

THE 5-DAY REACT JAVASCRIPT CHALLENGE (Amazon-clone)
아마존 클론 코딩 2일차로 본격적으로 클론을 시작했다.
📚 오늘의 클론 내용
- 홈 화면(실제의 아마존 화면보다는 강사가 기존에 구현한 화면이다.)
- 헤더
- 장바구니 담은 아이템 수 기록
- 장바구니에 담긴 아이템 보여주기(숙제)
- 장바구니에 담긴 아이템의 가격 합계(숙제)
- 장바구니에 담은 아아템 삭제(숙제)
👨💻 강의 내용 정리
Bem(Block Element Modifier)CSS Architecture를 사용해서 코드 작성
- ex) header__nav- Header 구현 방법
-position: sticky를 사용해 상단에 고정 - 컴포넌트 구조 -> 홈 화면에 물건들이 있는데 물건 컴포넌트를 만든 후 넣어주는 데이터를 변경
- 물건의 별점 만드는 방법
{/* 숫자로 별의 개수를 입력하면 그 개수만큼 별이 그려짐 */}
{Array(rating).fill().map((_, i) => (
<span role="img" aria-label="star">
🌟
</span>
))}react-router-dom을 활용해 link 구현- Context API를 사용해 장바구니 기능 구현
- 처음으로 제대로 사용해 봤다.- Data들을 관리하기 위해 사용한다.(prop-drilling 방지)
- 장바구니에 담기 버튼을 누르면 dispatch로 인식을 해서 바로 개수가 올라간다.
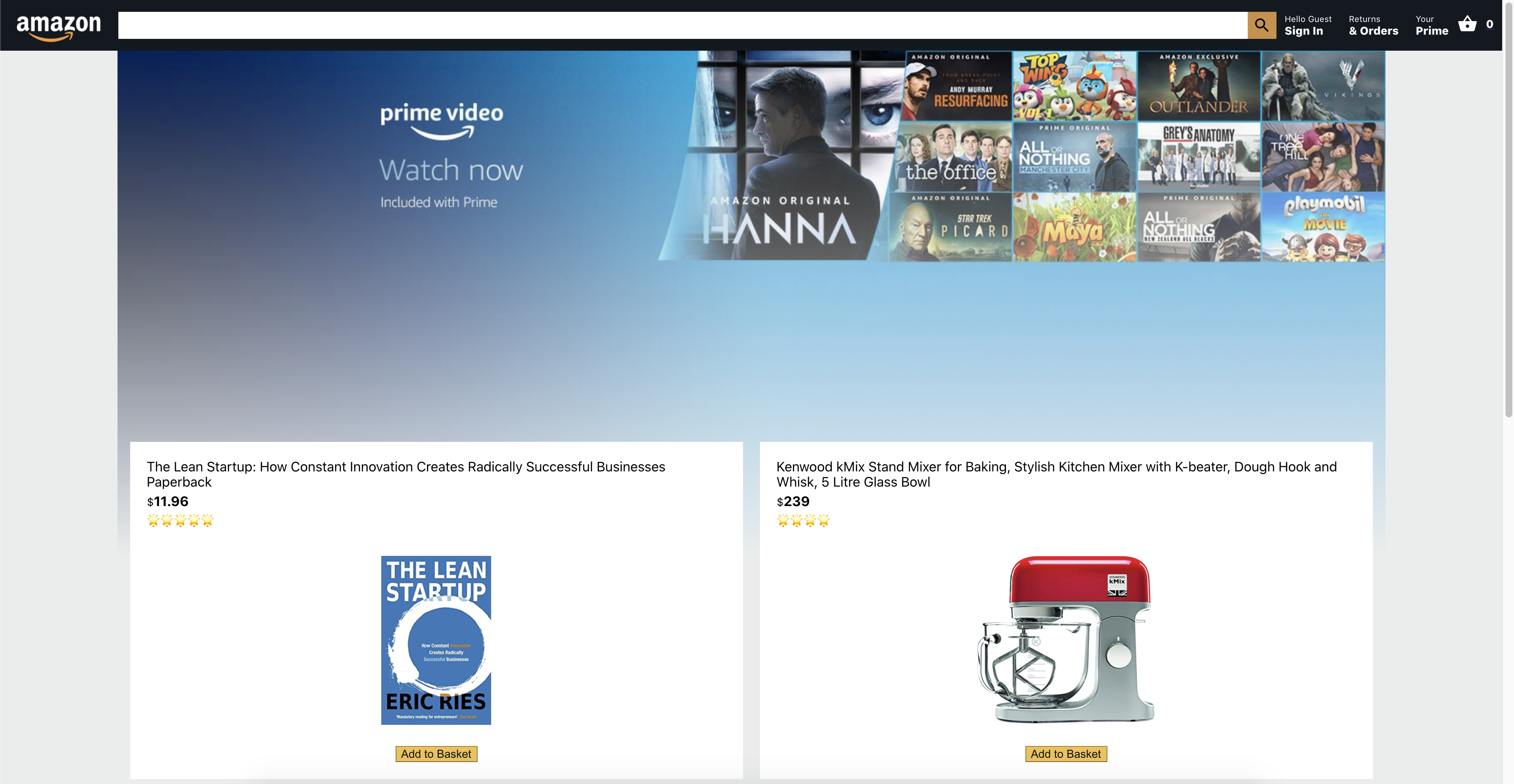
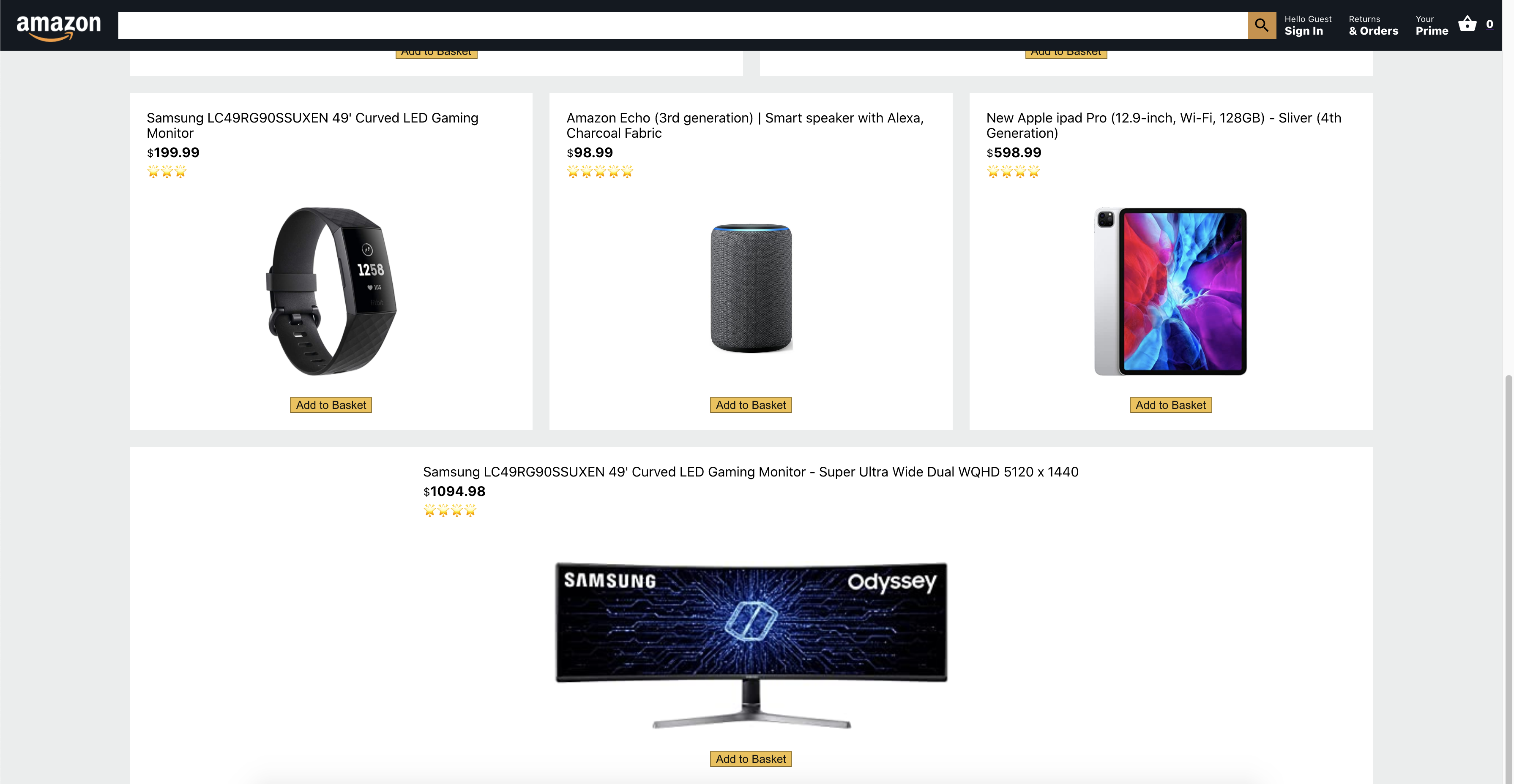
🚀 구현 결과물



Homework
- Build the subtotal to show the number of items and SUM the total price of the products! (물건의 개수와 가격의 합을 보여주는 것을 만드는 것이다.)
- 추가로 나는 물건을 보여주는 것이랑 바구니에서 제거하는 기능을 구현했다.
Homework 결과물 및 느낀점

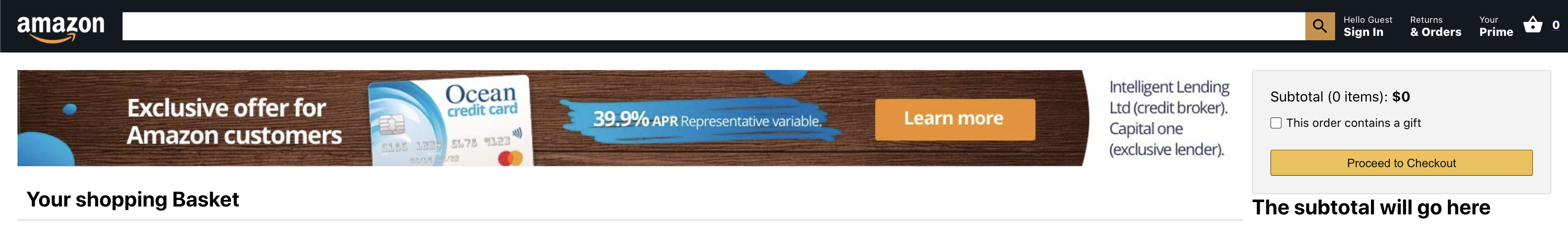
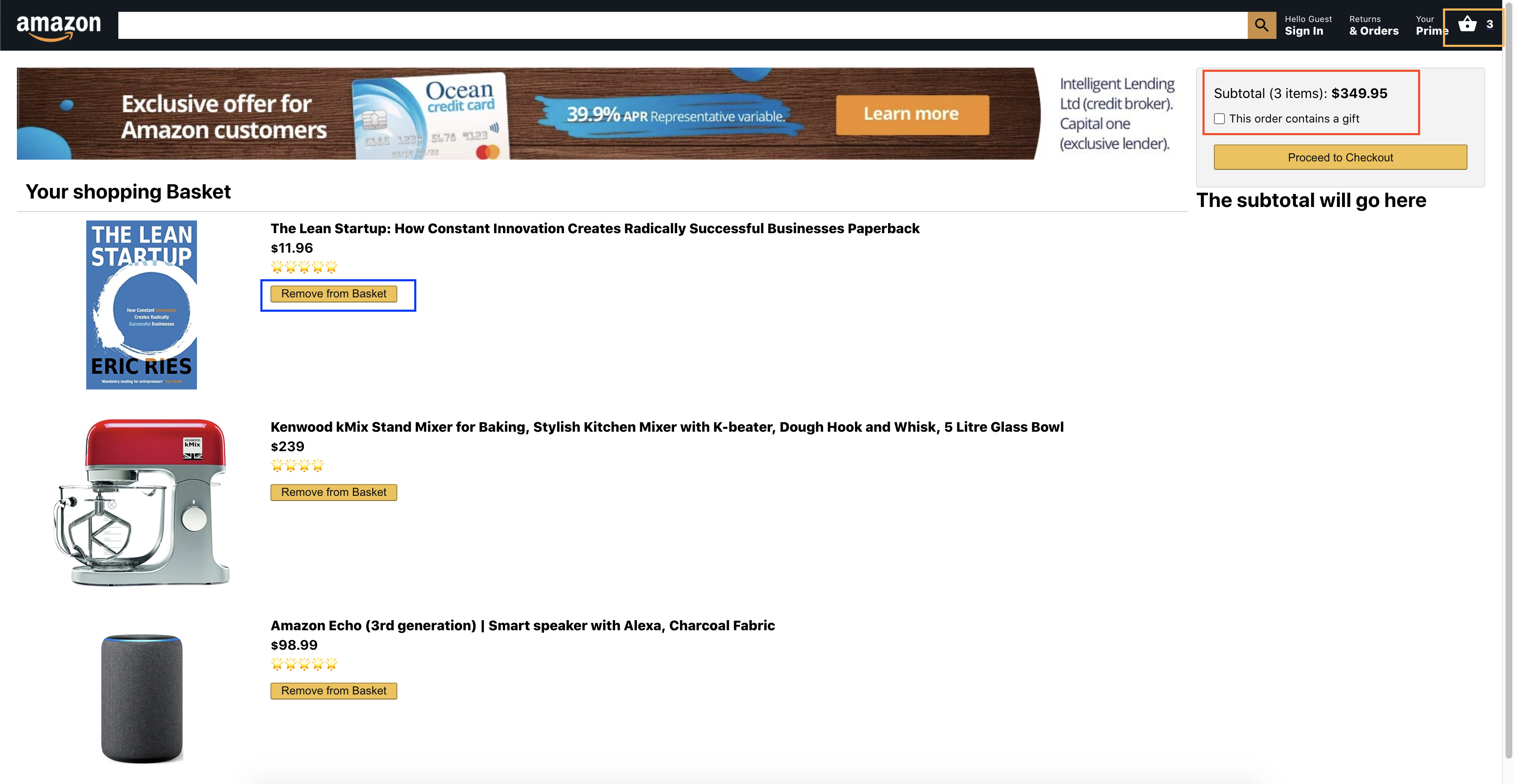
- 주황 박스는 강의에서 구현해준 것이다.
- 빨간 박스는 장바구니에 담긴 물건의 개수와 가격이 표기되도록 구현한 것이다.
- 파란 박스 쪽에 이미지와 글을 보이게 구현했다.
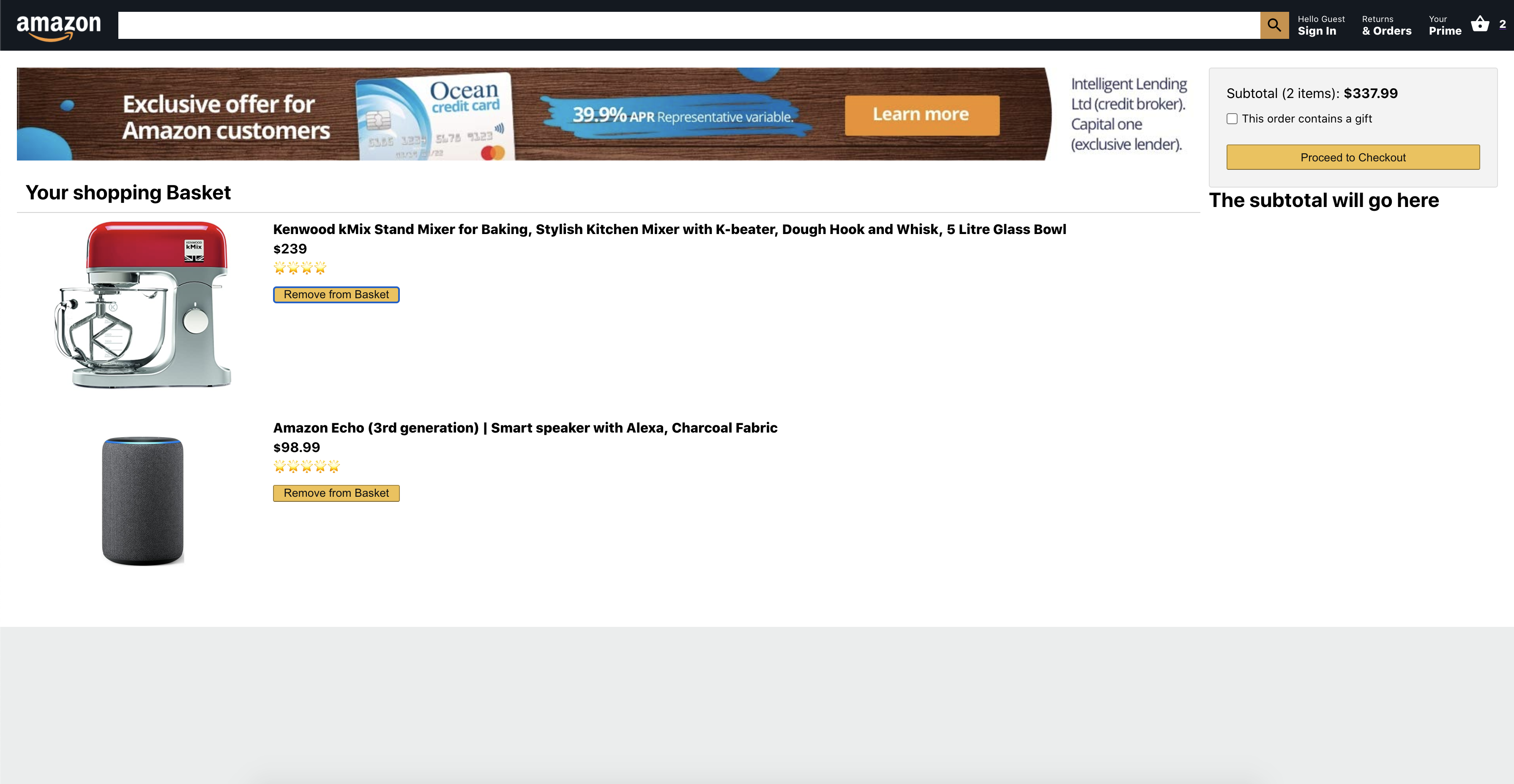
- 파란 박스의 버튼을 누르면 사라지면서 개수와 가격이 줄어든다.

map을 사용해 부분 합계를 구현했다.- 합계와 아이템의 개수를 보여주는 부분은 쉽게 구현했는데 아이템을 제거하는 부분이 어려웠다.
id로 제거하면 같은 물건들이 같이 삭제되는 이슈가 있었다. 따라서 각 아이템에 다시 index를 주고 처리를 했다. 이번에는 아이템을 삭제해도 인덱스가 변하지 않아서 다시 장바구니에 담으면 같은 index가 생기는 에러가 있었다.🤦♂️ 열심히 머리를 굴린 결과 filter로 삭제되는 아이템을 거르고 난 후 map을 사용해 인덱스를 수정해줬다.😃
위의 방식들이 정답이 맞는지는 모르겠지만 일단은 잘 작동했다 ㅎㅎ 다음 강의를 들으며 잘못된 부분과 맞게한 부분을 살펴봐야겠다.
2일차부터 클론이 시작되며 필기할만한 내용보다는 따라 작성하면서 습득하는 내용이 많아졌다! 아직 클론 첫날째여서 많은 기능이 있진 않지만 많은 것을 배울 수 있었다! 얼른 남은 강의도 다 들으면서 homework도 해서 실력을 키우고 싶다🔥
📑 참고 사이트
- BEM이란? - 박준우님 블로그
- 프로퍼티 내리꽂기 (prop drilling) - edykim님 블로그
- Remove an Item from a List in React - robinwieruch 사이트