
친구들이 프론트엔드 웹 개발에 대해 토론할 때 소외감을 느끼기 싫지 않으신가요? 우리를 멋있어 보이게 해 줄 61개의 버즈 단어 목록을 (기초부터 심화까지) 알파벳 순서로 소개하겠습니다.
1. API
"애플리케이션 프로그램 인터페이스"의 줄임말로 컴퓨터와 애플리케이션이 서로 통신하는 방식을 말합니다.
2. 애플리케이션(Application)
종종 "앱"으로 줄여 쓰기도 하는 애플리케이션은 기능을 수행하도록 설계된 프로그램을 의미합니다. 데스크톱, 모바일 또는 웹 앱을 나타낼 수 있습니다.
3. 속성(Attribute)
속성은 HTML 요소의 동작을 제어하기 위해, 여는 태그 내에서 사용되는 특별한 단어입니다.
4. 중단점(Breakpoint)
이것은 모든 걸 부숴버리고 싶은 시점을 의미하는 것이 아닙니다...

사용자가 가장 보기 좋은 크기로 웹사이트가 화면 크기에 맞게 조정되는 시점입니다.
5. 브라우저(Browser)
Chrome, Firefox 또는 Safari와 같이 웹에 액세스하는 데 사용하는 프로그램입니다.
6. 부트스트랩(Bootstrap)
상황에 따라:
- 부트스트랩은 웹사이트와 웹앱을 설계하기 위한 무료 오픈 소스 프런트엔드 프레임워크를 말합니다.
- 프로젝트를 초기 설정하는 것을 의미합니다.(예: “This app was bootstrapped with create-react-app”)
7. 버그(Bug)
웹사이트 또는 앱의 에러나 결함으로 인해 웹사이트가 예상대로 동작하지 않는 것을 의미합니다.

8. 캐시(Cache)
캐시는 웹사이트를 처음 방문할 때 컴퓨터에 관련 정보를 저장하여 사이트 속도를 높이는 데 도움이 되는 임시 데이터 저장소입니다. 캐시 덕분에 웹사이트를 다시 방문할 때 정보는 이미 저장되어 있으므로 모든 웹사이트 정보를 다시 로드할 필요가 없습니다.
9. CI/CD
CI/CD는 앱 개발 단계에 자동화를 도입해 고객에게 앱을 수시로 전달(delivery)하는 방식입니다. CI/CD의 주요 개념은 지속적인 통합(continuous integration), 지속적인 전달(continuous delivery) 및 지속적인 배포(continuous deployment)입니다. CI/CD는 개발/운영 팀에서 새로운 소스 코드를 통합할 때 발생할 수 있는 문제들에 대한 해결책입니다.
10. 쿠키(Cookies)

아뇨, 우리는 지금 이 세상에서 좋은 것, 초콜릿, 설탕같은 것의 근원에 대해 이야기하는 것이 아닙니다...
인터넷 서버에서 브라우저로 보내는 데이터입니다. 브라우저가 동일한 서버에 접속할 때마다 서버에 접속하는 방법(및 빈도)을 추적하기 위한 수단으로 데이터를 다시 보냅니다.
11. 크롤(Crawl)
크롤은 페이지에서 정보를 수집하기 위해 웹사이트에 봇을 보내는, 검색 엔진에서 사용하는 프로세스입니다. 봇을 통해 존재하거나 사라진 페이지에 대한 정보를 수집하고, 수집한 정보를 데이터베이스에 업데이트합니다. 검색 엔진에 의해 인덱싱되고 검색되는 과정이 필요합니다.

12. CSS 선택자(CSS Selectors)
CSS 선택자는 스타일을 지정할 HTML 요소를 선택할 때 사용합니다. 일반적으로는 HTML class, ID 및 태그를 선택자로 사용하지만 요소를 더 세분화 할 때 사용할 수 있는 복잡한 선택자가 많이 있습니다.
13. CSS 속성(CSS Property)
색 구성표나 폰트같이 CSS에 의해 명시되는 특징입니다.
14. CTA
Call to Action의 줄임말입니다. 기부, 뉴스레터 가입 또는 사용자 등록과 같은 특정한 행동 전환, 또는 목표에 도달하도록 유도하는 웹사이트의 요소(일반적으로 버튼)입니다.
15. 디버깅(Debugging)
우리가 이야기한 버그를 기억하십니까? 음, 디버깅은 그것들을 확인하고 처리하는 과정입니다.

16. 배포(Deployment)
배포는 소프트웨어 시스템을 사용할 수 있게 만드는 모든 활동의 조합을 의미합니다.
17. 문서(Documentation)
문서는 기본적으로 웹사이트나 소프트웨어의 관리 또는 운영, 사용과 관련된 모든 사람들을 위한 가장 중요한 참조 위치입니다. 요구사항, 아키텍처 및 설계, 기술적 속성 등 최종 사용자를 위한 정보를 제공합니다.
18. 돔(DOM)
Document Object Model은 XML 또는 HTML document를 트리 구조로 취급하는 크로스 플랫폼 및 언어 독립적인 인터페이스입니다. 여기서 각 노드는 document의 일부를 나타내는 object를 의미합니다. DOM은 논리적인 트리(logical tree)가 있는 문서를 나타냅니다.
19. 도메인(Domain)
브라우저에 입력되는 웹사이트의 주소를 의미합니다.
20. 파비콘(Favicon)
"즐겨찾기 아이콘(favorite icon)"의 약자로 웹사이트의 브라우저 탭에 표시되는 아이콘입니다.
21. FCP(First Contentful Paint, 최초 컨텐츠풀 페인트)
First Contentful Paint는 줄여서 FCP라 부릅니다. 사용자가 페이지를 탐색한 후에 브라우저가 DOM 콘텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간을 측정합니다.
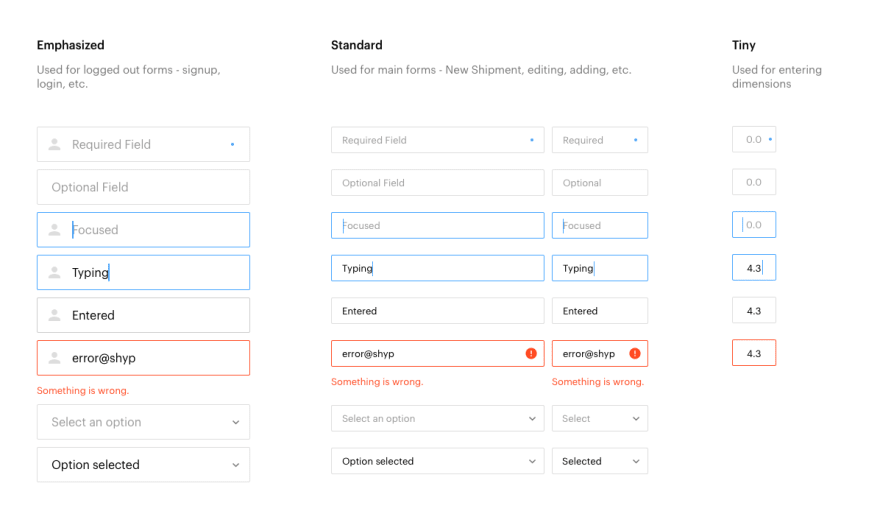
22. 필드(Fields)
데이터 수집을 위한 가장 기본적인 구성 요소입니다. 웹사이트 방문자가 이름, 이메일 주소, 메모 등을 입력하는 데 사용하는 저장 단위입니다.

23. 접기(Fold)
접기는 웹사이트 디자인에서, 스크롤하지 않고 볼 수 있는 웹 페이지 부분을 가리킵니다. 화면 크기들은 상당히 다르기 때문에 접힌 부분을 정의하는 픽셀 수에 대한 정의는 없습니다.
24. 프레임워크(Framework)
프레임워크는 웹사이트를 만드는 과정을 더 빠르고 쉽게 만들기 위해 발명되었습니다. 프레임워크는 하나의 중앙 장소로 접근해 가져올 수 있는 솔루션, 도구, 컴포넌트들의 모음이라고 생각할 수 있습니다. 매번 필요한 것을 따로따로 찾을 필요가 없습니다.
25. 깃(Git)
깃은 개발자가 코드를 저장하고 관리할 수 있는 버전 관리 시스템입니다.
26. 깃허브(GitHub)
깃허브는 깃을 위한 클라우드 인터페이스입니다. 또한 버그 추적, 작업 관리 및 프로젝트 위키와 같은 자체 기능도 제공합니다.

27. 헥스(Hex)
헥스 컬러 코드(16진수 색상 코드)는 화면에 표시할 색상 값을 제공하는 가장 일반적인 컬러 코딩 시스템(color-coding system)입니다.
28. HTML
"Hypertext Markup Language"는 폼과 기능 면에서 웹사이트를 구축하기 위해 사용되는 코딩 언어입니다.
29. HTTP
Hypertext Transport (or Transfer) Protocol의 약자로, 월드 와이드 웹(www)에서 사용되는 데이터 전송 프로토콜입니다.
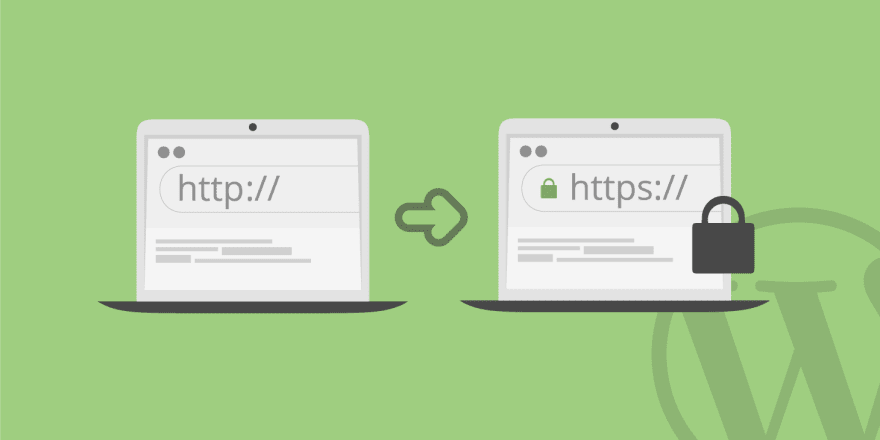
30. HTTPS
기본적으로 HTTP와 동일하지만, 암호화 방법을 사용하여 웹 페이지에서 주고받는 데이터를 보호합니다.

31. iFrame
웹사이트 내에 다른 웹사이트를 포함시키기 위해 사용되는 HTML 요소입니다.
32. 자바스크립트(JavaScript)
자바스크립트는 웹 개발자가 웹 페이지에 자동화, 애니메이션 및 상호 작용을 추가하는 데 사용하는 클라이언트 사이드 언어입니다.
33. LCP(Largest Contentful Paint, 최대 콘텐츠풀 페인트)
LCP는 가장 큰 콘텐츠 요소가 화면에 렌더링되는 데 걸리는 시간을 측정하는 성능 메트릭입니다.
34. 라이브러리(Libraries)
라이브러리는 모여 있어야 동작하면서, 프로그램이나 다른 라이브러리에서 사용될 수 있는 모듈의 집합입니다. 패키지는 라이브러리, 실행 파일 또는 둘 다 포함할 수 있는 배포 단위입니다.
35. Light House
Lighthouse는 웹 페이지의 품질을 테스트하고 개선하기 위한 자동화된 도구이며, 오픈 소스입니다.

36. 메타 태그(Meta Tag)
웹 페이지나 요소들에 대한 추가 정보를 의미합니다. 예를 들어 Google 검색 결과에 표시되는 내용, 이미지에 대한 사진 크레딧 등이 있습니다
37. 경량화(Minification)
경량화는 파일 크기를 줄이기 위해 코드와 마크업을 최소화하는 과정입니다. 예를 들어 HTML 파일을 만들 때 개발자는 코드의 가독성을 높이기 위해 공백이나 주석, 변수를 사용하여 작업합니다. 웹 페이지가 활성화될 준비가 되면 개발자는 이러한 주석과 공백을 제거하여 코드를 최소화하고, 페이지 로드 시간을 단축합니다.
38. 모바일 퍼스트(Mobile-first)
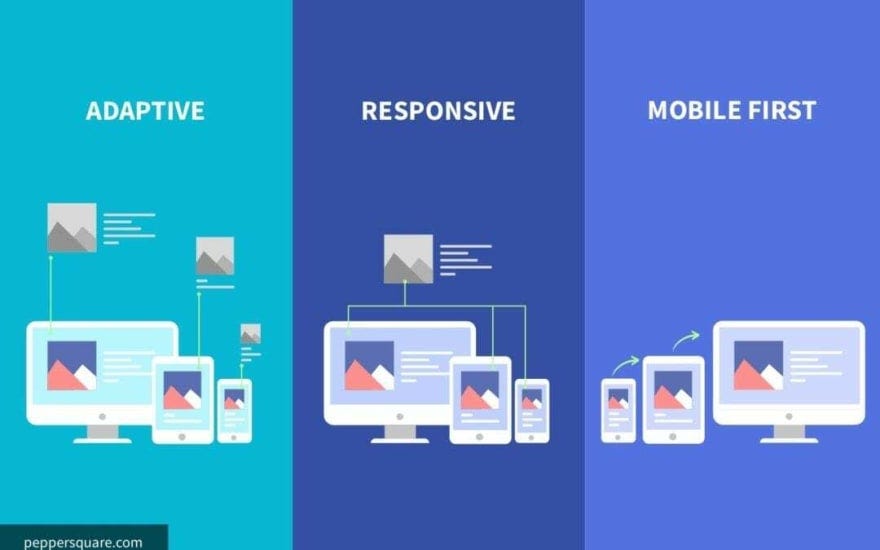
모바일 퍼스트는 웹사이트를 구축할 때 데스크톱보다 모바일 기기를 우선시하는 웹 디자인 및 개발에 대한 접근법입니다. 데스크탑을 우선시하여 웹 사이트를 구축한 다음애 모바일 장치에서 어떻게 보일지 고려하는 것 대신, 모바일 퍼스트 접근 방식으로 웹 사이트를 먼저 작은 화면에 맞게 구축합니다.

39. MVP
최소 실행 가능 제품(Minimum Viable Product)의 줄임말로, 시장에 출시할 수 있는 제품의 가장 축소시킨 버전을 의미합니다.
40. 네비게이션(Navigation)
다른 페이지를 가리키는 웹사이트의 링크입니다. 일반적으로 사이트 상단의 메뉴 또는 footer에서 찾을 수 있습니다.
41. NPM
자바스크립트 런타임 환경인 node.js를 위한 기본 패키지 매니저입니다.
42. 여는/닫는 태그(Opening/Closing Tags)
웹 페이지 구조를 만드는 데 도움이 되는 HTML 요소들을 지탱하는 괄호(<>)입니다. 닫는 태그에는 슬래시(</>)가 포함됩니다.
43. 프로미스(Promises)

프로미스 객체는 비동기 작업의 최종 완료(또는 실패) 와 그 결과 값을 나타냅니다.
44. 리다이렉트(Redirects)
리다이렉트는 특정 URL에서 웹페이지를 방문했을 때, 다른 URL로 변경되는 것을 의미합니다.
45. 해상도(Resolution)
해상도는 이미지 또는 화면의 크기를 설명하는 데 사용하는 메트릭입니다.
46. 반응형 디자인(Responsive Design)
반응형 디자인은 사용자가 어떤 장치에서 웹사이트를 보던지 관계없이 웹사이트가 올바르게 보이도록 합니다.
47. SAAS
SaaS(Software as a Service)는 인터넷을 통해 애플리케이션을 서비스로 제공하는 방법입니다.
48. 검색 엔진 최적화(Search Engine Optimization)

SEO로 약칭되며, 검색 엔진을 통해 최고로 노출되도록 콘텐츠를 만들고 수정하는 프로세스를 의미합니다.
49. 시맨틱 HTML(Semantic HTML)
시맨틱 HTML은 단순히 사이트의 디자인이 모양을 정의하기 위해서가 아니라, 웹 페이지와 웹 애플리케이션의 의미와 정보를 강화하기 위해 HTML 마크업을 사용하는 것입니다.
50. 서버(Server)
사용자가 웹사이트에 접속할 수 있도록 소프트웨어를 실행하고, 호스팅을 제공하는 컴퓨터입니다.
51. 서버 사이드 렌더링(Server-Side Rendering)
서버 사이드 렌더링(SSR)은 서버의 HTML 파일을 클라이언트를 위해 완전히 렌더링된 HTML 페이지로 변환하는 애플리케이션의 기능입니다.
52. 사이트맵(Sitemap)
계층적 순서로 구성된 웹사이트의 모든 페이지에 대한 개요입니다.

53. 슬라이더(Slider)
슬라이더는 일반적으로 이미지와 카드들로 구성된 캐러셀(Carousel)입니다. 사진과 링크, 컨텐츠를 회전을 통해 각각 강조하는 특징이 있습니다.
54. SVG
SVG 파일은 디지털 이미지를 직사각형, 선 및 기타 기하학적 요소로 표현하여 이미지를 모든 크기로 확장할 수 있습니다.
55. 타입스크립트(TypeScript)
자바스크립트의 엄격한 구문 상위 집합(syntactical superset)이며 자바스크립트 언어에 선택적으로 정적 타입을 추가합니다.
56. UI
UI는 방문자와 컴퓨터 간의 상호 작용 인터페이스입니다.

57. UX
유저의 경험이 얼마나 만족스럽고 성공적인지에 집중한 UI와 사용자의 상호 작용을 의미합니다.
58. 위젯(Widgets)
하나 이상의 다른 소프트웨어 플랫폼용으로 만들어진, 비교적 간단하고 사용하기 쉬운 소프트웨어 애플리케이션 또는 컴포넌트입니다.
59. 와이어프레임(Wireframe)
디자인 요소 없이 웹 페이지의 구조와 내용을 보여주는 시각적 가이드입니다. 이렇게 하면 디자인에 방해받지 않고 콘텐츠의 레이아웃과 계층 구조에 집중할 수 있습니다.
60. WYSIWYG
"당신이 보는 것은 당신이 얻는 것이다(What You See is What You Get)"의 약자로, 콘텐츠를 리치 텍스트(형식이 있는 텍스트)로 수정할 수 있는 시각적 콘텐츠 편집기입니다.
61. Yarn
Yarn은 NPM과 마찬가지로 프로젝트 매니저를 겸하는 패키지 매니저입니다.
연구에 따르면 펜과 종이로 목표를 기록하면 목표를 달성할 가능성이 21%에서 39% 로 더 높아집니다. 당신의 꿈을 이루기 위한 여정을 보다 쉽게 하기 위해 이 노트북과 저널을 확인하십시오: https://www.amazon.com/Tapajyoti-Bose/e/B09VGDDHRR
기술 영역에서 매주 새로운 정보를 얻으려면 저를 팔로우하세요!
개발 문제를 해결하기 위해 최고 등급의 프론트엔드 개발 프리랜서가 필요하십니까? Upwork에서 저에게 연락하십시오
제가 작업하고 있는 것을 보고 싶으신가요? 저의 개인 웹사이트 및 GitHub를 확인하세요.
연락이 필요하신가요? LinkedIn에서 저에게 연락하세요.
인스타그램에서 나를 팔로우하여 최근 소식을 확인하세요.


용어 정리 감사합니다!