이번 포스팅에서는 비밀번호 입력 필드를 만들어보겠습니다. 단순한 비밀번호 필드가 아니라 웹에서 흔히 보는 비밀번호 숨기기를 토글할 수 있는 기능을 구현해보도록 하겠습니다.

SecureField
비밀번호 입력 필드를 만들기 위해서는 사용자가 입력한 값을 보이지 않게 만들어주는 특수한 TextField인 SecureField를 사용해야 합니다.
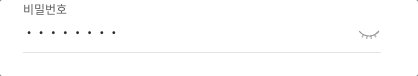
SecureField를 사용하면 아래 캡쳐처럼 입력값이 전부 가려져서 나오는 것을 볼 수 있습니다.
import SwiftUI
struct ContentView: View {
@State var password: String = ""
var body: some View {
SecureField("비밀번호", text: $password)
.textFieldStyle(.roundedBorder)
.padding()
}
}
토글 가능한 비밀번호 필드 만들기
- 두 종류의 변수를 선언해줍시다. 하나는 Bool 값으로 비밀번호를 숨길지 말지 여부를 저장하는 변수이고 두번째는 비밀번호를 저장하는 String 값입니다.
- 다음으로는 눈 모양 버튼을 비밀번호 필드 위에 얹어야 하므로 ZStack을 선언합시다. 눈 모양 버튼은 오른쪽 끝에 위치하므로 alignment는 .trailing으로 합니다.
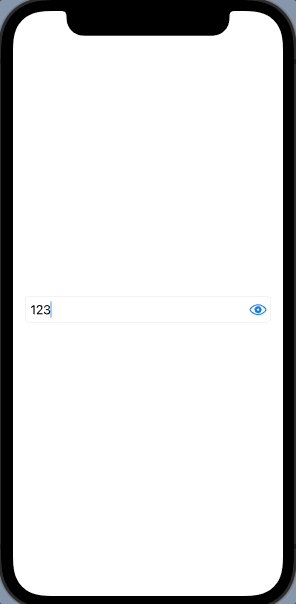
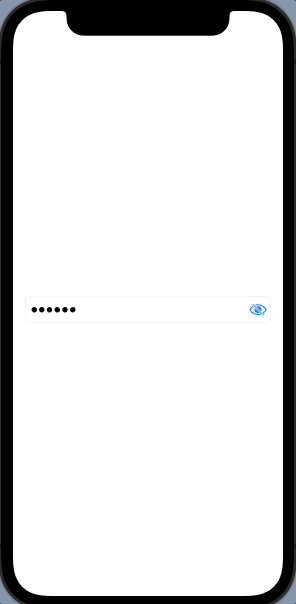
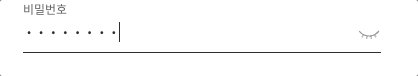
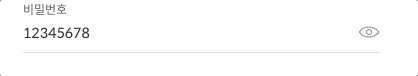
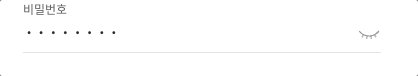
- 그리고 isSecure 변수값에 맞추어 true일 때 (비밀번호를 숨길 때)는 SecureField를 false일 때 (비밀번호를 보여줄 때)는 TextField를 보여줍니다.
- 마지막으로 isSecure를 토글하는 버튼을 넣어줍니다. 버튼의 이미지도 isSecure값에 맞추어서 해당하는 값을 보여주도록 합시다.
import SwiftUI
struct ContentView: View {
// 1. 변수 선언
@State var isSecure: Bool = true
@State var password: String = ""
var body: some View {
// 2. ZStack: trailing으로
ZStack(alignment: .trailing) {
// 3. SecureField와 TextField
if isSecure {
SecureField("비밀번호", text: $password)
.textFieldStyle(.roundedBorder)
.padding()
} else {
TextField("비밀번호", text: $password)
.textFieldStyle(.roundedBorder)
.padding()
}
// 4. isSecure를 토글하는 버튼
Button {
isSecure.toggle()
} label: {
Image(systemName: isSecure ? "eye.slash" : "eye")
}
.padding(.trailing, 20)
}
}
}