Tailwind CSS를 사용하면서
불편했던 점은 클래스(class)명을 생각나는 대로 입력하는데, 정렬이 안되니 나중에 볼때 가독성에 문제가 많았다.
찾아보니 있긴한데, vscode에서 많이 사용하는 Prettier 플러그인이라서 주력인 PhpStorm에 사용할 수 있는지 의심이 있었다.
다행히 Jeffrey way가 올려놓은 동영상이 있어서 확인해 보고 적용하였다.
난 프로젝트별로 사용할 것이 아니라, 전체 적용할수 있게 globally 설치를 하였다.
-
prettier 설치
npm install -g prettier
참고로 global로 설치했기 때문에 경로는
/opt/homebrew/lib/node_modules/prettier -
플러그인 설치
npm install -g prettier-plugin-tailwindcss -
테스트
npx prettier resources/js/Pages/Posts/Create.vue --write -
프로젝트 root에
.prettierrc.json저장
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}- PhpStorm Prettier Plugin 설치
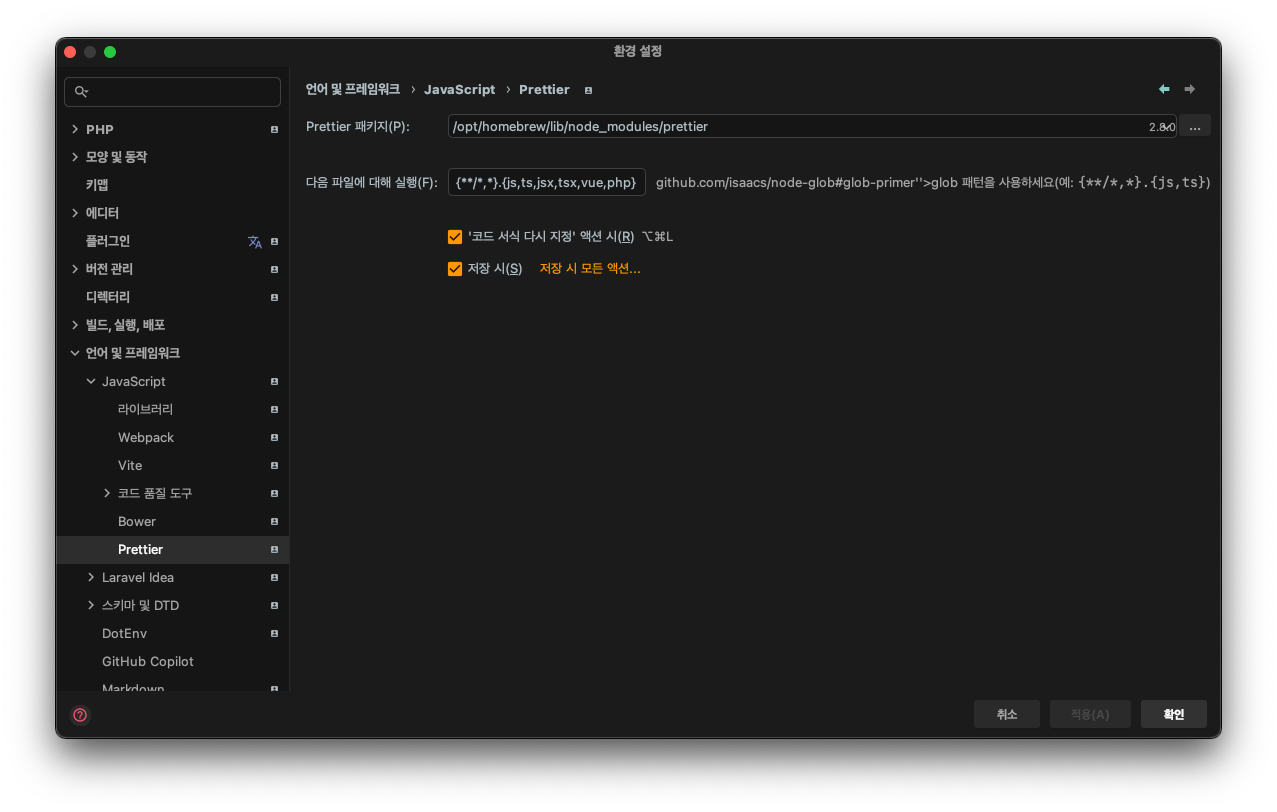
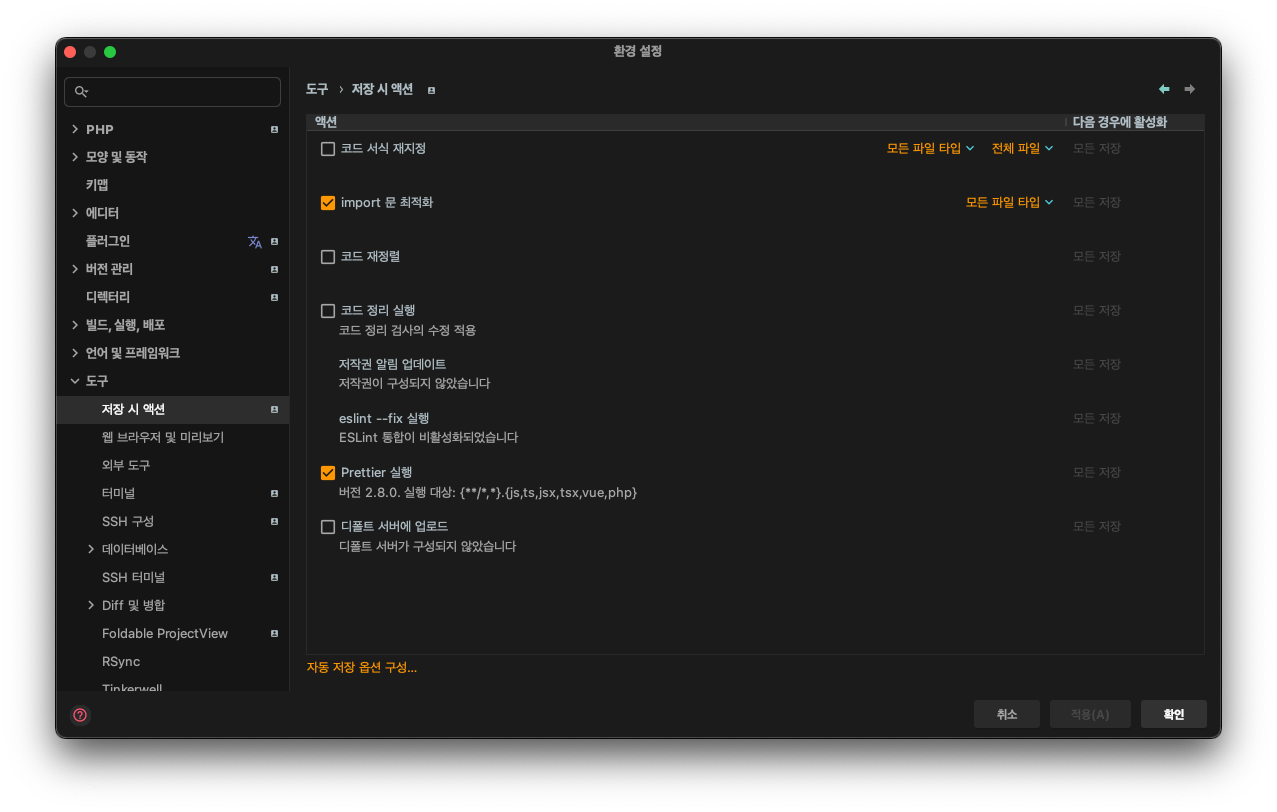
- PhpStorm 설정


저장할때 자동으로 적용되는 것을 보니 몸과 마음이 너무 편해졌다.
참고
Automatic Class Sorting with Prettier - Tailwind CSS
(206) Automatic TailwindCSS Class Sorting in 4 Minutes - YouTube
