1. 자바스크립트를 이용하여 html 수정
- 자바스크립트에서 HTML 문서의 내용을 수정 할 수 있다.
- HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<h1 id="title" class="btn">KongWooJeong</h1>
<script src="index2.js"></script>
</body>
</html>- CSS 코드
body {
background-color: peru;
}-
출력 화면

-
해당 HTML 코드를 자바스크립트에서 Document 객체를 사용하여 수정하기
const title = document.getElementById("title");
console.log(title); -
Document.getElementById() 메서드는 주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고, 이를 나타내는 Element 객체를 반환합니다.
console.log(title) 결과 : <h1 id="title" class="btn">KongWooJeong</h1>const title = document.getElementById("title");
title.innerHTML = "공우정";
- element.innerHTML 은 태그안에 html 요소인 text를 가리킨다.

const title = document.getElementById("title");
title.style.color = 'red';
- element.style.color는 해당 요소의 스타일에서 색상을 가리킨다.

-
각 요소(태그)의 어떤 프로퍼티가 있는지 확인하는 방법은
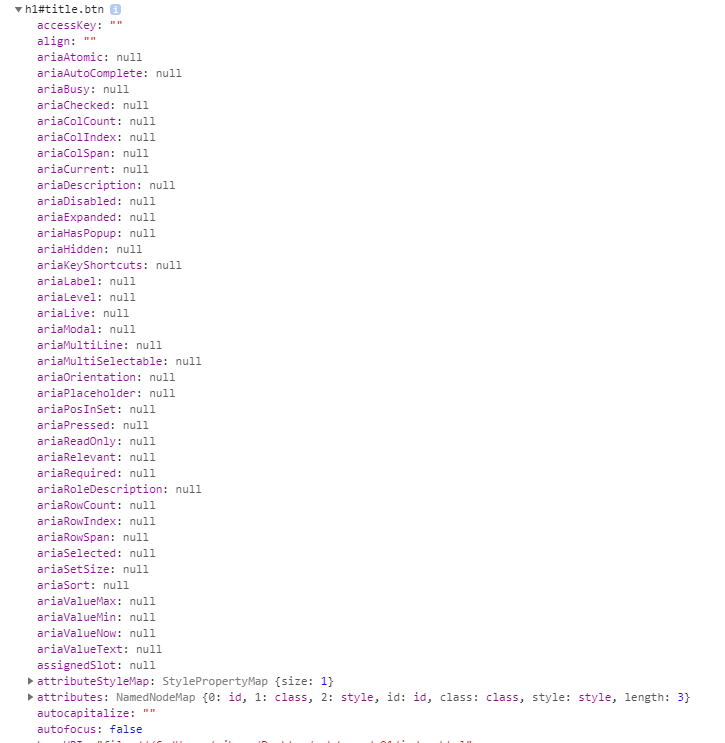
console.dir(title);
-
아래처럼 console.dir() 을 사용하여 해당 객체(태그)의 프로퍼티들을 확인 할 수 있다.

정리:
자바스크립트에서 document객체의 프로퍼티를 사용하여 html를 수정할 수 있다.
그러면 document객체가 도대체 무엇인데 자바스크립트에서 접근하여 수정 할 수 있는가?!
document 객체란?! ** 링크 누르면 해당 설명으로 이동한다.
2. 자바스크립트는 이벤트 발생에 반응한다.
여기서 "이벤트"란 브라우저에서 어떤 요소를 클릭하거나 브라우저 창 크기를 변경하거나 해당 브라우저창에서 특정 현상을 가리킨다.
* 요소 클릭으로 html 요소 변경.
const title = document.querySelector("#title");
function handleClick() {
title.style.color = "blue";
}
title.addEventListener("click", handleClick);document.querySelector()
- 제공한 선택자와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
- 메서드의 인자는 id이면 #id값, class 이면 .class값 으로 해당한다.
- 예시) #title(id), .title(class), h1(태그요소)
function handleClick() {
title.style.color = "blue";
}
- 해당 함수를 실행하면 title 객체의 프로퍼티인 style의 프로퍼티인 color의 값을 "blue"로 할당한다.
- 즉 해당 태그의 요소 style인 색상을 파란색으로 변경 한다.
title.addEventListener("click", handleClick);
- 해당 태그를 "click" 하면 handleClick 함수를 실행한다.
- 여기서 handleClick()으로 인자를 넣으면 click 하게 되면 실행이 아니라 addEventListener() 메서드가 실행할때 바로 실행된다.
-
클릭 전

-
클릭 후

-
브라우저 크기 변경시 이벤트발생
const title = document.querySelector("#title");
function handleResize(event) {
console.log("i have been resized");
}
window.addEventListener("resize", handleResize);function handleResize(event) {
console.log("i have been resized");
}
- 해당 함수를 실행하면 console 창에 "i have been resized" 문구 표시.
window.addEventListener("resize", handleResize);
- 브라우저창 크기 변경시 handleResize 함수 실행
- 크기 변경시 : console 탭에서 해당 문구 표시됨.

3. 자바스크립트 이벤트 발생에 따라 로직을 통한 구현
const title = document.querySelector("#title");
const BASE_COLOR = "rgb(52, 73, 94)";
const OTHER_COLOR = "#6c5ce7";
function handleClick() {
const currentColor = title.style.color;
if (currentColor === BASE_COLOR) {
title.style.color = OTHER_COLOR;
} else {
title.style.color = BASE_COLOR;
}
}
function init() {
title.style.color = BASE_COLOR;
title.addEventListener("mouseenter", handleClick); // 마우스 in/out , javascript dom event mdn
}
init();
const BASE_COLOR = "rgb(52, 73, 94)";
const OTHER_COLOR = "#6c5ce7";
- 변수명이 대문자와 _ 표시한 이유?!
해당 변수는 상수 즉, 한번 값을 할당하면 변하지 않는 값을 의미를 하여 해당 변수명 규칙으로 표현하였다.- BASE_COLOR 변수에는 화면에 처음 표시되었을때 색을 할당.
- OTHER_COLOR 변수에는 어떤 로직을 통해 변할 색을 할당.
function handleClick() {
const currentColor = title.style.color;
if (currentColor === BASE_COLOR) {
title.style.color = OTHER_COLOR;
} else {
title.style.color = BASE_COLOR;
}
}
- 해당 함수를 실행하면
- 변수 currentColor에는 현재 태그의 색을 할당.
- if (currentColor === BASE_COLOR) {
title.style.color = OTHER_COLOR;
}
만약 현재 태그의 색과 BASE_COLOR의 값이 동일하다면
현재 태그의 색에 OTHER_COLOR의 값 할당.- else {
title.style.color = BASE_COLOR;
}
그렇지 않다면 현재 태그의 색에 BASE_COLOR의 값 할당.
function init() {
title.style.color = BASE_COLOR;
title.addEventListener("mouseenter", handleClick); // 마우스 in/out , javascript dom event mdn
}init();
init() 함수를 실행하면
현재 태그의 색에 BASE_COLOR의 값 할당.
title.addEventListener("mouseenter", handleClick);
해당 태그의 마우스를 올려두었다가 떼면 해당 handleClick 함수 실행.init() 함수 실행
함수 실행 순서:
1.해당 코드에서 init() 함수 실행.
2.addEventListener() 함수 실행.
3.해당 이벤트 발생하게 되면 handleClick() 함수 실행.
- 마우스 in and out 시 출력 화면


4. 자바스크립트에서 작업시 html 과 css 작업의 분리
- CSS
body {
background-color: peru;
}
.clicked {
color : purple;
}.clicked {
color : purple;
}
- CSS 파일에 .clicked 셀렉터를 이용하여 css의 style을 추가한다.
- javascript
const title = document.querySelector("#title");
const CLICKED_CLASS = "clicked";
function handleClick() {
const currentClass = title.className;
if (currentClass !== CLICKED_CLASS){
title.className = CLICKED_CLASS;
} else {
title.className = "";
}
}
function init() {
title.addEventListener("click", handleClick);
}
init();const CLICKED_CLASS = "clicked";
- 상수 CLICKED_CLASS를 선언하고 "clicked" 값을 할당한다.
function handleClick() {
const currentClass = title.className;
// currentClass 변수에 해당 document 객체의 클래스를 반환하는 프로퍼티
// className를 이용하여 해당 태그의 클래스 값을 할당한다.if (currentClass !== CLICKED_CLASS){ title.className = CLICKED_CLASS; } else { title.className = ""; }}
- 해당 태그를 클릭할때마다 태그의 색 변경.
- if문에서 현재 태그의 클래스에서 "clicked"가 아니면 태그의 클래스의 "clicked" 할당.
만약 태그의 클래스에 "clicked"가 있으면 "" 빈문자열 할당하여 클래스 값 제거.
- 클릭할때마다 색상 변경


- 여기서 문제점!!!!
- css 스타일 아래 코드 추가시
- 해당 cursor: pointer는 해당 태그의 마우스 오버시 마우스 아이콘이 손가락 모양으로 변함.
.btn {
cursor: pointer;
}-
해당 코드 재실행 후 확인.
-
처음 한번 클릭하면 다음에 클릭할때는 손가락 아이콘이 사라진다.
-
그 이유는???
if (currentClass !== CLICKED_CLASS){
title.className = CLICKED_CLASS;
} else {
title.className = "";
}- 해당 if문에서 title.className = ""; 코드를 이용하여 해당 태그의 클래스를 다 지웠기 때문에이다...
-
그러면 해결 방법은?!
-
특정 클래스만 지워야한다.
if (currentClass !== CLICKED_CLASS){
title.classList.add(CLICKED_CLASS);
} else {
title.classList.remove(CLICKED_CLASS);
}
- document 객체의 classList 프로퍼티는 해당 태그의 클래스들을 반환한다.
- console.log(title.classList);
- 결과 :
0 프로퍼티에 "btn", 1 프로퍼티에 "clicked" 가 존재한다.DOMTokenList(2) ["btn", "clicked", value: "btn clicked"]
0: "btn"
1: "clicked"
length: 2
value: "btn clicked"
proto: DOMTokenList
- title.classList.add(CLICKED_CLASS); / title.classList.remove(CLICKED_CLASS);
해당 classList의 add와 remove 함수를 통해 특정 클래스를 추가하거나 제거 할 수 있다.
- if문 조건식에서 === !== 비교연산자 말고 document의 프로퍼티를 통해 할 수 있다.
title.classList.contains(CLICKED_CLASS);
*해당 contains() 메서드를 이용하여 넘겨준 매개변수를 통해 해당 클래스가
존재하면 true 존재하지 않으면 false 를 반환한다.
반환 타입은 boolean 이다.
const hasClass = title.classList.contains(CLICKED_CLASS);
if (!hasClass){
title.classList.add(CLICKED_CLASS);
} else {
title.classList.remove(CLICKED_CLASS);
}
- 해당 document의 classList의 contains 메서드를 통해 조건식을 성립할 수 있다.
- 하지만 위 방법보다 더 쉬운 방법이 있다.
title.classList.toggle(CLICKED_CLASS);
- toggle 이라는 메서드이다.
- 해당 toggle 메서드를 사용하여 위 if문과 동일한 작업 을 할 수 있다.
참조사이트 :
https://nomadcoders.co/javascript-for-beginners/lectures/1471
https://developer.mozilla.org/ko/docs/Web/API/Element/classList
