
전세계의 여러 팀들은 스토리북을 사용하여 프런트엔드 워크플로우를 강화합니다. 그러나 그들이 스토리북을 사용하는 방법은 엄청나게 다양할 수 있습니다. 마이크로소프트는 Fluent 디자인 시스템을 문서화합니다. Mozilla는 웹 앱을 위한 페이지를 따로 개발합니다. BBC는 모든 지역의 독자들을 위한 테스트를 자동화합니다.
스토리북의 활용 사례가 다양하기 때문에, 새롭게 접하는 사람들은 스토리북의 핵심 가치를 이해하기가 어렵습니다. 2022년에 개발자들이 스토리북을 사용하는 이유는 무엇일까요? 이 글에서는 스토리북이 자신에게 적합한지를 결정하는데 도움이 되도록 스토리북 이면에 있는 what, how, why에 대해 설명합니다.

프런트엔드 개발은 쉽습니다... 그렇죠?
시작하기 전에, "프런트엔드는 쉽다"라는 소프트웨어 엔지니어링의 가장 큰 오해를 짚고 넘어갑시다.
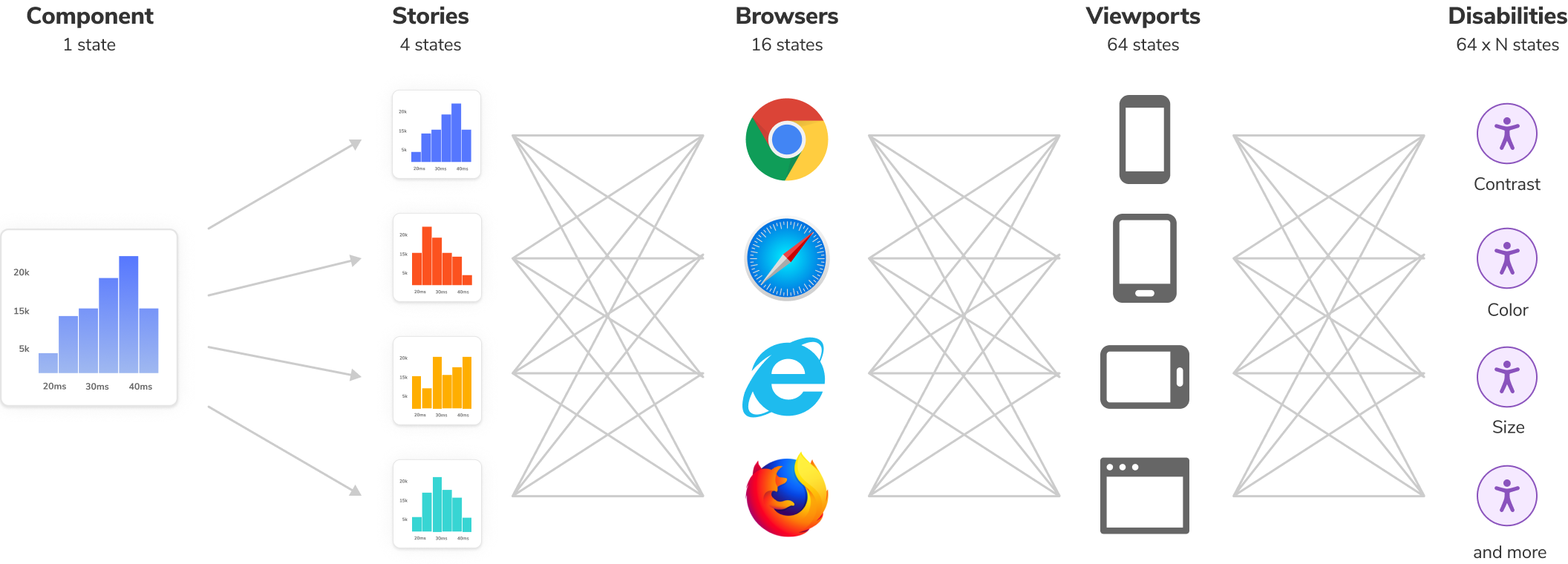
반응형 웹 디자인은 모든 사용자 인터페이스를 1개에서 10개, 100개, 1000개의 서로 다른 사용자 인터페이스로 전환했습니다. 각각은 고유한 제약 조건을 가지고 있습니다. 시간이 지남에 따라 기기, 브라우저, 접근성, 성능 및 비동기 상태와 같은 추가 UI 요구 사항이 쌓였습니다. 이러한 것들은 결국 훨씬 많은 복잡한 것들을 프런트엔드 개발에 밀어넣어 버렸습니다.
React, Vue, Angular와 같은 컴포넌트 기반 도구는 복잡한 UI를 단순한 컴포넌트로 분리하는데 도움이 되지만 완벽한 해결책은 아닙니다. 프런트엔드가 커지면 컴포넌트의 갯수도 늘어납니다. 수준있는 프로젝트에는 수천 개의 개별적인 변경을 발생시키는 수백 개의 컴포넌트가 포함될 수 있습니다.
문제를 더욱 복잡하게 만드는 것은 이러한 UI가 비즈니스 로직, 대화형 상태 또는 앱 컨텍스트에 얽혀있기 때문에 디버깅하기가 어렵다는 것입니다.
UI 복잡성의 폭발을 사용자 인터페이스 멀티버스(이산변형의 거대한 덩어리)라고 생각해보세요. 이 멀티버스에서의 개발은 제약과 문제들이 정신착락을 일으키는 환각의 미로입니다. 이 모든 것을 어떻게 다뤄야할까요?

사용자 인터페이스 멀티버스에서 개발하는 방법
모바일의 장바구니, 다크 모드의 네트워크 로딩, 고대비 테마의 홈페이지 등 가능한 모든 UI 변형을 컴포넌트까지 추적한 지도를 상상해 보십시오.
과거에는 앱을 실행하면 페이지로 이동한 다음 UI를 필요한 상태로 변환해야 했습니다. 이것은 엄청난 시간 낭비이며 프런트엔드 개발에 걸림돌이 됩니다.
앱이 지원하는 모든 UI 상태에 대한 지도가 있으면 UI의 아무 위치로나 이동하여 사용자가 보는 것처럼 볼 수 있습니다. 그런 다음 이러한 상태에 대해 자동화된 테스트를 실행하여 버그를 포착하고, 버그를 정적으로 분석하고, UI 문서를 생성할 수 있습니다. 이것이 "스토리"가 발명된 이유입니다.

스토리는 격리된 UI 상태를 캡처합니다.
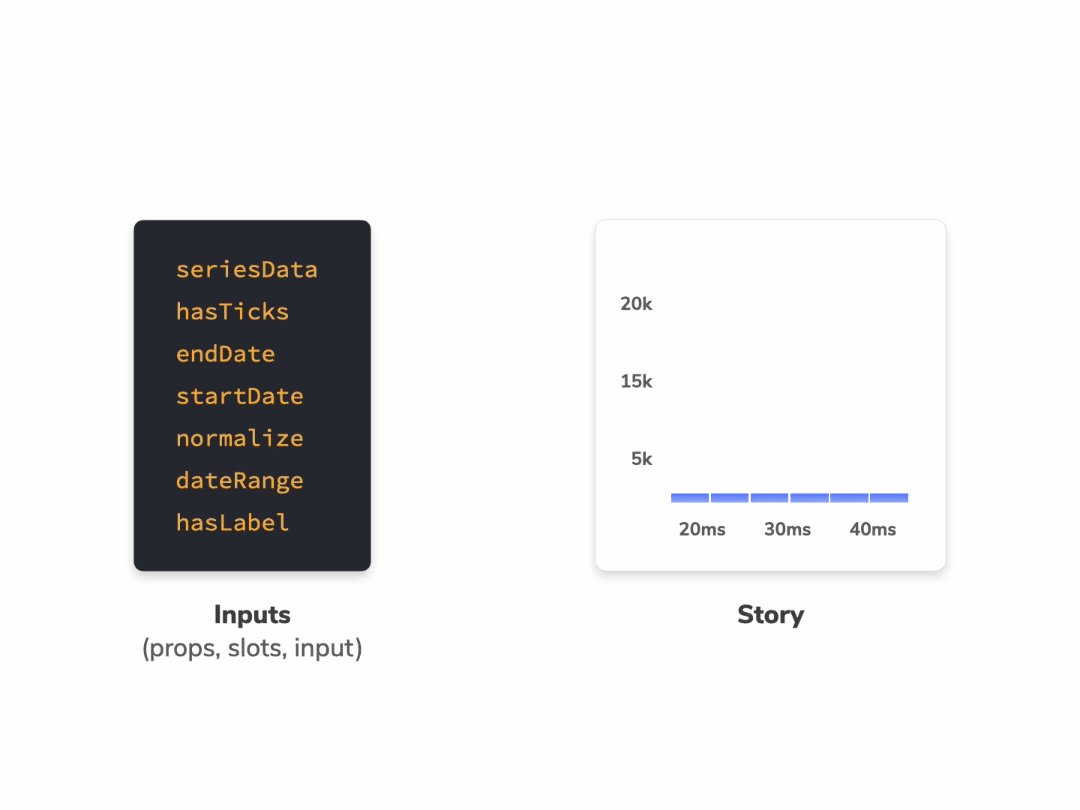
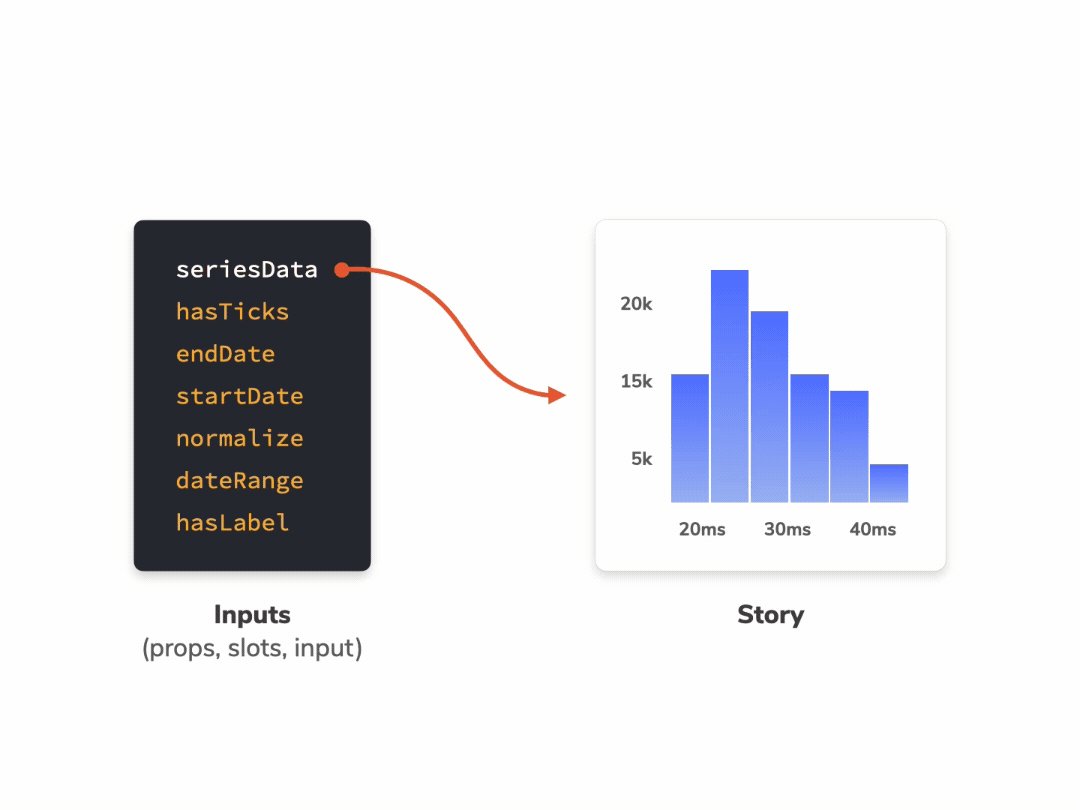
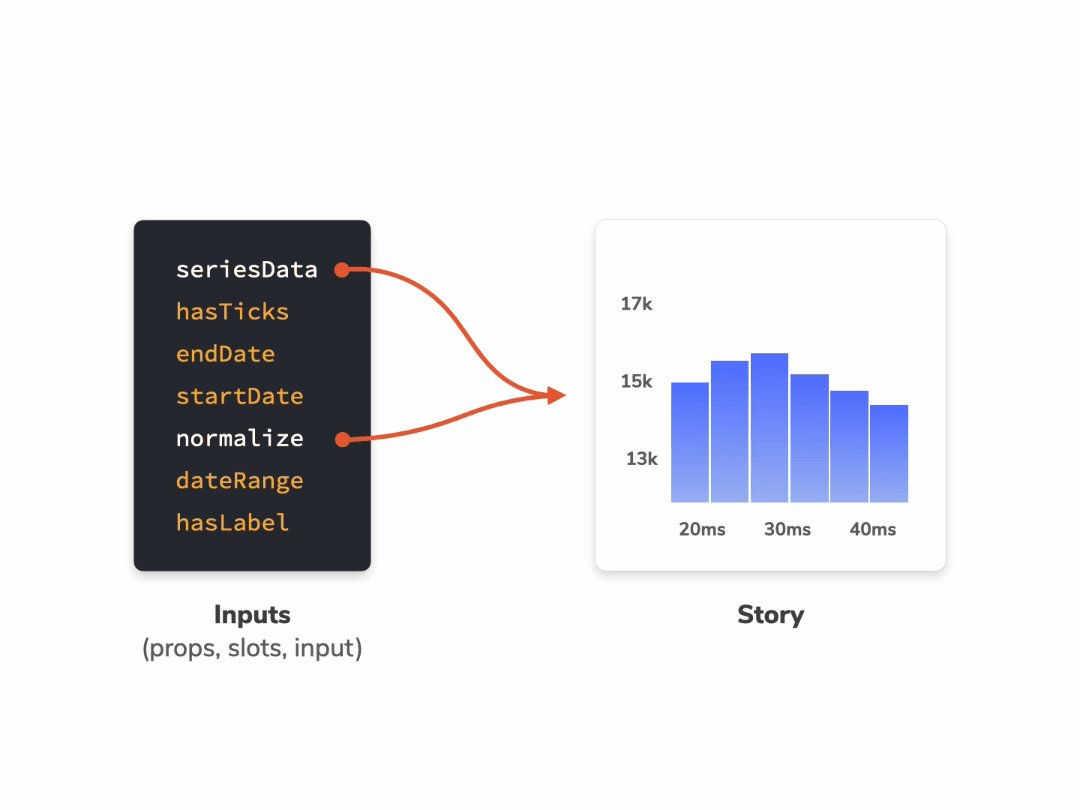
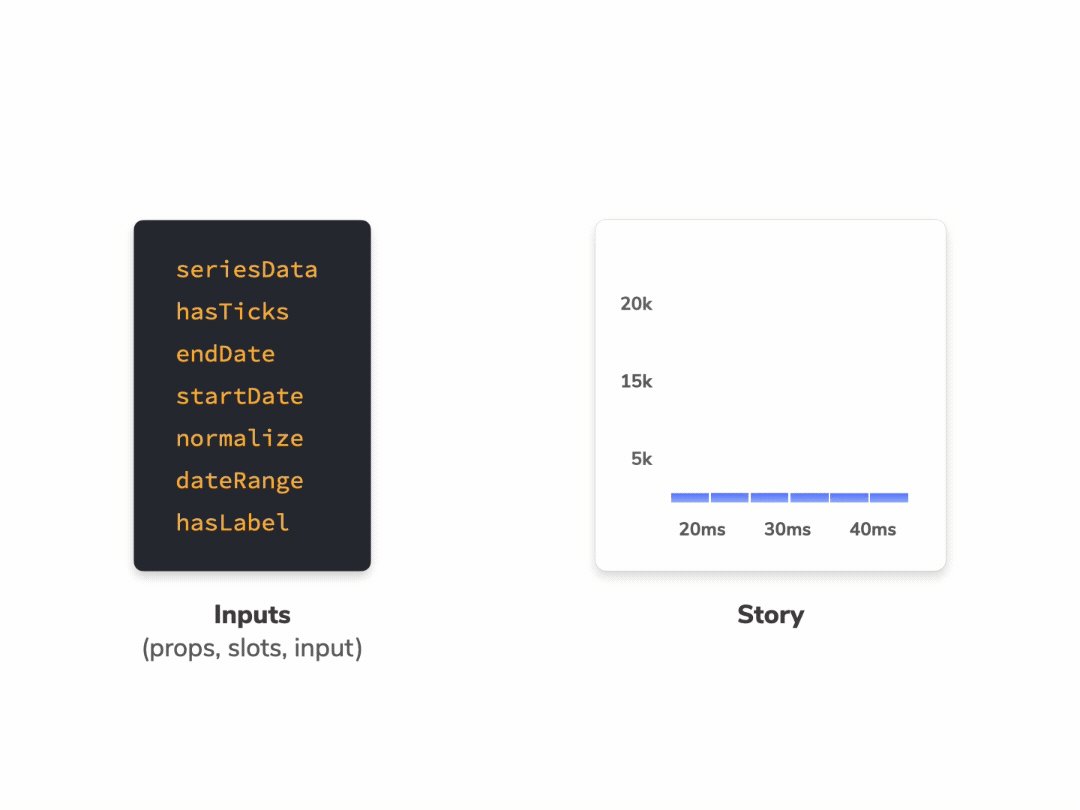
이제 모든 UI 조각이 컴포넌트가 됩니다. 컴포넌트의 강력한 기능은, 어떻게 렌더링되는지 보기 위해 전체 앱을 돌릴 필요가 없다는 것입니다. props나 mocking 데이터나 가짜 이벤트(faking event)를 전달하여 특정 변화를 별도로 렌더링할 수 있습니다.
스토리는 컴포넌트의 변화를 시뮬레이션하기 위해서 props와 mock 데이터를 제공하기 위한 선언적 구문입니다. 그것이 스토리북의 중요한 핵심입니다. 각 컴포넌트는 여러 개의 스토리를 가질 수 있습니다. 각각의 스토리는 해당 컴포넌트의 특정 상태에 대한 모습과 동작을 확인할 수 있도록 해줍니다.
세부적인 UI 컴포넌트 상태에 대한 스토리를 작성한 다음 이러한 스토리를 사용하여 개발, 테스트 및 문서화 중에 모습을 확인합니다.

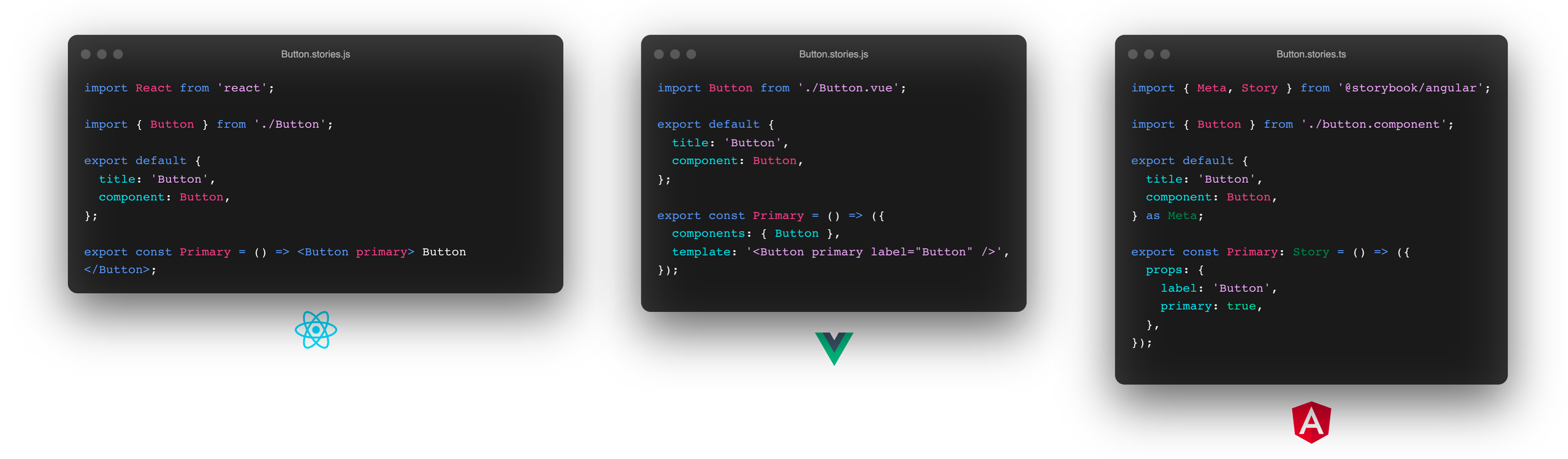
[React, Vue, Angular를 위한 스토리 구문]
스토리북은 스토리를 추적합니다.
스토리북은 당신의 앱과 함께 살아가는 작은 개발만을 위한 workshop으로 패키지화되어 있습니다. 앱 비즈니스 로직과 컨텍스트의 간섭없이 컴포넌트를 렌더링할 수 있는 분리된 iframe을 제공합니다. 이를 통해 컴포넌트 각각의 변화에 집중할 수 있고, 심지어 접근하기 어려운 엣지 케이스 개발에도 집중할 수 있도록 돕습니다.
프로덕트의 UI가 확장됨에 따라 스토리북은 모든 UI 컴포넌트와 관련된 스토리를 모아두는 살아있는 디렉토리가 됩니다. 개발 중에는 서비스 앱과는 별도의 노드 프로세스에서 실행됩니다. 이 때문에 앱 전체를 구동하지 않고도, 언제든지 어떤 스토리로든 이동할 수 있습니다.

[스토리북은 스토리를 위한 디렉토리입니다]
그건 추가적인 작업처럼 들리는데요...
개발자들은 종종 그들의 앱의 컨텍스트에서 UI 컴포넌트와 상태를 구축합니다. 하지만 앱에서 컴포넌트는 지저분한 비즈니스 로직, 앱 컨텍스트와 글로벌 상태에 연결되므로 디버깅이 다롭습니다. 당신이 스토리북을 사용한다면 격리된 환경에서 개발하기 때문에 이러한 시간 낭비를 피할 수 있습니다.
개발자들은 일부 CSS를 업데이트하기 위해 전체 스택을 다시 시작해야하는데, 이건 드문 일이 아닙니다. 꽤 번거로울 뿐만 아니라 전체 앱이 다시 빌드되는 동안 기다려야 하기 때문에 시간도 낭비됩니다. 이 문제에 대하여 스토리북은 UI 레이어만 빌드할 수 있는 보다 가벼운 대안을 제공합니다. 스토리북을 사용하면 여러분들은 각각의 독립적인 컴포넌트에 집중할 수 있습니다.
작업을 시작하기에 적합한 상태로 앱 UI를 확보하는 것은 어려운 일입니다. 임시 데이터를 삭제하여 상태를 트리거하고, 코드를 주석 처리하여 비어있는 상태를 확인하거나, 개발자 도구 툴을 만지작거리며 로드 상태를 시뮬레이션해야 합니다. 스토리는 mock 데이터, provider 및 네트워크 요청을 제공하여 온디맨드 방식으로 특정 컴포넌트 상태를 생성할 수 있도록 하는 이동식 고정 장치입니다.



이점
여러분들이 스토리를 작성할 때, 무료로 많은 추가 이점을 얻을 수 있습니다.
📝 보다 내구성이 뛰어난 UI를 개발합니다
컴포넌트와 페이지를 분리한 다음, 사용 케이스를 스토리로 추적합니다. 접근하기 어려운 UI 엣지 케이스를 확인합니다. addons를 사용하여 컴포넌트에 필요한 모든 것들, 컨텍스트 API, 요청, 기기의 기능 등을 mock합니다.
✅ 적은 노력, 그리고 실수가 없는 테스트 UI
스토리는 UI 상태를 추적하는 실용적이고 재현 가능한 방법입니다. 개발 중에 UI를 spot-test할 때 사용합니다. 스토리북은 자동화된 접근성, 상호 작용 및 시각적 테스트를 위한 기본 워크플로우를 제공합니다. 또는 스토리를 다른 자바스크립트 테스트 도구로 가져와 테스트 사례로 사용할 수 있습니다.
📚 팀이 재사용할 수 있도록 UI를 문서화합니다
스토리북은 사용자 UI를 위한 진실된 단 하나의 소스코드입니다. 스토리(Story)는 모든 컴포넌트와 다양한 상태를 인덱싱하여 팀이 기존 UI 패턴을 쉽게 찾고 재사용할 수 있도록 합니다. 스토리북은 또한 그러한 스토리로부터 문서를 자동으로 생성합니다.
📤 UI의 실제 동작 방식을 공유합니다
스토리는 UI가 어떻게 작동해야 하는지에 대한 그림이 아니라, 실제로 어떻게 작동하는지를 보여줍니다. 이를 통해 모든 사람이 개발중인 프로덕트를 파악할 수 있습니다. 스토리북을 배포하여 팀원들의 승인을 얻습니다. 또는 Wiki, Markdown 및 Figma에 포함시켜 협업을 간소화할 수 있습니다.
한 번 스토리를 쓰고, 어디서든 재사용하세요
스토리북은 컴포넌트 스토리 형식으로 컴포넌트 변형하기 위해 사용하며, 자바스크립트 ES6 모듈을 기반으로 하는 개방형 표준으로 만들어졌습니다. 덕분에 개발, 테스트 및 설계 도구 간의 상호호환이 가능합니다. 각 스토리는 자바스크립트 기능으로 내보내져 다른 툴과 함께 재사용할 수 있습니다. 벤더에 대한 락인이 없습니다.
Jest 및 테스팅 라이브러리에서 스토리를 재사용하여 상호 작용을 확인합니다. 비주얼 테스팅를 위해 그것들을 Chromatic으로 넣으세요. Audit story는 Axe로 접근할 수 있습니다. 또는 Playwright와 Cypress로 사용자 흐름을 테스트합니다. 재사용을 통해 추가 유지 보수 비용없이 더 많은 워크플로우의 잠금을 해제할 수 있습니다.
Axe로 스토리 접근성을 감사합니다. 또는 Playwright 및 Cypress로 사용자 흐름을 테스트합니다. 재사용으로 추가 유지 보수 비용 없이 더 많은 워크플로우를 사용할 수 있습니다.
번거로운 작업없이 UI 빌드하기
개발자의 77%는 10년 전보다 개발이 더 복잡해졌다는 데 동의합니다. 자바스크립트 관련 툴들은 발전했지만, 개발자들은 계속해서 더 까다로운 프런트엔드 문제를 맞닥뜨리고 있습니다.
스토리북은 복잡한 UI를 보다 빠르게 개발하여 내구성을 높이고 유지보수를 줄일 수 있도록 특별히 제작되었습니다. 스토리북이 100개의 주요 기업과 수천 명의 개발자들에 의해 사용된다는 것은 놀랄일이 아니죠.
7.0 버전 출시를 코 앞에 둔, 스토리북은 계속해서 나아지고 있습니다. 다음은 미래를 엿볼 수 있는 내용입니다.
- ✅ 핵심 프레임워크를 위한 SLA: “단지 작동한다(It just works)”
- ⚡️ 시작 및 빌드 시간을 줄이기 위한 성능 점검
- 💅 설계 및 사용성 업데이트
- 🧩 널리 사용되는 JavaScript 도구를 위한 통합
- 🔬 상호 작용 테스트 업데이트 및 새로운 테스트 러너
- 📕 2.0으로 개편된 문서 추가
