이전까진 인가코드를 받아와서 이제 토큰을 받아올 것이다!
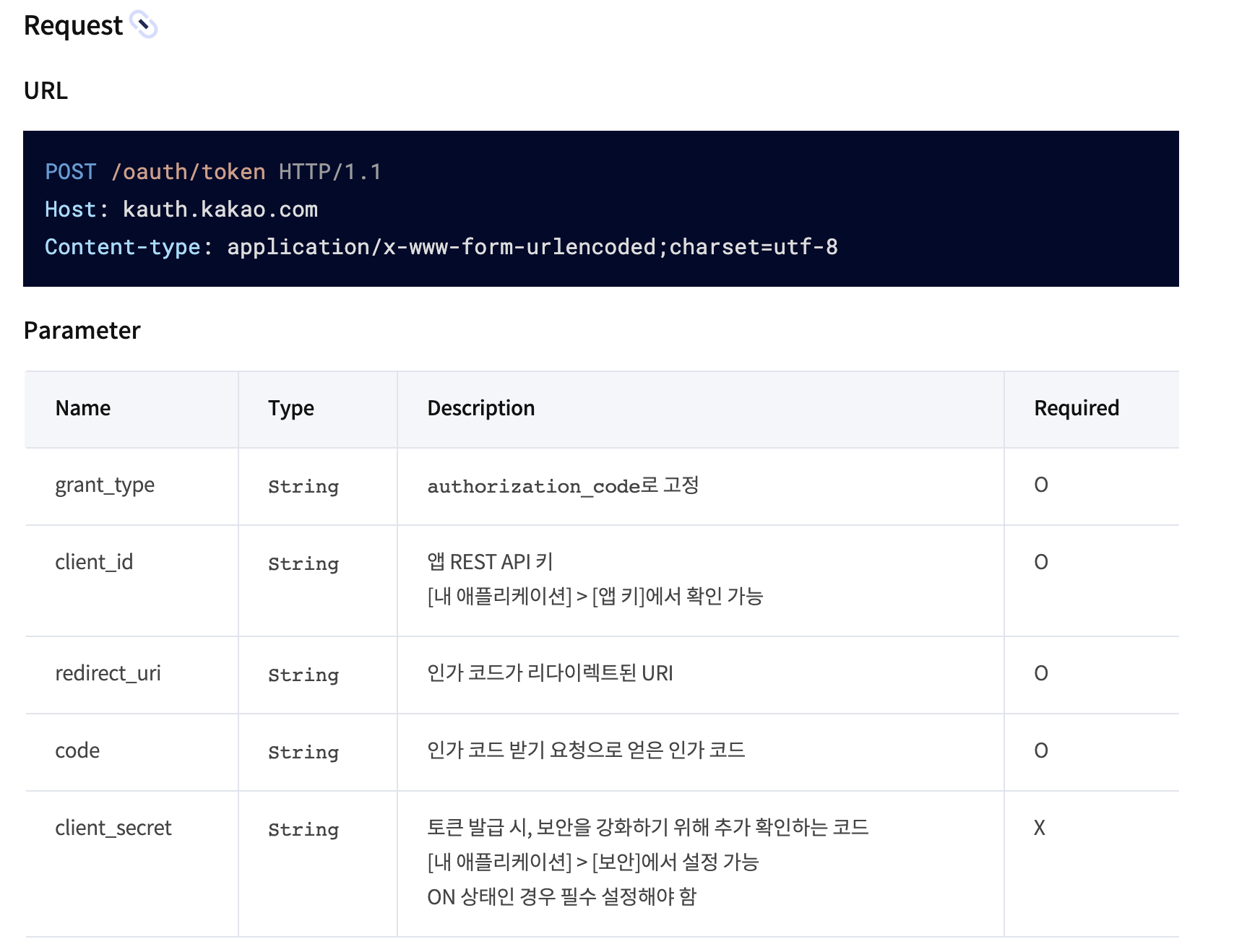
토큰 API 정보
구현은 쉽다. kakao login 토큰받기 챕터를 참고하여 설정할 파라미터를 확인한다.

구현
코드는 필수 파라미터와 보안 강화를 위해 client_secret도 사용하였다.
router.get('/oauth/redirect', (req, response) => {
console.log('hi');
console.log(req.params);
console.log(req.query);
/**
* 토큰 요청 및 쿠키 생성
*/
try {
if (!process.env.KAKAO_AUTH_TOKEN_URL) {
// 환경 변수를 설정하지 않은 상황의 에러를 출력하는 용도로 사용하였다.
throw new Error('Invalid Evironment Variable');
}
axios
.post(
`${process.env.KAKAO_AUTH_TOKEN_URL}?grant_type=authorization_code&client_id=${process.env.KAKAO_CLIENT_ID}&redirect_uri=${process.env.KAKAO_REDIRECT_URL}&code=${req.query.code}&client_secret=${process.env.KAKAO_CLIENT_SECRET}`
)
.then(response => {
const { access_token, token_type, refresh_token, refresh_token_expires_in } = response.data;
console.log(response);
// 토큰으로 사용자 정보 요청!
// return 프로필 정보?
// ex. return response.redirect('http://localhost:9000?velog_name=coolchaem&profile_img=???');
});
} catch (error) {
console.error(error);
}
return response.redirect('http://localhost:9000');
});로그로 token을 정상 받아온 로그를 확인하였는데, 토큰을 이용해 사용자 프로필을 가져와 어떻게 디비에 저장할지에 대해 생각해보았다.
회원 정보 저장 목표
일단 받은 토큰으로 사용자 프로필을 가져올 것인데, 어찌되었든 회원가입한 정보를 저장해야 한다. (따로 ui는 아직 없지만 만들었다고 가정하고 추후 계획)
초반에는 response받은걸 다 디비에 저장하려 했으나, 토큰은 디비에 저장할 필요는 없다는 생각이 들며 저장하는 것이 위험하지 않을까하는 생각이 들었다.
디비에 사용자 식별자를 따로 만들어서 넣고 포스트 같은 데이터를 매칭하고..
그 식별자 역할이 무언가 해줄 수 있지않을까?
아이디어
- 식별자: 이메일
- 이메일로 보통 소셜 로그인 가입
- 데이터: 가입일, 사용자 프로필 정보, uuid
사용자 동의항목 변경
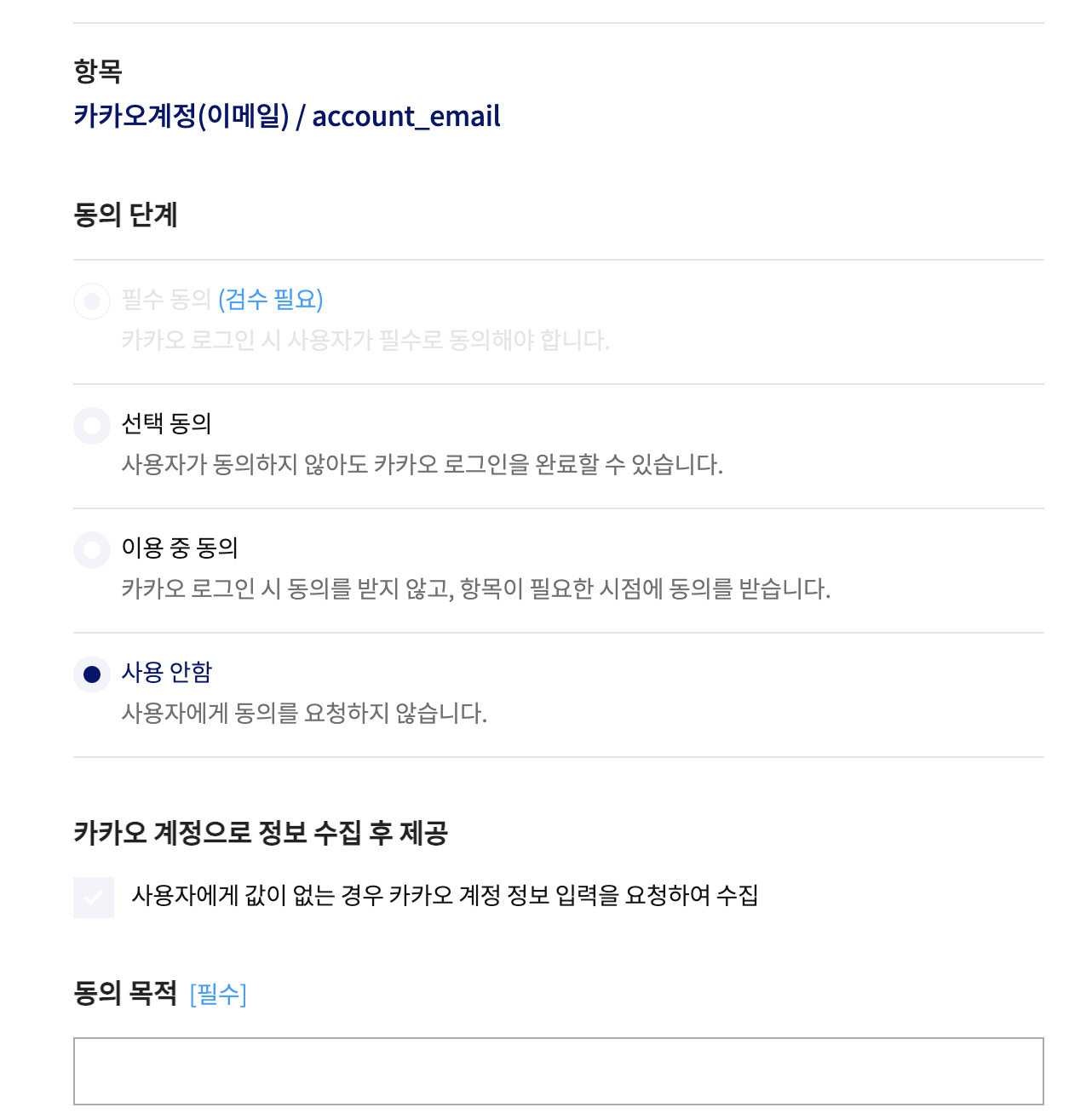
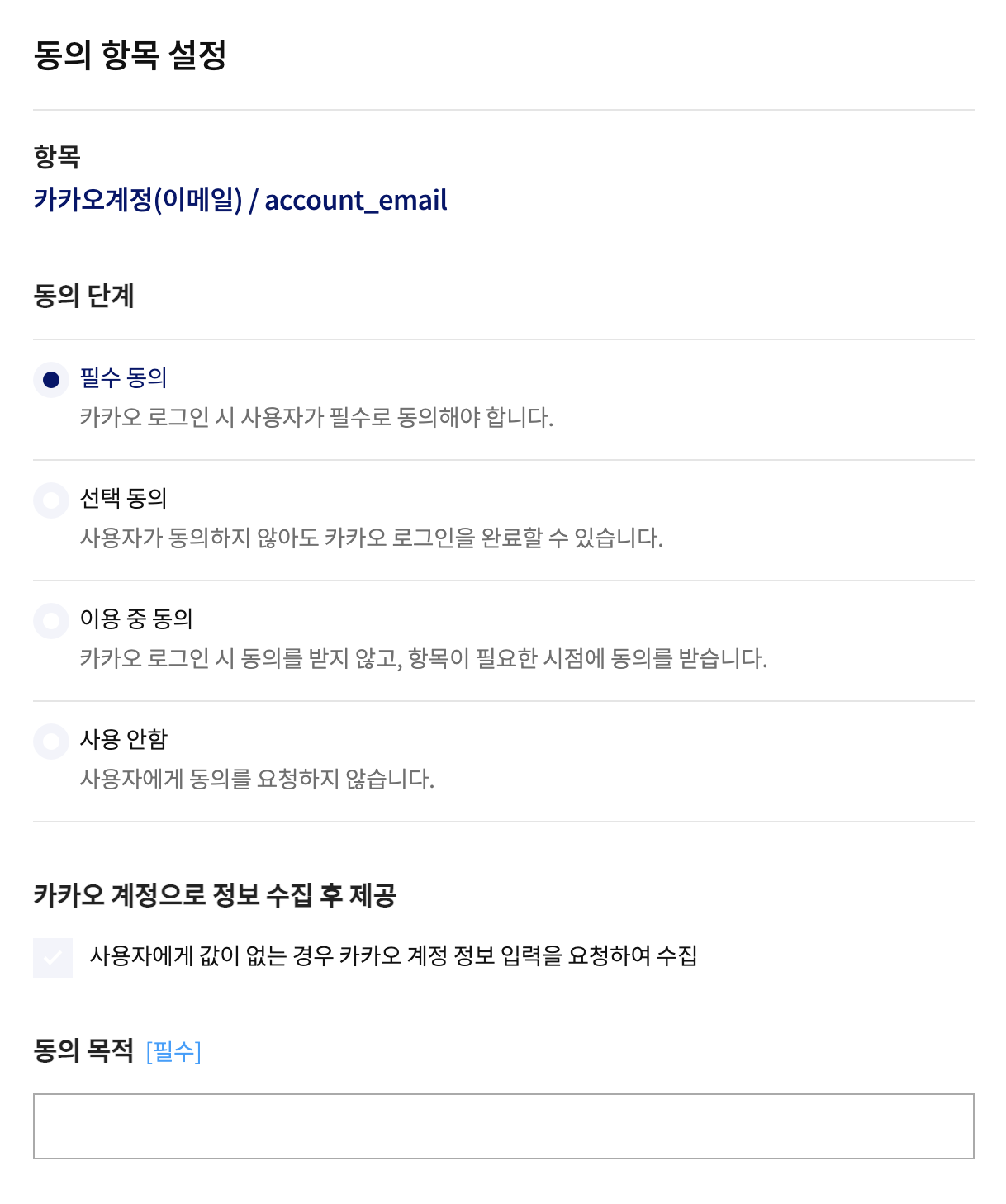
이메일을 식별자로 쓰기위해 동의항목 추가 필요했는데, 이메일이 선택 항목으로만 설정할 수 있었고 필수 동의를 하려면 검수 필요가 적혀있었는데 비즈니스 앱으로 등록해야만 사용할 수 있는 기능이라고 한다.

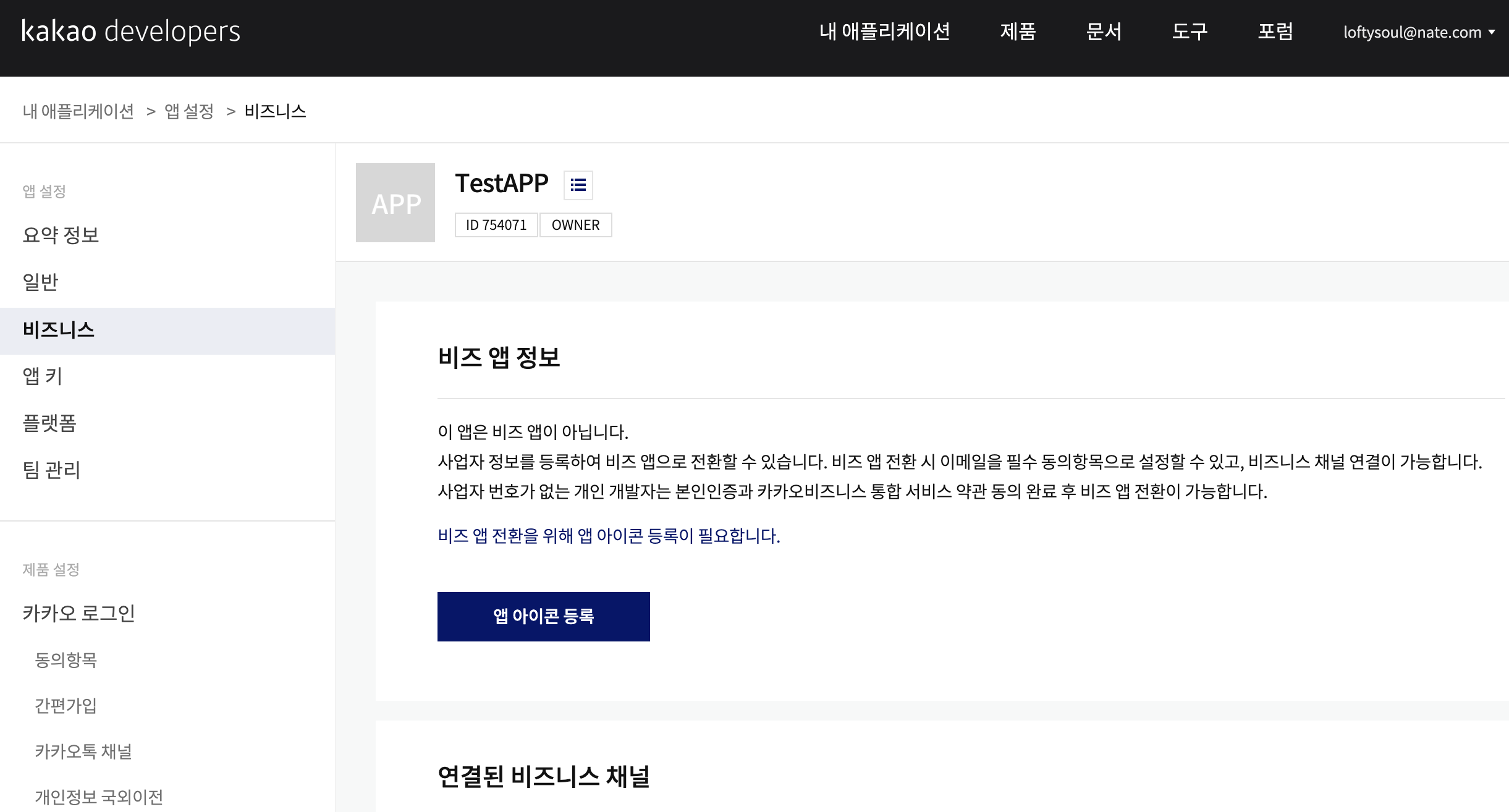
내 애플리케이션 정보의 비즈니스 탭을 눌러 설명을 보고 앱 정보 누락된 것이 있으면 다음처럼 나온다.

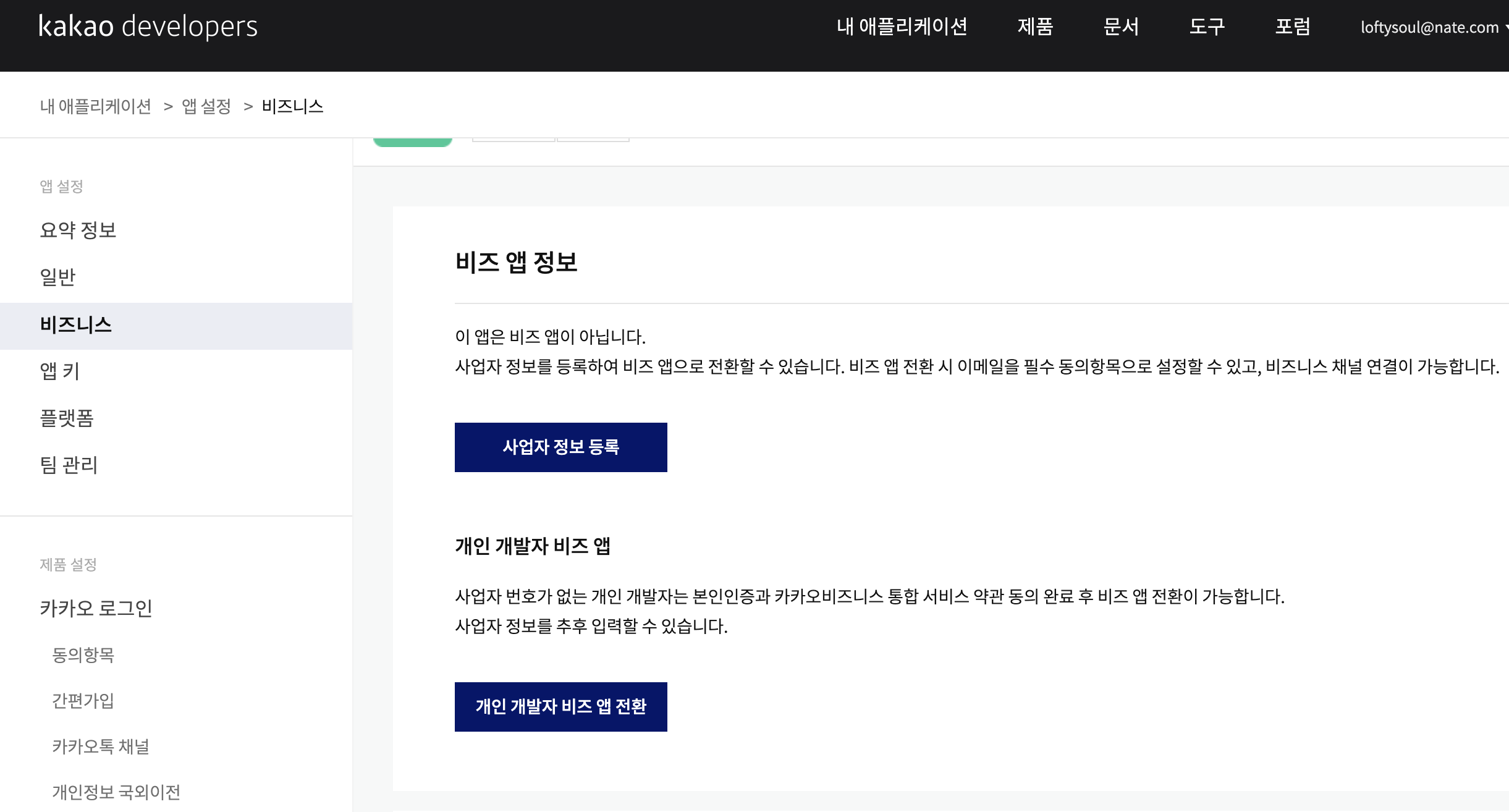
아이콘을 등록하고 나면 아래처럼 사업자 번호나 개인 개발용임을 등록해야한다.

개인 개발자 비즈 앱 전환 버튼을 누르고나면 이메일 필수동의로 설정할 수 있게 표시된다.

사용자 정보 가져오기
to be continue...
