실무를 하다보면 디자이너가 iOS에 내장된 시스템 폰트 이외의 다른 폰트를 사용할 때가 있습니다. 프로젝트에 원하는 폰트를 추가하는 방법을 알아봅시다.
프로젝트에 Font 파일 추가하기
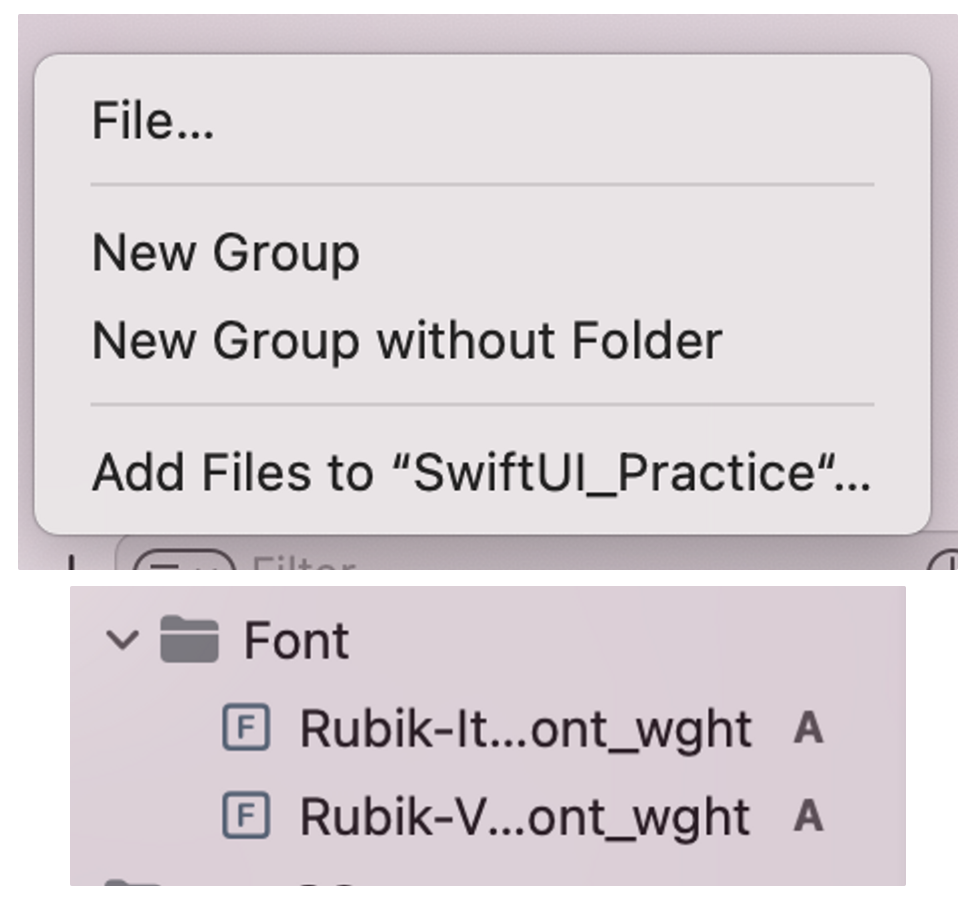
Navigator의 좌하단에 있는 “Add File to ~”를 통해서 원하는 폰트 파일을 추가합니다. 그냥 Finder에서 복사를 하면 프로젝트 파일에서 인식하지 못하니 주의합니다.

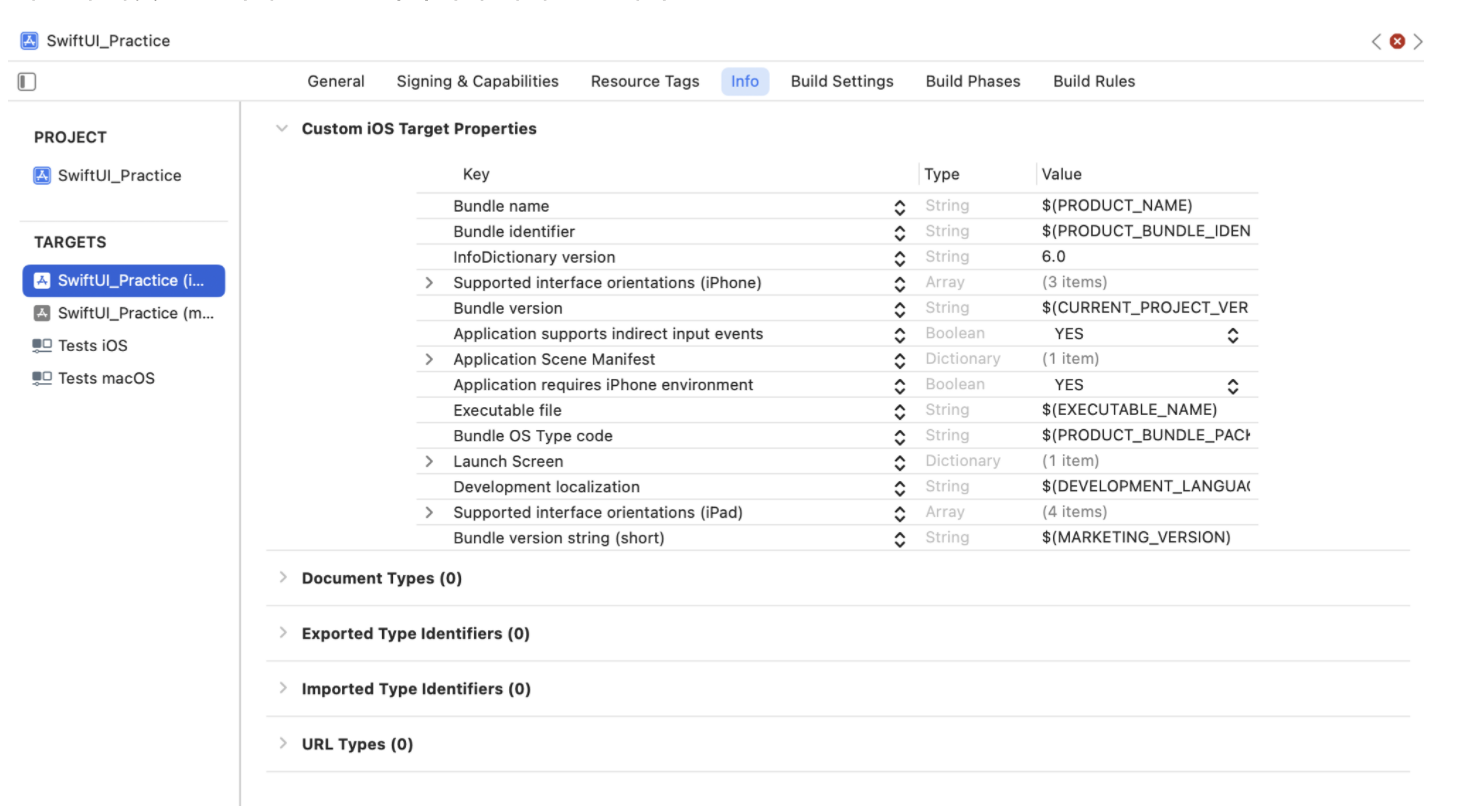
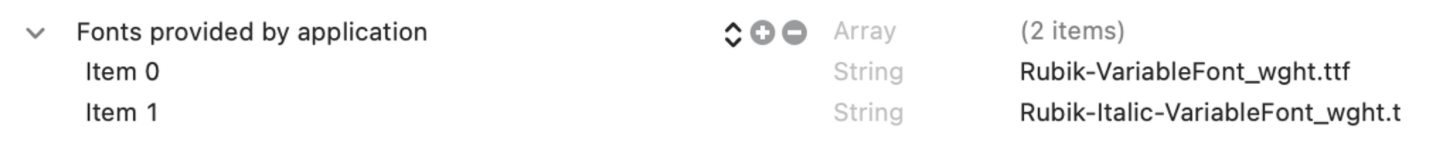
바로 이 파일들을 사용할 수 있는 것은 아니고 Info.plist에 등록을 해야 합니다. 하지만 새로 프로젝트를 생성한 경우 Xcode 13 이상 혹은 SwiftUI 템플릿의 경우 Info.plist가 보이지 않는데요. 이 경우는 아래와 같이 프로젝트 파일의 타겟을 클릭하고 Info 목록에 추가하면 됩니다.

저는 Google에서 만든 Rubik이라는 폰트를 추가할 예정입니다. 추가한 폰트 파일의 이름을 아래와 같이 입력해줍니다.

추가한 Font 사용하기
이제 SwiftUI에서 원하는 폰트를 사용하는 방법을 알아봅시다.
Font의 이름 알아보기
폰트의 이름이 ttf 파일의 이름과 반드시 일치하지 않기 때문에 일단 Font 이름을 정확히 알고서 사용해야 합니다. 저는 아래와 같은 코드를 실행해서 콘솔에 출력을 해서 확인하는 편입니다.
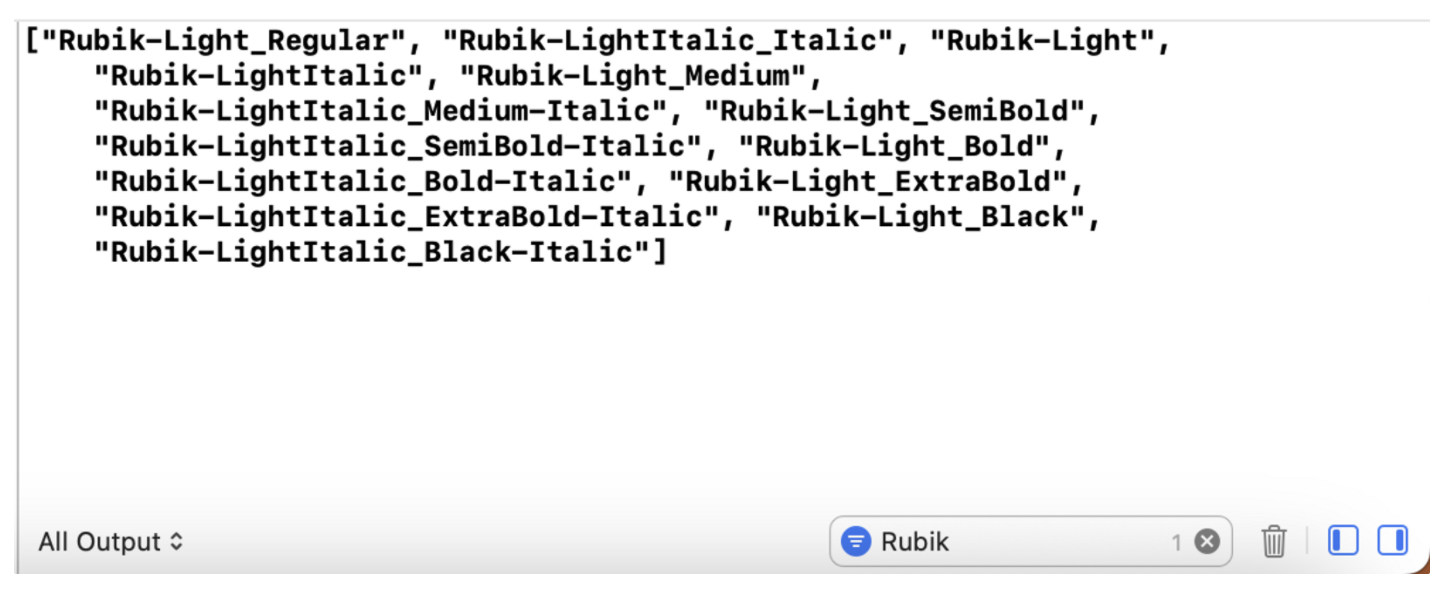
아래 코드는 등록된 모든 Font의 familyNames를 가지고 그 Family에 속한 모든 font의 이름을 출력하는 코드입니다. 아래 출력 결과를 보듯이 Rubik Family에는 다양한 Font가 존재합니다.
import SwiftUI
struct Font: View {
var body: some View {
Button {
for family in UIFont.familyNames {
print(UIFont.fontNames(forFamilyName: family))
}
} label: {
Text("Check Font Family")
}
}
}
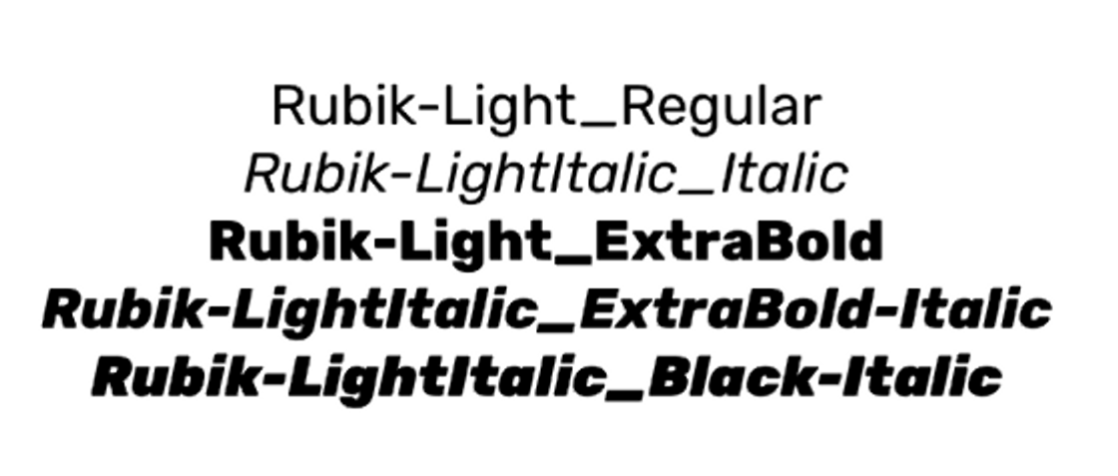
Font 사용하기
이제 실제 폰트의 이름을 확인했으니 .font(.cutom(”폰트이름”), size: 사이즈)의 방식으로 사용하면 됩니다.
import SwiftUI
struct Font: View {
var body: some View {
VStack {
Text("Rubik-Light_Regular")
.font(.custom("Rubik-Light_Regular", size: 20))
Text("Rubik-LightItalic_Italic")
.font(.custom("Rubik-LightItalic_Italic", size: 20))
Text("Rubik-Light_ExtraBold")
.font(.custom("Rubik-Light_ExtraBold", size: 20))
Text("Rubik-LightItalic_ExtraBold-Italic")
.font(.custom("Rubik-LightItalic_ExtraBold-Italic", size: 20))
Text("Rubik-LightItalic_Black-Italic")
.font(.custom("Rubik-LightItalic_Black-Italic", size: 20))
}
}
}