
레이아웃 구조를 여러개로 만들려고 한다.
기존 레이아웃 (앱바, 사이드바, 콘텐츠)은
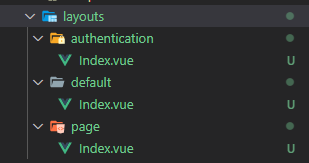
default로 두고
추가 레이아웃은
authentication, page로
authentication : SignIn.vue, SignUp.vue
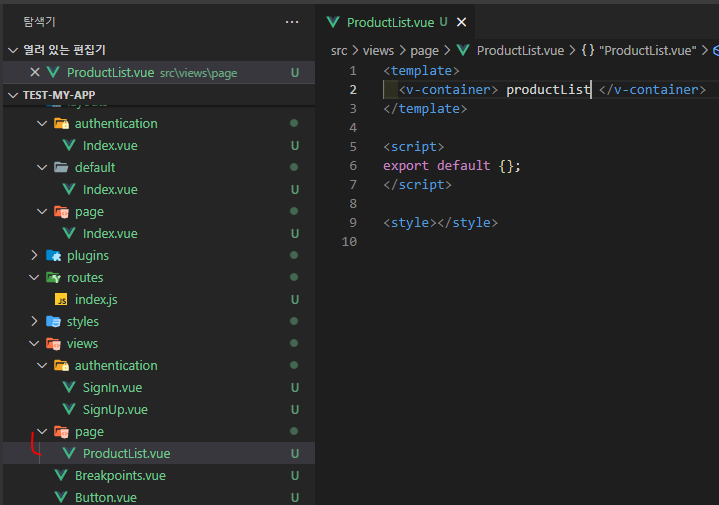
page : ProductList.vue
로 작업
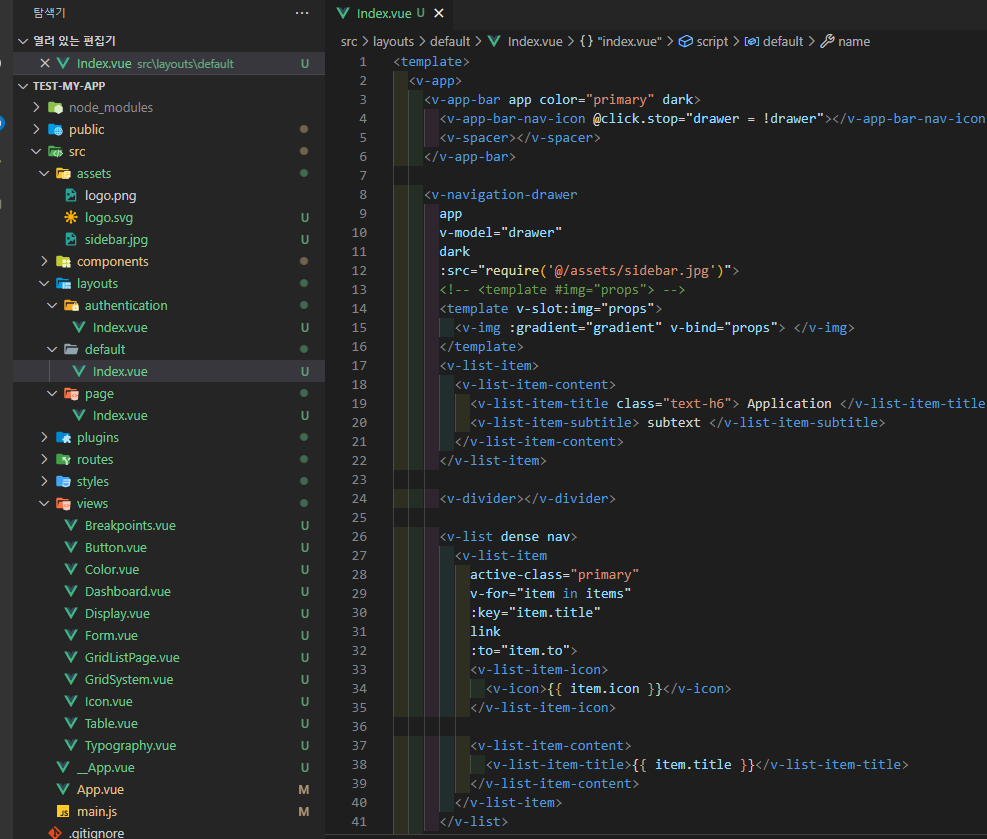
DefaultLayouts (앱바, 사이드바, 콘텐츠)


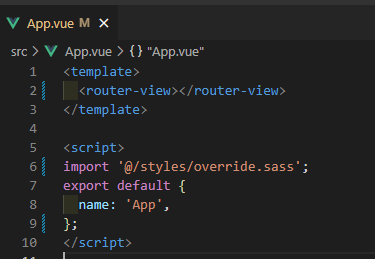
App.vue의 값을 default/Index.vue에 옮긴다.

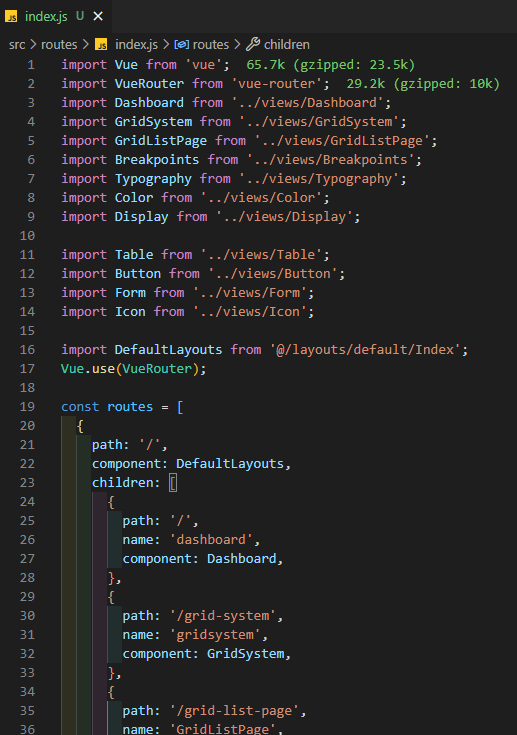
그리고선 디폴트메뉴로 등록한 라우터들은
path:'/'
component : DefaultLayouts,
children : []
DefaultLayouts의 하위(칠드런)으로 옮겨준다.
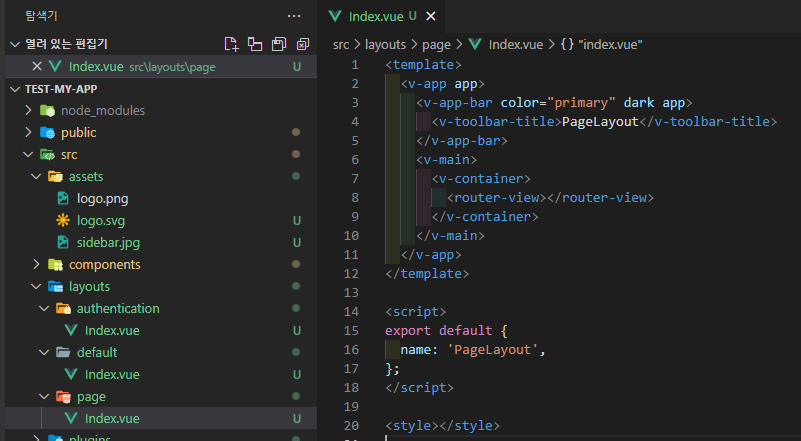
PageLayouts (앱바, 콘텐츠)
PageLayouts (/page/Index.vue)등록
veiws (/page/ProductList.vue)등록
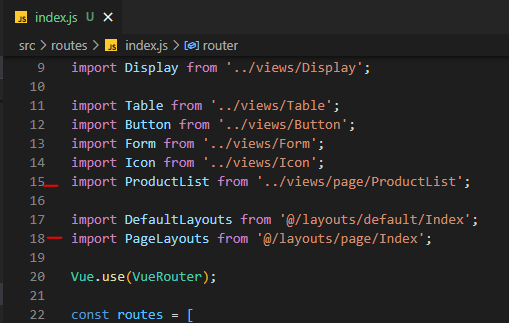
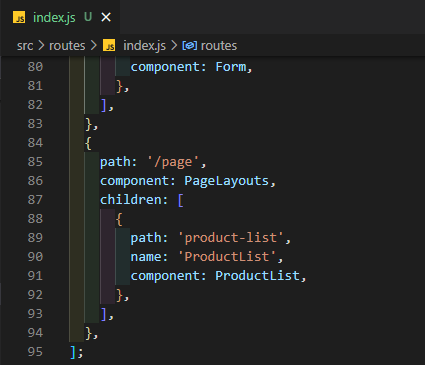
라우터에 등록
ProductList.vue를 PageLayouts의 children 라우터로 등록해준다.
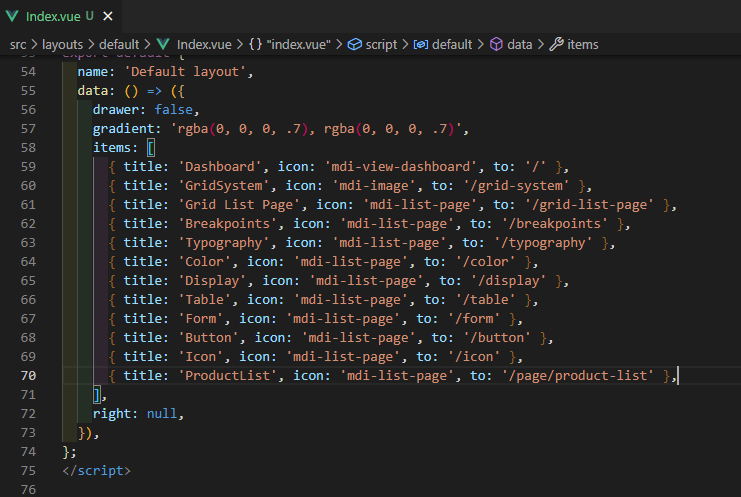
디폴트 슬라이드 메뉴에 product-list 라우터메뉴를 등록해준다.
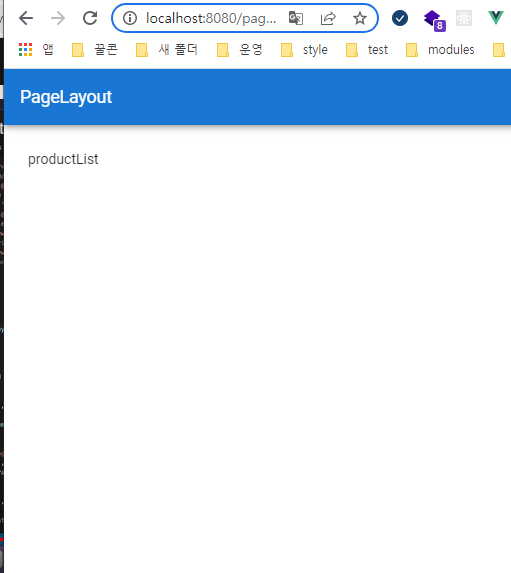
상품리스트 페이지에 들어갔을 때 의도대로 화면에는 앱바만 표시된다
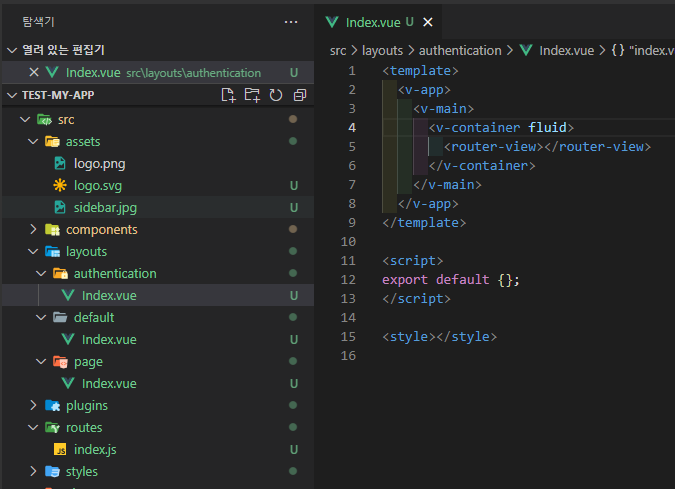
Authentication Layouts (콘텐츠)
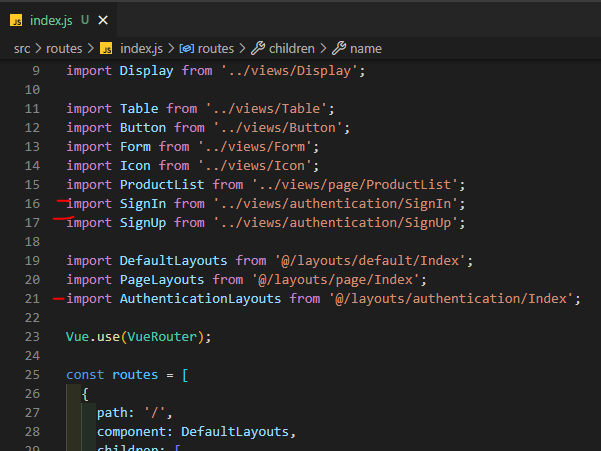
Authentication Layouts (/authentication/Index.vue)등록
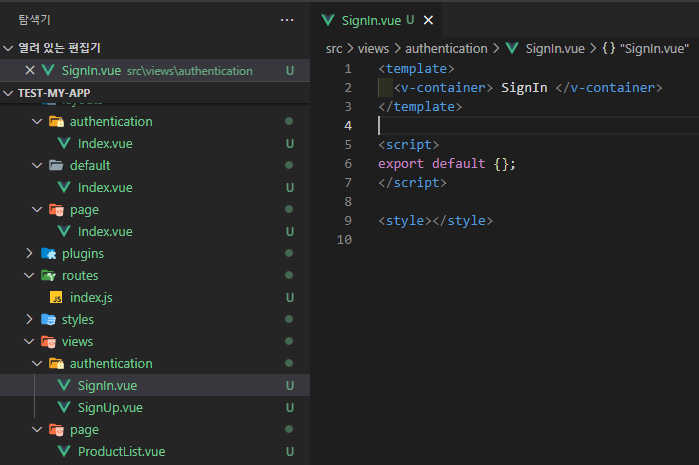
veiws (/authentication/SignIn.vue, /authentication/SignUp.vue)등록
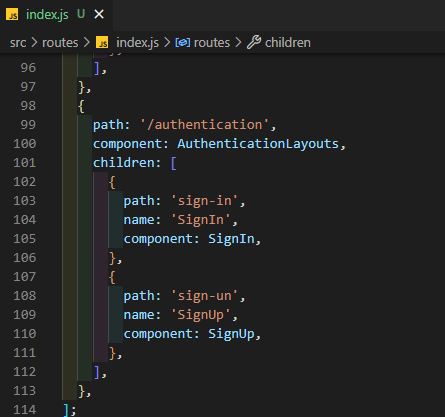
라우터에 등록
SignIn.vue, SignUn.vue를 AuthenticationLayouts의 children 라우터로 등록해준다.
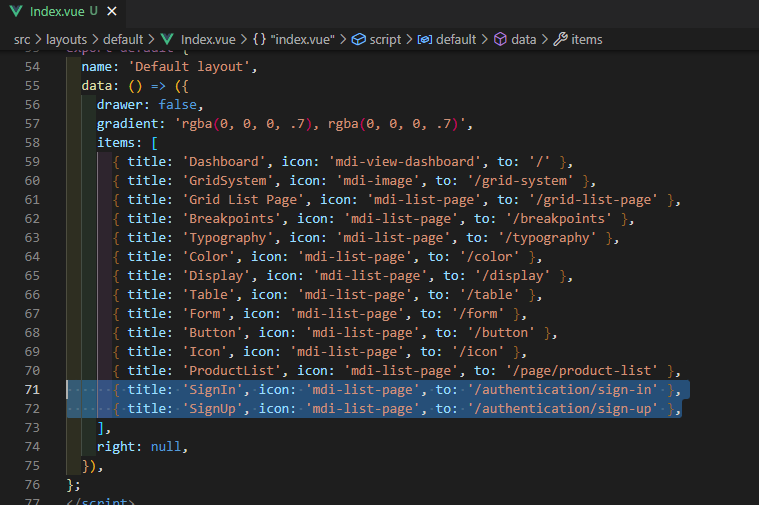
디폴트 슬라이드 메뉴에 sign-in, sign-up 라우터메뉴를 등록해준다.
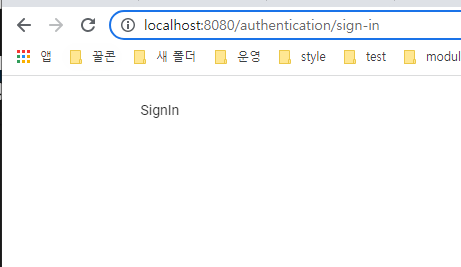
로그인, 회원가입 페이지에 들어갔을 때 의도대로 화면에는 콘텐츠만 표시된다