vue-infinite-loading 사용.
$ npm install vue-infinite-loading -Shttps://peachscript.github.io/vue-infinite-loading/guide/#installation
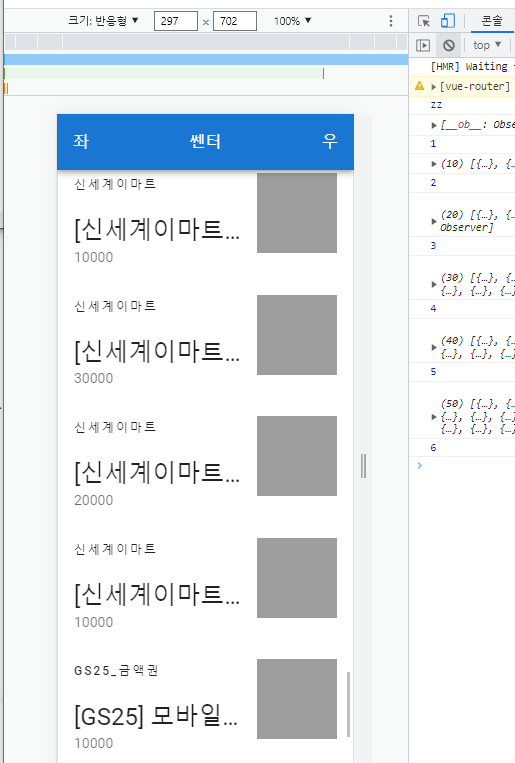
ProductList.vue
<template>
<v-card class="mx-auto" outlined>
<v-list-item
three-line
v-for="(item, index) in $store.state.productList"
:key="`item.index_${index}`"
>
<v-list-item-content>
<div class="text-overline mb-4">{{item.brand}}</div>
<v-list-item-title class="text-h5 mb-1">
{{ item.product }}
</v-list-item-title>
<v-list-item-subtitle>{{ item.price }}</v-list-item-subtitle>
</v-list-item-content>
<v-list-item-avatar tile size="80" color="grey" />
</v-list-item>
<v-card-actions>
<v-btn outlined rounded text> Button </v-btn>
</v-card-actions>
<InfiniteLoading @infinite="infiniteHandler" />
</v-card>
</template>
<script>
import InfiniteLoading from 'vue-infinite-loading';
//import axios from 'axios';
export default {
components: {
InfiniteLoading,
},
data() {
return {
page: 1,
list: [],
};
},
methods: {
infiniteHandler($state) {
// var formData = new FormData();
// formData.append('currPage', this.page);
// formData.append('pageSize', '10');
// axios
// .post('/api/prd/getProductList', formData)
// .then(({ data }) => {
// //debugger;
// if (data.productPageList.length) {
// console.log(data.productPageList);
// console.log(this.page);
// this.page += 1;
// this.list.push(...data.productPageList);
// $state.loaded();
// } else {
// $state.complete();
// }
// });
var formData = new FormData();
formData.append('currPage', this.page);
formData.append('pageSize', '10');
this.$store
.dispatch('FETCH_GET_PRODUCT_LIST', formData)
.then(({ data }) => {
if (data.productPageList.length) {
console.log(this.page);
this.page += 1;
this.$store.commit('SET_PRODUCT_LIST', data.productPageList);
$state.loaded();
} else {
$state.complete();
}
});
console.log(this.$store.state.productList);
},
},
};
</script>
<style></style>src/api/index.js
import axios from 'axios';
function getProductPageList(payload) {
return axios
.post('/api/prd/getProductList', payload)
.then(res => res);
}
export { getProductPageList };src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import { getProductPageList } from '@/api/index.js';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
productList: [],
},
mutations: {
SET_PRODUCT_LIST(state, payload) {
//state.productList = [...state.productList, ...payload];
state.productList = state.productList.concat(payload);
},
},
actions: {
FETCH_GET_PRODUCT_LIST(context, payload) {
return getProductPageList(payload).then(res => res);
},
},
modules: {},
});vue.config.js
module.exports = {
devServer: {
overlay: false,
proxy: {
'/api': {
target: process.env.VUE_APP_DEV_API,
changeOrigin: true,
},
},
},
};