
프론트엔드 렌더링: SSG vs ISG vs SSR vs CSR - 언제 어떤 것을 사용해야 할까요?
전문 용어들이 많네요😱! 어렵다고 놀라지 마세요. 하나씩 같이 살펴보겠습니다.
1. 정적 페이지 생성 (SSG, Static Site Generation)

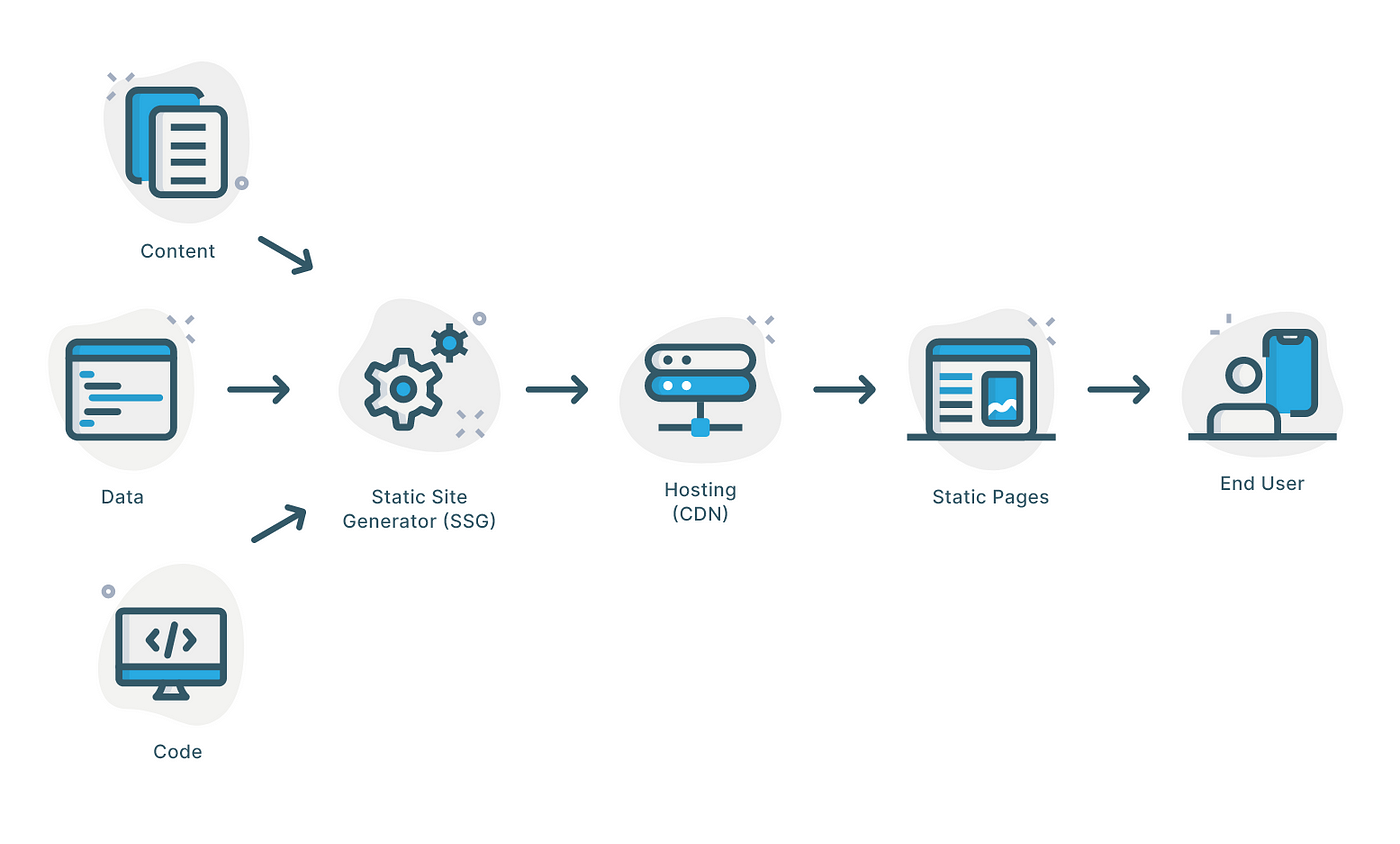
정적 사이트 생성(SSG)은 raw 데이터와 템플릿 세트를 바탕으로 완전히 정적인 HTML 웹 사이트를 생성하는 방법입니다. 기본적으로 정적 사이트 생성은 각각의 HTML 페이지 코딩 작업을 자동화하고 해당 페이지를 미리 사용자에게 제공할 수 있도록 준비합니다. 간단히 말해서, SSG는 웹 사이트의 모든 페이지를 미리 렌더링하고 클라이언트의 요청에 따라 페이지를 제공합니다.
장점
- 정적 사이트 생성은 데이터베이스 또는 서버 측 프로세스가 거의 필요하지 않은 완전히 정적인 HTML 기반 사이트를 생성할 수 있는 기능을 제공합니다.
- 정적 사이트는 미리 만들어져 사용자에게 제공될 준비가 되어 있기 때문에 가장 빠른 형식의 웹 페이지입니다.
- 웹사이트가 미리 만들어졌기 때문에 콘텐츠가 훨씬 더 안전합니다.
- 검색 엔진 최적화(SEO) 유리합니다.
단점
- 콘텐츠를 편집하고 올리는 것이 어렵습니다. 편집자들은 단순한 웹 앱 인터페이스가 아닌 Git 저장소의 접근 권한을 요구할 수 있습니다.
- 콘텐츠를 업데이트하려면 사이트를 다시 빌드하고 테스트한 후 최종적으로 배포해야 합니다.
- 대규모 웹 사이트의 경우 빌드가 오래 걸리는 것은 말할 것도 없고, 관리하는 것도 매우 번거롭습니다.
SSG(정적 사이트 생성)은 언제 사용하나요?
SSG은 장점이 많지만 제품 쇼케이스 웹사이트처럼 내용이 거의 변하지 않는 웹사이트인 경우에만 사용해야 합니다.
블로그의 경우, 수정할 때마다 사이트를 다시 배포해도 괜찮다면 SSG를 사용할 수 있습니다.
약간의 동적 콘텐츠라도 포함하고 있는 사이트라면 SSG를 절대 사용하지 마세요.
2. 서버 사이드 렌더링 (SSR, Server-Side Rendering)

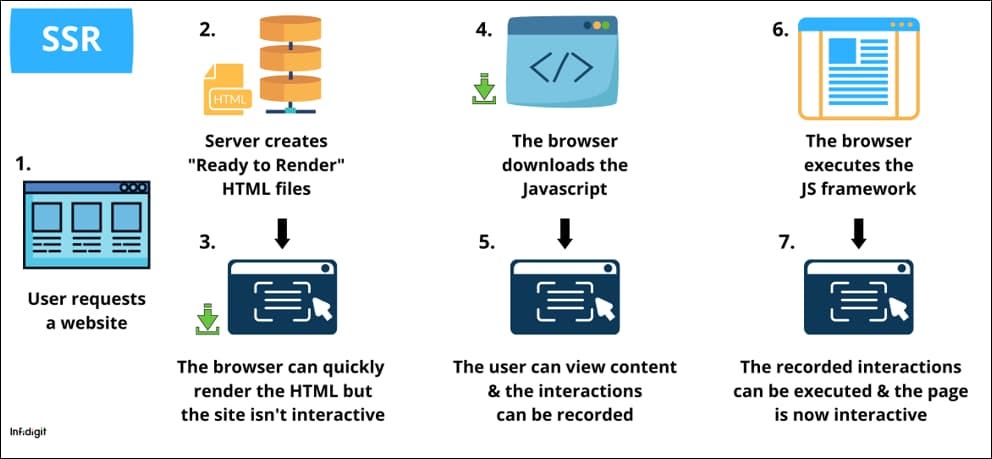
서버 사이드 렌더링(SSR)은 브라우저에서 웹 페이지를 렌더링하는 대신 서버에서 웹 페이지를 생성하는 방법입니다. 서버에서 완전히 렌더링 된 페이지를 클라이언트로 보냅니다. 클라이언트의 자바스크립트 번들이
SPA프레임워크의 작동을 대신합니다.
SSR에서는 페이지가 서버에서 렌더링 되어 클라이언트로 전송되기 때문에 동적 데이터를 사용하면서도 여전히 우수한 SEO를 유지할 수 있습니다.
장점
- 동적 콘텐츠가 포함된 페이지를 만드는 데 사용할 수 있습니다.
- SSR은 SSG만큼 빠르지는 않지만 페이지가 로드되는 즉시 콘텐츠가 나타나므로 유저가 빠르게 콘텐츠를 확인할 수 있습니다.
- 검색 엔진 최적화(SEO)에 유리합니다.
단점
- SSR은 모든 요청이 서버에서 처리되기 때문에 서버에 높은 연산 능력을 필요로 합니다.
- SSR 사이트는 공격할 수 있는 지점이 더 많으므로 보안을 유지하기가 더 어렵습니다.
- 캐싱에 복잡한 구성이 많이 필요합니다.
SSR(서버 사이드 렌더링)은 언제 사용하나요?
SSR은 서버 비용을 크게 증가시킬 가능성이 있으므로, 매우 빈번하게 변경되고 SEO에 크게 의존하는 매우 동적인 콘텐츠를 포함하고 있는 사이트인 경우에만 사용해야 합니다. 예를 들어 오가닉(organic) 검색에서 사용자를 모으는 주식 시세 표시기 웹사이트라면 SSR이 필요합니다.
3. 점진적 정적 재생성 (ISR, Incremental Static Regeneration)

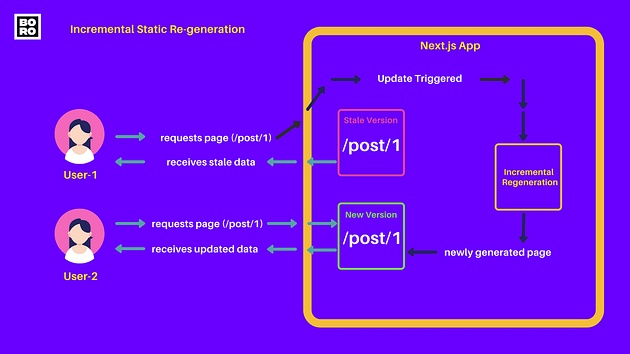
점진적 정적 재생성(ISR)을 사용하면 전체 사이트를 재빌드할 필요 없이 페이지별로 정적 생성을 사용할 수 있습니다. ISR을 사용하면 정적 사이트의 이점을 유지하면서 수많은 페이지로 확장할 수 있습니다.
ISR은 SSG와 SSR의 장점이 합쳐져 보다 효율적이고 확장 가능한 솔루션을 제공하기 때문에 매우 효과적입니다.
장점
- SSG와 동일하게 ISR도 페이지를 미리 렌더링하고 캐시하기 때문에 매우 굉장히 빠릅니다.
- 내용 변경되어도 사이트를 다시 배포할 필요가 없습니다.
- 검색 엔진 최적화(SEO)에 유리합니다.
단점
- ISR에는 한 가지 큰 단점이 있는데, 콘텐츠가 변경된 후에 사이트를 방문하게 되어도 이전의 콘텐츠를 보게 됩니다. 새 버전의 웹사이트는 아직 확인할 수 없습니다.
ISR(점진적 정적 재생성)은 언제 사용할까요?
이상적으로는 콘텐츠가 동적이지만 자주 변경되지 않는 사이트인 경우 ISR을 사용하는 것이 좋습니다. 그 예시로는 블로그나 개인 웹사이트가 있습니다.
제 개인 웹사이트도 ISR을 사용하여 만들어졌는데, 웹사이트를 업데이트하려면 데이터베이스만 업데이트하면 됩니다.
4. 클라이언트 사이드 렌더링 (CSR, Client-Side Rendering)

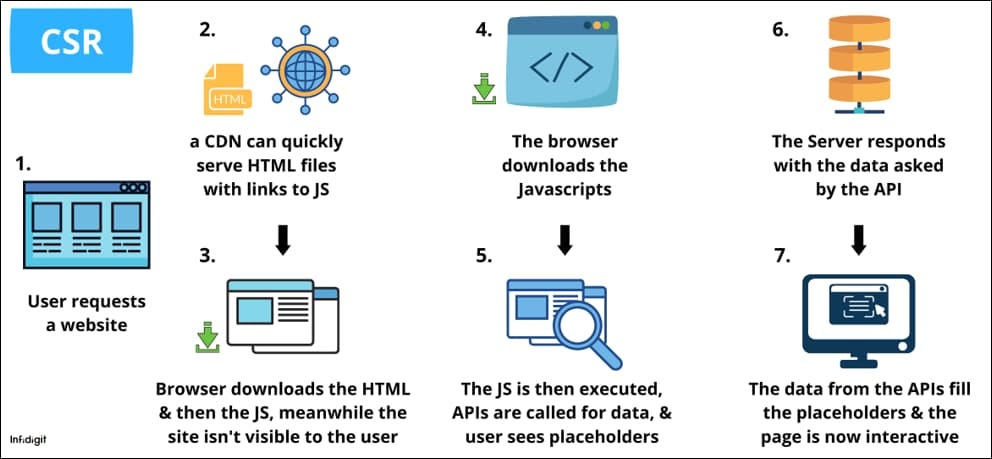
클라이언트 사이드 렌더링(CSR)은 자바스크립트를 사용하여 브라우저에서 직접 페이지를 렌더링하는 것을 의미합니다. 모든 로직, 데이터 페칭, 템플릿 및 라우팅은 서버가 아닌 클라이언트에서 처리됩니다.
CSR에서 서버는 빈 HTML 페이지와 모든 로직을 처리하는 자바스크립트 번들을 반환합니다.
장점
- 동적 콘텐츠가 포함된 페이지를 만드는 데 사용할 수 있습니다.
- SSG와 달리 서버 비용이 높지 않습니다.
- 처음 로드한 후 다른 페이지를 로드하는 속도가 매우 빠릅니다.
단점
- 검색 엔진 최적화(SEO)가 잘되지 않습니다.
- 느린 초기 로드 시간과 상호 작용하기 위한 시간이 성능 저하를 일으킵니다.
CSR(클라이언트 사이드 렌더링)은 언제 사용할까요?
CSR은 SEO에 크게 의존하지 않는 모든 사이트에 이상적입니다. Tauri 또는 Electron과 같은 도구를 사용하여 풍부한 사이트 상호작용과 웹, 크로스 플랫폼 어플리케이션을 만드는 데 사용할 수 있습니다.
마무리
렌더링 방법은 프로젝트의 요구 사항과 UX 계획에 따라 완전히 달라집니다. 결과적으로 선택은 직접 해야 합니다.
전체 웹 사이트에 대해 한 가지 방법만 고집할 필요는 없습니다. 페이지마다 다른 방법을 사용할 수 있습니다. 예를 들어, 소개와 정보성 홈페이지는 SSG, FAQ용 페이지에는 ISR, 실제 웹 애플리케이션에는 CSR을 적용할 수 있습니다.
이 글이 렌더링 연습의 기본 개념을 이해하는 데 도움이 되었기를 바랍니다.
즐거운 개발하세요!
기술 분야에 대해 매주 새로운 정보를 받아보시려면 저를 팔로우하십시오.
개발 문제를 해결하기 위해 최고 등급의 프론트엔드 개발 프리랜서가 필요하십니까? Upwork에서 저에게 연락하십시오.
내가 작업하고 있는 것을 보고 싶습니까? 개인 웹사이트 또는 GitHub을 확인해주세요.
저와 연락하고 싶다면? LinkedIn으로 연락주세요.
저는 2022년 중반에 디지털 노마드로 시작할 프리랜서입니다.
여행을 떠나고 싶나요? 인스타그램에서 저를 팔로우 해주세요.
5개의 댓글
We can't find this information everywhere, thank you very much for informing us, I would like to share with you the football legends game, which is a great game, if you have time, you can try this game.
The total death toll is unknown because medical records were not kept in many areas.
https://genuine.solar





번역해주셔서 감사합니다 ㅎㅎ
정리해주신 내용 잘 읽었습니다!