지난 포스트에서는 .cur 확장자 이미지를 직접 만들어서 마우스 커서 자체를 변경했습니다.
이번에는 마우스 커서를 따라다니는 이미지나 도형 요소를 추가해보겠습니다.
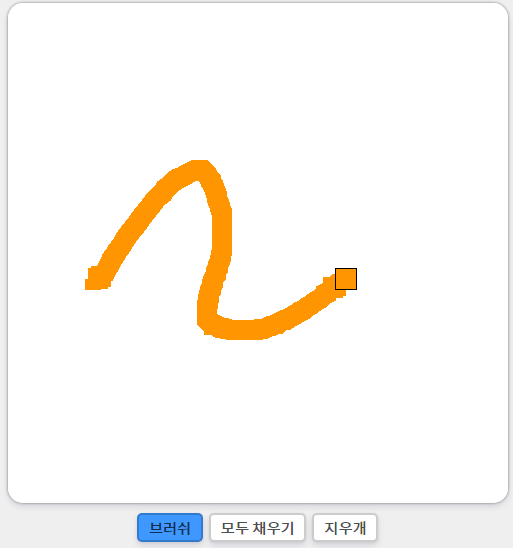
결과물 미리 보기

그림판에서 마우스를 쫓아다니며 정확한 펜 위치와 굵기를 표현해주는 도형 요소를 만들어보겠습니다.
위 스크린샷에서 검은 사각형 테두리로 표시된 도형이 마우스를 따라다니게 됩니다. (스크린샷에는 커서가 찍히지 않았지만 커서 이미지는 따로 보이게 됩니다.)
HTML로 더미 요소 만들기
먼저 사각형을 표현하기 위해 더미(Dummy)를 만들어봅니다.
저는 <div> 태그를 사용했습니다. ID나 클래스를 적절히 지정해줍시다.
다른 요소 위로 둥둥 떠다닐 것이기 때문에 위치는 <body> 내부 어디에 위치해도 상관없습니다. 일반적으로 가장 마지막 줄에 추가하시면 무방합니다.
<div id="cursorFollower"></div>CSS 스타일
그리고 CSS를 통해 기본 스타일을 지정해줍니다.
이때 반드시 들어가야 하는 스타일은 pointer-events: none 입니다.
이 스타일을 넣지 않으면 마우스 바로 아래에 따라다닐 cursorFollower를 계속 클릭하게 되어서 다른 요소를 클릭할 수 없게 됩니다.
나머지는 적절히 넣어주겠습니다. 저는 position은 absolute로 지정했는데 position과 좌표값을 적절히 설정해주어야 원하는 결과를 얻을 수 있습니다.
width와 height는 적당히 눈에 보일만한 크기로 20px로 하겠습니다.
#cursorFollower {
width: 20px;
height: 20px;
border: 0.5px solid black;
position: absolute;
z-index: 1;
pointer-events: none;
}마우스를 따라 움직이게 만들기
일단 cursorFollower의 모양이나 색, 크기 등의 스타일은 설명하지 않고 좌표 위치를 바꾸는 코드만 소개하겠습니다.
const cursorFollower = document.getElementById("cursorFollower");
document.onmousemove = (e) => {
cursorFollower.style.left = e.pageX + "px";
cursorFollower.style.top = e.pageY + "px";
}JavaScript 스크립트는 이것으로 끝입니다.
left와 top 값을 지정할 때 "px" 단위를 반드시 붙여야 합니다.
저는 Document에서 마우스 이벤트를 지정했기 때문에 문서 전체에서 마우스를 따라다니게 됩니다.
pageX와 pageY를 사용하면 웹페이지 내에서 현재 마우스의 좌표를 가져오기 때문에 정확히 페이지 내에서 마우스 아래에 cursorFollower가 위치하게 됩니다.
이때 사용할 수 있는 좌표의 종류를 잘 정리한 블로그 문서를 소개하며 포스팅을 마치겠습니다.
clientX, offsetX, pageX, screenX의 차이 보러가기
clientX : 브라우저 페이지에서의 X좌표 위치를 반환하나 스크롤은 무시하고 해당 페이지의 상단을 0으로 측정합니다.
offsetX : 이벤트 대상 객체에서의 상대적 마우스 x좌표 위치를 반환합니다.
pageX : 브라우저 페이지에서의 x좌표 위치를 반환합니다.
screenX : 전체 모니터 스크린에서의 x좌표 위치를 반환합니다.
