개발
1.경기가구인증센터 프로젝트 회고

프로젝트 기간 : 4.18 ~ 6.10일 (예상: 240시간 / 소요시간 382시간)다른 게시판 프로그램(그누보드, ciboard)을 이용하여 개발하려다 중반이후 시간이 더 걸릴 것 같아서 라라벨 8 버전으로 결정작업시간이 늘어난 것은 애초에 짧게 잡은 부분도 있고,
2.GPX 파일내 trkseq 태그문제

한국관광공사 걷기길 코스 gpx를 받아서 네이버지도로 뿌려주는 작업을 하고 있었는데, 몇몇 파일들이 제대로 안보여지는 오류가 있었음.확인해보니 모두 trkseq태그를 사용하고 있었음.정상적인 태그명은 trkseg임.gpx 파일은 기본적으로 xml이라 어떻게 해야 하나
3.GPX 파일을 네이버 지도에 꽉 차게 보여주기

카카오 지도와 달리 네이버는 appGpx() 메소드를 통해 gpx를 받아서 보여줄 수 있음문제는 엉뚱한 곳(지도 초기화한 위치)를 보게 되어 있었음해당 지역으로 이동시키는 LatLngBounds 메소드가 있긴 한데, 남서쪽 위/경도와 북동쪽 위/경도를 알아야 처리할 수
4.dropify

파일 업로드 사용시 파일 업로드는 안되지만, Drag&Drop 으로 파일을 선택할 수 있고, 이미지인 경우 미리보기가 되는 라이브러리https://github.com/JeremyFagis/dropify
5.CORS 오류

프론트엔드에서 POST API Preflight 요청시 자꾸 access control check 에러가 나서 api end-point에 아래 코드를 사용하여 통과시킴GET Method은 잘 되는데 POST Method만 그러한 것으로 봐선 아마 인증코드가 없어서 그런
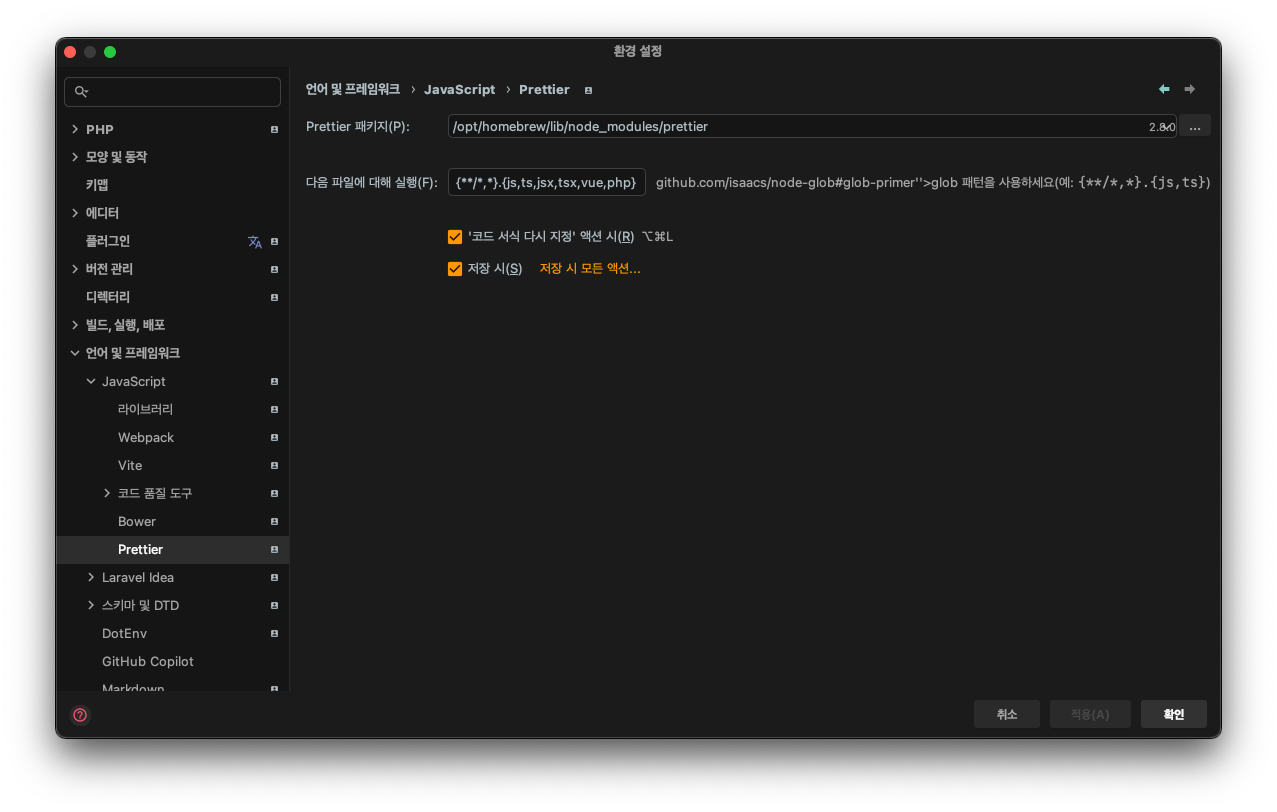
6.tailwindcss 클래시명 정렬

Tailwind CSS를 사용하면서 불편했던 점은 클래스(class)명을 생각나는 대로 입력하는데, 정렬이 안되니 나중에 볼때 가독성에 문제가 많았다. 찾아보니 있긴한데, vscode에서 많이 사용하는 Prettier 플러그인이라서 주력인 PhpStorm에 사용할 수
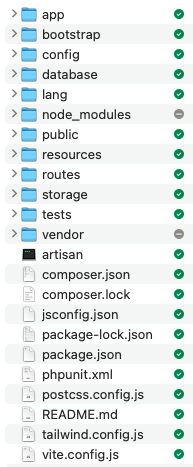
7.MacOS Dropbox 내 node_modules, vendor 디렉토리 동기화 안되게

작업 프로젝트의 백업용으로 dropbox를 사용하고 있는데, 패키지 업데이트할 때마다 dropbox가 동기화를 수시로 하니 용량, cpu 사용량이 여간 신경쓰이는 것이 아니었습니다.node_modules은 node package manager, vendor는 compo
8.tailwindcss UI 콤포넌트들

daisyUI — Tailwind CSS Components단축 class명 제공. 여러가지 테마 사용. 조금은 심심한 디자인Flowbite - Build websites even faster with components on top of Tailwind CSS(htt
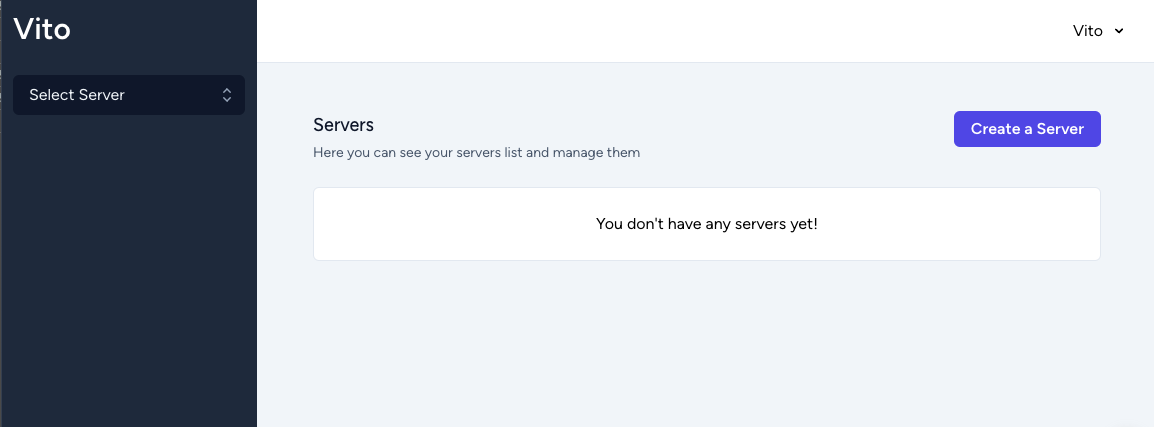
9.무료 서버 관리 및 배포 서비스 설치기

laravel news 메일를 보던 재미있던 open-source가 있길래 테스트 삼아 설치해봄Vito Deploy, Free and OpenSource Server Management for LaravelVito is a self-hosted and open-sour
10.Proxmox 설정 정리

Dockerfiledata config : 동의어 등 사전 설정스토리지 : minio모니터링 : Prometheus + Grafana