
갑자기 마우스 커서?
그림판을 만들다보니 브러쉬나 지우개를 선택했을 때 마우스 커서가 바뀌면 좋겠다는 생각이 들었습니다.
처음엔 저작권이 없는 이미지로 넣어보려고 했으나, 생각보다 작업도 오래 걸리고 마음에 드는 이미지도 없어서 결국 직접 만들어 보기로 했습니다.
결과물 미리보기 : https://kwonwonpyo.github.io/PaintJS/
웹 페이지에 마우스 커서 적용하는 방법
HTML / CSS / JavaScript 로 직접 만든 웹 페이지에 마우스 커서를 적용해봅시다.
크게 세 가지 방법을 찾았습니다.
- CSS 제공 기본 마우스 커서 사용하기
divimg태그 등으로 원하는 이미지를 만들고, 웹 내에서 마우스 커서 위치를 따라다니도록 만들기cur확장자의 이미지 파일을 마우스 커서에 바로 적용하기
이 중 1번과 3번에 대해서만 간략하게 소개하겠습니다.
CSS 마우스 커서
먼저, 커스텀 이미지가 아닌 일반적으로 CSS가 제공하는 마우스 커서부터 알아보겠습니다.
아주 간단합니다. CSS 파일 내에서 원하는 곳에 다음과 같이 선언해줍니다.
cursor: auto;
cursor: pointer;
cursor: help;
cursor: wait;
cursor: crosshair;
cursor: not-allowed;
cursor: zoom-in;
(이하 생략)참 쉽죠? 각 옵션마다 어떤 이미지가 출력될 지는 컴퓨터 환경마다 조금씩 다를 수 있지만 평소 자주 보았던 마우스 커서들의 이미지로 바뀌는 것을 확인하실 수 있습니다.
마우스 커서에 이미지 파일 적용하기
위에서 cursor 스타일을 지정했던 방식과 동일하지만, 몇 가지 주의해야 할 점이 있습니다.
문법부터 살펴보겠습니다.
cursor: url(one.svg), url(two.cur) x y, progress;위와 같이 url(이미지 파일.확장자)로 파일 경로를 지정하면 마우스 커서에 이미지가 적용됩니다. 단, 반드시 뒤에 CSS 표준에 정의된 auto나 pointer 같은 값이 따라와야 합니다. 그렇지 않으면 해당 스타일은 적용되지 않고 무시되니 주의하세요.
이미지 파일은 .bmp .svg .cur 등의 확장자가 사용가능합니다. 하지만 브라우저에 따라 지원 여부에 차이가 있는 것 같습니다. 제 경우엔 whale 브라우저를 사용하고 있는데 .png 파일은 적용되지 않았습니다.
또한 예시와 같이 여러 이미지 URL을 지정하면 브라우저가 앞에서부터 이미지 로딩을 시도하고, 파일이 없거나 어떤 이유로 로딩이 실패할 경우 다음 키워드로 로딩을 시도합니다. 그렇기 때문에 모든 이미지가 로딩 불가할 경우를 대비하여 CSS 기본 키워드를 반드시 적어줘야 합니다.
두 번째 url 처럼 뒤에 x y 값을 줄 수도 있지만 이 값은 브라우저에 따라 동작하지 않을 수 있습니다. 제가 쓰는 Whale 브라우저는 적용되지 않았는데, 좀 더 찾아보니 파이어폭스는 적용된다고 합니다. 국내에서 파이어폭스는 점유율이 낮다보니 거의 사용하지 않겠네요.
픽셀 아트로 직접 이미지 만들기
구글에 저작권 없는 무료 이미지를 열심히 찾아보았지만 마음에 드는 아이콘을 찾기 어려웠습니다.
어렵게 마음에 드는 아이콘을 찾더라도 또 하나의 문제가 있었는데, 바로 커서의 실제 클릭 위치를 조정하기 어렵다는 것입니다.
![]() Paint Brush icon by Icons8
Paint Brush icon by Icons8
위와 같은 브러시 이미지를 구글에서 찾았지만 실제로 cursor에 적용하면 클릭이 이루어지는 위치는 브러시의 끝이 아닌 좌상단 꼭지점(즉, 이미지의 <0,0> 좌표)으로 지정됩니다.
저는 이게 너무 싫었습니다.
그래서 직접 픽셀을 하나하나 찍어서 픽셀 아트 이미지를 만들었습니다.
만드는 법을 공유합니다.
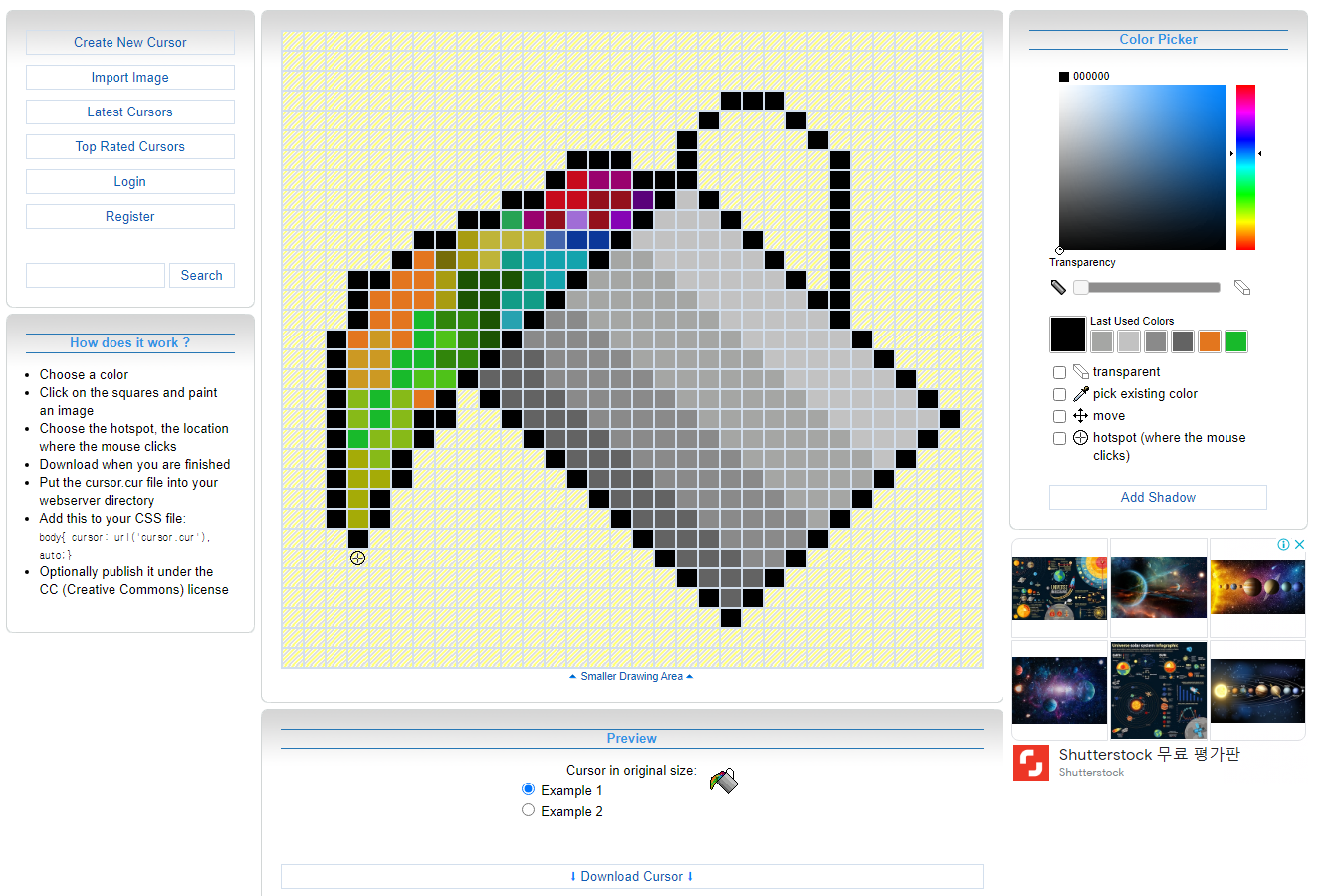
- https://www.cursor.cc/ 접속
- 손수 하나씩 픽셀을 찍는다.
- 클릭이 이루어지기 원하는 픽셀에 hotspot을 배치한다.
- cur 파일로 다운로드한다.

그림판에 적용하기
CSS 파일에서 커서를 적용하거나 JS 스크립트를 통해 어떤 버튼을 클릭했을 때 마우스 커서가 변경되도록 구현해보았습니다.
// CSS 파일
.canvas {
width: 500px;
height: 500px;
background-color: white;
border-radius: 15px;
cursor : url(./pencil_big.cur), auto;
}
// JS 파일
button.addEventListener("click", changeCursor);
function changeCursor(mode) {
if(mode === brush) {
canvas.style.cursor = "url(pencil_big.cur), auto";
}
else if(mode === fill) {
canvas.style.cursor = "url(paint_bucket.cur), auto";
}
else if(mode === erase) {
canvas.style.cursor = "url(eraser.cur), auto";
}
else {
canvas.style.cursor = "auto";
}
}마지막으로 직접 만든 픽셀 아트 커서 이미지를 자랑하며 포스트를 마치겠습니다.

참고자료
CSS cursor
: https://developer.mozilla.org/ko/docs/Web/CSS/cursor
마우스 커서 직접 만들 수 있는 사이트
: https://www.cursor.cc/
