

$ npm install swiper@5.4.5 vue-awesome-swiper@4.1.1 --savegithub
https://github.com/surmon-china/vue-awesome-swiper
example
https://v1.github.surmon.me/vue-awesome-swiper/
base.scss
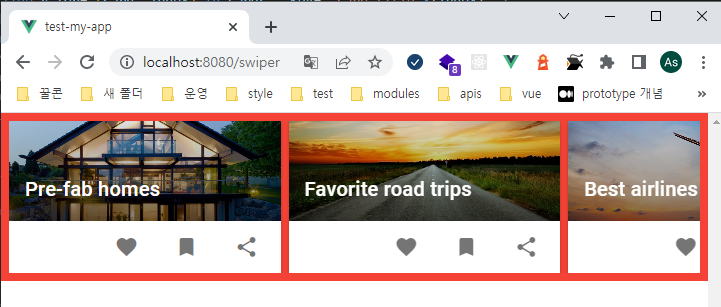
src/views/Swiper.vue
<template>
<div class="red pa-2">
<swiper class="swiper" :options="swiperOption">
<swiper-slide v-for="(card, index) in cards" :key="`card.title-${index}`">
<v-card tile>
<v-img
:src="card.src"
class="white--text align-end"
gradient="to bottom, rgba(0,0,0,.1), rgba(0,0,0,.5)"
height="100px"
>
<v-card-title v-text="card.title" />
</v-img>
<v-card-actions>
<v-spacer />
<v-btn icon>
<v-icon>mdi-heart</v-icon>
</v-btn>
<v-btn icon>
<v-icon>mdi-bookmark</v-icon>
</v-btn>
<v-btn icon>
<v-icon>mdi-share-variant</v-icon>
</v-btn>
</v-card-actions>
</v-card>
</swiper-slide>
</swiper>
</div>
</template>
<script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
export default {
//name: 'swiper-example-free-mode',
//title: 'Free mode / No fixed positions',
components: {
Swiper,
SwiperSlide,
},
data() {
return {
cards: [
{
title: 'Pre-fab homes',
src: 'https://cdn.vuetifyjs.com/images/cards/house.jpg',
flex: 6,
},
{
title: 'Favorite road trips',
src: 'https://cdn.vuetifyjs.com/images/cards/road.jpg',
flex: 6,
},
{
title: 'Best airlines',
src: 'https://cdn.vuetifyjs.com/images/cards/plane.jpg',
flex: 6,
},
{
title: 'Pre-fab homes',
src: 'https://cdn.vuetifyjs.com/images/cards/house.jpg',
flex: 6,
},
{
title: 'Favorite road trips',
src: 'https://cdn.vuetifyjs.com/images/cards/road.jpg',
flex: 6,
},
{
title: 'Best airlines',
src: 'https://cdn.vuetifyjs.com/images/cards/plane.jpg',
flex: 6,
},
{
title: 'Pre-fab homes',
src: 'https://cdn.vuetifyjs.com/images/cards/house.jpg',
flex: 6,
},
{
title: 'Favorite road trips',
src: 'https://cdn.vuetifyjs.com/images/cards/road.jpg',
flex: 6,
},
{
title: 'Best airlines',
src: 'https://cdn.vuetifyjs.com/images/cards/plane.jpg',
flex: 6,
},
],
swiperOption: {
slidesPerView: 2.5,
spaceBetween: 8,
freeMode: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
},
};
},
};
</script>
<style lang="scss" scoped>
@import '@/styles/swiper_base.scss';
.swiper-slide {
background-position: center;
background-size: cover;
}
</style>src/styles/swiper_base.scss
.swiper {
//height: 200px;
width: 100%;
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-weight: bold;
// font-size: $font-size-huge * 2;
background-color: white;
}
}