
언제나처럼 새벽에 작성하는 TIL이다,, 오늘은 특강과 프로젝트 개발 등을 했다!
👉 오늘 한 일
- 팀 업무
- 확장 가능한 웹 아키텍처 구축 특강
- 프로젝트 개발
- 추가 공부
👉 공부한 내용
-
팀 업무 처리할 게 있어서 처리를 했다.
-
저녁에 확장 가능한 웹 아키텍처 구축 특강을 들었다. 이해 못한 부분이 좀 많지만 간단히 정리를 해보면 아래와 같다.
-> Single Point of Failure를 조심하라고 했는데 간단히 정리하면 시스템 구성 요소 중에 죽을 경우, 전체 서비스가 중단되는 곳을 의미한다.
-> 이고잉님의 생활코딩에 있는 nginx를 한번 보는 것을 추천해주셨다.
-> 처음에는 클라우드 서비스의 S3 같은걸로 저장을 하고 나중에는 CloudFront, 서비스가 더 커질경우 CDN(Content delivery network) 업체를 써야하는데 아카마이라는 곳이 세계적으로 가장 유명하다고 했다.
-> Redis에 대해서도 설명을 해주셨는데 정확히 다 이해는 못해서 나중에 공부를 해봐야겠다.
-> 그리고 웹 스트레스 테스트를 할 수 있는 JMeter를 설치해서 실습을 했다. 참고 자료는 실전 서버 부하 테스트 노하우이다.
-> 먼저 Java가 필요한데 macOS Java 환경변수(PATH) 설정 방법 게시물을 보고 세팅을 했다.
->
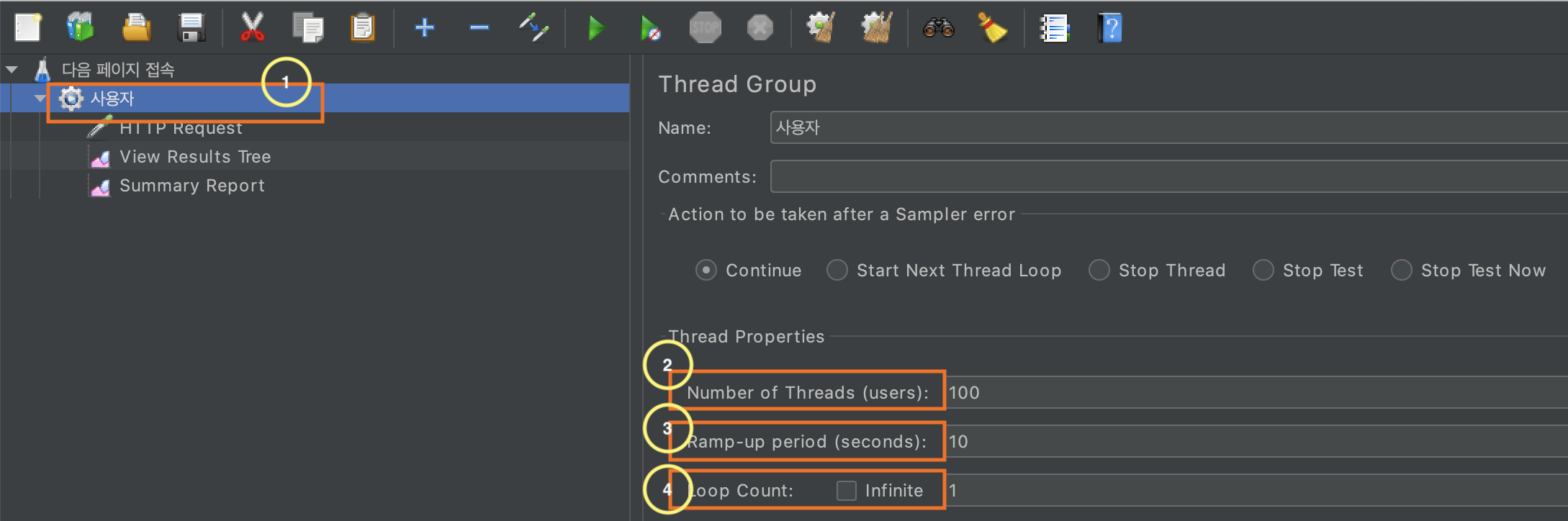
- thread Group을 생성합니다.
- 테스트를 할 유저를 입력합니다. (사진에서는 100명)
- 초당 보낼 유저의 수를 입력합니다. (사진에서는 10명씩 보내므로 총 10초에 걸쳐서 100명을 보내는 것입니다.)
- 반복 횟수를 결정하고 infinite를 체크하면 부한 반복입니다.
-> JMeter에서 볼 수 있는건지 헷갈리는데 웹 성능 테스트를 할 때 CPU 사용량, CPU Load, I/O wait, Queue Length 사이즈 값을 분석할 수 있어야한다고 알려주셨다.
개념이 부족해서 못 알아들은 부분도 있지만 새로운 지식을 많이 알 수 있었다.
-
프로젝트에서 달력을 구현해야 했는데 처음에는 캘린더로 검색을 해서 react-calendar를 사용하려고 했었다. 근데 내가 필요한 부분이랑 조금 다른 부분이 있는거 같아서 React Datepicker로 변경을 했다. Document가 잘 나와있지만 예제가 너무 많아서 내가 원하는 것을 찾기 조금 힘들었다. 그때 참고한 블로그는 Yohan Kim님의 react-datepicker 사용법이었다.
-
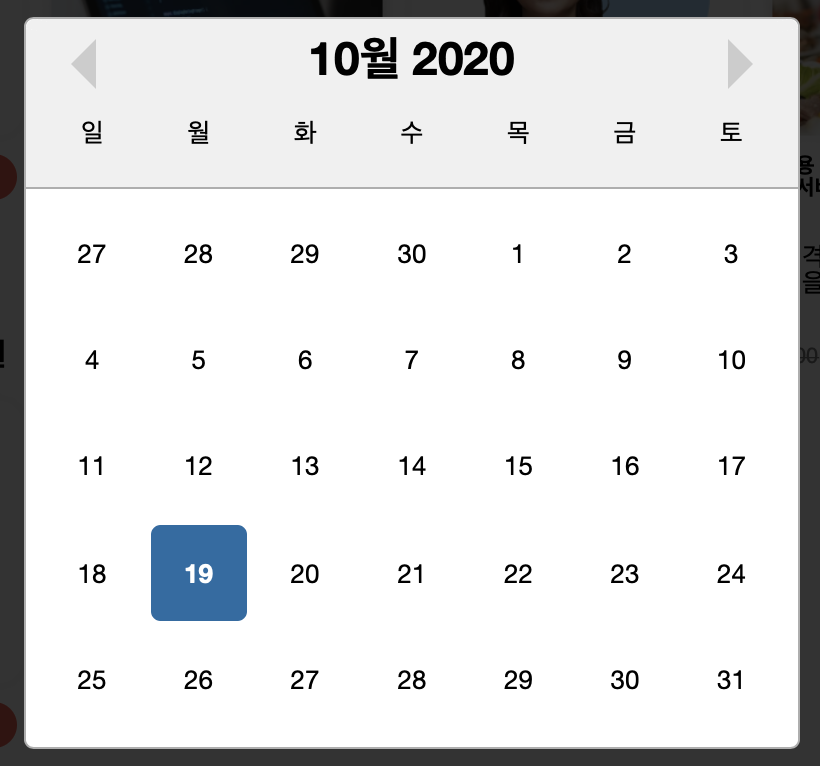
아직 디자인 접목은 안했지만 아래와 같이 보여진다.

(개발 중인 프로젝트에 접목 시켜서 배경을 안 나오게 하다보니 이미지가 커졌는데 캘린더 뒤의 화면이 어두워지고(blur 처리처럼) 웹 중앙에 달력이 표시된다.)
코드는 아래와 같다.
<CustomPicker
withPortal {/* 이 attribute를 적용해야 blur처리 및 웹의 중앙에 표시가 된다. */}
selected={startDate}
locale="ko"
dateFormat="yyyy.MM.dd(eee)"
onChange={date => setStartDate(date)}
customInput={<ExampleCustomInput />}
/>- 다른 라이브러리도 많은데 하단에 링크를 달아둘테니 원하는 스타일의 달력을 커스텀해서 사용하면 될 것 같다! 나도 얼른 디자인이랑 기능을 입혀야겠다.
- 추가로 아는 형과 이야기하다가
hateoas라는 것에 대해 알게되었다. Hypermedia As the Engine Of Application State의 약자로 REST API와 관련이 있다. Hypermedia-driven REST API를 읽으면 좀 더 이해가 잘 될 것이다. 프론트 개발을 하고 있는 입장에서 보았을 때는rel의 이름으로 처리를 하면 API의 엔드포인트를 제외한 URL이 변경되어도 신경쓸 필요가 없어서 사용하는 것 같은데 아시는 분은 알려주시면 감사해요,,,ㅎ 아직 적용을 해본적도 없고 확신이 없어서 좀 더 공부해봐야겠다,,,!
☕️ 잡담
오늘은 특강도 듣고 프로젝트 개발, 팀 업무 처리 등 이것저것 할게 많았다ㅜㅜ 그래서 TIL을 작성하며 정리하는데 오래걸렸다,,, 점점 하나의 게시물로 정리해야하는 내용이 늘어가는데 프로젝트 개발이 마무리되면 차근차근 정리해봐야겠다. HATEOAS와 같은 부분이나 특강때 들은 개념을 바로 바로 이해를 잘 못해서 많이 부족함을 느꼈다 ㅠㅠ 열심히 공부를 해야겠다!!🔥
📑 참고사이트
- SPOF 위키백과 - Single Point of Failure
- 이고잉님의 생활코딩 nginx - nginx
- CDN 위키백과 - CDN(Content delivery network)
- Redis 공식 사이트 - Redis
- JMeter 공식 사이트 - JMeter
- 실전 서버 부하 테스트 노하우
- WHITEPAEK님의 Tech Docs - macOS Java 환경변수(PATH) 설정 방법
- React-calendar npm - react-calendar
- React Datepicker 공식 사이트 - React Datepicker
- Yohan Kim님의 react-datepicker 사용법
- Top 10 React Calendar Libraries in 2020 | Openbase
- 13 React DatePickers and TimePickers for 2020
- 티몬 개발 블로그 - Hypermedia-driven REST API