Chap4. 인터페이스 기초 01.View
패키지명 : MyApplication
- 해야할 것
- ImageView - size:300/300dp
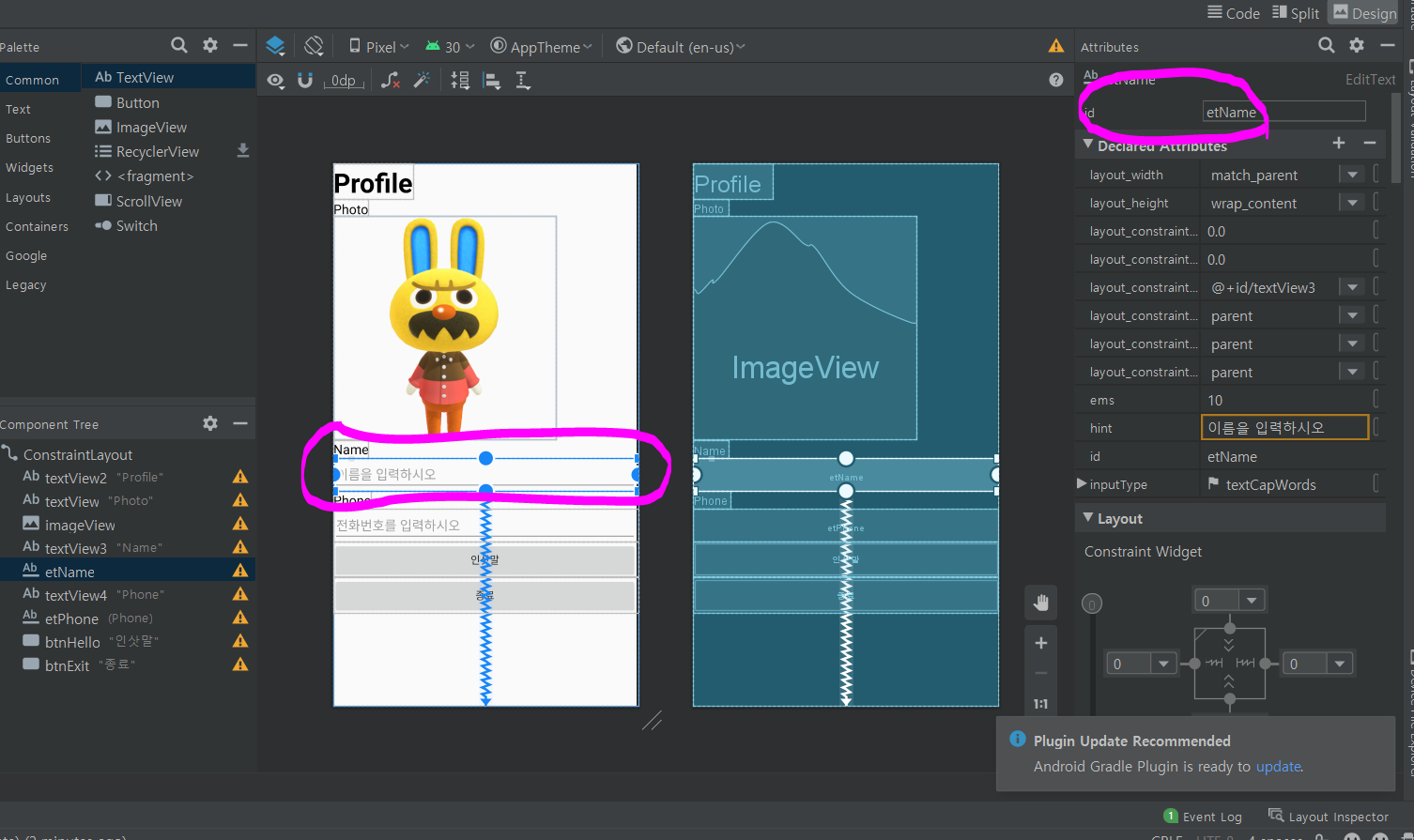
- EditText - id:etName
- EditText - id:etPhone
- btnHello클릭 시 다음 문장을 Toast로 출력
- btnExit 클릭 시 앱 종료
1. ImageView - size:300/300dp 
2. EditText - id:etName 
3. EditText - id:etPhone
2번과 같은 방법.
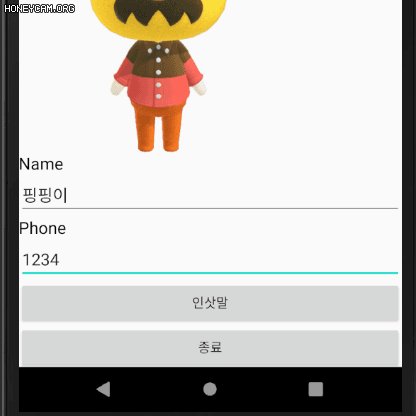
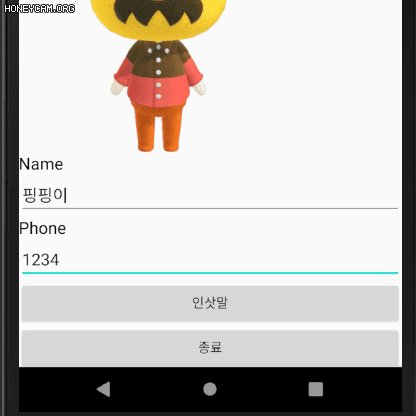
4. btnHello클릭 시 다음 문장을 Toast로 출력
문장 : 안녕하세요, 저는 XXX(etName 입력값) 입니다. 전화번호는 XXX(etPhone 입력값) 입니다.
MainActivity에서 버튼 클릭 메소드를 만든다.
public void onMyBtnClick(View v) {
EditText editText1 = (EditText)findViewById(R.id.etName);
EditText editText2 = (EditText)findViewById(R.id.etPhone);
String text = "안녕하세요, 저는 " + editText1.getText().toString() + "입니다."
+ "전화번호는 " + editText2.getText().toString() + "입니다.";
Toast.makeText(this, text, Toast.LENGTH_SHORT).show();
} 버튼을 만들고 id를 btnHello로 설정해준다.
onClick부분에 onMyBtnClick 메소드를 연결해준다. (메소드 이름은 자유)
- 실행결과

5. btnExit 클릭 시 앱 종료
finish() 사용 : Activity의 멤버 메소드로 Activity 종료 시 사용한다.
MainActivity에 메소드를 만들어주고
public void onMyExitClick(View v) {
finish();
}4번과 동일하게 btnExit의 onClick에 메소드를 연결해주면 된다.
- 실행결과

전체코드
- MainActivity.java
package ddwucom.mobile.test0426;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onMyBtnClick(View v) {
EditText editText1 = (EditText)findViewById(R.id.etName);
EditText editText2 = (EditText)findViewById(R.id.etPhone);
String text = "안녕하세요, 저는 " + editText1.getText().toString() + "입니다."
+ "전화번호는 " + editText2.getText().toString() + "입니다.";
Toast.makeText(this, text, Toast.LENGTH_SHORT).show();
}
public void onMyExitClick(View v) {
finish();
}
}- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Profile"
android:textColor="#000000"
android:textSize="36dp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Photo"
android:textSize="18dp"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
app:layout_constraintVertical_bias="0.0" />
<ImageView
android:id="@+id/imageView"
android:layout_width="300dp"
android:layout_height="300dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintVertical_bias="0.0"
app:srcCompat="@drawable/goodluck"
tools:srcCompat="@drawable/goodluck" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Name"
android:textColor="#000000"
android:textSize="18dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView"
app:layout_constraintVertical_bias="0.0" />
<EditText
android:id="@+id/etName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="이름을 입력하시오"
android:inputType="textCapWords"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3"
app:layout_constraintVertical_bias="0.0">
</EditText>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Phone"
android:textColor="#000000"
android:textSize="18dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/etName"
app:layout_constraintVertical_bias="0.0" />
<EditText
android:id="@+id/etPhone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="전화번호를 입력하시오"
android:inputType="phone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4"
app:layout_constraintVertical_bias="0.0">
</EditText>
<Button
android:id="@+id/btnHello"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="인삿말"
android:onClick="onMyBtnClick"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/etPhone"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/btnExit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="종료"
android:onClick="onMyExitClick"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnHello"
app:layout_constraintVertical_bias="0.0" />
</androidx.constraintlayout.widget.ConstraintLayout>