
THE 5-DAY REACT JAVASCRIPT CHALLENGE (Amazon-clone)
Clever Programmer라는 유튜브에서 5일간 Amazon-clone Challenge를 열었다.
🤷♂️ 왜 하게 됐어?
나는 코드를 짤때, 기존에 내가 짠 코드나 깃헙, 클론 코딩 등을 참고해서 코드를 짜는 편이다.
왜냐하면, 나보다 좋은 코드도 많도🤦♂️ 다른 사람의 생각 방식과 코딩 방식을 공부할 수 있기 때문이다!
그래서 css를 작성하다가 비슷한 방법을 참고하기 위해 클론 코딩들을 검색했는데 Clever Programmer 유튜브에 좋은 내용이 많았다.
채널을 구독해서 영상을 참고하다 Top 3 Mistakes To Avoid When Becoming a JavaScript Developer라는 강의(?)를 무료로 해준다해서 신청을 해서 들었는데 그때 입력했던 메일로 다양한 React 관련 메일을 받고 있었다.
그러다가 위의 챌린지를 진행한다는 메일을 받고 시간대가 안 맞아서 고민하다가 열심히 해봐야지라는 마음으로 신청하게 됐다!
👨💻 그래서 멀 하는거야?
강의를 듣고 과제를 하고 제출하며 아마존을 클론하는 것이다.
프론트뿐만 아니라 firebase를 사용해 백엔드도 구현을한다. 아래에 좀 더 자세히 정리해 놓았다.
그래서 이왕 신청한 거 그냥 듣기보다는 내용 정리도 하고, 과제를 하면서 공부하게 된 내용을 정리하면 좋을 것 같아서 포스팅을 시작한다.
🚀 본격적인 내용!
먼저 일정은 아래와 같다.
일정
- 📆Monday, September 7, 2020 - 11:00 AM PST
[Day 1] Opportunity for React JS Developers 🚀- 📆Tuesday, September 8, 2020 - 11:00 AM PST
[Day 2] Build a full AMAZON CLONE 🔥 (Part 1)- 📆Wednesday, September 9, 2020 - 11:00 AM PST
[Day 3] Build a full AMAZON CLONE 🔥 (Part 2)- 📆Thursday, September 10, 2020 - 11:00 AM PST
[Day 4] Build a full AMAZON CLONE 🔥 (Part 3)- 📆Friday, September 11, 2020 - 11:00 AM PST
[Day 5] YOUR roadmap to becoming a successful React JS developer 🚀- 📆Sunday, September 13, 2020 - 11:00 AM PST
WE GOT A SURPRISE FOR YOU 😉
첫날은 OT느낌으로 React와 React JS Developers에 대한 이야기를 하고 2~4일 즉, 3일간 AMAZON CLONE 코딩 5일에는 성공적인 React JS developer가 되기 위한 로드맵을 설명하고, 마지막 날에는 수료식 느낌으로 선물(?)을 주는 것 같다.
1일차 강의 내용은 아래와 같았다.(영어로 진행되다보니 필기도 영어가 많다.)
Why Participate? (왜 챌린지에 참여했는가)
- 돈
- 열정
- 공부
- 등등
7 MOST IMPORTANT HABITS TO GET YOU THERE (직업을 얻기 위한 7가지 가장 중요한 습관)
- Fun
- Hard work
- Patience
- Team coop
- Communication
- Learning
- Take initiative
Who are your Instructor (강사 소개)
- Clever Programmer - Rafeh Qazi
- $104,000 year at 21 as a freelance dev
- Taught 100,000+
- Became a Millionaire at 25
- Sonny Sangha AKA PAPA REACT
- 200,000 파운드 with React by age 23
- Built 20+ React Clones on Youtube
- Nazariy Dumanskyy
- Google, Squarespace, Khan academy, twitter, Palantir
Top Tech Companies Use JavaScript & React Js (자바스크립트와 리액트를 사용하는 top 기술 회사들)
- Microsoft
- Airbnb
- NETFLIX
- Tinder
- ETC,,
내일부터 아마존 clone을 진행
- Setting up Firebase
- Full User Authentication with Firebase
- Redux (Context API 사용)
- React Router (Dynamic Routing)
- How to deploy the app with Firebase
- Real-time database with Firebase
- Responsive design (flexbox)
- Cloud functions (serverless) + front-end
- Add to basket functionality
- Checkout Page
- Login Page
- Setting up Payment Gateways(Stripe for payments)
- and much more...
React 개념
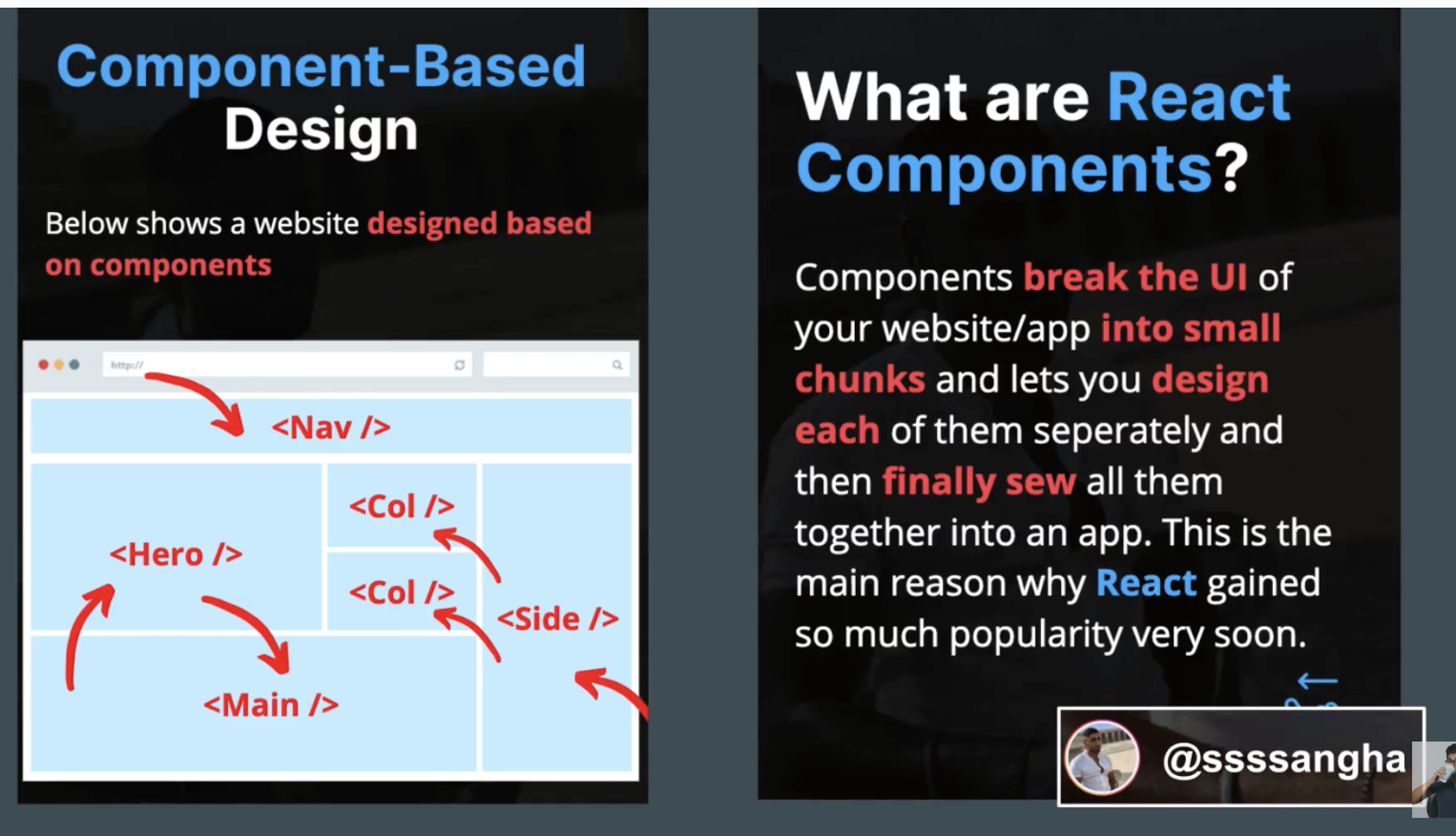
What are components
- 재 사용 가능한 컴포넌트로 이루어져있다.

Class based Vs. Functional based
- Functional based가 더 간단하다고 생각함(sonny aka.papa react의 생각)
2 Fundamental - State and Props
State
- It's essentially how you write a variable in React (이것이 본질적으로 React에서 변수를 작성하는 방법입니다.)
- State is managed within the component, each component has its own ISOLATED state (state는 component 내에서 관리되며 각 구성 요소에는 고유 한 ISOLATED 상태가 있습니다.)
- Allows components to create and manage the own data (component가 자체 데이터를 만들고 관리 할 수 있습니다.)
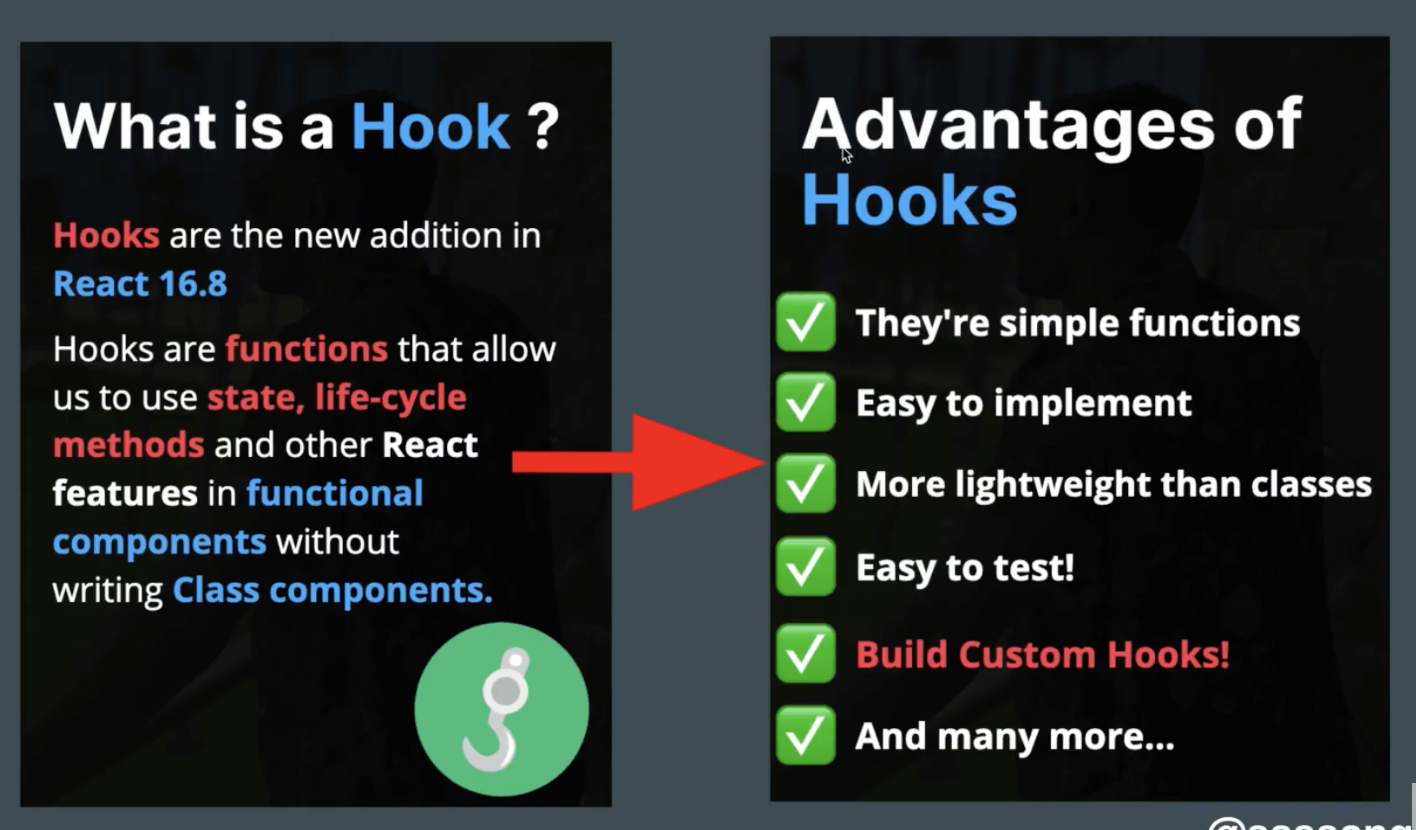
Hooks

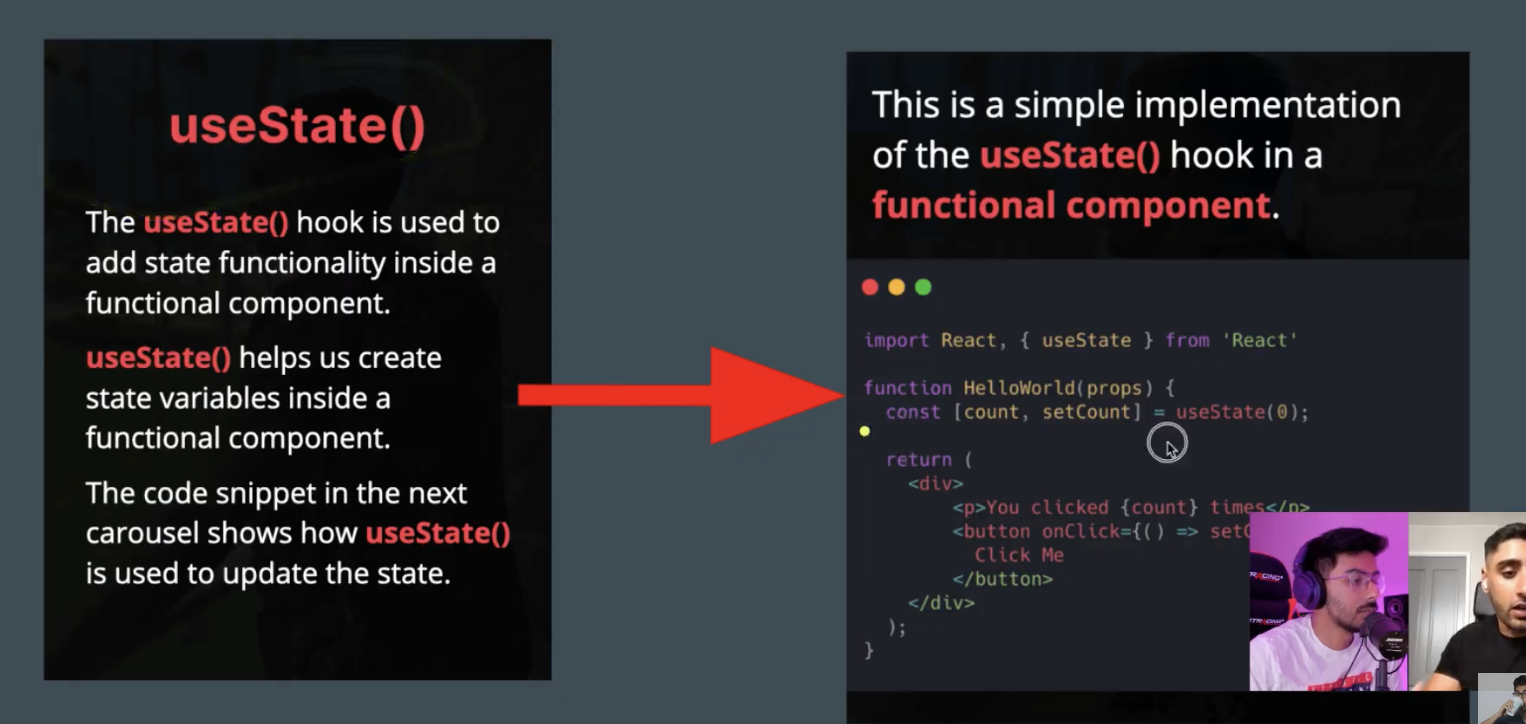
- useState Hooks

Props
- Redux
- PROP-DRILLING SUCKS
- 예를들어, 로그인을 확인하기 위해 계속 올라가서 확인해야함
- Redux / Context API act as a GLOBAL store
Firebase
- Realtime database
- Authentication
- Cloud functions for Firebase
- Storage
- It's Free, FAST & EASY TO USE
Homework
- Facebook에 있는 그룹에 올릴 것
- https://www.facebook.com/groups/229702008475161/231626538282708
- https://github.com/CleverProgrammers/react-portfolio
- Download Portfolio (React-Portfolio)
- Watch How To Use Portfolio
- Run it locally with npm start
- Update your Details!
- Update your Experience!
- Update your Description!
- Screenshot your portfolio
- Upload it as a comment to Facebook post
- CUSTOMISE IT!!
- Upload it using the homework submission
- Download vscode
- Download node js
- Install vs code extension snippets (optional)
Homework 결과물
어제 TIL에도 올리고 아직 덜 했지만 작성한 결과물을 공개한다.

강의 내용은 길지만 부족한 영어 실력과 빠르게 지나가서 작성하지 못한 내용이 많다,,,ㅠㅠ
하단에 링크를 걸어둘테니 한번 관심있는 사람들은 영상을 봐도 좋을 것 같다!
요즘 리액트로 프로젝트 개발을 하고 있는데 5일간 진행되는 챌린지를 열심히해서 부족한 부분을 공부하고 좋은 코드를 배워야겠다!
5일간 열심히 해보자!!
⚠️블로그에 수업 내용을 작성해도 되는지 질문을 한 상태여서 불가능하면 삭제될 수 있습니다.⚠️
📑 참고 사이트
Ultimate Guide to Becoming a React JS Developer (Challenge Day 1) - Clever Programmer
근데 저 수업이 무료인가요?챌린지 참가하면 비공개 페이스북가입하고 메신저 오픈하고 뭐 그래야 하던데..