vuetify
1.vuetify - GridSystem

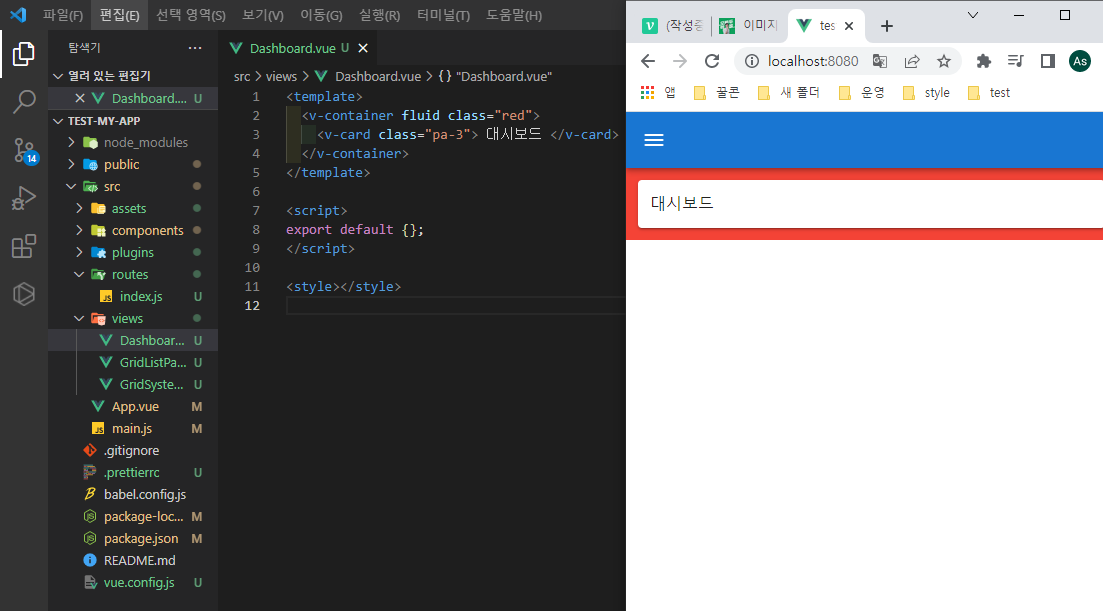
fruid(props) : 화면 비율에 꽞차게 늘림
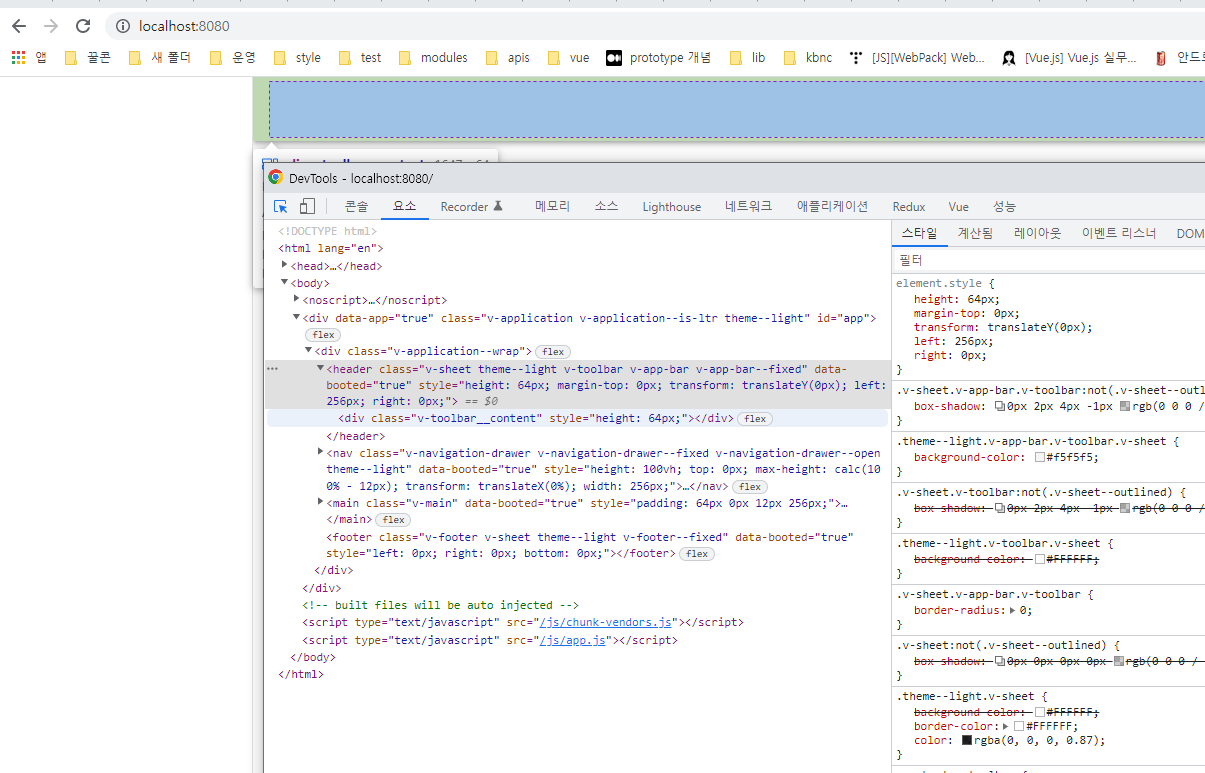
2.vuetify - layout

3.vuetify - Typography

https://vuetifyjs.com/en/styles/text-and-typography/
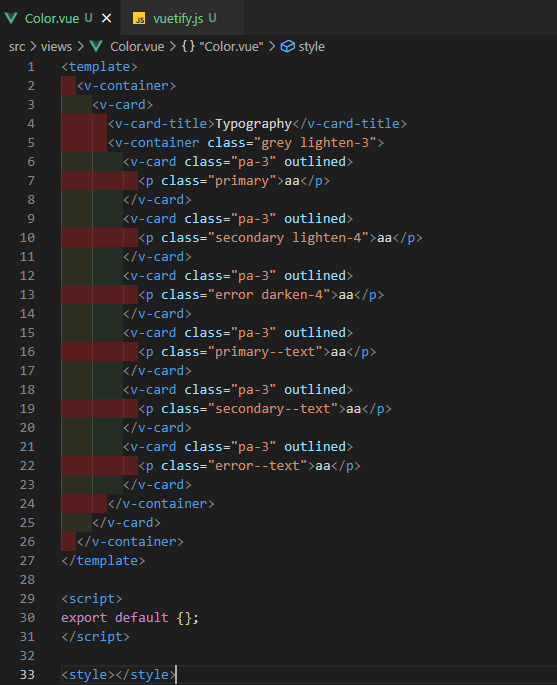
4.vuetify - Colors

https://vuetifyjs.com/en/styles/colors/
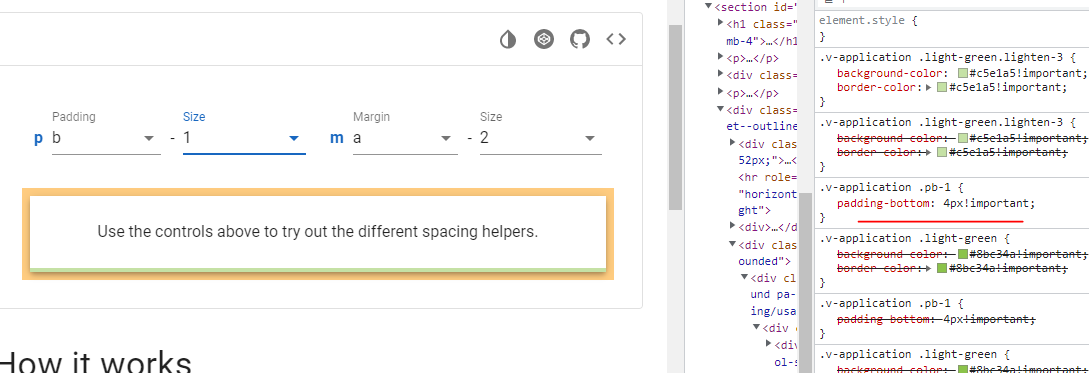
5.vuetify - helper

https://vuetifyjs.com/en/styles/spacing/https://vuetifyjs.com/en/styles/display/
6.vuetify - others

이미지 무료사이트https://pixabay.com/ko/https://vuetifyjs.com/en/components/data-tables/https://vuetifyjs.com/en/components/buttons/https:
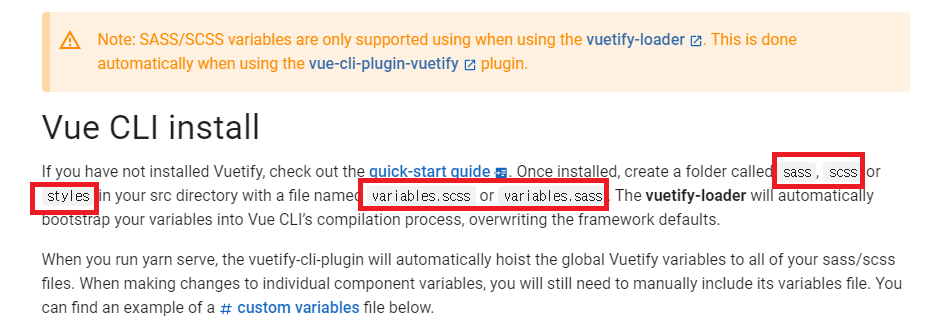
7.vuetify - custom-sass

https://vuetifyjs.com/en/features/sass-variables/https://vuetifyjs.com/en/api/vuetify/$hedings
8.vuetify - Multiple-Layouts

레이아웃 구조를 여러개로 만들려고 한다.기존 레이아웃 (앱바, 사이드바, 콘텐츠)은 default로 두고추가 레이아웃은authentication, page로authentication : SignIn.vue, SignUp.vue page : ProductList.vu
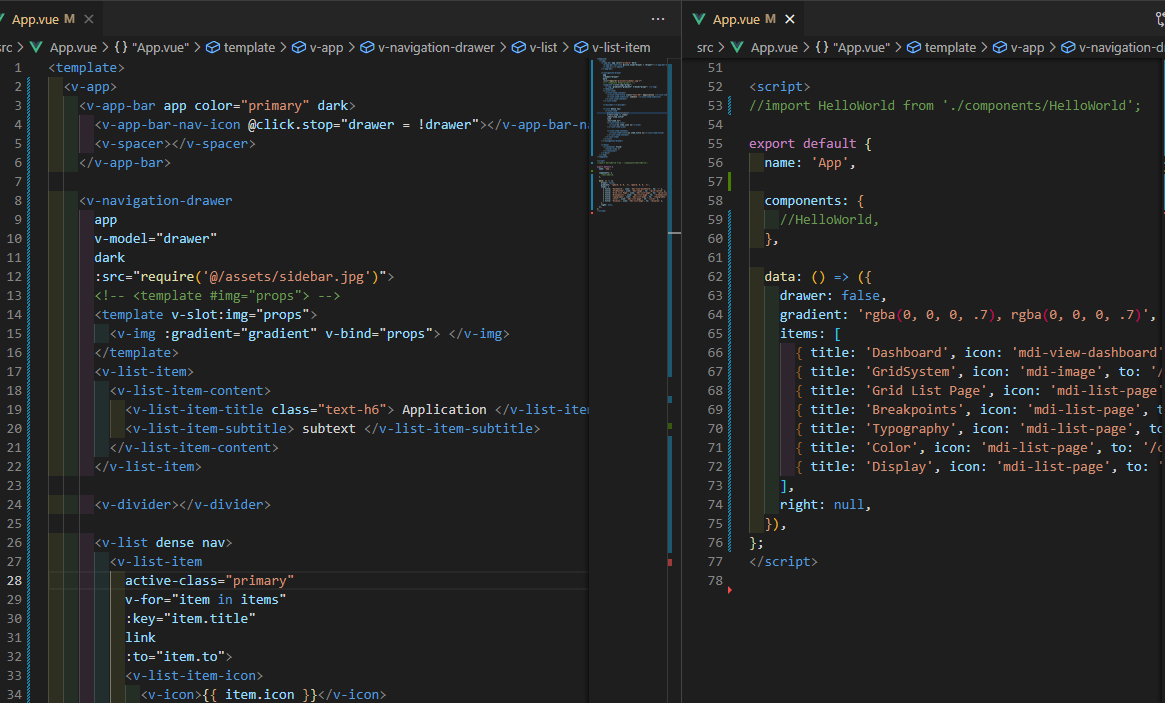
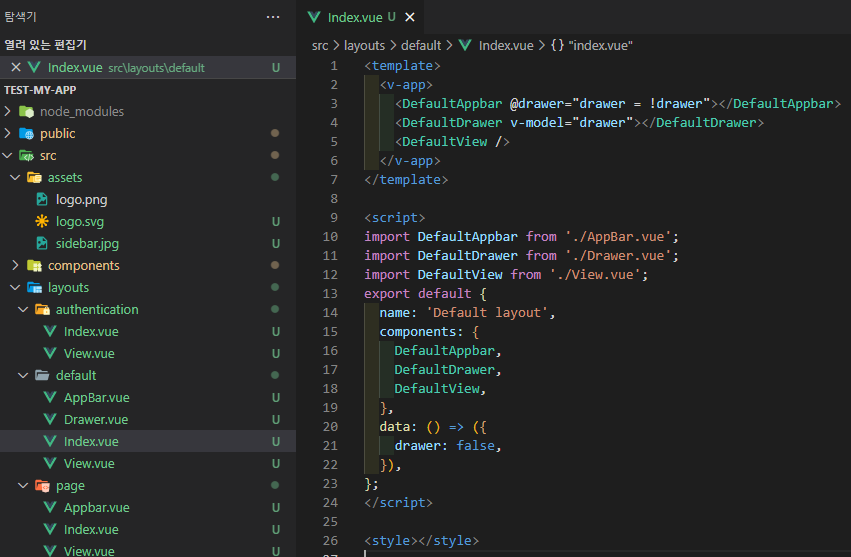
9.vuetify - Multiple-Layouts2

기본 Index.vue를각각 Appbar, Drawer, view로 나눔로그인 / 회원가입상품리스트
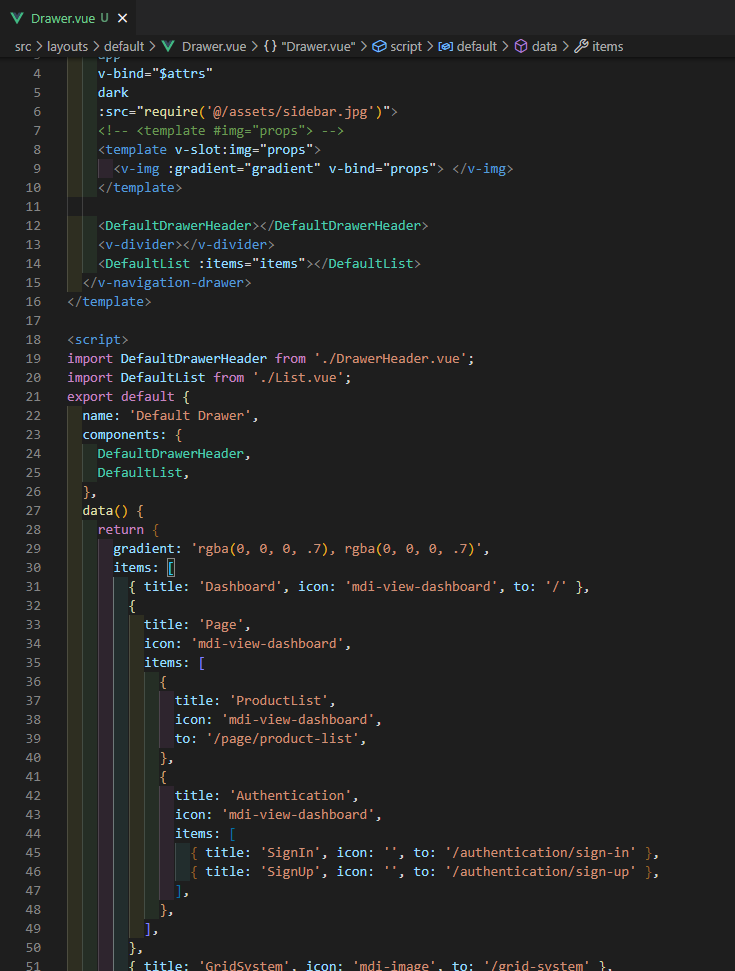
10.vuetify - 3뎁스메뉴

v-list에 expand 속성 넣어줘야 확장가능함대신 자기자신 컴포넌트 이름을 import할때 조금 다르게 해줘야함
11.vue - lazy loading

예를들어 어떤 사이트를 접속하여 특정 화면의 기능이나 뷰만 확인하고자 접속하고자 했을 때..해당 사이트이 모든 리소르를 받아와 웹 페이지를 로딩하는것은 상당히 비효율 적이고 비교적 느린 브라우저 로딩에 사용자의 경험에 좋지 않은 인상을 줄 수 있다.Test.vue 컴포