toyproject
1.React(TypeScript) SPA 환경 구축

Windows 환경에서 Create React App을 이용하여 React SPA을 추가하고 TypeScript 설정까지 목표로 하는 포스팅이다. 1. Node.js 설치 Npm 패키지 매니저를 통해 Create React App을 설치하기 위해 Node.js를 먼저 설치하겠다. Node.js 공식 홈페이지에서 stable version 설치한다. S...
2.React(TypeScript) APP의 Redux 구축

토이 프로젝트를 위해 지난번 React(TypeScript) APP을 만들었으나, 상태(state) 관리 라이브러리를 사용하기 위해 Redux를 구축하려고 한다. Redux Redux가 무엇인가? 상태 관리 라이브러리 중 하나이다. redux, mobx, recoil 등이 존재한다. 프론트엔드 APP을 만들다보면, 항상 서버로 데이터를 주고받는 것...
3.React(TypeScript) APP: jest 세팅(3)

jest + react testing library 설치 jest 는 test framework로 널리 알려져있다. 간단한 특징은 다음과 같다. 간편한 사용법 unit test 용이한 기능 react 지원 그러나 react와 typescript를 테스트하려면 추가적인 설정이 필요하다. react component 테스트를 위해서 react에서 공식적으...
4.React(TypeScript) APP: storybook 세팅(4)

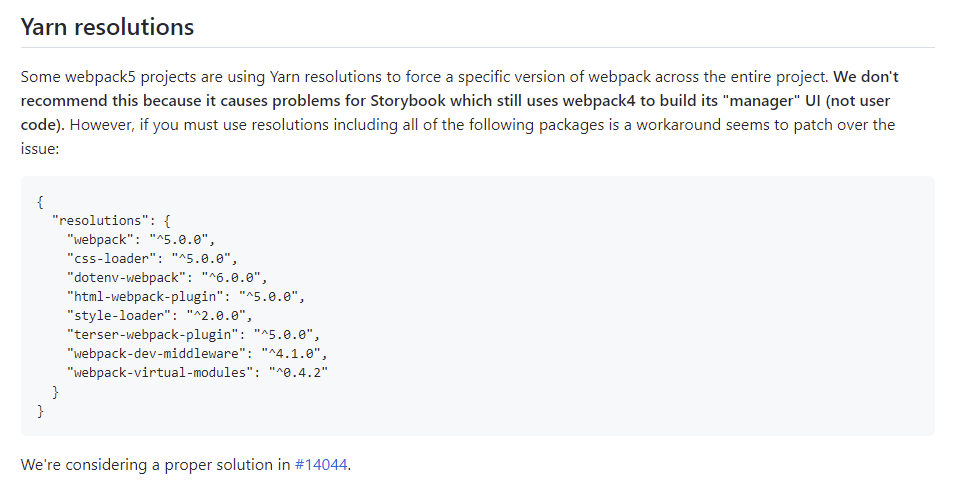
webpack5와 storybook version 6.x 를 설치하면서 생겨난 문제와 해결방식에 대해 포스팅했다. webpack4의 경우 stroybook을 install하면 그냥 예제와 함께 실행된다. 문제점 storybook 6.x의 default builder가 webpack4라고 나오며, 내부적으로 webpack 패키지와 의존성이 있다. 그래서 ...
5.CRA(React, TS): React-toastify 적용

버튼에 대한 응답을 사용자에게 직관적으로 보여주기 위해 외부 라이브러리를 가져다 쓰기로 하였다. 설치 설치는 언제나 간단하다. 그리고 가이드 예제 코드를 입력했다. issue 이렇게 하면 될 줄 알았는데 결과물이 css 스타일이 하나도 먹혀있지 않았다. 무슨 이슈인지 react-toastify에 issue를 찾아보니 css를 import해야 한다...
6.토이프로젝트 post page 구현기(1): react router

Post Page 구현기(1) Post page을 구현하는 과정을 적었다. 1. react route에 page 추가 page를 구현하기 전 route에 먼저 연결하였다. 빈 page를 넣은 이유? 코드를 다 넣은 후 route에 추가하면 API 에러랑 섞여 구
7.토이프로젝트 post page 구현기(2): react router - SPA refresh 문제

문제 현상 react router로 url depth /~/~로 깊어졌을 때 발생하였다. / path부터 index.html로 순서대로 url을 들어갔을 땐 page가 출력되었으나, refresh로 바로 url을 요청할 경우 page가 출력되지 않았다. 문제는 i
8.토이 프로젝트 post page 구현기(3): 브라우저 캐싱

다음처럼 post page에서 게시글을 view 하는 것을 계속 구현하고 있다. 구현하다가 똑같은 게시글 url을 여러번 요청하면서 왠지 저장해두고 여는게 좋지 않을까란 생각이 들었다.. 평상시에도 기술 포스팅 문서나 뉴스도 한 번 볼 때 여러 게시글을 동시에
9.토이프로젝트: sticky component 만들기

스티커처럼 붙어있는 UI Component를 만들기 위해서 css postion 속성을 조사한 내용을 정리하였다. CSS postion 문서에 요소를 배치하는 방법을 지정한다. static: default 속성으로 흐름에 따라 차례대로 요소를 위치하는 방식 t
10.토이프로젝트: sticky component 만들기(2)

저번 포스트에서 fixed position 속성으로 구현하였는데 sticky로 변경하려고 한다.Q. 왜 바꾸는가?fixed 속성으로 구현했을 때 위치를 조절하기 어려웠다. 일반적인 흐름에서 벗어나 stacking context를 구성하니까 포스트 글에 대해 상대적인 위
11.토이프로젝트: svg 사용하기

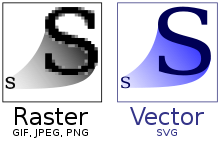
좋아요 아이콘을 만들기 위해 svg를 사용한 내용을 포스팅한다.2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일 형식벡터 그래픽스이므로 확대/축소를 해도 화질에 변화가 없다.기존 jpg, png, gif, bmp는 레스터(Raster) 방식이라고 한다.즉 벡터 그
12.토이프로젝트: 공감 기능 만들기(1)

글에 공감할 수 있는 기능인 좋아요 버튼을 만드는 중이다. 서버 DB table 만들기 필요한 정보: 사용자가 공감한 글 id, user id, post id create, update date는 아직 왜 있는지 모르겠으나, 읽은 목록을 구현할 때 유용하게 사용하리라 보아 추가하였다. uuid를 생성할 때 3rd party로 설치하고 uuidg...
13.토이프로젝트: 공감 기능 만들기(2)

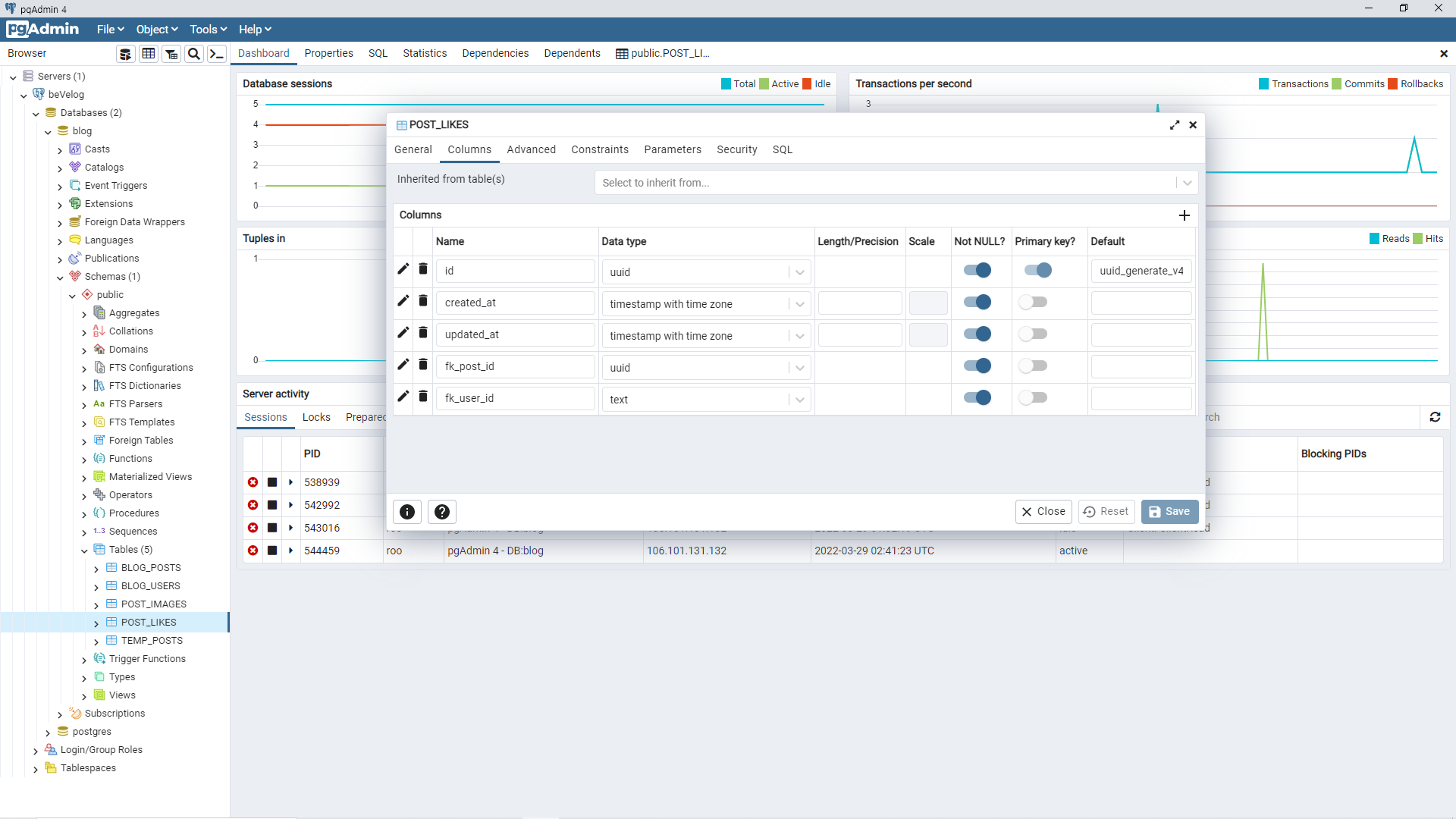
DB table 수정 지난 포스팅 글에서 구성한 table은 POST_LIKES 이다. 기존 table에서 foreign key를 생성했을 때 상위 테이블의 참조하는 행이 지워지거나 수정될 때를 고려하지 않고 default(no action)로 만들었다. 그래서 foreign key가 뭔지 action이 뭔지 조사하고 alter문으로 수정하는 과정을 거...
14.토이프로젝트: 공감 기능 에러 핸들링

좋아요 컴포넌트를 만들었는데 좋아요한 정보를 못 받아온다면 에러처리를 어떻게 할까 고민해보았다! default prop react에 default prop을 주는 방법이다. 결과물을 보면 네트워크 연결 안 되어 있는 상황에서 0으로 떠있다. 0이 서버에 저장된 좋아요 수인지 네트워크로 받아오기 전인지 알 수 없다는 점에서 탈락! jsx에서 조건부 ...
15.토이프로젝트: 공감 기능 최종본

공감 기능과 서버의 interaction을 집중적으로 수정하였다. 문제는 대략 세가지였다. post get API 요청과 like get API 요청을 클라이언트에서 하는 것보다 서버에서 하나의 값으로 반환하게 API 수정하는 것! 클라이언트에서 like 버튼 누를 때
16.OAuth 2.0 정리 및 계획

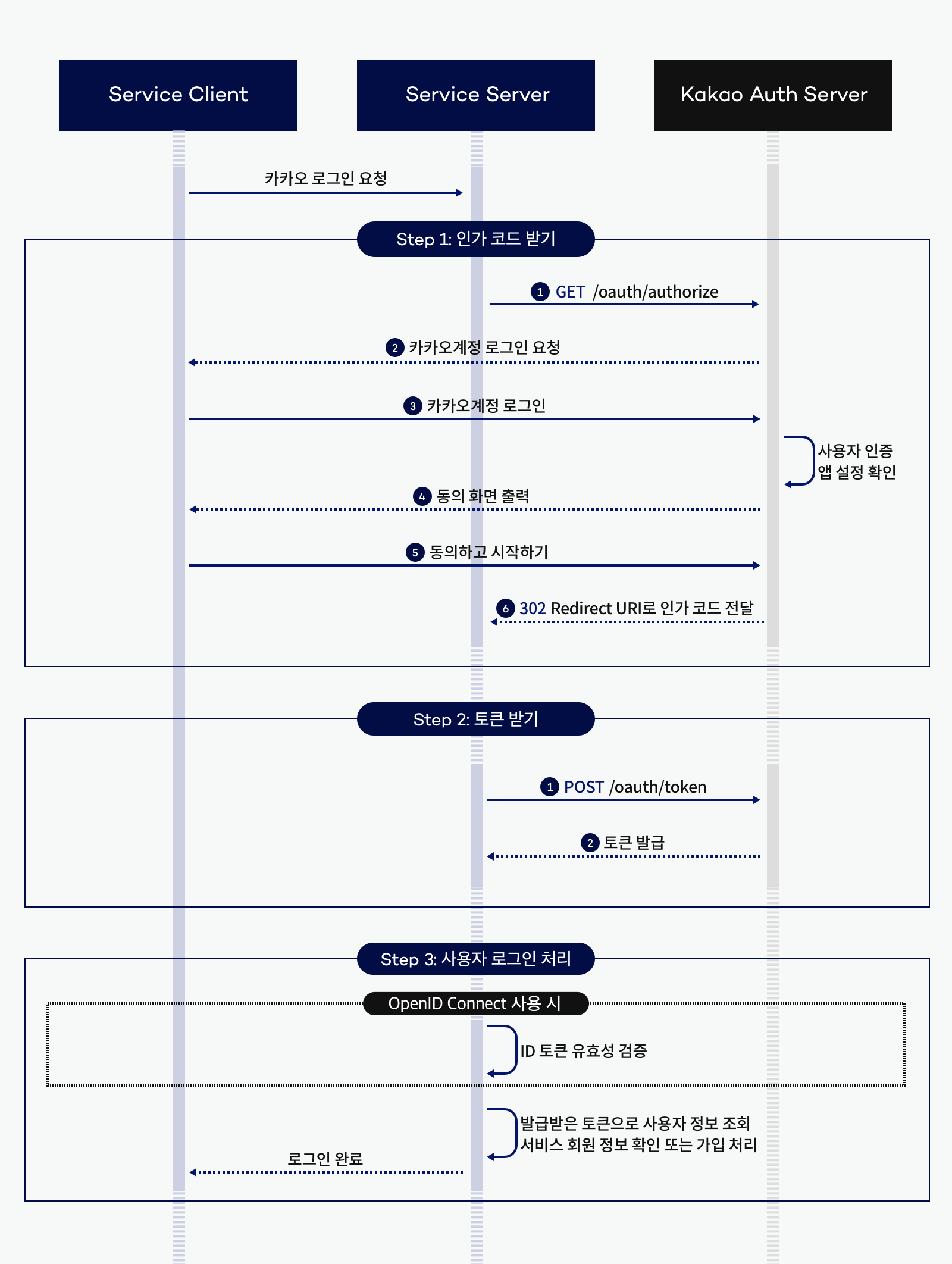
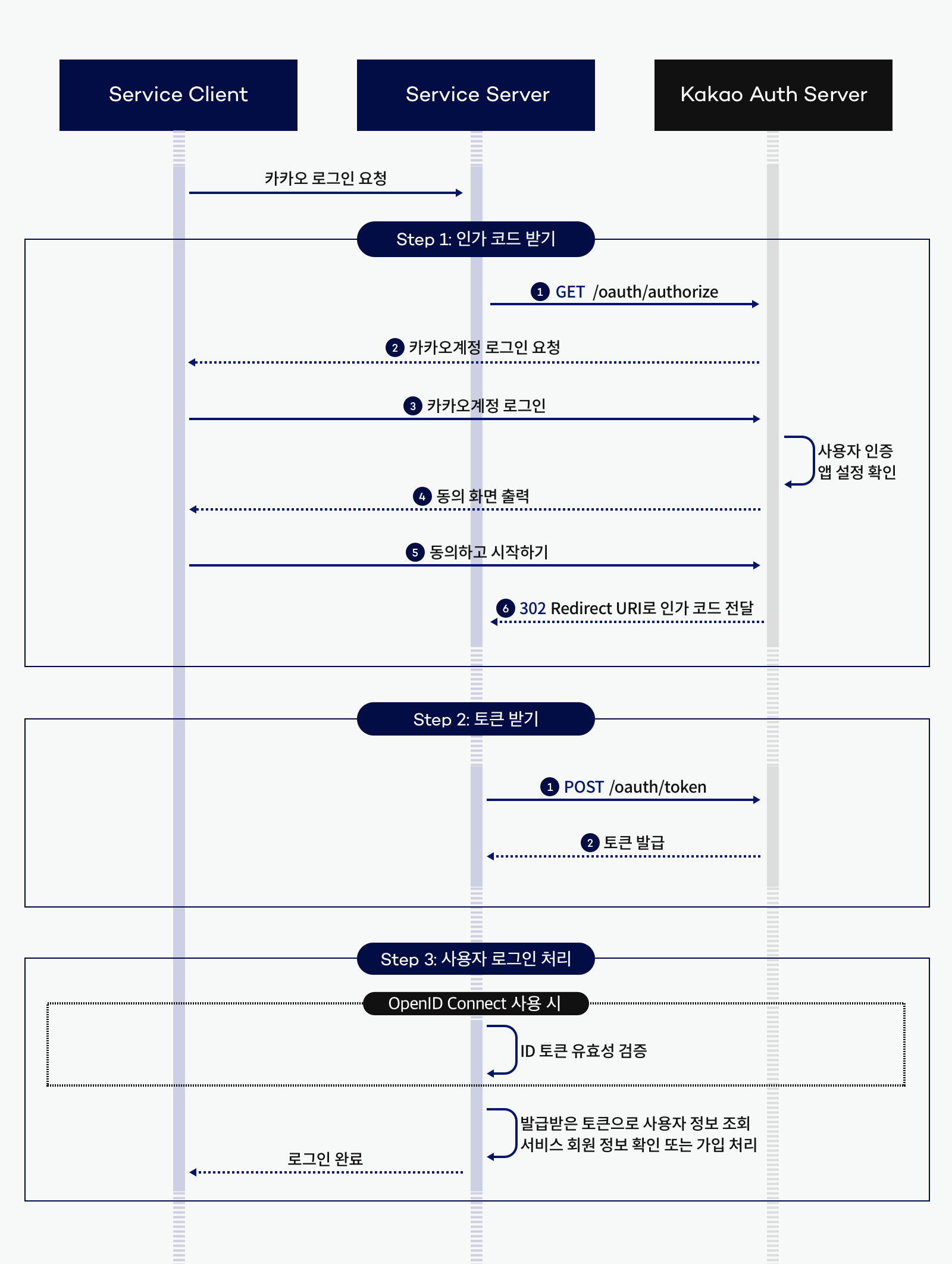
OAuth(Open Authorization 2.0)은 로그인 기능에 많이 사용되고 있다. 정의 인증을 위한 개방형 표준 프로토콜 과정 kakao login developer 사진을 가져와서 설명해보자면 인증을 위해 다음 과정을 거친다. 사용자가 앱에서 인증 요청 (예: 로그인 창) authorization code를 요청한다. authori...
17.oAuth 로그인 구현(1)

목표 kakao 소셜 로그인 구현 구현 범위 step1의 인가 코드 받기 구현 구현 1. 클라이언트 앱 카카오에 등록 앱 정보 설정 먼저 카카오디벨로퍼에 로그인하고 내 애플리케이션에 들어간다. 애플리케이션 추가를 누르고 정보를 입력하고 확인을 누르면 전체 애플리케이션 목록에 나온다. : (1) 오류 수정

앞선 포스팅인 oAuth 로그인 구현(1) 게시글에서 인가 코드를 받아오는 것을 구현했는데, 오류가 있어 정정하는 포스팅이다. 문제점 kakao devel 문서에는 인가 코드가 서비스 서버로 받는 스텝으로 나오는데, (1) 구현에선 서비스 클라이언트에서 요청하고 받은 후에 서비스 서버로 보내는 작업으로 구현하려했다. 이 경우 우려된 문제 발생 가능성은...
19.oAuth 로그인 구현(3)

이전까진 인가코드를 받아와서 이제 토큰을 받아올 것이다! 토큰 API 정보 구현은 쉽다. kakao login 토큰받기 챕터를 참고하여 설정할 파라미터를 확인한다. 구현 코드는 필수 파라미터와 보안 강화를 위해 client_secret도 사용하였다. 로그로 token을 정상 받아온 로그를 확인하였는데, 토큰을 이용해 사용자 프로필을 가져와 어떻게 ...
20.토이프로젝트: env 파일 숨기기

로그인 기능 구현하면서 토큰 요청에 필요한 client secret key가 env 파일에 기록하였는데 private key는 절대 노출되면 안 된다. 그래서 숨겨야하는데 env 파일을 안 올리면 다른 개발자들은 매번 환경 변수를 수동으로 추가하거나 파일을 디스크에 저장하고 배포해야 할 것이다. 이런 과정을 없애기 위해 env 파일을 암호화하여 올리고 복호...
21.oAuth 로그인 구현(4)

서버에서 사용자 정보를 가져와 저장하는 과정까지이다. 1. 인가코드받기 토큰받기 **3. 사용자 정보가져오기 디비 저장하기** 서비스 세션 생성 클라이언트 로그인 프로필 표시 리프레시 토큰 쿠키 생성 이전 인가코드로 받아왔던 토큰정보가 지난주까지 한 것이다. 사용자 정보 가져오기 access token으로 정보를 가져올 수 있는데 get metho...