TextField는 이름도 비슷한 UITextField와 같은 역할을 합니다. 사용자의 text 입력을 받는 역할입니다. TextEditor는 TextField와 거의 유사합니다만 더 긴 text 입력을 받기 위해서 사용한다는 차이점이 있습니다. 두 View 모두 text의 내용을 담는 @Binding 변수를 인자로 받아 init합니다.
TextField와 TextEditor의 차이
일단 가장 눈에 띄는 차이는 크기의 차이입니다. 두 View를 VStack에 넣었을 때 모습입니다. (더 잘 보이기 위해서 border를 넣었습니다.) 보시면 TextField는 text 1줄의 높이만 차지하는 한편 TextEditor는 더 긴 입력을 받기 위한 View이기 때문에 나머지 영역을 꽉 채우고 있는 모습입니다.
import SwiftUI
struct ContentView: View {
@State var text: String = "Hello"
var body: some View {
VStack {
TextField("", text: $text)
.border(.gray)
TextEditor(text: $text)
.border(.gray)
}
}
}
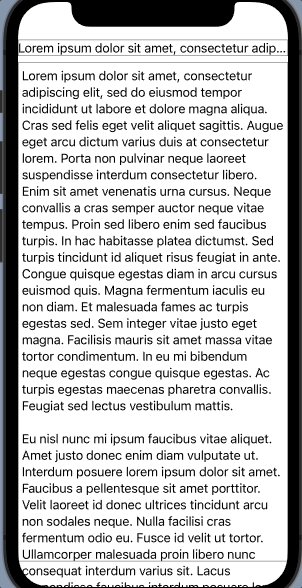
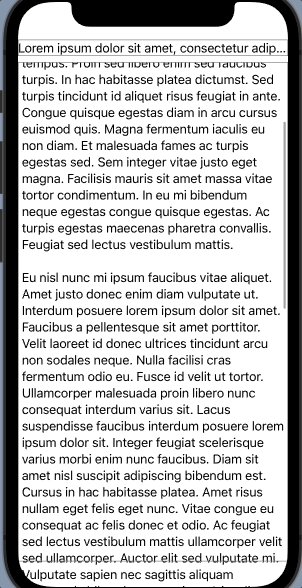
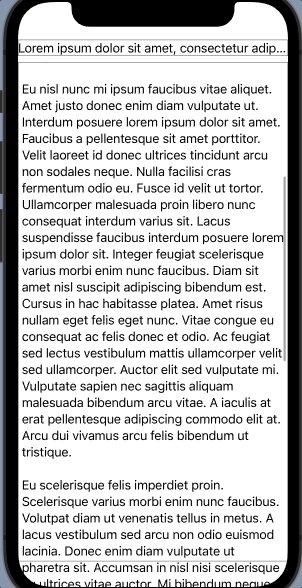
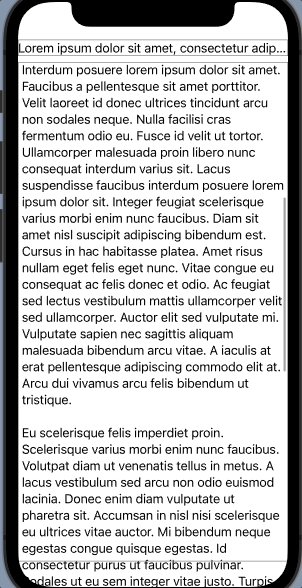
또 하나의 주요한 차이는 스크롤 여부입니다. 알아보기 위해 엄청나게 긴 텍스트를 전달해봅시다. TextField의 경우 말줄임표로 생략되었지만 TextEditor의 경우 스크롤을 통해 모든 텍스트를 볼 수 있습니다.

.constant
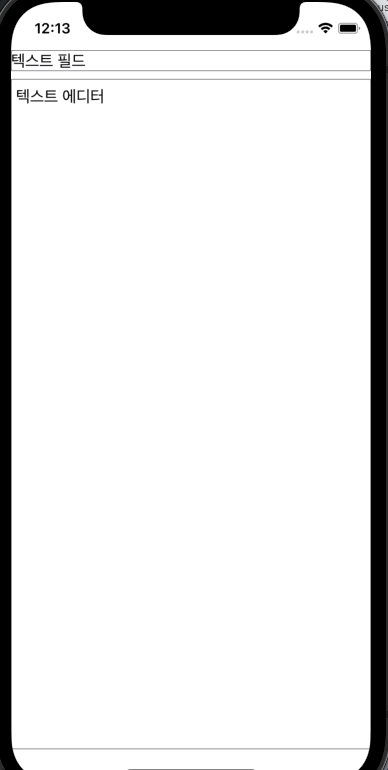
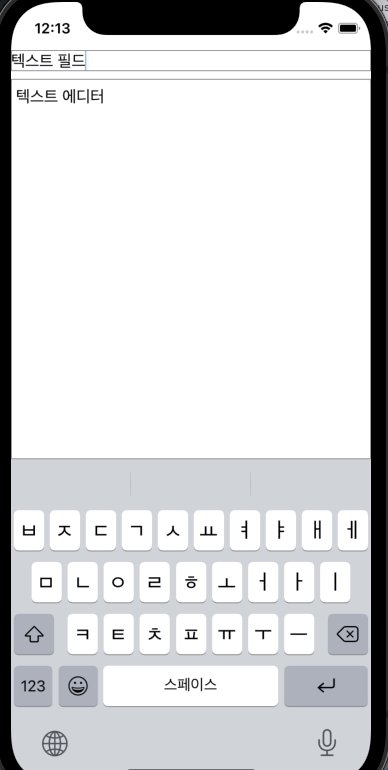
TextEditor는 사용자의 입력을 받기 위한 수단이기에 텍스트가 수정되도록 구현하는 것이 자연스럽지만 굳이(?) 수정을 할 수 없게 만들 수도 있습니다. text 인자에 .constant(”문자열”)을 전달하면 해당 변수는 상수로 취급되어 수정이 불가능하게 됩니다. (참고로 TextField에는 .contant로 전달해도 수정이 됩니다.)
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
TextField("", text: .constant("텍스트 필드"))
.border(.gray)
TextEditor(text: .constant("텍스트 에디터"))
.border(.gray)
}
}
}
TextField와 TextEditor의 속성
font
텍스트 필드 내부의 글꼴을 바꿀 수 있습니다.
import SwiftUI
struct ContentView: View {
@State var text: String = "Text"
var body: some View {
VStack {
TextField("", text: $text)
.textFieldStyle(.roundedBorder)
.font(.headline)
.padding()
TextEditor(text: $text)
.border(.gray)
.font(.headline)
.padding()
}
}
}disableAutoCorrection
자동 수정 기능 끄고 켤 수 있는 메소드입니다.
struct ContentView: View {
@State var text: String = "Text"
var body: some View {
VStack {
TextField("", text: $text)
.disableAutocorrection(true)
.padding()
TextEditor(text: $text)
.disableAutocorrection(true)
.padding()
}
}
}multilineTextAlignment
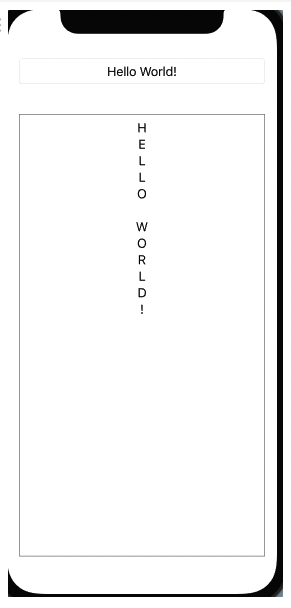
텍스트를 정렬할 수 있는 기능입니다.
import SwiftUI
struct ContentView: View {
@State var text: String = ""
@State var longText: String = ""
var body: some View {
VStack {
TextField("", text: $text)
.multilineTextAlignment(.center)
.textFieldStyle(.roundedBorder)
.padding()
TextEditor(text: $longText)
.multilineTextAlignment(.center)
.border(.gray)
.padding()
}
}
}
TextField의 속성
Place Holder
place holder의 역할을 할 문자열을 첫 번째 인자로 전달하면 됩니다.
import SwiftUI
struct ContentView: View {
@State var text: String = ""
var body: some View {
VStack {
TextField("Place Holder", text: $text)
.border(.gray)
.padding()
}
}
}
textFieldStyle
View의 속성인 border 대신에 textFieldStyle을 사용해서 경계선을 구현할 수 있습니다.
import SwiftUI
struct ContentView: View {
@State var text: String = ""
var body: some View {
VStack {
TextField("Place Holder", text: $text)
.textFieldStyle(.roundedBorder)
.padding()
}
}
}
TextEditor의 속성
lineSpacing
여러 줄을 입력할 수 있는 TextEditor의 속성입니다. 줄 사이의 간격을 정해줄 수 있습니다.
import SwiftUI
struct ContentView: View {
@State var text: String = ""
@State var longText: String = """
안녕하세요.
반갑습니다.
고맙습니다.
"""
var body: some View {
VStack {
TextField("", text: $text)
.multilineTextAlignment(.center)
.textFieldStyle(.roundedBorder)
.padding()
TextEditor(text: $longText)
.multilineTextAlignment(.center)
.lineSpacing(20)
.border(.gray)
.padding()
}
}
}