1. DOM (Document Object Module)
문서객체모델이라고 하며 HTML 혹은 XML문서의 구조화된 표현을 제공하는 표준
HTML에서는 자바스크립트가 DOM 구조에 접근할 수 있는 방법이 제공된다.
이를 통해 문서 구조, 스타일, 내용 등을 변경 할 수 있다.
아래 그림처럼 HTML은 예를들어
<h1> 공우정 </h1>이런식을 텍스트 형식으로 되어 있는데 이러한 부분을 Object(객체) 형식으로 표현을 한것이다.

출처 : https://www.youtube.com/watch?v=RKmec_cCddo
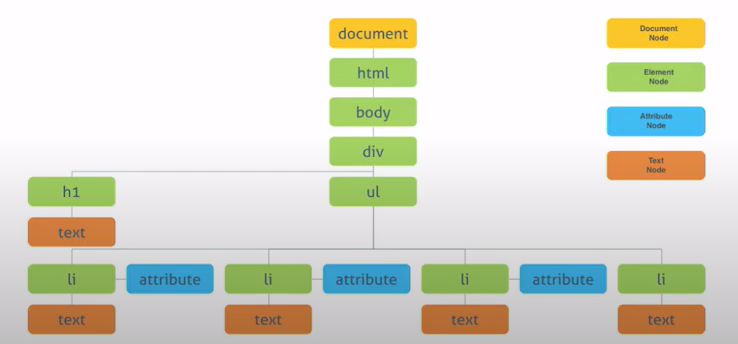
DOM이란 객체는 트리 구조로 변환된다.

출처 : https://wit.nts-corp.com/2019/02/14/5522
해당 HTML 각 요소들이 HTML 안에 body 태그 안에 h1 태그 안에 텍스트가 표시가 되듯이 객체로 변환 할때 해당 요소들의 부모 자식의 관계를 트리 형식으로 표현된다.
2. DOM 생성 시점은?!
1.우리가 어떤 웹페이지를 접근할때.
2.브라우저(크롬, 엣지, 파이어폭스)가 HTML 태그들 해석하여 DOM 트리 생성
(DOM 생성)
3.각 스타일 정보를 해석하여 스타일 구조체 생성.
스타일 정보는 단계적으로 처리되며, 가장 마지막 단계의 스타일 정보가 이전 스타일보다 우선으로 적용된다.
4.스타일 구조체와 DOM 트리(DOM)를 바탕으로 렌더트리 생성.
렌더 트리는 DOM 트리와 다르게 각 노드(HTML 태그)의 스타일 정보가 설정되어 있다.
*DOM 트리에 각각 노드(HTML 태그)의 스타일 정보를 추가하는 과정.
5.해당 트리 정보를 바탕으로 화면에 표시한다
3. 자바스크립트에서 DOM에 접근하는 방법은?!
Document 객체를 이용하여 접근 한다.
1.Document 객체는 웹페이지 그 자체를 의미한다.
2.웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시 Document 객체부터 시작해야 한다.
- HTML 요소의 선택 메서드
- document.getElementById(아이디) : 해당 아이디의 요소를 선택함.
- 예시)
<h1 id="title">KongWooJeong</h1>세요const title = document.getElementById("title");
console.log(title);
-
결과 :
<h1 id="title" class="btn">KongWooJeong</h1> -
getElementById 메서드를 이용하여 HTML태그에서 해당 ID를 가진 태그를 반환한다.
참조 :
http://tcpschool.com/javascript/js_dom_document
https://developer.mozilla.org/ko/docs/Web/API/Document/getElementById
https://12bme.tistory.com/140
https://wit.nts-corp.com/2019/02/14/5522
https://www.youtube.com/watch?v=RKmec_cCddo
https://webclub.tistory.com/630
