
⚠️주의⚠️
이 글은 누군가에게는 당연할 수도 있습니다.
하지만 저는 해결하는데 시간이 오래 걸렸고 그 방법을 공유하려고 합니다!
바로 사용법을 보고 싶으신 분은 여기를 눌러주세요.
서론
TIL이 아닌 글을 오랜만에 작성한다. 요즘 React로 프로젝트 개발을 하고 있는데 광고, 공지사항, 이벤트 등을 넣을 캐러셀(Carousel)을 구현해야했다.
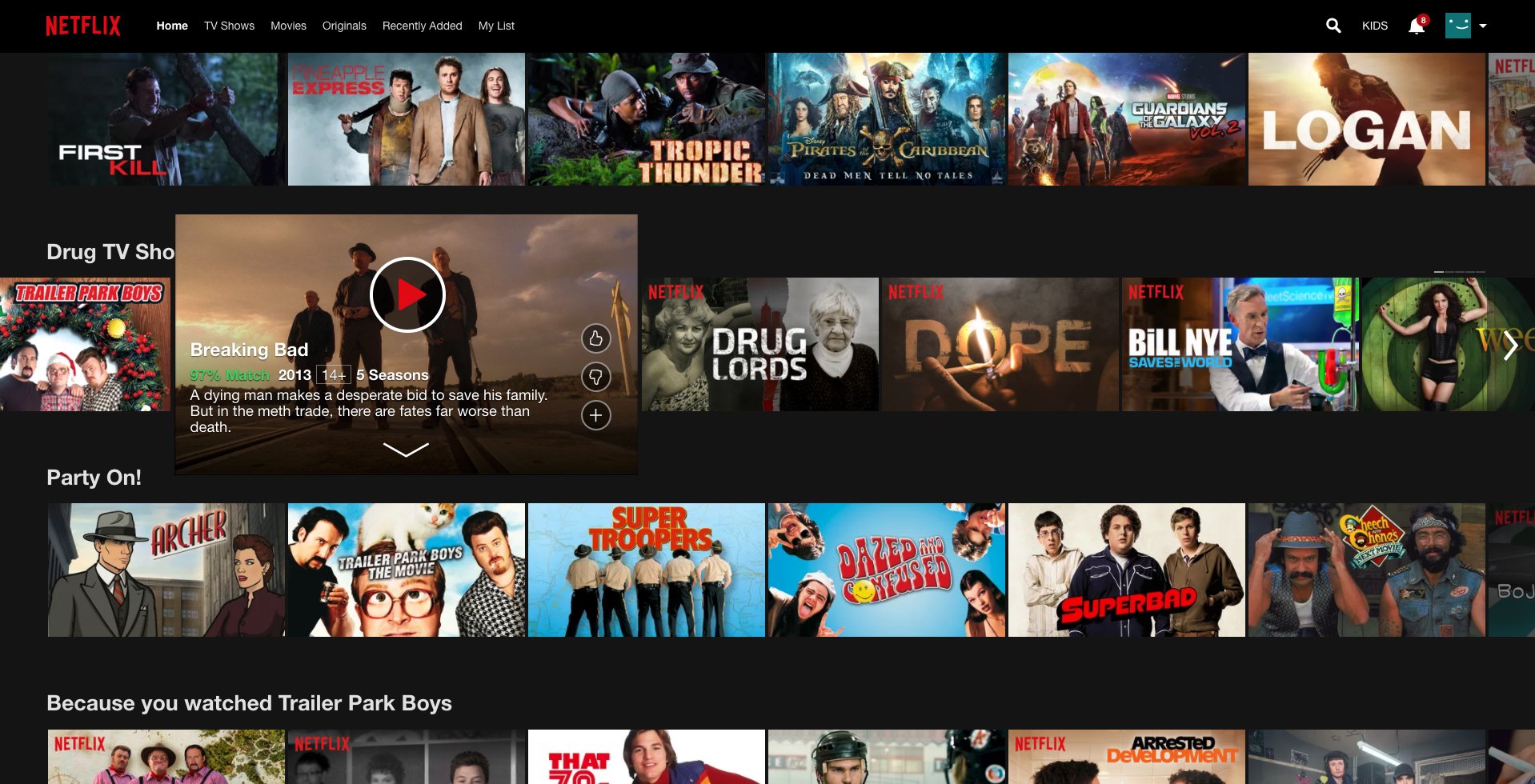
먼저 캐러셀이란 회전 목마라는 뜻을 가지고 있으며 슬라이드 형태로 순환하며 이미지나 영상등을 보여주는 것을 의미한다. 다른 이름으로는 이미지 로테이터, 슬라이더 등 다양한 이름으로 불리는데 슬라이더로 검색하면 볼륨 조절하는 슬라이더가 나오므로 캐러셀이라고 하는 것 같다.
 (캐러셀 예시 / 이미지 출처: https://www.chrisgeelhoed.com/might-not-need-javascript-netflix-style-hover-effects/ , Netflix)
(캐러셀 예시 / 이미지 출처: https://www.chrisgeelhoed.com/might-not-need-javascript-netflix-style-hover-effects/ , Netflix)
일단, 어떻게 구현할까 고민하며 검색을 했다. 스스로 구현하는 방법도 있었고, library를 쓰는 방법도 있었다. 내가 원하는 스타일로 만들려면 스스로 구현하는 게 더 커스텀하기 편할까봐 pepeermint100님의 [JS]React Hooks로 Carousel Slider 만들기를 따라 작성하면서 구현을 해보았다. 차근차근 따라하니 캐러셀은 구현이 되었으나 내가 커스텀하기에는 시간이 너무 오래 걸릴 것 같았다 ㅠㅠ(좋은 글이지만 제 능력이 부족하네요😢)
그래서 다음으로 접근한 방법은 library를 이용해 구현하는 것이었다.
많은 게시글을 검색해 보았는데 내가 만들고자 하는 캐러셀을 구현하기 편해보이는 것이 React-slick과 React slideshow였다.
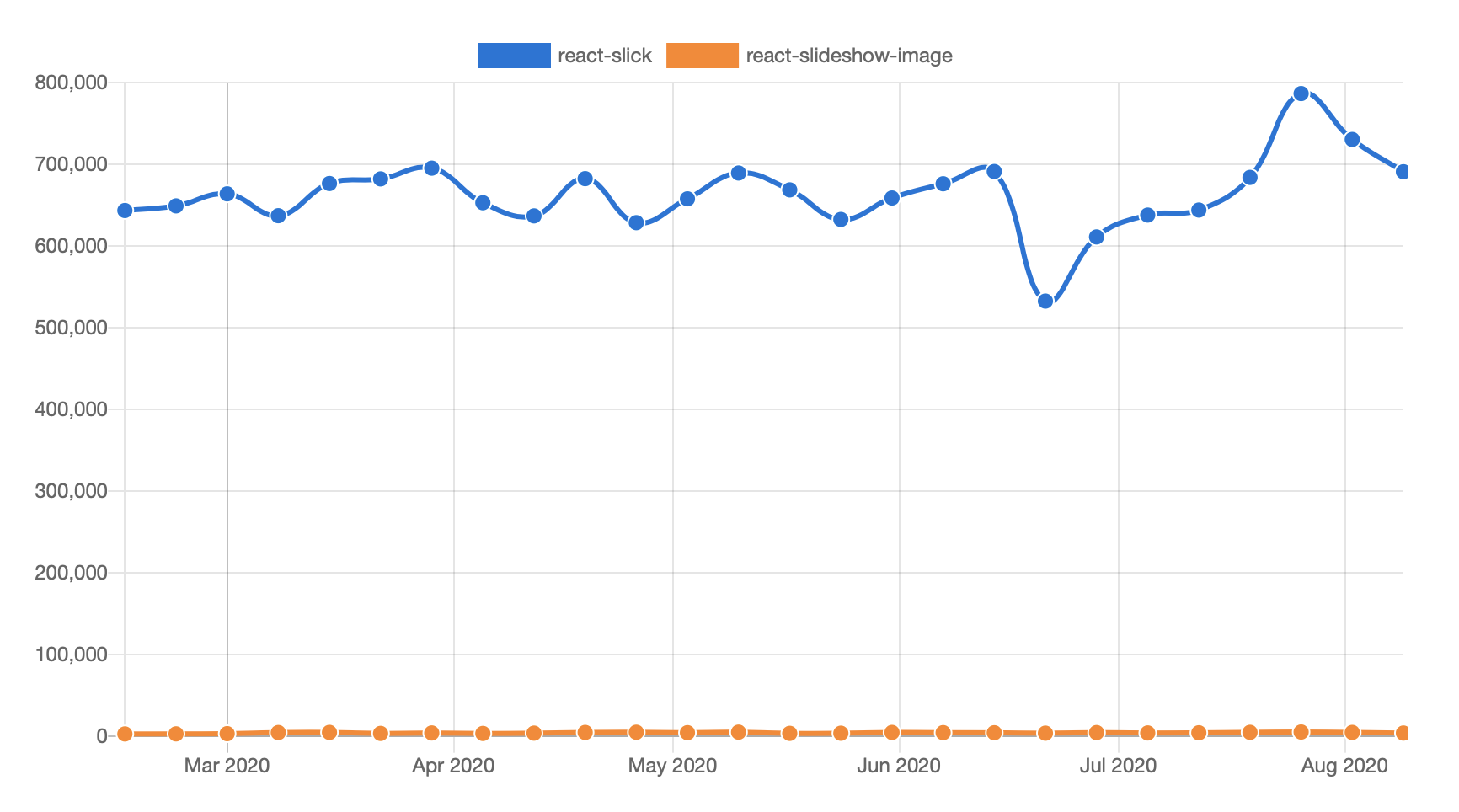
두 가지 중에 고민을 하다가 많은 사람들이 사용하는 React-slick이 자료도 많고 사용하기 편해보였다.

(npmtrends에서 검색하니 압도적인 차이를 보여준다.)
그러면 이제 본격적으로 React-slick 사용법과 styled-components를 적용하는 법을 알아보자!
💻 React-slick 설치 및 사용법
먼저 공식 문서를 보면 설치 방법, 다양한 예시가 잘 나왔있다. 여러 예제를 참고하고 싶으면 한번 들어가보는 걸 추천한다.
npm
npm install react-slick --save
yarn
yarn add react-slick
두 가지 방법 중 자신이 사용하는 방법으로 react-slick을 먼저 설치하면 된다. 그리고 나서 CSS를 Include 해주어야하는데 아래의 명령어를 입력하자.(공식문서에 yarn은 없는데 yarn으로 한번 실험삼아 설치해봤는데 되는 것 같다!)
npm
npm install slick-carousel --save
yarn
yarn add slick-carousel
그리고 나서 import를 해주어야하는데 나는 GlobalStyles.js 파일이 있어서 거기에 import해줬다. 여러분은 index.js나 캐러셀을 사용하는 곳에 import 해주면 될것 같다!
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";공식 문서에는 import "~slick-carousel/slick/slick.css";로 나와있는데 나는 에러가 나서 검색하니 '~'를 지우라고 해서 지웠다.(혹시 정확히 아시는 분은 댓글 부탁드립니다🙇♂️)
이제 아래의 코드를 작성하면 SimpleSlider를 구현할 수 있다.
import React, { Component } from "react";
import Slider from "react-slick";
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
}
}
위와 같은 슬라이더가 만들어지는데 우리가 커스텀할 수 있는 settings부분의 코드를 살펴보자.
const settings = {
dots: true, // 캐러셀이미지가 몇번째인지 알려주는 점을 보여줄지 정한다.
infinite: true, // loop를 만들지(마지막 이미지-처음 이미지-중간 이미지들-마지막 이미지)
speed: 500, // 애미메이션의 속도, 단위는 milliseconds
slidesToShow: 1, // 한번에 몇개의 슬라이드를 보여줄 지
slidesToScroll: 1 // 한번 스크롤시 몇장의 슬라이드를 넘길지
};추가 다른 속성들은 API와 Examples를 통해 확인 가능하다.
🎨 Styled-Components 적용
이제 글의 제목과 관련된 부분을 설명해보려고 한다.
나는 이제 위의 실습과 홈페이지의 예제를 바탕으로 내가 원하는 캐러셀을 구현하려고 했다.
근데 아무리 검색해도 Styled-Componets를 적용한 방식으로 css를 수정한 글을 찾기 힘들었다. 그러다 역시 개발자들의 성지 Stackoverflow에 누군가 자신의 코드를 질문한 글을 보고 방법을 찾을 수 있었다.
정답은 바로 styled에 react-slick을 import한 Slider를 넣는 것이었다.
말로 이야기하면 헷갈리니 코드를 살펴보자.
import React, {Component} from "react";
import styled from 'styled-components';
import Slider from "react-slick";
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';
const StyledSlider = styled(Slider)`
.slick-slide div{
outline: none; // 슬라이드 클릭시 파란선을 제거하기 위해서 작성
}
`;이런 식으로 styled(Slider)를 사용해 클래스 선택자를 이용해 미리 선언된 클래스에 접근할 수 있었다.👏👏👏(이 간단한 방식을 잘 몰라서 얼마나 검색한지 모른다.🤦♂️)
이제 여러분의 입맛에 맞게 구현하면 된다~!😎
나는 아래와 같은 캐러셀을 구현했다.

방식이 궁금한 사람을 위해 코드도 첨부하겠다.
import React, {Component} from "react";
import styled from 'styled-components';
import Slider from "react-slick";
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';
const Container = styled.div`
overflow:hidden;
`;
const StyledSlider = styled(Slider)`
.slick-slide div{
outline: none;
}
`;
const ImageContainer = styled.div`
margin: 0 16px;
`;
const Image = styled.img`
max-width:100%;
max-height:100%;
`;
const imgUrl = require('./image/temp.jpg');
const items = [
{ id: 1, url: imgUrl },
{ id: 2, url: imgUrl },
{ id: 3, url: imgUrl },
{ id: 4, url: imgUrl },
{ id: 5, url: imgUrl },
{ id: 6, url: imgUrl },
{ id: 7, url: imgUrl },
{ id: 8, url: imgUrl },
{ id: 9, url: imgUrl },
{ id: 10, url: imgUrl },
];
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
centerMode: true,
};
return (
<Container>
<h2> Single Item</h2>
<StyledSlider {...settings}
>
{items.map(item => {
return (
<div key={item.id}>
<ImageContainer>
<Image src={item.url} />
</ImageContainer>
</div>
);
})}
</StyledSlider>
</Container>
);
}
}이상으로 캐러셀을 구현하려는 사람들에게 많은 도움이 되었으면 좋겠다!
도움이 되었거나 궁금한 점이 있으면 댓글과 좋아요 부탁해요~!🤗
구글링과 공식 Document를 통해 작성했는데 잘못된 정보가 있으면 댓글로 남겨주시면 수정하겠습니다!
참고했던 자료나 읽기 좋은 글은 하단의 참고 사이트에 작성해두었습니다.
📑 참고 사이트
-
React Slick Library Site - React Slick
-
Customize Slick slider design with proper space between images - Stackoverflow 질문글
📚 읽기 좋은 글
-
완벽한 캐러샐(carousel)제작하기: 1부 - envatotuts+ Jin Aho Chon님 번역
-
Desiginga User-Friendly Homepage Carousel 번역글 - 전민수님 brunch
-
[JS]React Hooks로 Carousel Slider 만들기 - peppermint100님 medium

정리 엄청 깔끔하게 잘 되어 있네요 !! 감사합니다 보고 공부 잘하고 갑니다 ! 요좋초코님의 정리 한거 기반으로 공부하고 저도 다시 정리해봐야 겠네요 !