map
컴포넌트를 재사용하기 위해 쓴다.
ex>
arr.map((num) => {
return num;
});
예를 들어, 라는 컴포넌트를 여러번 복제할 때,
이렇게 여러번 찍어야 하는데, arr.map((num) => { return num; }); 이런 식으로 arr function안에 새로운 map이라는 함수를 넣어준다.그래서, 애초에 component를 만들 때, 기능별로 잘 구분해서 만들어주는 것이 중요하다.

출처 : wecode 영상에서 캡처한 화면
class CardList extends Component {
render() {
return() {
return <div className="card-List></div>;
)
}
export default CardList;
위처럼 컴포넌트가 짜여져 있을 때, Card가 가장 밑에 있는 자식 컴포넌트다.
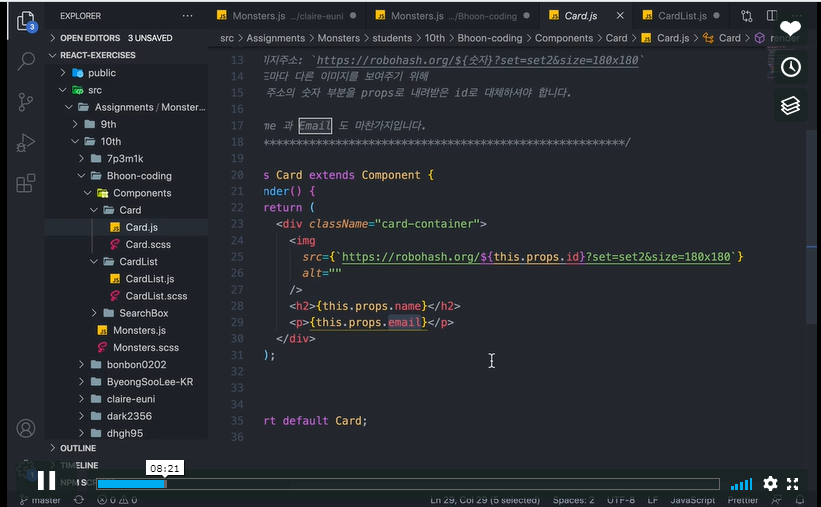
<img src={'https://robohash.org/${this.props.id}7set=set...
<h2>{this.props.name}</h2>
<p>{this.props.email}</p>
-->name, email 등 키 값을 받아와서 컨테이너에 리턴만 해주면된다.
> 이런 식으로 props가 구조화 되어있다.fetch

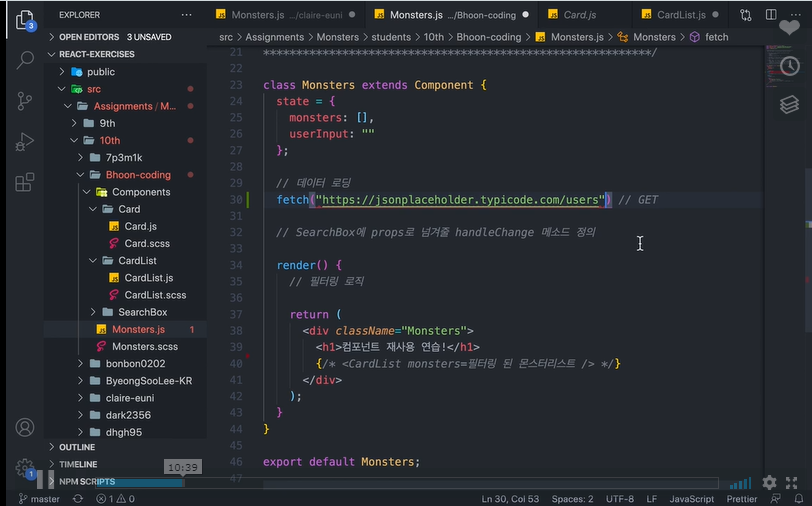
api주소를 받아올 때는 fetch함수를 사용한다.
api주소는 스트링형태로 들어가야 한다.
- get
"내가 원하는 정보를 주세요 "하는 요청
요청을 보내면 대답이 있어야 한다. 따라서, then이 필요하다.
fetch("url") // GET
.then()
.then() 영어로 직역하면 그다음에 라는 의미인데,
의미를 생각하면서 코딩을 하면 then뒤에 함수가 나와야 한다.
.then(res => res.json())
then() 괄호 안에 함수를 넣는 것인데, ()안에는 내가 생각하는 이름을 임의로 지어서 지어주면 된다.
따라서 .then(abc => abc.json())이라해도 무방하다.
- console.log를 무조건 찍어봐야 한다!!
fetch("https://jsonplaceholder.typicode.com/users")
.then()
.then()에는 함수가 들어가야 하므로
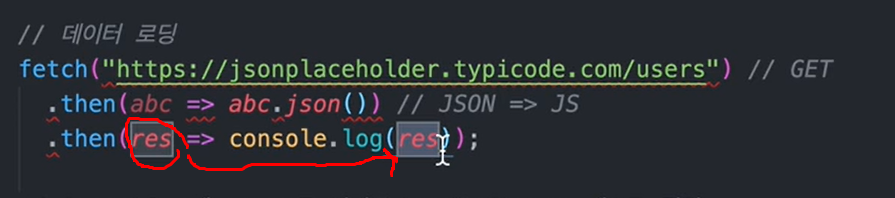
fetch("https://jsonplaceholder.typicode.com/users")
.then(abc => abc.json()) --> json을 js로 바꿔주는 과정
.then(res => console.log(res));

console.log로 반드시 확인하면서 fetch가 잘 작동되는지 확인한다.
.then뒤에 괄호 안에 있는 내가 지정한 함수를 console.log로 다음과 같이 실행한다.
.then(res => console.log(res));