SPA (single-page application)

-
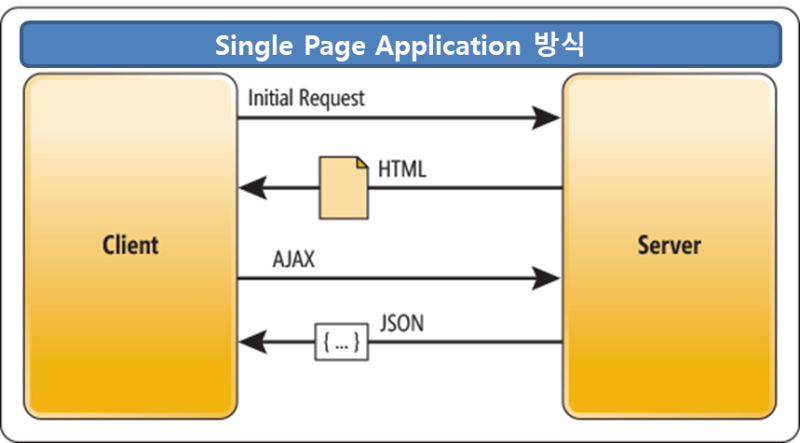
싱글 페이지 애플리케이션(single-page application, SPA, 스파)
- 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트
- SPA에서 HTML, 자바스크립트, CSS 등 필요한 모든 코드는 하나의 페이지로 불러오거나, 적절한 자원들을 동적으로 불러들여서 필요하면 문서에 추가하는데, 보통 사용자의 동작에 응답하게 되는 방식이다.
CSR (Client Side Rendering)

-
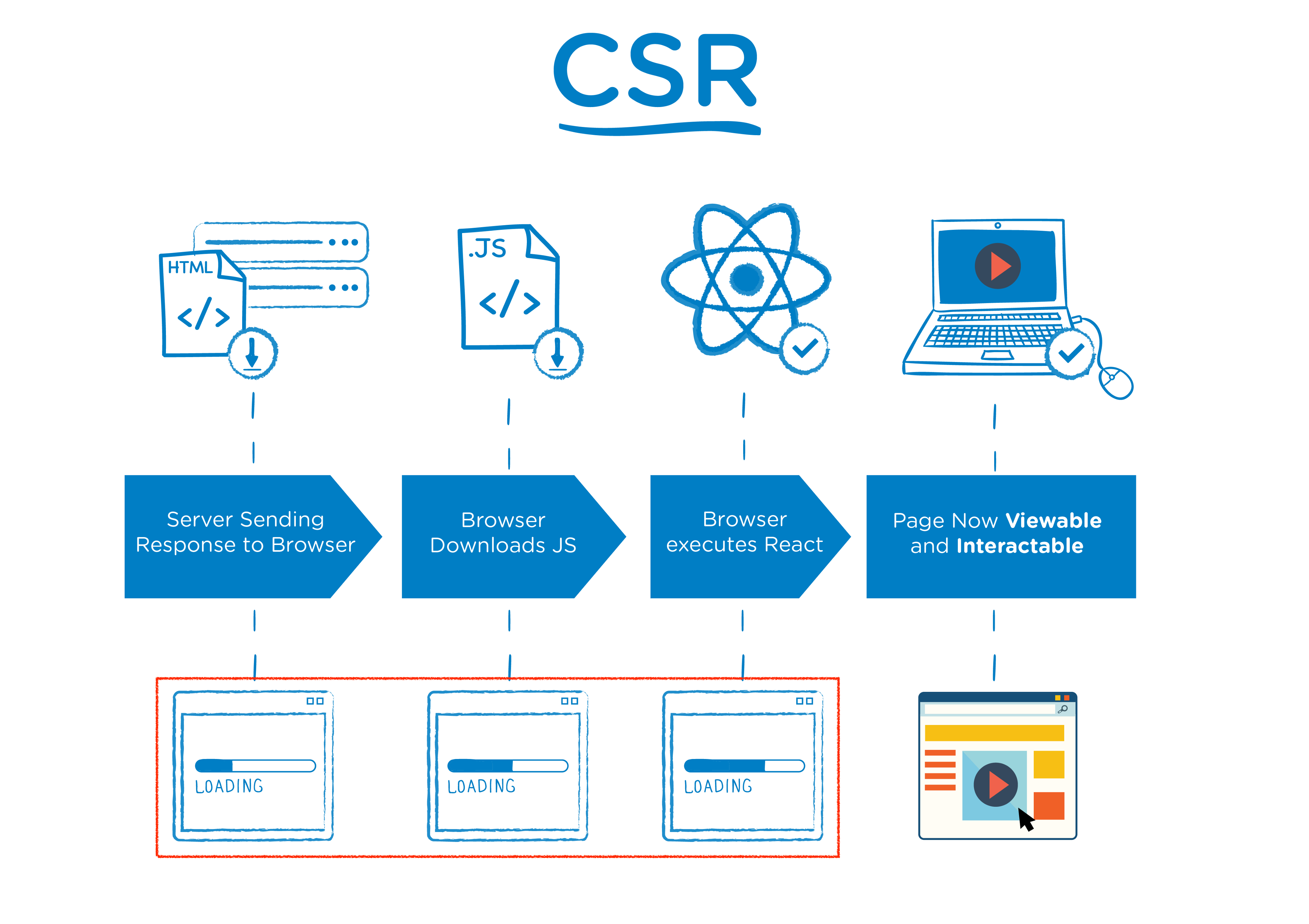
클라이언트 사이드 렌더링은 SPA로, 클라이언트 사이드에서 HTML을 반환한 후에, JS가 동작하면서 데이터만을 주고 받아서 클라이언트에서 렌더링을 진행하는 것
-
점점 더 복잡해지는 웹페이지를 구현하기 위해서 전통적인 방식의 SSR보다는 CSR로 웹을 구현하는 경우가 많다.
-
동작과정
- HTML 다운로드-> JS 다운로드 -> JS 실행 -> DATA 서버로부터 받기 -> Content 확인가능
-
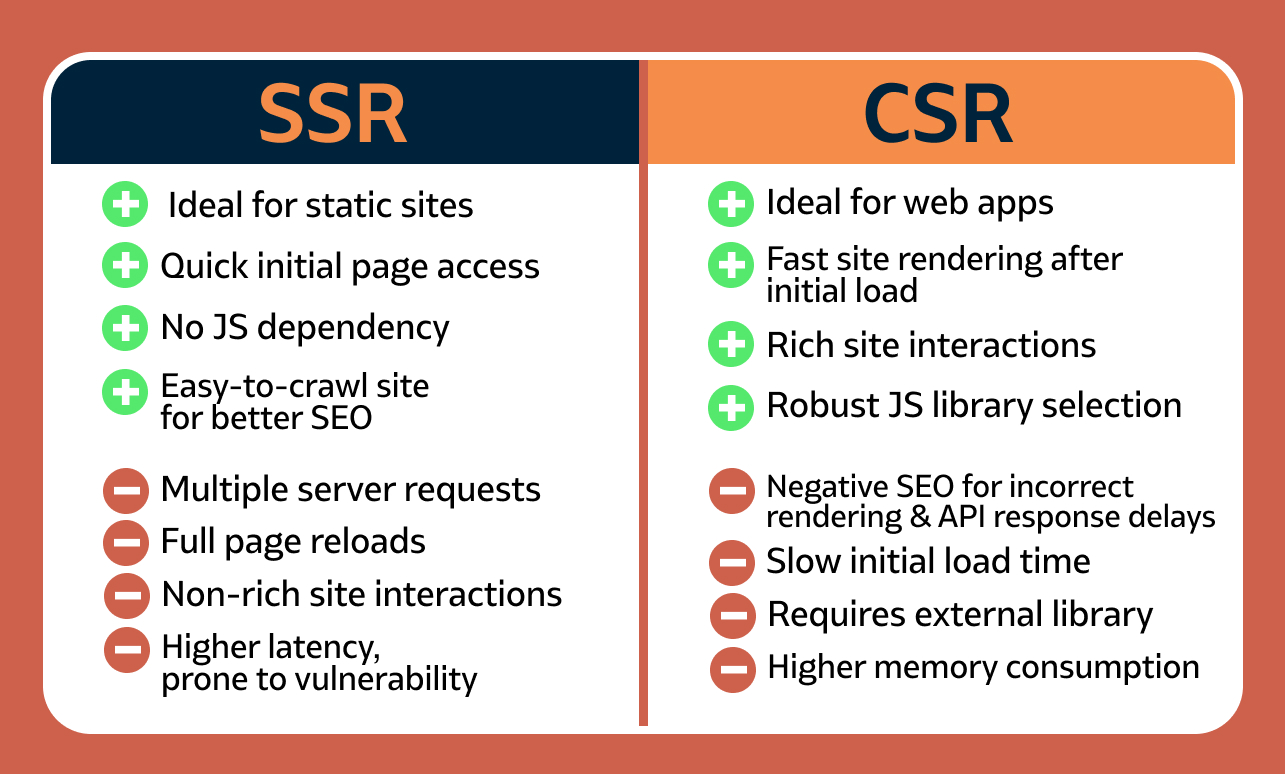
CSR의 장점
-
사용자의 행동에 따라 필요한 부분만 다시 읽어들이기때문에 SSR 보다 조금 더 빠른 인터랙션이 가능
-
page 전체를 요청하지 않고 페이지에 필요한 부분만 변경하게 하기 때문에, 모바일 네트워크에서도 빠른 속도로 렌더링이 가능
-
lazy loading을 지원
lazy loading: 페이지 로딩 시 중요하지 않은 리소스의 로딩을 늦추는 기술
(Ex. 스크롤 내려야만 해당 이미지 보이게 하는 것) -
서버사이드 렌더링이 따로 필요하지 않기때문에 일관성있는 코드를 작성할 수 있음
-
-
CSR의 단점
- Googlebot과 Searchconsole에 검색 노출이 되지 않음 (브라우저가 없기때문에, html만 가져와서 검색에는 뜨지 않음)
페이지를 읽고, 자바스크립트를 읽은 후 화면을 그리는 시간까지 모두 마쳐야 콘텐츠가 사용자에게 보여지기 때문에 초기구동 속도가 느림
- Googlebot과 Searchconsole에 검색 노출이 되지 않음 (브라우저가 없기때문에, html만 가져와서 검색에는 뜨지 않음)
SSR (Server Side Rendering)

-
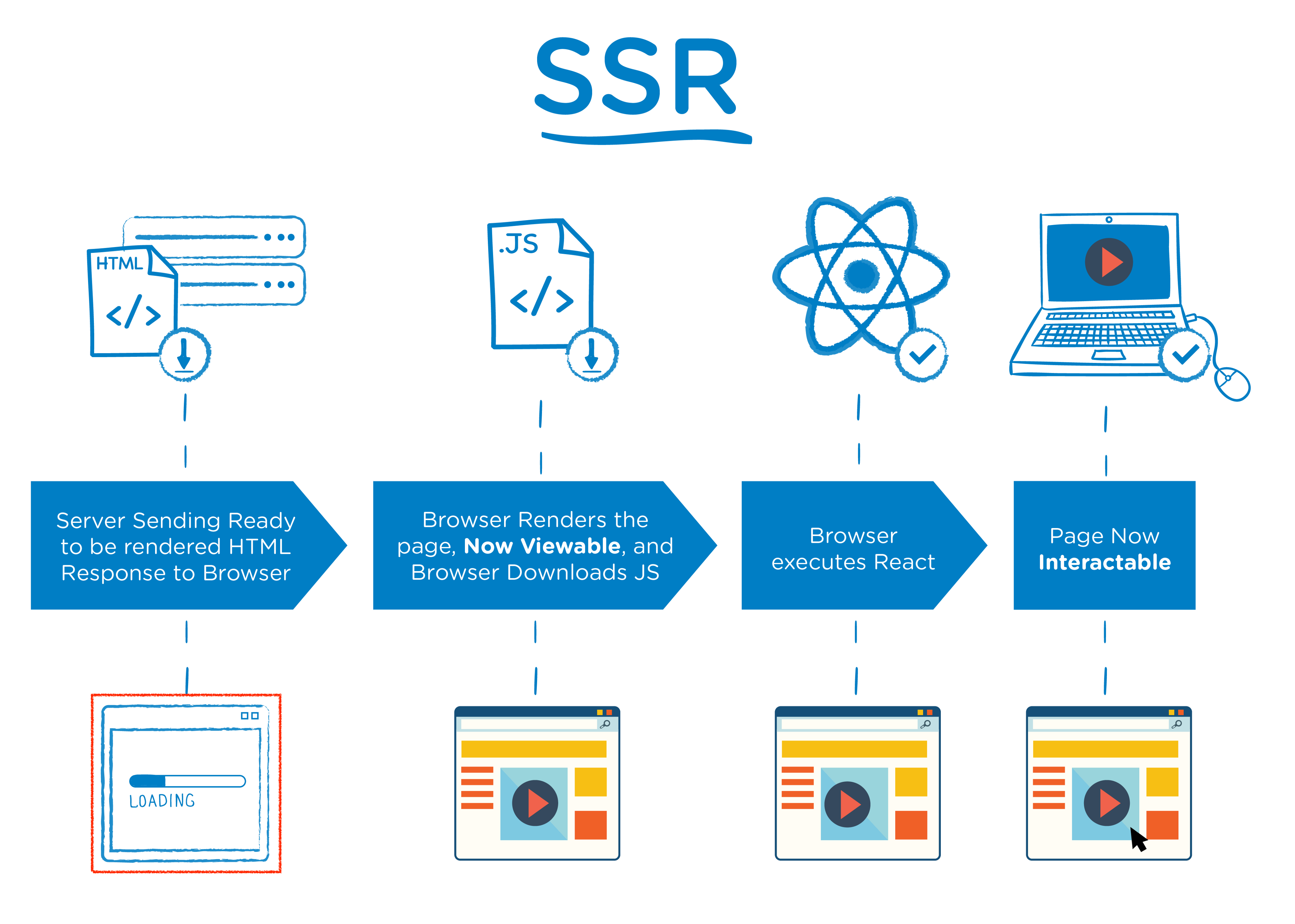
서버에서 렌더링을 작업하는 렌더링 방식
-
전통적인 웹 어플리케이션 렌더링 방식으로 사용자가 웹 페이지에 접근할 때, 서버에 각각의 페이지에 대한 요청을 하며 서버에서 html, js 파일 등을 전부 다운로드해서 화면에 렌더링하는 방식
-
SSR의 장점
-
사용자가 처음으로 컨텐츠를 볼 수 있는 시점을 앞당길 수 있다
-
검색 엔진 최적화(SEO) 적용이 용이
-
-
SSR의 단점
-
모든 요청에 관해 필요한 부분만 수정하는 것이 아닌, 완전히 새페이지를 로딩하고 렌더링한다.(새로고침)
-
전체를 로딩하다보니 CSR보다 느리고, bandwidth를 많이 쓰고, 사용자 경험 좋지 않다.
- 사용자가 처음으로 컨텐츠를 볼 수는 있으나, 화면단에는 html요소들이 나오지만 js파일이 다 다운로드 되지않아서 버튼이 클릭되지않는 등의 현상이 있을 수 있다.
-

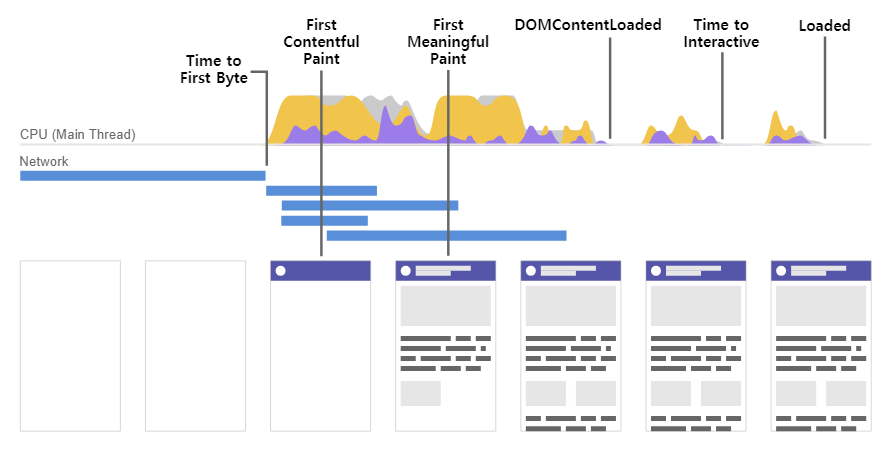
TTI (Time To Interactive), TTV (Time To View)

-
TTI (Time To Interactive)
-
사용자가 웹브라우저에서 인터랙션 할 수 있는 시점
-
상호 작용을 평가할 수 있는 메트릭
-
사용자 경험과 밀접하게 연결되어 있으며 웹 성능을 모니터링할 때 반드시 고려해야 합니다.
- the page displays useful content (determined by the First Contentful Paint)
- the most visible elements on the page are interactive (when they are clickable or respond to a mouse-over, etc.)
- the page responds to user interactions within a maximum time of 50 milliseconds.
출처
-
페이지 렌더링을 차단할 수 있는 JavaScript 스크립트의 직접적인 영향을 받습니다.
-
스크립트가 많을수록 TTI에 대한 지연이 커집니다.
-
스크립트 성능이 장치마다 상당히 다르기 때문에 이는 영향 측면에서 장치마다 다를 수 있습니다. 프로세서가 느릴수록 스크립트를 분석하고 컴파일하는 데 더 많은 시간이 소요됩니다.
-
-
-
TTV (Time To View)
- 사용자가 웹브라우저에서 내용을 볼 수 있는 시점
