React 19를 더욱 느리게!?
2024-12-10: 이 글 혹시 지금 보고 있으면 이 글 더 이상 보지 마라. 왜그런지는 여기 클릭하면 내가 간략히 알려주겠다.
결론부터 말하자면, 이 글 쓴 당시 기준 다음 최근 RC부터 해결된 문제다. 정식 버전은 해결된 방식으로 출시했다. 따라서 이 글 볼 이유가 완전히 사라졌다. 제발 그냥 지나가길 바란다.
아니면 누군가가 알려주겠지. 언젠가는 말이야. 아직까지는 해명 자료의 한국어가 없네. 번역본도...
한국은 최신 버전에 원래 인색하지. 당장 자바만 해도 자바 21 LTS 나와봐야 아직도 절반 이상이 1.8인데. 8이 아니라 1.8이라고.
너희들, 내가 잘 알고 있어. React 쓸 때 Next.js 보단 아직까지 SPA가 많은 거 안다.
그럴 때일수록 차기 React 버전에서 이번 이슈는 장난 아니게 신경쓰일 문제가 하나 생겼다는 것도 알 필요가 있다.
한국에서 생각보다 조용하길래, 이런 조까튼 사건 캐치를 잘 하는 내가 오늘 간단하게 설명하도록 하겠다.
내가 왜 이런 걸 잘 캐치하느냐, 닷넷에서 더 심한 사건이 발생했을 때 왕년에 닷넷 개발자였던 나는 꽤나 큰 충격을 받았는데... 국내 닷넷 시장이야 존재감 하나도 없으니 다들 조용히 묻어가려 했던 걸 내가 기어코 끄집어내서 닷넷 에반젤리스트들 아가리 털었던 기억이 난다.
이 모든 사건은 한 Vercel 직원의 한 조용한 Merge Request로부터 시작한다.
Don't prerender siblings of suspended component
Suspense컴포넌트 내 자식들을 미리 렌더링 하지 않기.
뭔 개소리야?
내용은 대놓고, <Suspense> 컴포넌트 내 자식들을 하나씩 렌더링하는 방식으로 수정했다는 것.
예를 들어 현재 아래와 같이 표현했다고 가정해보자.
<Suspense>
<MyLazyComponent />
<MyPromiseComponent />
</Suspense>기존에는 Suspense 컴포넌트 자식들을 동시에 불러왔다.
하지만 이번 수정은 Suspense 컴포넌트 자식들을 순서대로 불러온다.
사실, 서버 입장에서는 API 호출이 대부분이라 많은 Suspense 처리에 필요한 서버 부담을 줄일 수 있기 때문에 나름 최적화에 속하긴 하다.
또한, 느리고 불안정한 네트워크에서는 오히려 동시 접속의 오류율 때문에 이따금씩 렌더링 오류가 발생하는 현상을 막을 수 있긴 하다.
하지만, 리액트 핵심 멤버들은 너무 SSR과 서버 컴포넌트만 생각한 나머지, SPA 사용 시 부작용 예상치 못한 모양이다.
특히 React.lazy 를 통한 최적화를 적극적으로 활용하는 개발자들 입장에서는 청천벽력 같은 소식이 아닐 수 없다.
커뮤니티의 반응은 크게 두가지로 나뉜다.
- 해당 변경사항을 재고하라(Revert).
- 유지하되, 사용자가 선택 가능한 옵션을 제공하라(
<Suspense>내 속성 등으로)
이미 사용자들이 벤치마킹까지 내밀어서 사태의 심각성을 알리고 있다.
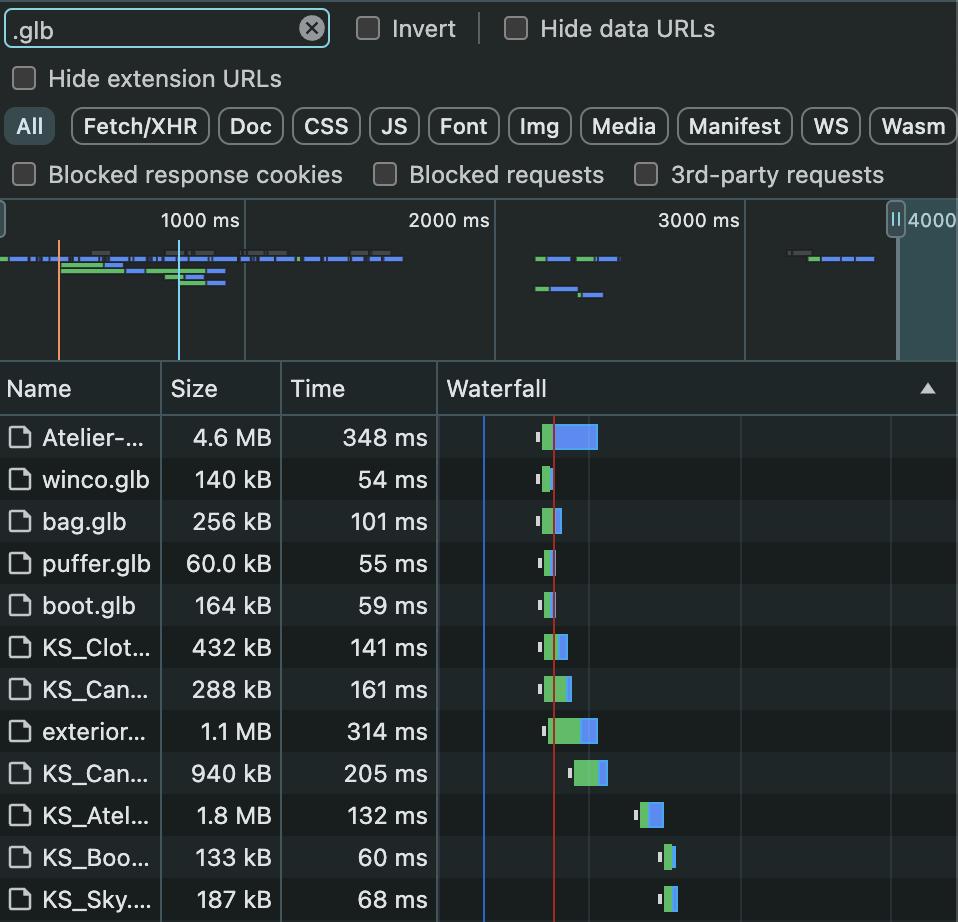
- 현재 버전의 React Suspense Lazy load 결과

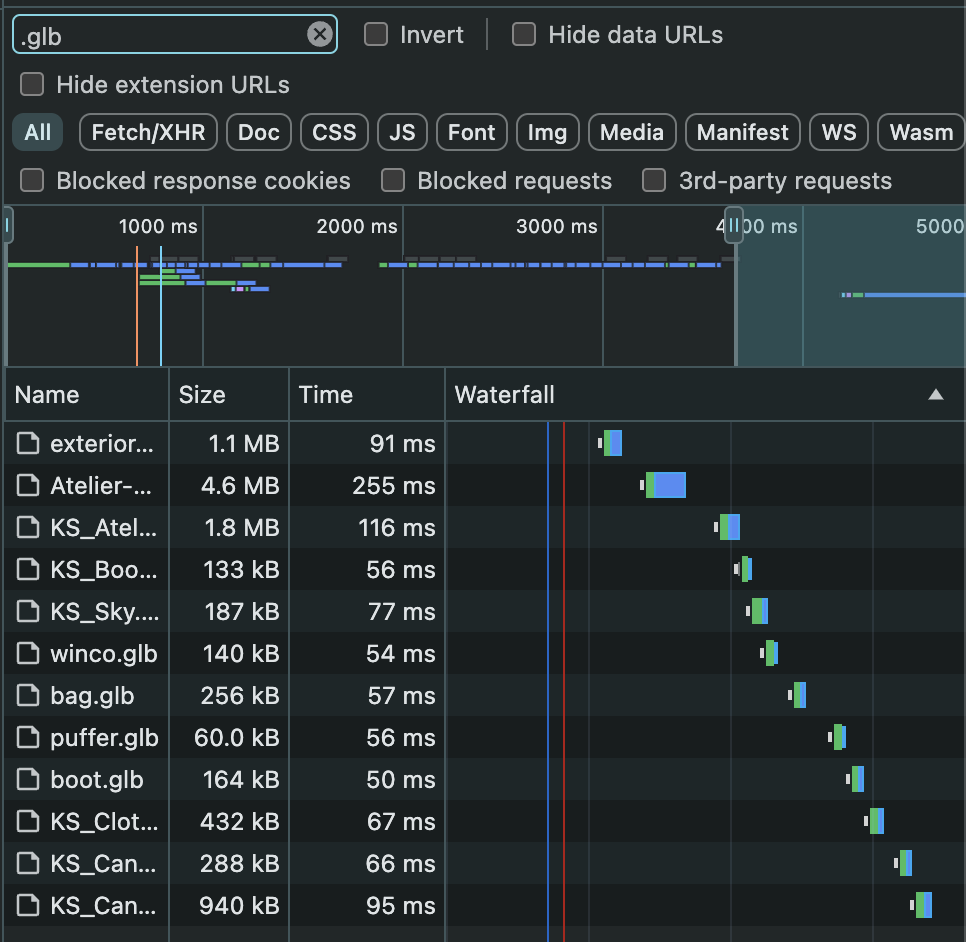
- 최신 Canary 버전의 React Suspense Lazy load 결과

딱 봐도 폭포수(Waterfall) 쪼르르가 느껴진다.
그리고 리액트 공식 팀은 이슈를 따로 열어 커뮤니티 의견을 청취 중에 있다.
이제 나중에 어떻게 대응해야 할까?
만약, 이대로 19 정식 버전이 출시된다면, 아래와 같이 구현했다고 가정했을 때,
<Suspense>
<MyLazyComponent />
<MyPromiseComponent />
</Suspense>만약 React.lazy 으로 지연된 컴포넌트를 불러올 때 꽤 고역이 발생할 수 있으니,
<Suspense>
<MyLazyComponent />
</Suspense>
<Suspense>
<MyPromiseComponent />
</Suspense>이지랄을 해야 한다는 것이다.
만약 API 를 사용하거나, 서버 컴포넌트를 작성할 경우(특히 Next.js)는, 필요한 상황이 아니면 기존대로 작성하면 된다.
아직은 출시 전이니, 지켜봐야 하는 상황이다.
내가 또 예상하면 너희들 "또 시작이야" 하겠지만, 가능성에 대해 대응하는 건 개발자의 기본 자질 아니겠는가
내가 생각하는 가능성은 "이대로 출시"에 가깝다.
첫번째로, Vercel의 입김이 매우 강하다. 기여도가 강하니 말이지.
그래서 일부 React 개발자들은 Next.js 편애를 위해 기여하는 Vercel을 매우 싫어한다.
두번째로, 사용자 건의 중 하나인 Suspense 속성 추가는 그들의 Suspense 디자인을 갑자기 깨뜨리는 행위에 거부감이 들 것이다.
따라서, React 는 "동시 렌더링 하고싶으면 개별로 구현하라" 는 다소 어이없는 가이드를 내놓을 가능성이 있다.
그런 다음, 리액트 컴파일러에 토스할 가능성도 있다. 최소한 컴포넌트 내 훅을 뭘 썼는지는 알 수 있다.
이녀석이 React.lazy 로 만들었는지, 아닌지, use 훅 사용했는지 정도는 그들도 파악이 가능한 걸 이용해서
자동으로 동시 렌더링할지 안할 지를 결정할 수 있다.
이게 개발자 접근성에 좋을 지는 나는 모르겠다. 각자 판단하길 바란다.
급 스벨트 마렵네...
끗.
참고 문헌(?)
근황 (2024-06-21)
벨로그에 왜인지 내 글에 많은 관심을 보여서 의외라는 생각이 들었다. 리액트 개발자들 내 글은 리액트 개발자 맞냐느니 SI/SM 땔감 주제에 앞서가는 척 나대는 척이라는 악플을 많이 들어온 터라 내가 리액트 소식 올려봐야 다른 네카라쿠배 같은 곳 출신의 검증된(?) 개발자가 알아서 해외 글 번역해서 다들 그 팩트 중심의 글을 볼 줄 알았는데 말이지.
뭐 아무렴 어때. 여튼 그 보답으로, 저 참고 문헌에 대한 팩트 위주로 요약해 주겠다. 위 글에 좀 자잘한 오류도 있고 하니 말이지.
그렇다고 해서 더 수정할 생각은 없다. 수정하기도 귀찮고, 무작정 수정하면 내 깜박 때문에 또다른 오류를 범할 수 있으니.
사실 이건 최근 근황은 아니다. 이 일련의 사고는 사건 터진지 이틀 만에 일단 커뮤니티의 폭발적 반응을 잠시 휴화산으로 만들었을 뿐이다.
- 너희들이 많이 쓰는 Tanstack Query 개발자가 트위터에 먼저 문제를 제기했다.
- Vercel 커밋 답게 서버 컴포넌트는 영향 없다. SSR과 클라이언트에 영향이 간다. SPA에서 논란이 일어나는 이유가 이거다.
- React 팀에서 결국 이 커밋의 개선사항 나올때까지 React 19 출시를 보류한다고 한다.
서버 컴포넌트 기능부터 시작해서, React 일부 개발자들은 Vercel 기여에 많은 반감을 갖고 있었고, 가끔 레딧 가면 Vercel이 기여하는 게 싫다는 글을 간간히 볼 수 있었는데, 이번 사건을 기점으로 특히 SPA 위주의 개발자들이 Vercel 없는 순수 SPA 위주의 React를 원한다는 과격한 반응도 볼 수 있게 됐다.
어쨌든 급 스벨트 마렵다. 정말로.
스벨트야 영업 좀 해라 좀.
진짜끗.



A really very much impressive and inspiring post. I would like to appreciate for this amazing post.