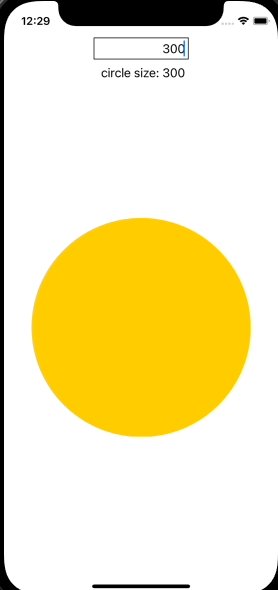
아래 코드는 State 변수로 선언된 CGFloat를 TextField와 연결해서 Text를 통해 String으로도 표시하기도 하고 해당 CGFloat 값을 받아와서 해당 지름을 가진 원을 그리는 코드입니다.
TextField에 formatter 속성으로 NumberFormatter의 인스턴스를 전달했는데요. 해당 객체는 CGFloat을 String으로 바꾸어 TextField에 표시하는 역할을 합니다. 또한 사용자가 입력을 하면 TextField에 있는 String을 다시 CGFloat로 바꾸어서 circleSize 변수에 할당하는 역할도 합니다. (⭐️ String와 CGFloat를 연결하는 역할)
struct TextFieldWithoutString: View {
@State var circleSize: CGFloat = 0
var body: some View {
VStack {
TextField("circle size", value: $circleSize, formatter: NumberFormatter())
.frame(width: 120, height: 20)
.padding(5)
.border(.black, width: 1)
.multilineTextAlignment(.trailing)
Text("circle size: \(Int(circleSize))")
.frame(width: 120, height: 20, alignment: .trailing)
.multilineTextAlignment(.trailing)
Circle()
.foregroundColor(.yellow)
.frame(width: circleSize)
}
}
}실행해보면 사용자가 숫자를 입력할 때마다 원의 크기가 달라지는 것을 볼 수 있습니다.