이틀만에 공부일기를 다시 써본다.. 근 몇일간 몸이 매우 아팠다..ㅠ
그래도 토요일날 결과물로 BeeBee 과제는 많이 끝내놓았다. 사실 2개는 통과하질 못했다..;
본격적으로 적어보자. 정말 이렇게 하기까지 강의를 4번이상 돌려본듯하다.
일단 자바스크립트는 '객체지향 프로그래밍' 이 존재하지않는다. 기본적으로 '프로토타입'기반
언어이기 때문이다. 지금껏 강의와 모아온 자료, 습득한 정보와 개념들은 이것을 말해주고 있었다.
사실 페어님 도움덕분에 첫날 es6문법은 다 하긴하였으나, 이것은 객체지향적이지 못하여 전면 수정하였다. 덕분에 내가 매우 궁금해했던 super에대해 의문점을 풀게되었다.
간략히 문제와 함께 적어보자.
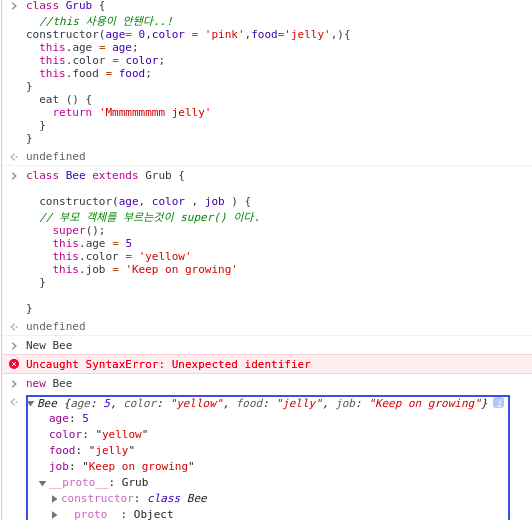
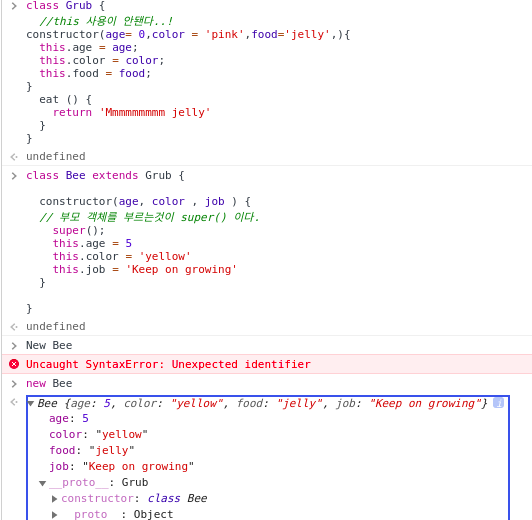
class Bee extends Grub {
constructor(age, color , job ) {
// 부모 객체를 부르는것이 super() 이다.
super();
this.age = 5
this.color = 'yellow'
this.job = 'Keep on growing'
}
}이것은 ES6 문법으로 작성된 문법이다. 그리고 이것의 결과창은..,

확실히 Bee는 Grub을 참조하게끔 설정이 잘 되어있다.
이처럼 'extends' 를통해 참조할 객체를 정하게 되고, super를 통해 constructor에서 설정하지 않는 속성과 값을 Grub에서 상속받아 사용할수 있게되었다.
한편 고전적인 문법은 어떨것인가 ?
var Bee = function (age = 5, color = 'yellow', job = 'Keep on growing') {
Grub.call(this)
this.age = age
this.color = color
this.job = job
Bee.prototype.food = 'jelly'
}
Bee.prototype = Object.create(Grub.prototype);
Bee.prototype.constructor = Beees6가 나오기전 이렇게 작성하였다. 특징적으로 주목해봐야할 곳은 Grub.call과
맨 아래의
Bee.prototype = Object.create(Grub.prototype);
Bee.prototype.constructor = Bee이 부분이다. 여기서 Bee.prototype = Object.create(Grub.prototype)을 함으로써,
하나의 프로토타입 객체를 복사한뒤, 엄밀함을위해 생성자를 Bee로 설정하게 두는것이다.
만약 생성자를 설정하지않는다면, 그대로 Grub로 나오게된다.