Chap4. 인터페이스 기초 01.View
패키지명 : chap4_prac
- 해야할 것
- 레이아웃에 3개의 버튼을 배치하고 각각 다음 방법으로 자신의 이름을 표시하시오.
- 버튼 크기를 정해진 상수 및 dp단위를 사용하여 변경하시오.
- ScrollView를 사용하여 Text를 표시하시오.
- 이미지를 ImageView에 표시하시오.
1.레이아웃에 3개의 버튼을 배치하고 각각 다음 방법으로 자신의 이름을 표시하시오.
버튼 배치는 activity_main.xml의 design창에서 Palette에 있는 버튼 위젯을 마구 레이아웃 위로 올리면 된다. Constraint레이아웃이므로 점을 창의 끝에 대충 연결 시켜주고 간격 조절 적당히 해주고 하면 된다.
방법1. 속성에 직접 이름 기록
방법2. string.xml에 이름을 기록하고 TextView에 연결
//string.xml
<string name="button2">SEIN2</string>
//activity_main.xml
android:text="@string/button2"방법3. code에서 직접 이름 기록
//activity_main.xml
android:text="SEIN3"그냥 activity_main.xml의 code창 열어서 냅다 써버리기.
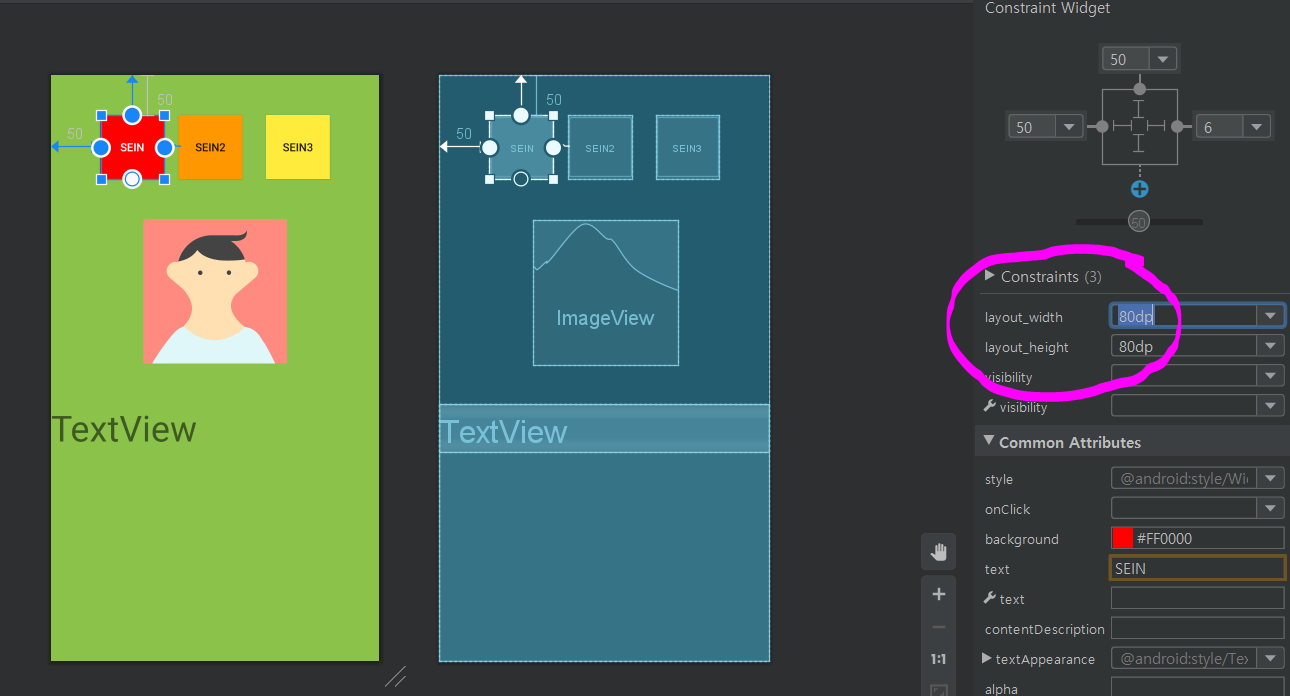
2.버튼 크기를 정해진 상수 및 dp단위를 사용하여 변경하시오. 
3.ScrollView를 사용하여 Text를 표시하시오.
design창에서 ScrollView-LinearLayout-textView 순으로 배치.
<ScrollView
android:id="@+id/scrollView2"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="45sp" />
</LinearLayout>
</ScrollView>//스크롤뷰에 바로 텍스트뷰를 넣을 수 없다. 레이아웃을 껴야한다.
MainActivity에서 text를 잔뜩 넣어준다.
String msg = "Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n";
TextView textView = findViewById(R.id.textView);
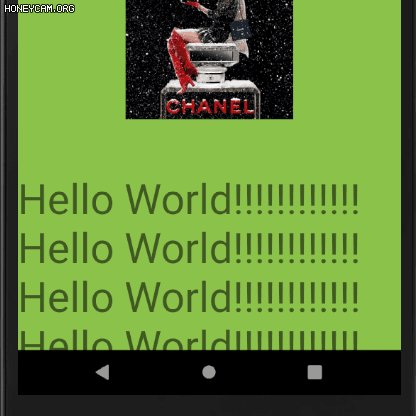
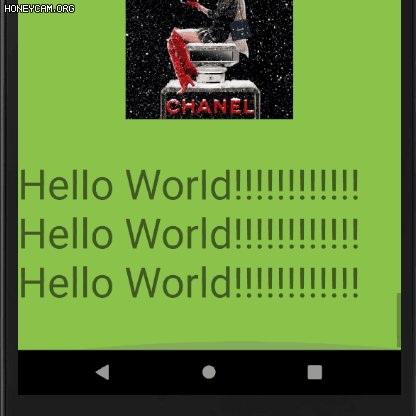
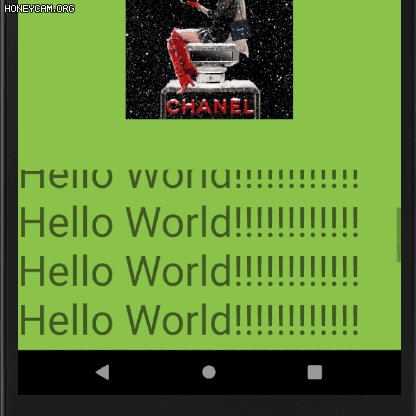
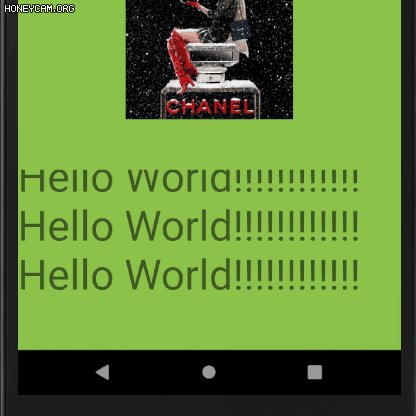
textView.setText(msg);- 실행결과

4.이미지를 ImageView에 표시하시오.
<ImageView
android:id="@+id/imageView"
android:src="@drawable/img_sample" />이미지 파일은 Android모드에서는 여기
Project모드에서는 여기
design창에서는 이렇게 보인다
전체 코드
- MainActivity.java
package ddwucom.mobile.chap4_prac;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String msg = "Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n" +
"Hello World!!!!!!!!!!!!\n";
TextView textView = findViewById(R.id.textView);
textView.setText(msg);
}
}- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#8BC34A"
tools:context=".MainActivity">
<Button
android:id="@+id/button3"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="50dp"
android:layout_marginRight="50dp"
android:background="#FFEB3B"
android:text="SEIN3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button2"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="6dp"
android:layout_marginRight="6dp"
android:background="#FF0000"
android:text="SEIN"
android:textColor="#FFFFFF"
app:layout_constraintEnd_toStartOf="@+id/button2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="18dp"
android:layout_marginRight="18dp"
android:background="#FF9800"
android:text="@string/button2"
app:layout_constraintEnd_toStartOf="@+id/button3"
app:layout_constraintStart_toEndOf="@+id/button"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_marginTop="50dp"
android:layout_marginBottom="50dp"
android:src="@drawable/img_sample"
app:layout_constraintBottom_toTopOf="@+id/scrollView2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<ScrollView
android:id="@+id/scrollView2"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textSize="45sp" />
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>- string.xml
<resources>
<string name="app_name">chap4_prac</string>
<string name="button2">SEIN2</string>
</resources>