속성들 모아보기
DetailView()
.navigationTitle("디테일뷰") //👉 네비게이션 바에 표시되는 타이틀
.navigationBarHidden(true) //👉 바 버튼을 숨길 것인지
.navigationViewStyle(.stack) //👉 navigation view를 보여주는 방식
.navigationBarBackButtonHidden(true) //👉 자동으로 생성되는 back 버튼을 숨길 것인지
.navigationBarTitleDisplayMode(.inline) //👉 title이 보여지는 방식navigationViewStyle
.stack
NavigationLink의 destination의 뷰가 이전 View를 덮는 방식, 한번에 한 화면만 보여줍니다.
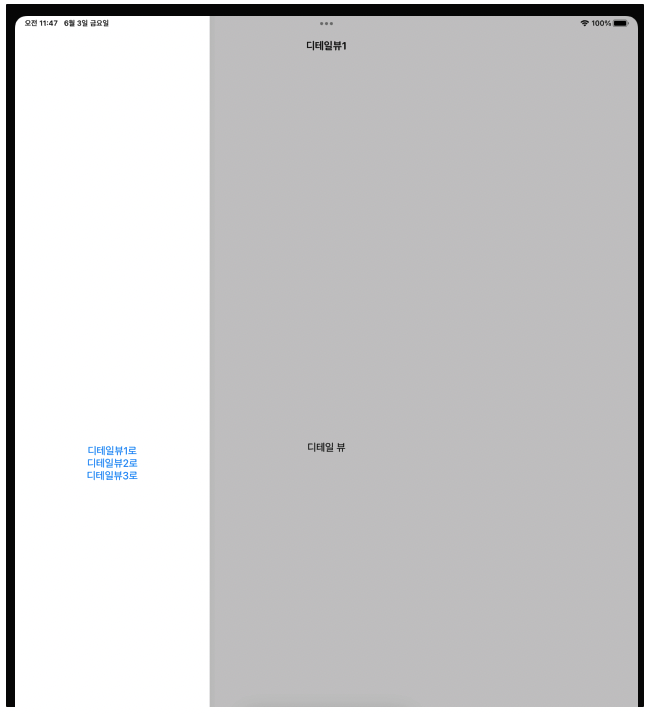
.column
아이패드 같이 넓은 화면에서 사이드 메뉴처럼 보여주는 UI를 구현할 수 있습니다. (아이폰에서는 🚫 )

navigationBarTitleDisplayMode
.inline
NavigationBar에 타이틀이 표시됨

.large
NavigationBar 아래에 크게 표시됨