
ESLint & Prettier, Airbnb Style Guide로 React 프로젝트 세팅하기
이제 프로젝트 개발에 들어가기 위해 개발 환경 세팅을 시작하게 되었다.
React로 처음 프로젝트 개발을 들어가는 것이어서 Linter를 사용하면 개발 속도가 느려질까 걱정되서 고민했다. 하지만, 이왕하는거 적용을 해서 내가 실수하고 있는 부분이나 올바른(?) 코드 스타일을 눈에 익히고 싶어서 적용하기로 결정을 했다.
그러면 세팅을 시작해보겠다.
0. 사전 준비물
VS Code / Node.js / npm / npx / Yarn
1. VS Code
원하는 에디터가 있으면 사용해도 되나 여기서는 VS Code를 가지고 개발 환경을 세팅할 계획이다.(링크: https://code.visualstudio.com)
2. Node.js

node -V
노드가 설치되어 있는지 확인하고 없으면 여기를 들어가서 설치하자. Homebrew가 있다면 brew install node로도 설치가 가능하다.
3. npm(Node Packaged Manager)
Node로 만들어진 package들을 관리해주는 툴이다.

npm -v
npm은 node.js를 설치할 때 함께 설치가 될 것이다.
4. npx
npm 5.2+ 버젼의 패키지 실행 도구이다. npx는 최신 버젼에 해당하는 패키지를 설치하여 실행하고, 실행된 이후에 해당 패키지를 제거한다. 따라서, 전역으로 설치하면 다음에 새로운 버젼이 나왔을 경우 이미 존재하는 패키지를 제거하고 다시 설치해야하는데 그럴 필요가 없다.👍

npx -v
npx는 npm 5.2+에서 자동으로 설치될 것이나 혹시나 없는 분들은 npm install npx -g로 전역으로 설치할 수 있다.
5. Yarn
npm과 같은 역할을 하는 툴이다. 빨라서 많이 사용한다고 하나 dongwon kim님 미디움을 참고하면 크게 차이가 없어졌다고 한다. 좀 더 속도나 비교 정보를 보고 싶으면 44BITS 채널 영상을 참고하면 좋을 것 같다.

yarn --version
만약 없다면
brew install yarn
curl -o- -L https://yarnpkg.com/install.sh | bash
위의 명령어를 통해 설치할 수 있다.(링크: https://classic.yarnpkg.com/en/docs/install#mac-stable)
그러면 이제 Create-React-App로 프로젝트를 생성하고 ESLint와 Prettier를 설정해보자.
1. 프로젝트 생성
우리는 Create-React-App(이하 CRA)으로 리액트 프로젝트를 생성할 것이다.
CRA는 facebook에서 만든 공식적인 React 웹 개발용 boilerplate이다.
우리가 사전에 준비한 npx를 사용해서 CRA를 설치해보자.

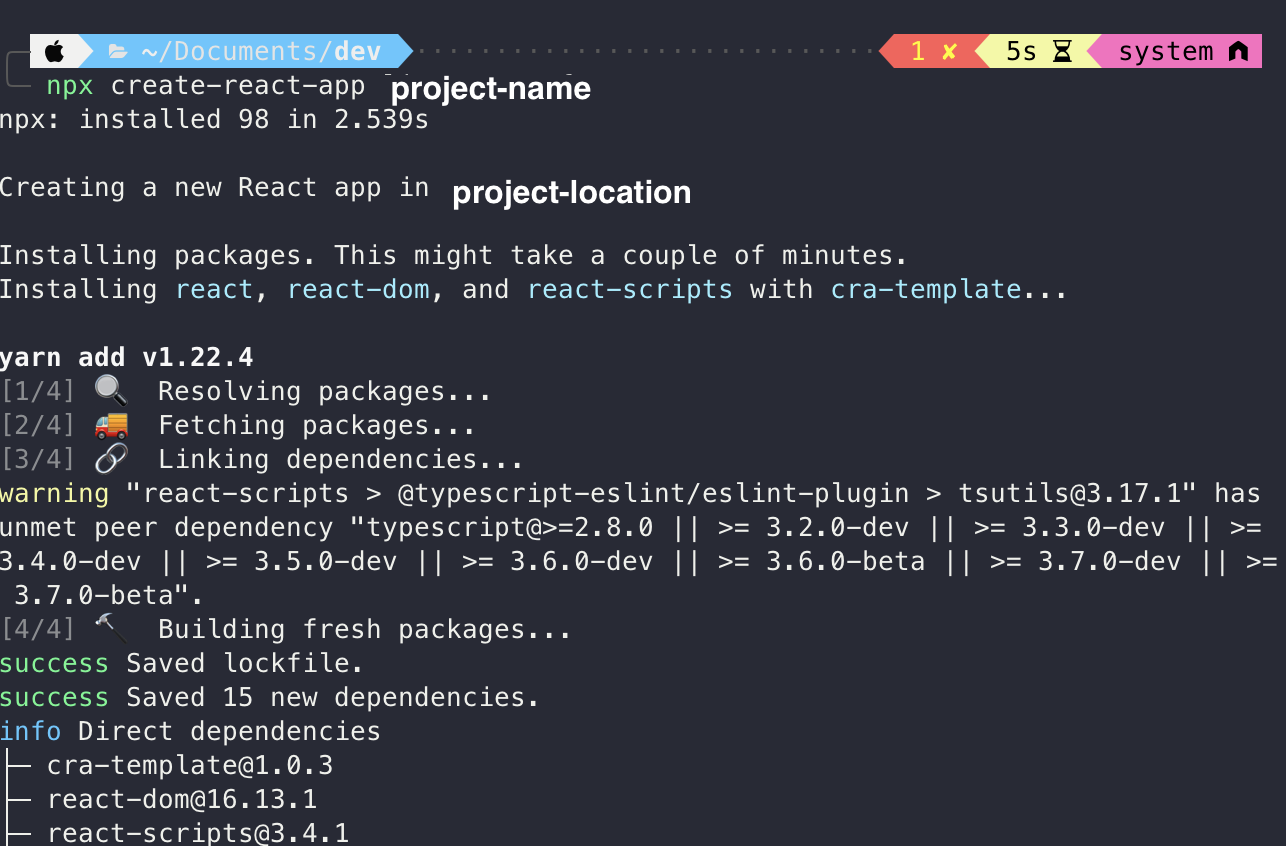
npx create-react-app my-app
나는 프로젝트 이름을 가리기 위해 project-name으로 가렸는데 여러분이 원하는 이름을 my-app 자리에 넣으면 된다.

그러면 이렇게 설치가 되었을 것이다.
한번 실행을 해서 확인해보자.

홈페이지가 나오면 정상적으로 설치가 된것이다.(이미지가 너무 커서 생략하겠다 ㅠㅠ)
2. ESLint 설치 & 세팅
EsLint는 ES + Lint이다.
ES는 Ecma Script로서, Ecma라는 기구에서 만든 Script이다. 즉, 표준 Javascript를 의미한다.
Lint는 직역하면 보푸라기라는 뜻으로 에러가 있는 코드에 표시를 달아놓는 것을 의미한다.
그러므로 ESLint는 자바스크립트 문법에서 에러를 표시해주는 도구인셈이다.
2.1 ESLint와 Prettier Extension 설치하기
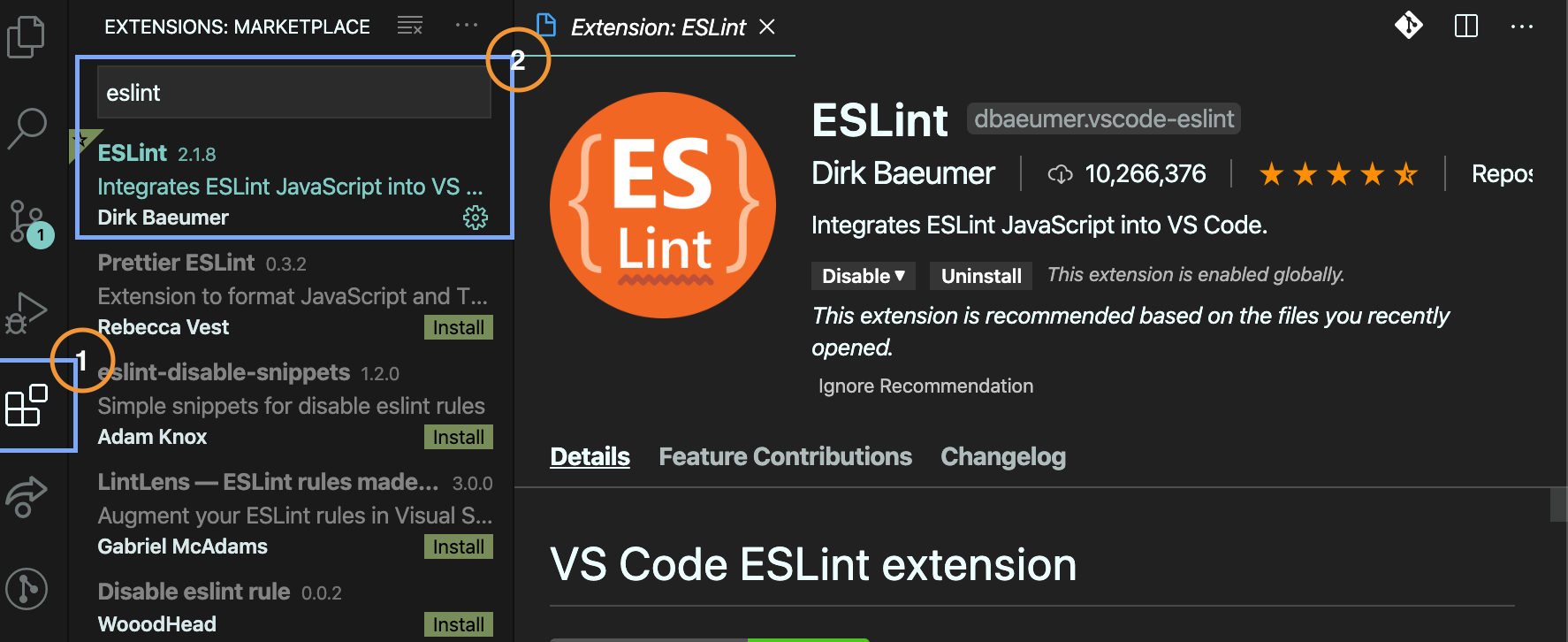
먼저 ESLint를 설치해보자. 아래와 같이 검색 후 Install을 누르면 된다.

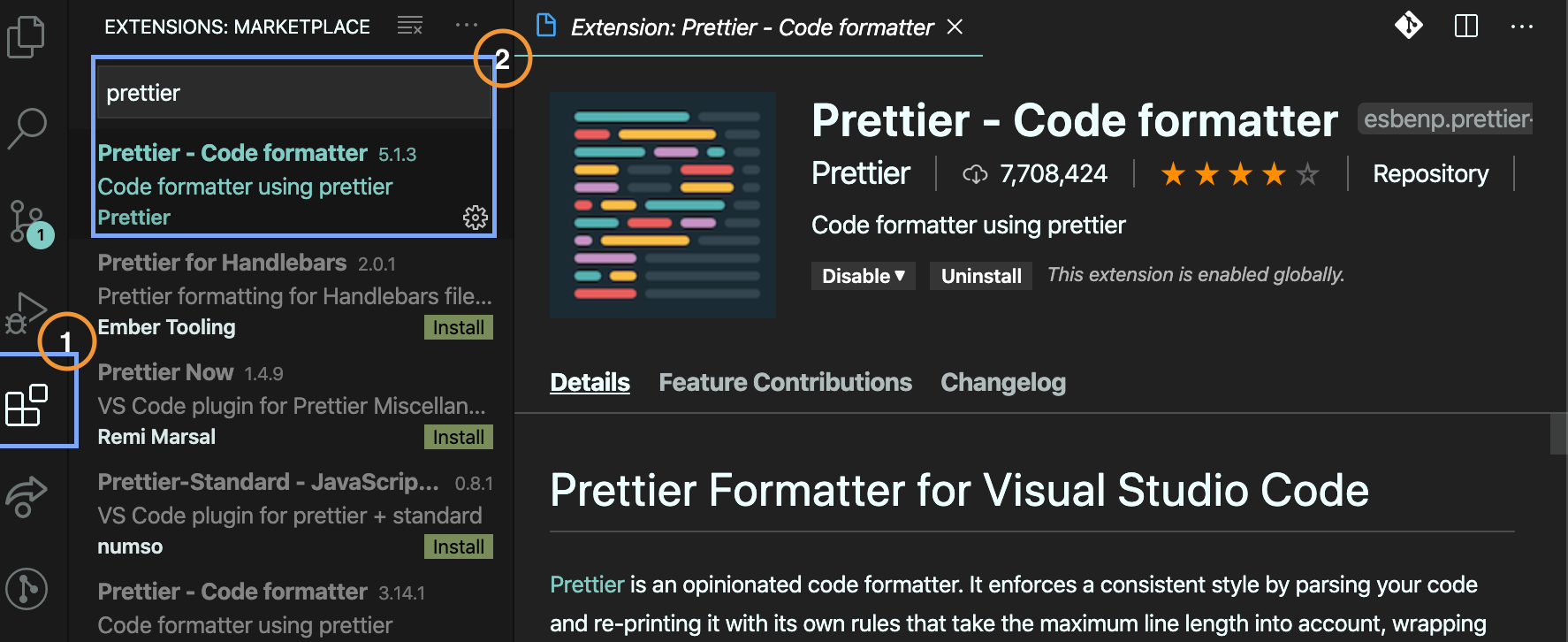
다음으로 Prettier를 설치하자. 아래와 같이 검색 후 Install을 누르면 된다.

기본적으로 CRA로 프로젝트를 만들었다면 ESLint가 기본적으로 설치된다.
혹시 모르니 package.json에 들어가서
"eslintConfig": {
"extends": "react-app"
}이렇게 되어 있는지 확인을 하면 된다.
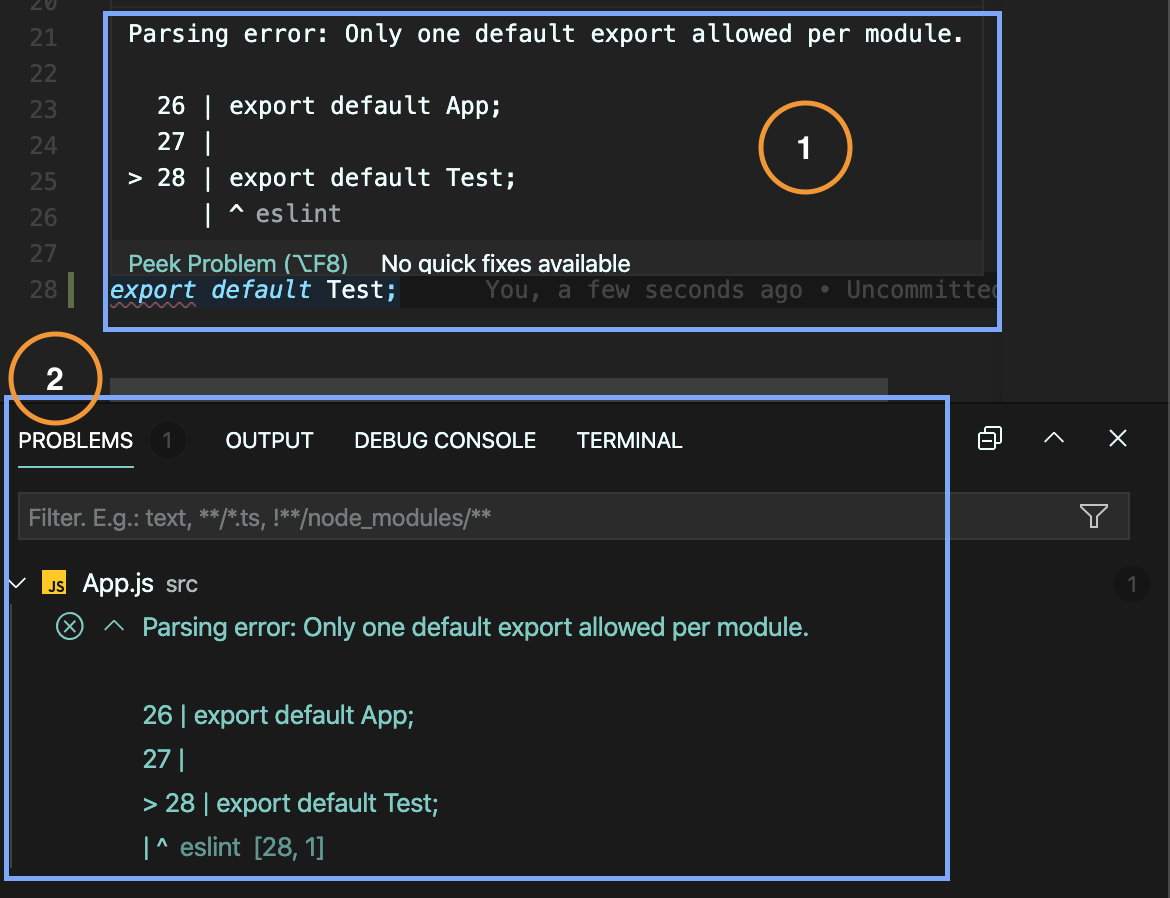
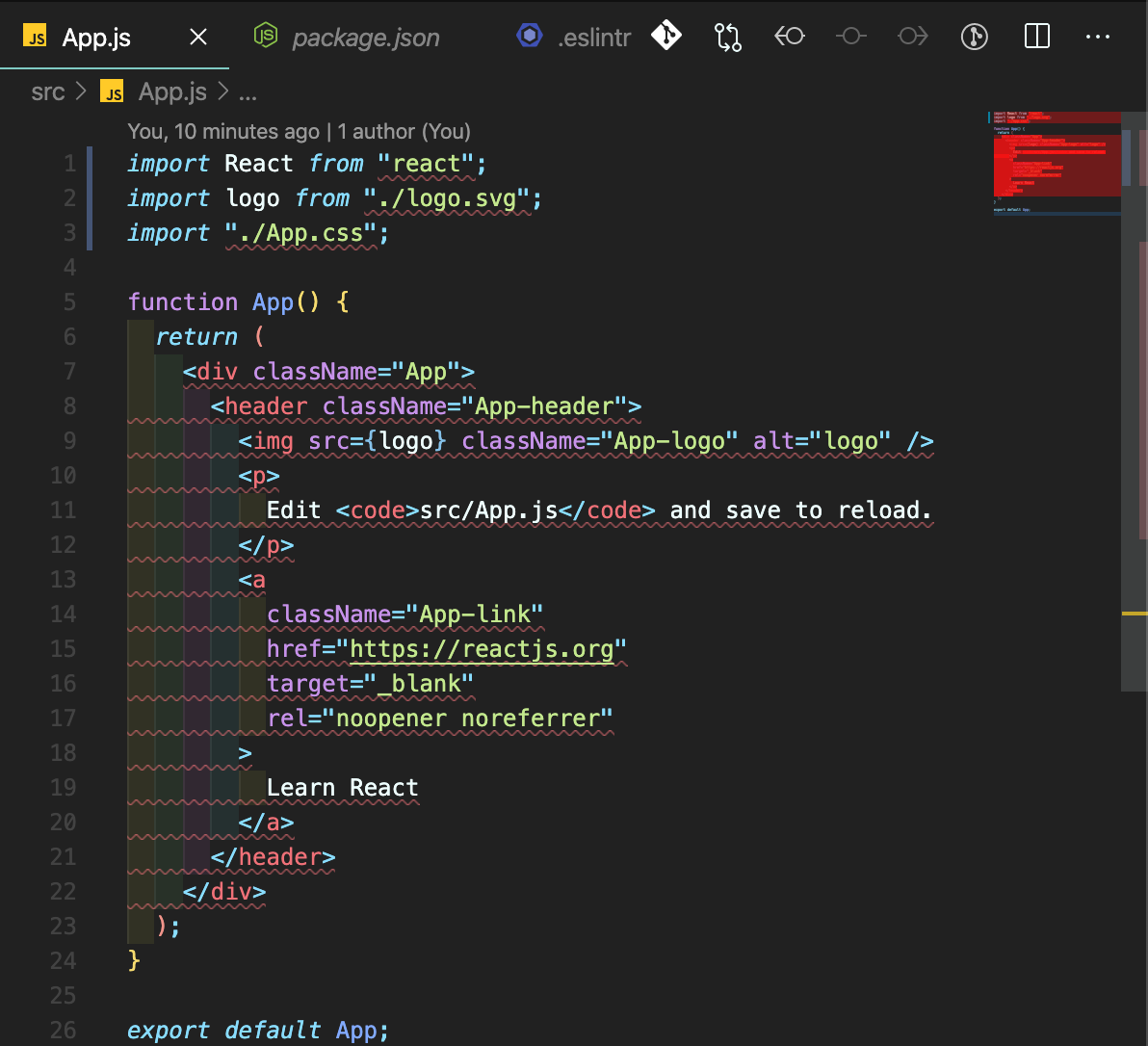
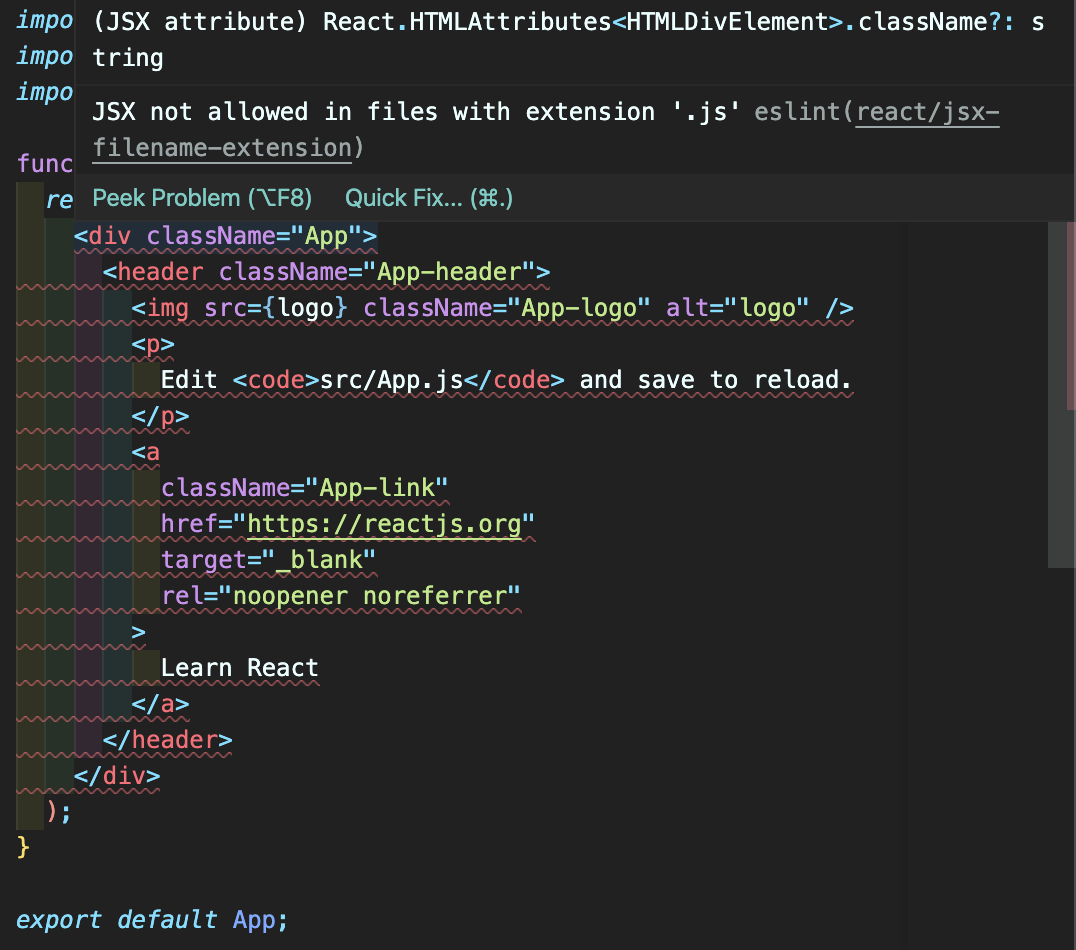
그리고 한번 작동하는지 테스트를 해보기위해 App.js에 아무렇게나 코드를 작성해보겠다.

위의 사진의 1번처럼 마우스롤 올려서 모달창으로 에러를 확인할 수 있고 2번처럼 Problem창에서 확인을 할 수 있다.
기본적으로는 ESLint의 순수 기능으로도 충분하나 다른 개발자가 미리 설정해놓은 config를 불러와서 적용할 수도 있다. 그 중 가장 유명한 config 중 하나인 airbnb 스타일 가이드를 적용해보려고 한다.
근데 나는 왜 airbnb의 스타일 가이드를 많은 사람들이 적용하고 추천하는지가 궁금했다. 검색을 하면 대부분 적용 방법이나 가장 많이 사용되고 있다고만 언급하고 있다. 나는 '가장 많이 사용하니깐 사용하자!'보다는 왜 많이 사용하는지를 알고 적용을 하고 싶어서 열심히 검색을 했다.(하지만 정확히는 모르겠다...)
내가 생각한 결론은
- airbnb의 스타일 가이드는 자바 스크립트에 대한 합리적인 접근법을 알려준다고 한다.
- react도 airbnb의 스타일 가이드를 따른다. (링크: https://github.com/airbnb/javascript#in-the-wild)
- 한국어 번역본이 있다!(링크: https://github.com/apple77y/javascript/tree/master/react)
여담이지만 2번 규칙을 어디선가 봤는데 아무리 찾아도(거의 한시간은 검색한듯,,,🤦♂️) 안 보였는데 내가 처음에 봤던 곳은 못 찾았지만 airbnb github 아래에 사용하는 회사 목록들이 있었다,,,😱
- 추가 내용)
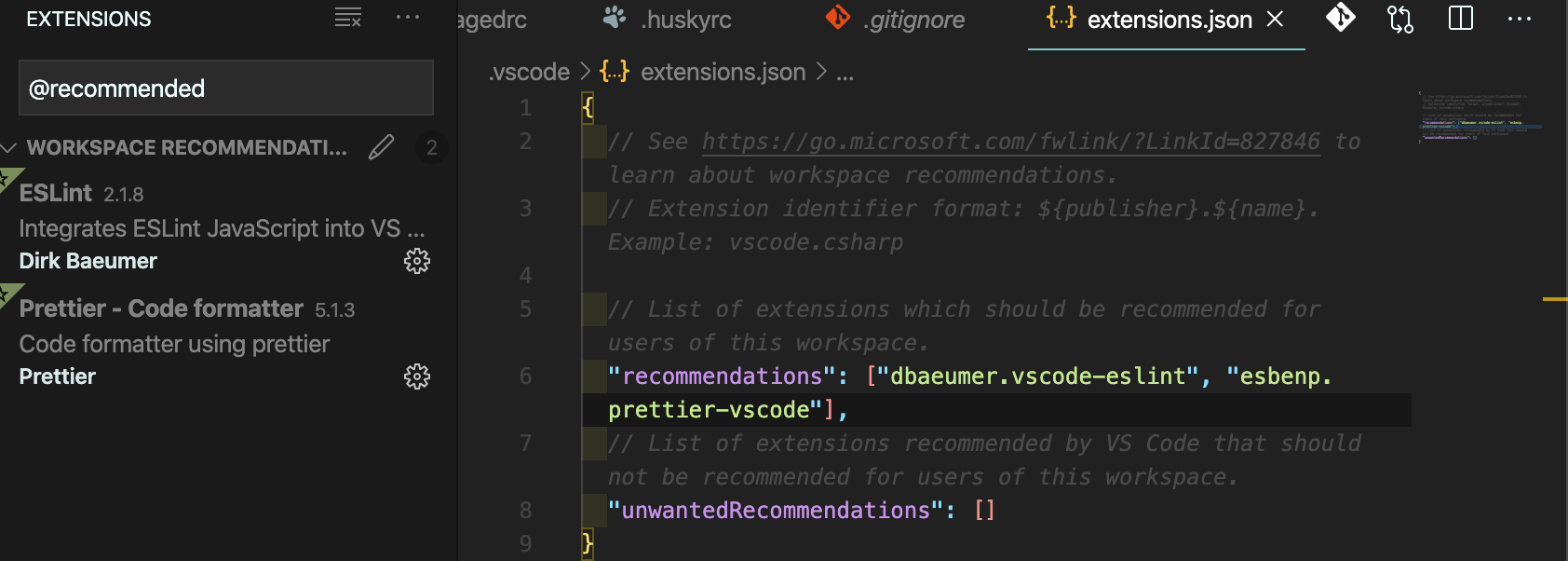
.vscode폴더를 누르거나extensions에서@recommeneded를 누른 후 연필 모양을 눌러 아래의 명령어를 작성하면 이미지처럼@recommeneded를 통해 설치하라고 알려줄 수 있다.
{
"recommendations": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
이 설정은 새로운 개발자가 빠르게 설치해야하는 내용을 알 수 있다.
그래서 이제 한번 적용해 보겠다!
2.2 Airbnb Style Guide 적용하기
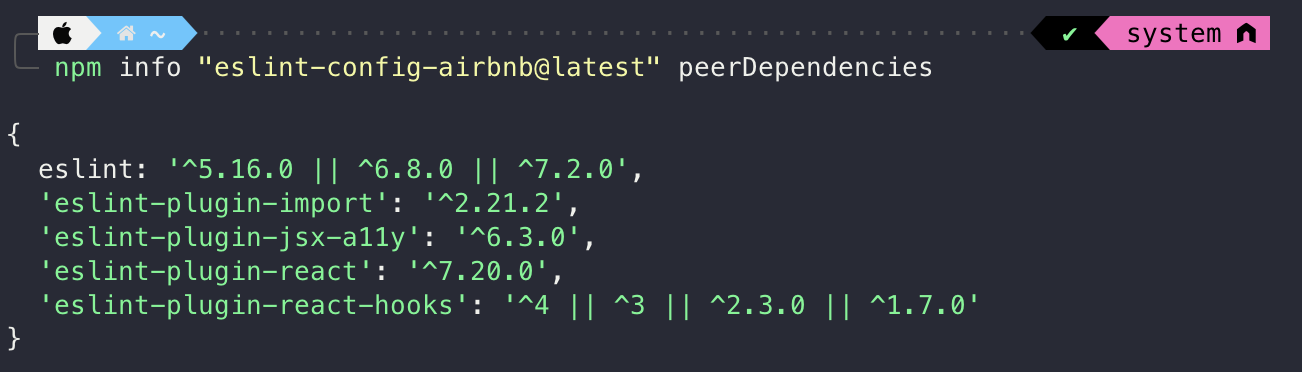
eslint-config-airbnb를 설치하려면 사전에 설치해야하는 패키지들이 있다. 다음 명령어를 통해 확인할 수 있다.
npm info "eslint-config-airbnb@latest" peerDependencies

CRA v2기준으로는 이미 설치가 되어 있어서 eslint-config-airbnb 외에는 따로 설치할 것이 없다.
yarn add eslint-config-airbnb
그런데 만약에 리액트 프로젝트를 CRA v2를 통해서 만든게 아니라면 위 패키지들을 직접 설치하거나, 아래의 명령어를 통해 한꺼번에 설치할 수 있다.
npx install-peerdeps --dev eslint-config-airbnb
(Global 설치가 아닌 devDependencies로 해야하므로-peerdeps --dev를 꼭 넣자!)
만약 It seems as if you are using Yarn. Would you like to use Yarn for the installation? (y/n) 라는게 뜨면 우리는 yarn을 사용하므로y를 누르고 엔터키를 누르자.
그리고 packge.json을 보면 아래와 같은 부분이 추가되어 있을 것이다.
"devDependencies": {
"eslint": "7.2.0",
"eslint-config-airbnb": "18.2.0",
"eslint-plugin-import": "^2.21.2",
"eslint-plugin-jsx-a11y": "^6.3.0",
"eslint-plugin-react": "^7.20.0",
"eslint-plugin-react-hooks": "4.0.0"
}airbnb의 규칙이 까다롭고, 추후 내 ESLint가 따르지 않아줬으면 하는 규칙들을 설정하기 위해 설치가 필요한 패키지들을 설치하고 추가 세팅을 진행하자.
ESLint의 세부 설정은 package.json의 eslintConfig에서 해도 되고 .eslintrc.js, .eslintrc.json, .eslintrc.yaml, .eslintrc.yml파일 중 하나를 선택해서 할 수 있다.
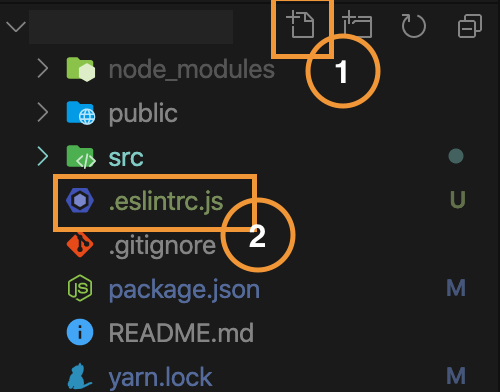
우리는 root 디렉토리에 .eslintrc.js파일을 생성하자.

파일을 열고 아래와 같이 입력하자.
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends: ["airbnb"],
};그리고 src 폴더에 App.js를 열면 에러가 엄청 많을 것이다.

맞게 적용된 것이니 겁먹지 말고 계속 세팅을 진행하자🙂
추후 까다로운 airbnb의 규칙을 끄거나 무시할 것이다!
이제 Prettier를 설정하자.
3. Prettier
Prettier는 정해진 규칙에 따라 자동으로 코드 스타일을 정해주는 도구이다. npm을 통해서 설치할 수 있으나 우리는 위에서 설치했으므로 세팅을 진행하자.
만약 npm으로 설치하고 싶다면 아래의 명령어로 설치가능하다.
npm install --save-dev --save-exact prettier
3.1 Prettier 설치 & 세팅
우리는 위에서 App.js에 빨간 밑줄이 많은 것을 확인했다.
이제 설정을 통해 빨간 밑줄을 없애자!
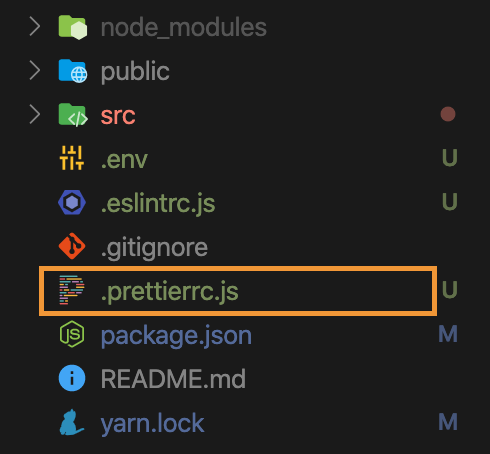
아까 .eslintrc.js를 생성한 것처럼 root directory에 .prettier.json 또는 .prettierrc.js 파일을 설정해서 설정을 진행할 수 있다. 나는 .prettierrc.js으로 설정하겠다.

그 후 아래 코드처럼 설정을 하자.
다른 옵션들은 공식페이지에서 확인 가능하다.
// .prettierrc.js
module.exports = {
// 문자열은 홀따옴표(')로 formatting
singleQuote: true,
//코드 마지막에 세미콜른이 있게 formatting
semi: true,
//탭의 사용을 금하고 스페이스바 사용으로 대체하게 formatting
useTabs: false,
// 들여쓰기 너비는 2칸
tabWidth: 2,
// 객체나 배열을 작성 할 때, 원소 혹은 key-valueㅇ의 맨 뒤에 있는 것에도 쉼표를 붙임
trailingComma: "all",
// 코드 한줄이 maximum 80칸
printWidth: 80,
// 화살표 함수가 하나의 매개변수를 받을 때 괄호를 생략하게 formatting
arrowParens: "avoid",
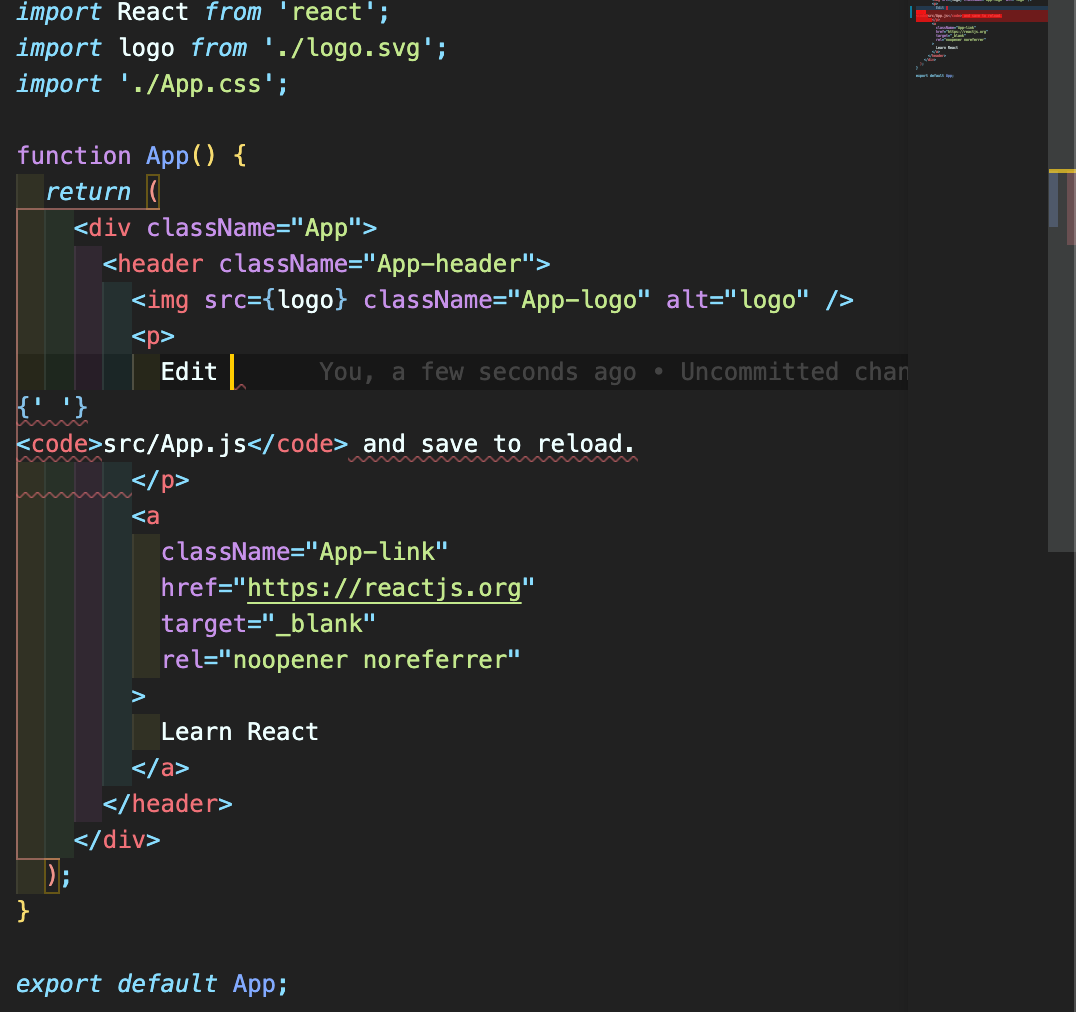
};그리고 다시 src 폴더의 App.js로 이동해보자.
여전히 에러가 많을 것이다.
나는 import 부분이 자동으로 쌍따옴표(")가 아닌 홀따옴표(')로 변경이 되었지만 에러가 있는 사람은 아래의 방법을 실행하자.
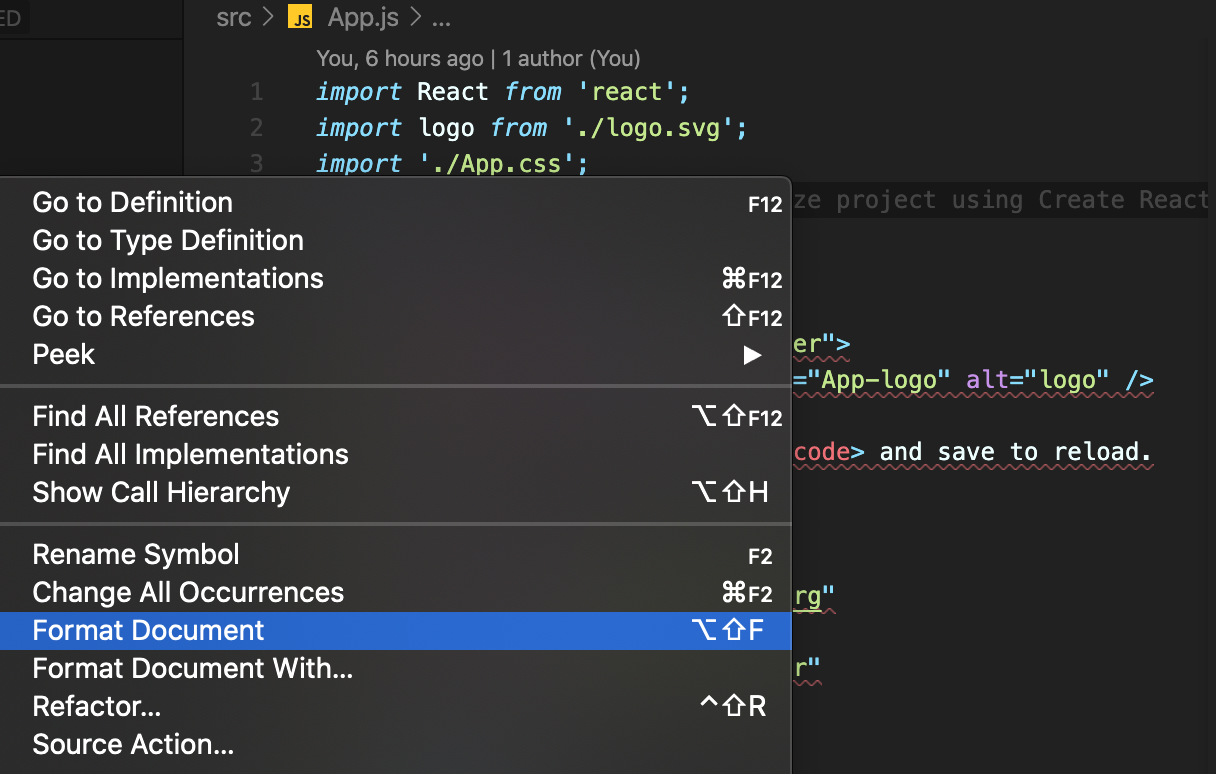
마우스 우클릭 후 'Format Document'를 클릭한다.
(+Mac 단축키:⇧(Shift)+⌥(Option)+F)

그러면 자동으로 쌍따옴표(")가 홀따옴표로(') formatting 될 것이다.
Prettier는 prettier config 파일, .prettierrc.js에 설정한 규칙들을 토대로 자동으로 수정을 해준다.
아무리 단축키가 있다지만 더 편리한 방법을 찾는것이 바로 우리 개발자들이다😂
저장할 때 마다 자동으로 formatting을 해주는 방법이 있는데 한번 설정해보자
3.2 eslint-config-prettier & eslint-plugin-prettier
위 패키지를 통해서 설정이 가능한데 어떤 기능들이 있는지 살펴보자.
eslint-config-prettier
prettier에서 관리 해 줄 수 있는 코드 스타일의 ESLint 규칙을 비활성화시켜준다. 즉, eslint 중 prettier와 충돌(중복)이 일어나는 모든 rules을 무시(turn off)한다.
이것을 사용하게 된다면 ESLint는 자바스크립트 문법 관련된 것들만 관리하게 되고, 코드 스타일 관련 작업은 prettier가 담당한다. 현재 적용된 대로라면 airbnb스타일에 맞게 포멧팅과 문법 검사를 맡게된 ESLint는 이 패키지로 인해 중복되는 포멧팅 규칙은 prettier에게 맡기고 나머지 부분에 대해서는 airbnb 컨벤션에 맞게 포멧팅과 문법 검사를 실행하는 것이다.
eslint-plugin-prettier
Prettier를 ESLint 규칙에 맞게 실행하게 오류를 ESLint의 오류로 나타나게 해주는 기능을 가진 패키지이다. 즉, Prettier가 ESLint 규칙을 바탕으로 검사를 하다가 결과로 나오는 오류를 ESLint 오류로 보여주게 한다.
이 패키지를 작동시키기 위해서 eslint-config-prettier 패키지를 설정하는 것이라고 생각해도 된다. 왜냐하면 eslint-plugin-prettier 플러그인이 완벽하게 작동하기 위해서는 formatting에 관련한 모든 ESLint 규칙들을 꺼놔야한다. 그러지 않으면 lint error를 피할 수 없다고 공식문서에 나와있다.
정리하면 eslint-plugin-prettier 플러그인 설치를 통해 모든 Prettier 규칙 이 ESLint 규칙으로 추가된다고 볼 수 있기 때문에 ESLint 하나만 실행해도 문법검사와 formatting을 함께 실행 시킬 수 있다. 하지만 formatting에 관하여 충돌되는 부분이 있으면 안되므로 eslint-config-prettier 패키지 설치를 통해 해결하는 것이다. 이제부터 이 두개의 플러그인 패키지를 설치하고 설정을 적용할 것이다.
3.3 auto Formatting 관련 패키지 설치 및 적용
터미널을 키고 우리가 만든 프로젝트 폴더 혹은 VS Code로 프로젝트 키고 터미널 창을 킨후
npm install --save-dev eslint-plugin-prettier eslint-config-prettier
위의 명령어를 입력하자. 공식문서에서 이야기하기를 eslint-plugin-prettier를 설치할 때 Prettier 또는 ESLint는 같이 설치 안되므로 반드시 스스로 설치하라고 한다.

그러면 이렇게 설치 된 것을 알 수 있다.
다음으로 package.json을 열고 devDependencies를 보면 eslint-config-prettier와 eslint-plugin-prettier가 추가 된 것을 확인할 수 있다.
"devDependencies": {
"eslint": "7.2.0",
"eslint-config-airbnb": "18.2.0",
"eslint-config-prettier": "^6.11.0",
"eslint-plugin-import": "^2.21.2",
"eslint-plugin-jsx-a11y": "^6.3.0",
"eslint-plugin-prettier": "^3.1.4",
"eslint-plugin-react": "^7.20.0",
"eslint-plugin-react-hooks": "4.0.0"
}적용을 위해 다시 .eslintrc.js파일로 가서 extends에 방금 설치한 패키지를 적용하고 plugin과 rules를 적용해보자
먼저 ESLint의 formatting 규칙들을 비활성화 시키는 esling-config-prettier를 적용시키기 위해서는 아래와 같이 eslint config파일을 수정해주어야한다.
ESLint는 자동 포멧팅을 하진 않지만 코드 포멧 검사를 통해 적용된 규칙과 다른 포멧에 lintererror를 표시해준다.
// .eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends: ['airbnb', 'plugin:prettier/recommended'],
// 다른 config를 사용하더라도 prettier를 맨 마지막에 넣어야 모든 중복 규칙을 비활성화 시킬 수 있다.
// add eslint-config-prettier to the "extends" array in your .eslintrc.* file. Make sure to put it last, so it gets the chance to override other configs.
};
"extends": ["plugin:prettier/recommended"]는 세 가지를 한다고 설명한다.
1. eslint-plugin-prettier를 실행한다.(Enables eslint-plugin-prettier.)
2. prettier/prettier의 규칙을 "error"로 설정한다.(Sets the prettier/prettier rule to "error".)
3. eslint-config-prettier를 적용시킨다.(Extends the eslint-config-prettier configuration.)
3.4 자동 Formatting
이제 코드를 저장할 때마다 자동으로 정리가 되도록 설정해보자
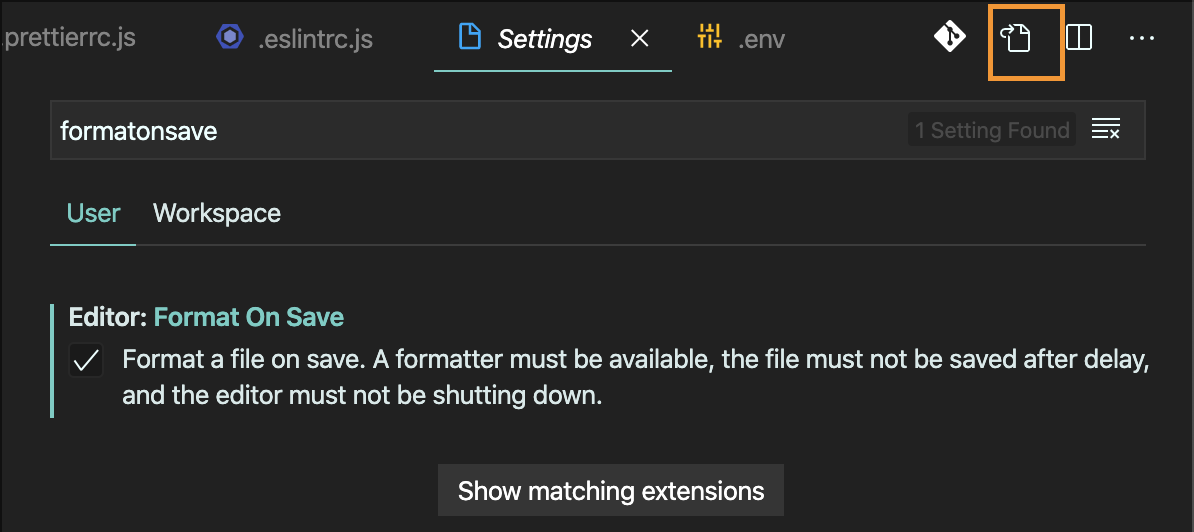
상태바에서 Code-Preferences-Settings를 누르거나 ⌘(command) + ,(comma)로 설정창을 열고 아래의 박스친 아이콘을 눌러서 Json 파일로 settings파일을 열자.

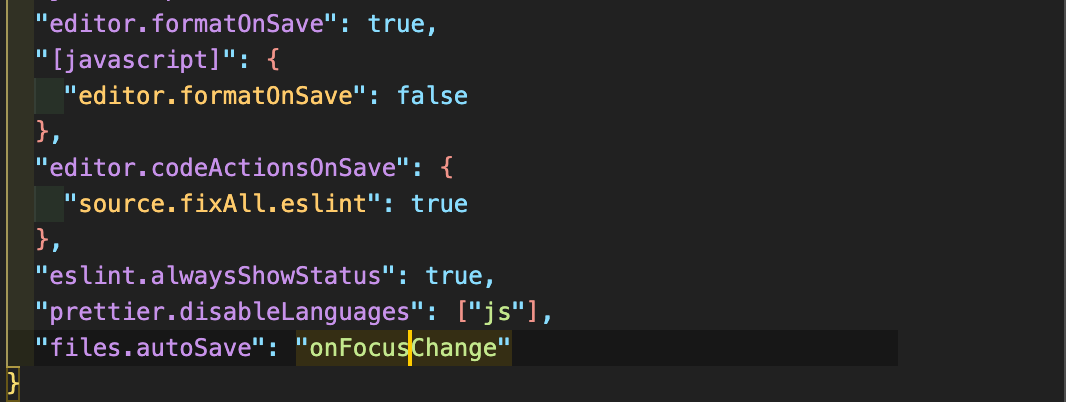
그후 아래 프로퍼티들을 입력하자.
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"prettier.disableLanguages": ["js"],
"files.autoSave": "onFocusChange",
간단히 설명하자면
editor.formatOnSave:저장 시 자동으로 formatting하는 것이다.
[javascript]의editor.formatOnSave를 끄는 이유는 Prettier 익스텐션을 사용하기 위해 VSCode에 내정되어 있는 자바스크립트 포맷팅 기능을 사용하지 않기 위해서다.
source.fixAll.eslint:ESLint에 의한 자동 수정 기능을 활성화시킬지 여부를 설정하는 속성이다.
eslint.alwaysShowStatus:EsLint가 하단의 상태바에 항상 나오게 설정하는 것이다.
prettier.disableLanguages:prettier로 적용하지 않을 언어를 설정하는 것이다.(vscode 확장프로그램이 아닌 eslint와 연동된 prettier를 사용하기 위해서 인 것 같다.)
files.autoSave:onFoucusChange는 에디터 밖으로 포커스가 이동하면 파일이 자동으로 저장된다.
- 내가 알아본 블로그들에서는 이정도 설정에서 된다는 것 같은데 나는 계속 적용이 안 되서 알아봤는데 혹시 안 되는 사람들은 아래의 명령어를 입력해보자.
npm install --save-dev --save-exact prettier
npm install 명령어에--save-exact옵션을 지정하면 설치된 버전을 범위 지정없이 기록한다.
아마도,,, prettier에 문제가 있었던 것 같다.
3.5 Rules
이제 App.js로 가서 import에 ""를 넣거나 ;(세미콜론)을 삭제하고 저장을 하면 다시 올바르게 formatting 되는 것을 확인할 수 있다.
하지만 아직 에러가 존재할 것이다.

빨간줄 부분에 마우스를 올리면 eslint가 extends한 react 플러그인의 jsx-filename-extensiond이라는 rule 때문이라고 알려준다.
우리는 eslint-plugin-react 플러그인을 적용한 적이 없으나 위에서 설치한 eslint-config-airbnb에서 eslint-plugin-react가 같이 설치되면서 적용된 것 같다.
에러 메시지를 살펴보면 현재 파일의 확장명이 .js인데 jsx 문법이 포함되어서 linterror가 발생한 것이다.
해결 방법은 jsx문법을 사용하는 파일 확장명을 모두 .jsx로 바꿔줄 수도 있지만 우리는 다른 방법을 사용할 것이다.
해결 방법은 rule을 설정하는 것이다.
.eslintrc.js파일로 가서 rules property를 추가해서 위 rule을 설정하면 된다.
그 전에 eslint의 rules property를 활성화하기 위해서는 extends 키에 eslint:recommended 값을 추가해주어야한다고 공식문서에서 설명한다.
그리고 에러 메시지에 나온 내용을 처리해보자. 공식문서에서 에러를 검색하면 설정 법을 확인할 수 있다.(위의 에러는 react/jsx-filename-extension으로 검색)
// .eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends: ['eslint:recommended', 'airbnb', 'plugin:prettier/recommended'],
rules: {
'react/jsx-filename-extension': [
'error',
{
extensions: ['.js', '.jsx'],
},
],
},
};위처럼 수정하면 된다.
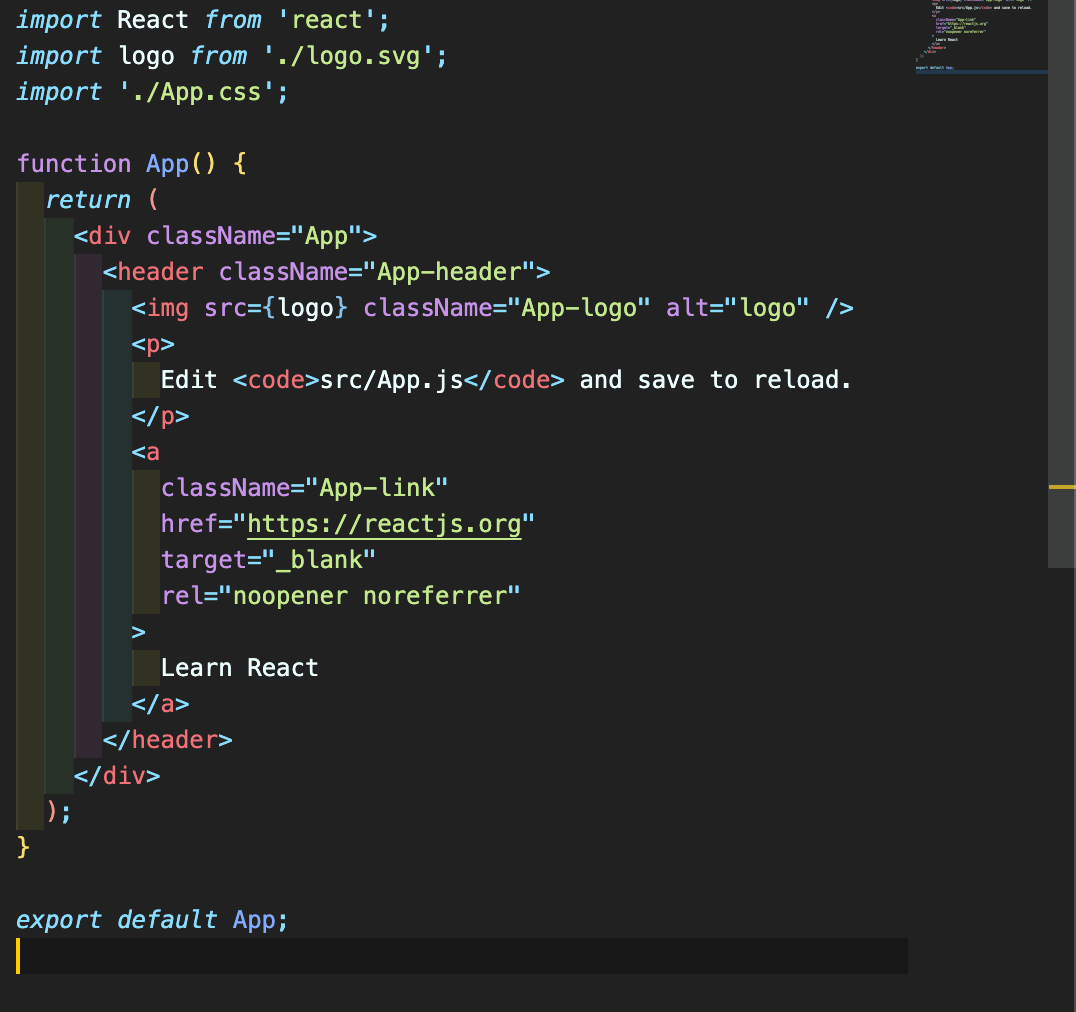
이렇게 설정 후 저장하고 App.js 파일로 가서 저장을 하면

위에서 본 에러가 수정된 것을 확인할 수 있다!👏👏👏
하지만 아직도 린트 에러는 남아있고 코드 format도 이상한 것 같다.🤦♂️
천천히 수정을 해보자.
에러들을 eslint-plugin-react 문서에서 확인할 수 있었다.
그런데 우리는 분명 3.2 eslint-config-prettier를 적용해 다른 eslint 포맷팅 규칙을 무시하도록 했다. 하지만, eslint-plugin-react의 규칙이 linterror를 발생시키고 있는 것은 eslint-config-prettier가 적용되어 있지 않고 있다는 것이다. 현재 linterror를 발생시키는 eslint-plugin-react를 단순히 eslint의 plungins로 적용시킨 후 rules에 해당 룰을 무시하는 설정을 적용하면 될 것이다.
이제 다시 eslint-config-prettier 공식 문서를 자세히 읽어 보면 eslint-plugin-react 플러그인을 지원해주는 것을 알 수 있다.
즉, eslint-config-prettier한테 이 플러그인을 무시해달라고 적용시키면 문제가 해결되는 것이다.
그러면 eslintrc.js로 가서 extends에 prettier/react를 추가해보자.
// .eslintrc.js
module.exports = {
env: {
browser: true,
es6: true,
node: true,
},
extends: [
'airbnb',
'prettier/react',
'eslint:recommended',
'plugin:prettier/recommended',
],
rules: {
'react/jsx-filename-extension': [
'error',
{
extensions: ['.js', '.jsx'],
},
],
"no-console": 0,
},
};
드디어! App.js 파일에 에러가 없어지고 이쁘게 formatting 된 것을 확인할 수 있다!😄
추가로
rules:에"no-console": 0은 내가 추가한 것인데console.log를 사용하기 위해 추가했다.
- 혹시 yarn start로 실행했는데 ESLint 버젼 문제가 생기는 사람들은 다음을 적용해보자.
- package-lock.json 파일 삭제(package.json이 아니다!!!)
- node_modules 폴더 삭제
- devDependencies 혹은 Dependencies에서
eslint삭제 - npm install 입력
이렇게 하면 다시 잘 실행될 것이다.
하지만 추가로 몇가지 더 설정을 해주려고 한다.
4. ESLint 추가 설정하기
ESLint에서 rule이 적용하는 방법
ESLint에서 ruld이 적용되는 범위, rule을 설정하는 방법은 여러가지가 있다.
.eslintignore > .eslint config의 rules > .eslint config의 override > 각 파일에서 작성되는 comment(파일에서 주석을 작성해서 rule을 무시할 수 있다.)
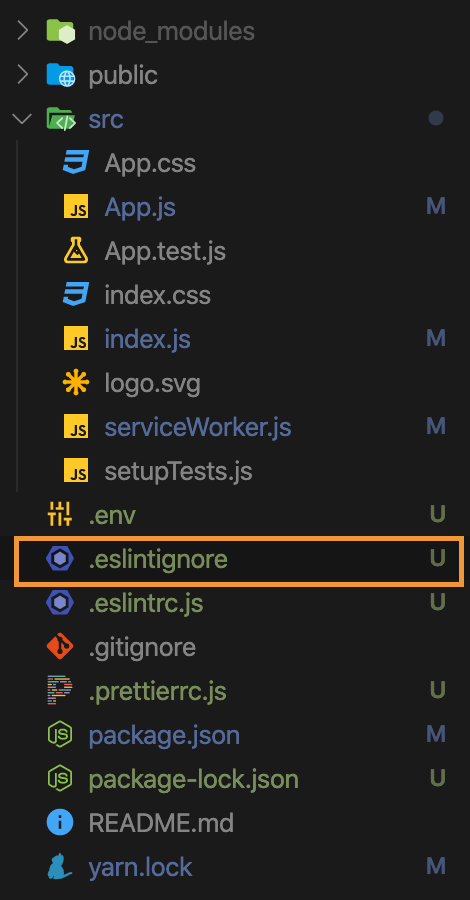
4.1 .eslintignore
지금 프로젝트에 보면 serviceWorker와 test 파일들에서 에러가 날 것이다. 이런 파일들을 ESLint에서 제외해보자.(대부분 삭제하고 진행할 수도 있으나 아직 확실히 모르는데 삭제하는건 아닌 거 같아서 일단 ESLint에서만 제외하려고 한다.)

먼저 위와 같이 root 디렉토리에 .eslintignore를 설치하자.
그리고 아래의 코드를 추가하면 된다.
// 여기에 작성하는 파일들은 eslint에서 제외된다.
src/serviceWorker.js
src/*.test.js이렇게 작성 후 저장하면 위의 파일들에서 에러가 없어진 것을 확인할 수 있을 것이다.
4.2 eslint 실행하기
package.json의 script에 eslint를 실행하는 명령어를 작성하면 원할 때 eslint를 실행할 수 있다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"lint": "eslint src"
},"lint": "eslint src"로 설정했는데 js, jsx만 확인하고 싶으면 "lint": "eslint './src/**/*.{js,jsx}'"로 설정하면 된다.
위처럼 설정하고 terminal에서 npm run lint를 실행하면 eslint가 작동하는 것을 알 수 있다.
5.0 lint-staged와 husky 활용하기
5.1 Lint-staged
Lint-stage의 공식 repo를 확인하면 어떤 역할을하는 라이브러리 인지 한번에 확인할 수 있습니다.
Run linters against staged git files and don't let 💩 slip into your code base!
lint를 staged에 있는 파일을 체크함으로써, lint:fix를 통과하지 않는 파일은 커밋 하지 않게 도와주는 라이브러리 입니다.
5.2 Husky
Husky는 githooks를 npm을 통해서 관리할 수 있게 도와주는 라이브러리입니다.
대응되는 npm script를 package.json에서 매칭시켜서 적용할 수 있습니다.
5.3 Lint-Staged & Husky 적용
설치 방법
npm i --save-dev lint-staged husky
또는
yarn add --dev lint-staged husky
으로 설치를 한다.
그리고 .lintstagedrc파일을 root 디렉토리에 생성하고 아래의 명령어를 입력한다.
{
"*.js?(x)": "eslint"
}.huskyrc 파일도 root 디렉토리에 생성하고 아래의 명령어를 입력한다.
{
"hooks": {
"pre-commit": "lint-staged"
}
}.lintstagedrc파일과 .huskyrc파일에 위처럼 작성하고 저장하면, commit전에 lint-staged를 실행하고, lint-staged에서 .js와 .jsx파일에 eslint를 실행하여 에러가 나는 부분을 보여주게 된다.
위의 두 명령어를 통과하지 못하면 commit이 되지 않게 되고 이를 통해 코딩 컨벤션을 유지할 수 있다.
ESLint와 Prettier를 설정하고 lint-staged와 husky를 적용해서 실수로 commit하거나 컨벤션에 어긋나는 commit을 방지했다.
ESlint와 Prettier를 처음으로 제대로 설정해서 엄청 오래 걸렸다.🤦♂️
이제 개발 중에 많은 에러가 발생할 수 있겠지만,,, 그래도 공식문서를 차근차근 살펴보면 충분히 해결 가능할거라고 생각된다!
지금 진행중인 프로젝트에서 React 담당 모두 처음으로 React를 하는데 사실 무리한 시도일까 많이 걱정되었다. 하지만 내가 참고한 블로그에 ESLint와 Prettier를 마냥 편한 기능으로만 생각하지 말고 이런 규칙과 코드 스타일을 눈에 익힐 수 있도록 노력해야한다라는 글이 있었는데 이 말을 보면서 어렵겠지만 적용해보려고 시도했다.
아직 더 추가해야하는 rules도 있을 거고 문제가 없는지 확인해 봐야겠지만 많은 도움이 되었으면 좋겠다!
📑 참고 사이트
-
_jouz_ryul님 velog 가장 많이 참고하고 도움을 많이 받았다! - ESLint & Prettier, Airbnb Style Guide로 설정하기
-
Velopert님 velog Velog의 개발자👍! - 리액트 프로젝트에 ESLint 와 Prettier 끼얹기
-
JongGyun Park님 블로그 lint-staged와 husky, 몇가지 설정을 참고했다. - React 프로젝트에 eslint, prettier 설정하기
-
Sebastian Weber 블로그 Efficient Code Analyzing and Formatting (for React) with ESLint, Prettier and VSCode – 2020 Edition
추가 참고한 문서들은 본문에 링크를 걸어두었습니다.

안녕하세요, 혹시 설치하는 과정에서
The react-scripts package provided by Create React App requires a dependency:
"eslint": "^6.6.0"
와 같은 에러가 뜨진 않으셨나요 ?