computed : 계산된 데이터
기본적으로 readonly ( getter 성질 )
data : getter, setter
computed : getter
<template>
<div v-if="hasProducts">
{{products}}
</div>
</template>
<script>
export default {
data(){
return{
products : ['phone', 'pencil', 'keyboard']
}
},
computed:{
hasProducts(){
return this.products.length > 0;
}
}
}
</script>
computed에 get, set 설정 (예제2)
<template>
<div >
<div>reversedMessage1 : {{reversedMessage1}}</div>
<div>reversedMessage2 : {{reversedMessage2}}</div>
<button @click="changeMessage2">reversedMessage2변경</button>
</div>
</template>
<script>
export default {
data(){
return{
message1 : 'Hello',
message2 : 'Hello',
}
},
computed:{
//getter 형
reversedMessage1(){
return this.message1.split('').reverse().join('');
},
//getter, setter 형
reversedMessage2:{
get(){
return this.message2.split('').reverse().join('');
},
set(newValue){
this.message2 = newValue;
}
}
},
methods:{
changeMessage2(){
this.reversedMessage2 = 'Hello changed'
}
}
}
</script>


그렇다면 computed와 methods의 차이점 ?
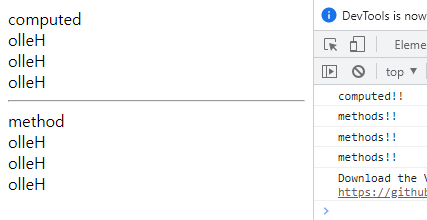
캐싱 기능
<template>
<div >
<div class="coumputed">
computed
<div>{{reversedMessageComputed}}</div>
<div>{{reversedMessageComputed}}</div>
<div>{{reversedMessageComputed}}</div>
</div>
<hr>
<div class="method">
method
<div>{{reversedMessageMethod()}}</div>
<div>{{reversedMessageMethod()}}</div>
<div>{{reversedMessageMethod()}}</div>
</div>
</div>
</template>
<script>
export default {
data(){
return{
message : 'Hello',
}
},
computed:{
reversedMessageComputed(){
console.log('computed!!');
return this.message.split('').reverse().join('');
},
},
methods:{
reversedMessageMethod(){
console.log('methods!!');
return this.message.split('').reverse().join('');
}
}
}
</script>
둘다 함수형태를 갖지만
메소드와 달리 computed는 객체를 리턴하기 때문에 reversedMessageComputed에 ()를 붙이지 않는다.
화면 표현은 같지만 computed는 데이터를 처음 사용할 때만 연산하고 그 다음 부터는 캐싱된 데이터를 사용한다. (재활용시 부하가 적다)

주의
계산 프로퍼티는 분명 효율적이나 계산 값의 캐싱이 의존 데이터의 변화를 기준으로 한다.
Vue 인스턴스의 데이터가 아닌 현재 시작, DOM의 상태 등 외부에서 받은 정보, 사이드 이펙트가 따르는 값을 사용한 경우에는 이들 값이 변화한 것을 탐지할 수 없기 때문에 재 계산이 일어나지 않는다.
<template>
<div>
재계산 하지 않는 computed
<div>
{{getNow}}
</div>
</div>
</template>
<script>
export default {
data(){
return{
time:''
}
},
computed:{
getNow(){
var time = new Date();
return time;
}
}
}
</script>
기다려도 시간이 변하지 않는다.
위 예제 2처럼 직접 setter를 구성해서 참조하는 데이터 값을 변경해줘야함
