타입스크립트 기초 문법 - 제너릭
제너릭을 이용해 여러 타입에 대해 동일한 규칙을 갖고 동작하는 타입을 손쉽고 우아하게 정의할 수 있다.여러 타입에 대해 동작하는 함수를 정의하되, 해당 함수를 정의할 때는 알 수 없고 사용할 때에만 알 수 있는 타입 정보를 사용하고 싶다. 제너리긍ㄴ 바로 그러한 기능을
타입스크립트 기초 문법 - 함수
자바스크립트 프로그램에서 가장 핵심적인 역할을 차지하는 함수 타입이 타입스크립트에서 어떻게 표현되는 지 다룬다.함수의 타입을 결정하기 위해서는 다음 두 가지 정보가 필요하다.1\. 매개변수(parameter)의 타입2\. 반환값(return value)의 타입(반환 타
타입스크립트 기초 문법 - 타입 별칭
타입 별칭(type alias)을 이용해 이미 존재하는 타입에 다른 이름을 붙여 복잡한 타입을 간단하게 쓸 수 있다. 또한, 프로그래머의 의도를 보다 명확하게 나타낼 수 있다.별칭을 갖게 될 타입(위에서는 Type)의 자리엔 기본 타입을 포함한 모든 타입이 올 수 있
타입스크립트 기초 문법-객체
자바스크립트에서 가장 일반적이고 널리 사용되는 자료 구조인 객체의 타입에 대해 다룬다.자바스크립트의 오브젝트 리터럴을 정의하듯 중괄호({})를 이용해 객체 타입(object type)을 표현할 수 있다.이 때 객체 타입 정의는 오브젝트 리터럴과 다음과 같은 차이점을 갖
타입스크립트 기초 문법-배열과 튜플
순서가 있는 원소의 모음(collection)을 나타내는 가장 간단하면서도 유용한 자료구조인 배열, 그리고 그 사촌 튜플을 나타내는 타입에 대해 다룬다.배열 타입은 자바스크립트 Array 값의 타입을 나타내는데 쓰인다. 원소 타입뒤에 대괄호(\[])를 붙여 표현한다.배
타입스크립트 기초 문법-기본타입
타입스크립트 코드에서 어떤 변수 또는 값의 타입을 표기하기 위해 타입 표기를 사용한다. 타입 표기는 식별자 또는 값 뒤에 콜론(:)을 붙여 value: type의 형태로 표기한다.앞서 언급했듯, 기본 코드 베이스 이식의 용이성은 타입스크립트의 언어 디자인의 큰 목표 중
타입스크립트 소개
"타입스크립트는 자바스크립트로 컴파일되는, 자바스크립트의 타입이 있는 상위집합이다."이 문장에서 핵심이 되는 두 단어는 타입이 있는(typed)과 상위집합(superset)이다.정확히 타입스크립트는 정적 타입 시스템(static type system)을 도입한 자바스크
객체 알아보기1
자바스크립트에는 여덟 가지 자료형이 있다. 이 중 일곱개는 오직 하나의 데이터(문자열, 숫자 등)만 담을 수 있어 '원시형(primitive type)'이라 부른다.객체형은 이러한 원시형과 달리 다양한 데이터를 담을 수 있다. 객체는 중괄호 {...}를 이용해 만들 수
[JS 응용] 동기 & 비동기
자바스크립트의 동작방식과 관련된 개념.자바스크립트는 코드가 작성된 순서대로 작업을 처리한다.이전 작업이 진행중일 때는 다음 작업을 수행하지 않고 기다린다. 먼저 작성된 코드를 먼저 다 실행하고 나서 뒤에 작성된 코드를 실행한다. 이를 동기 방식의 처리라고 한다.스레드에
[js 응용] 비구조화 할당, 구조분해할당
변수 세개에 각각 할당하려고하니 arr0식을 세 번 반복해야 한다.이를 아래와 같이 표현할수도 있다.arr의 배열의 값들이 one, two, three에 할당된다. 이런식으로 표현하는 것을 배열의 비구조화할당이라 한다.를 비구조화할당으로 다음과 같이 표현할 수 있다.각
[js 응용] 조건문 업그레이드
위 함수 식을 아래와 같이 간결히 표현할 수 있다.이제 음식분류에따라 메뉴를 추천하는 프로그램을 만들자.괄호표기법을 통해 위 함수를 더 간결하게 표현할 수 있다.
[JS 응용] 단락회로 평가
단락회로 평가는 왼쪽에서 오른쪽으로 진행되는 논리연산의 순서를 이용한 문법이다.위의 식을 단락회로 평가를 이용해 더 간단히 표현할 수 있다.위의 getName 함수에서 person은 undefined이기 때문에 person.name에 접근하지 않고 리턴값이 반환된다.
Javascript 응용-Truthy & Falsy
자바스크립트에서는 boolean 값을 넣지 않아도 참이나 거짓으로 인식되는 속성이 있다.빈 배열은 True로 undefined는 false로 인식한다.빈배열, "0", Infinity을 할당한 다음 조건식에 넣게되면 True로 평가한다.이렇게 True가 아니여도 참으로
자바스크립트 알아보기
자바스크립트 웹을 개발하는 3가지 언어 중 하나인 자바스크립트 웹 사이트를 실질적으로 동작하게 하는 언어 자바스크립트가 실행되는 곳 웹 브라우저에 내장한 자바스크립트 엔진이 자바스크립트 실행한다. 변수와 상수

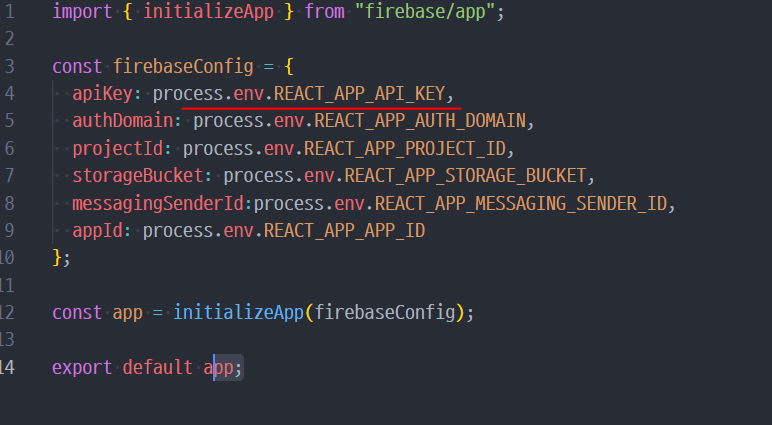
[트위터클론코딩] 키 암호화와 관련하여
firebase 홈페이지에서 제공하는 키와 값을 그대로 firebase.js에 작성하는 것이 아니라 .env 파일에 적어둔 이유는 gitignore을 이용하여 git의 버전관리 대상에서 제외시킬 수 있다. 이를통해 다른 사람들이 firebase.js에 올린 키의 값을
[기업정보]한화큐셀 파헤치기(2)
에너지 저장 솔루션 소개로 새로운 에너지 사업 모델 제시2016, 에너지 저장 시스템 사업의 시작Q SELLS은 Q.HOME 에너지 저장 솔루션을 선보이며, 태양광 모듈부터 인버터, 주거용 에너지 저장 장치까지 통합하는 토탈 에너지 솔루션을 제공하기 시작했다.2018,
[기업정보]한화큐셀 파헤치기(1)
정식 명칭 : 한화큐셀엔드첨단소재 주식회사개요 : 한화 큐셀은 신재생 에너지로 떠오르는 기업이다. 영업이익도 높아져 연봉, 복지가 높아져 대우가 좋아지고 있다. 참고로 케미칼, 큐셀, 첨단 소재는 각각 연봉 복지가 다르기 때문에 채용할 때 기업 정보를 잘 알아보고 지원
[SWEA]2819_격자판의 숫자 이어붙이기
처음 접근 방법처음에는 BFS로 접근했다. 아직 DFS와 BFS의 개념과 사용쓰임에 대해 잘 이해하지 못했기 때문이다.
마음 따스운 사람에게 받은 톡, 알고리즘 조언
먼저 이 톡을 보내준 H에게 너무 감사하다는 말을 전합니당 H뿐만 아니라 알고리즘 공부에 스트레스 받고있는 저를 위로해주신 모든 분들께 감사하다고 전하고싶습니당,, 고마워요 다들 😭손코딩으로 문제의 개요부터 잡기문제의 개요를 잡고 어떤 식으로 풀어나갈 지 손으로 작성
[git] 깃 되돌리기
심장이 쫄깃한 경험을 했다. package-lock.json을 지워야하는데 package.json을 지웠다.으로 옛날 커밋으로 되돌아가 복구할 수 있었다.
