실무를 하는 중에 디자이너와 협업을 하다보면 사용할 색을 미리 정해놓고 쓰는 경우가 있습니다. 이 경우 코드에 RGB 값을 사용해서 아래와 같이 전역에 정의해놓고 사용하는 경우가 많습니다.
enum DesignColor {
static let orange = Color.init(red: 243/256, green: 157/256, blue: 121/256, opacity: 1)
}하지만 위와 같은 방식은 수정하기도 쉽지 않고 색을 직접 확인할 수 없기 때문에 실수의 가능성도 높습니다. 그리고 앱의 다크모드를 구현하는 경우 코드에서 색을 전부 구분해서 써야하는 불편함도 있습니다. 이번 포스팅 에서는 Asset에 Color Set을 통해서 앱 내에서 사용할 색을 미리 정의해놓는 법을 알아보겠습니다.
Color Set 추가하기
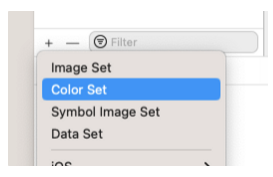
Xcode의 Asset 부분을 보면 아래 Asset을 추가할 수 있는 “+” 버튼이 있습니다. 이 버튼을 눌러서 Color를 추가합니다.

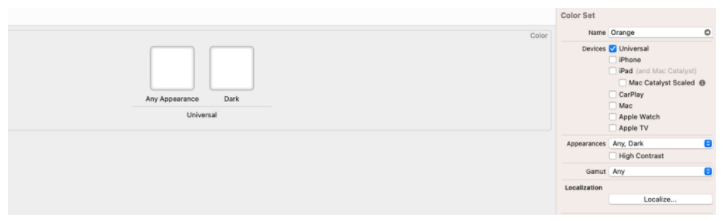
추가를 하게 되면 처음에 이런 화면을 볼 수 있습니다. 오른쪽에 Inspector에 보면 색의 이름과 어느 디바이스에서 사용할 것인지, 그리고 일반 모드와 다크 모드의 색을 구별해서 사용할 것인지 선택할 수 있도록 되어 있습니다. 그리고 Gamut은 색역이라는 뜻으로 색을 어떻게 정의할 것인지 방법을 고를 수 있습니다.

Gamut에 대해서는 공부가 좀 더 필요할 것 같습니다. 일단은 Any로 선택을 하고 Any와 다크모드만 구분해서 색을 입력해보겠습니다.
색 정의하기
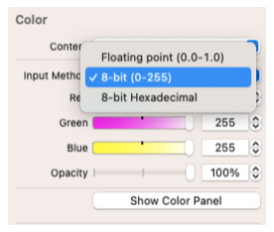
왼쪽에 팔레트(?)의 색 중에 하나를 클릭하면 Inspector 영역에 아래와 같이 색을 정의할 수 있는 부분이 보이는데요. 적절한 RGB 값을 입력해서 일반 모드와 다크 모드의 오렌지 색을 아래와 같이 정의해보겠습니다.

위처럼 RGB 값을 입력할 수 있는 방법에는 3가지 방법이 있습니다. 디자이너가 제공한 값을 그대로 사용하는 것이 좋겠지요?

위처럼 같은 "Orange"라는 이름의 Color Asset 안에 각각 다른 색을 입력해두었습니다.
색 사용하기
사용하는 법은 아주 간단합니다. 아래처럼 Asset에 정의해둔 이름을 그래도 사용하면 됩니다.
import SwiftUI
struct ColorAsset: View {
var body: some View {
Color("Orange")
}
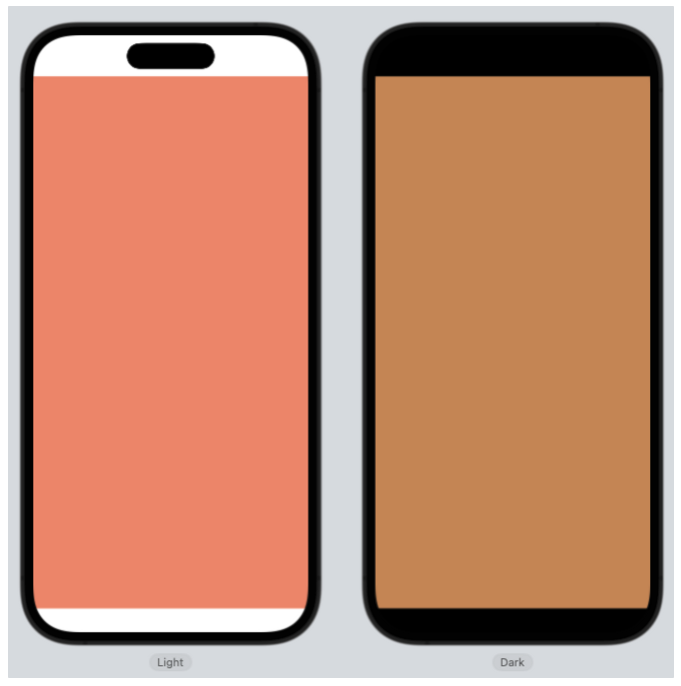
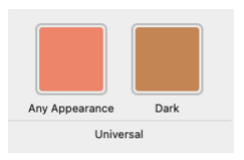
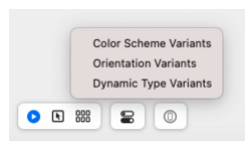
}그렇다면 이제 preview를 통해서 일반 모드와 다크 모드에 따라서 색이 정말로 다르게 나오는지 확인해보도록 하겠습니다. 프리뷰를 볼 수 있는 Canvas의 좌하단을 보면 사각형의 4개 있는 버튼이 있습니다. 여기서 Color Scheme Variants를 클릭해서 일반 모드와 다크 모드를 동시에 볼 수 있습니다.

확인 해본 결과 같은 코드를 사용했는데도 모드에 따라서 다른 색이 나오는 것을 볼 수 있습니다.