Web
1.PWA (Progressive web applications)

!youtubeFEBkne7Nyu4
2.SPA, CSR , SSR, TTI, TTV

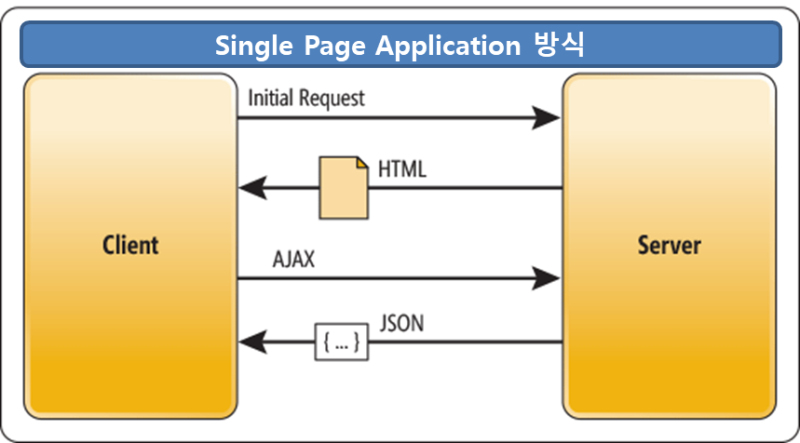
!youtubeiZ9csAfU5Os출처싱글 페이지 애플리케이션(single-page application, SPA, 스파)서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트SPA에서
3.Ajax, JSON, XMLHttpRequest

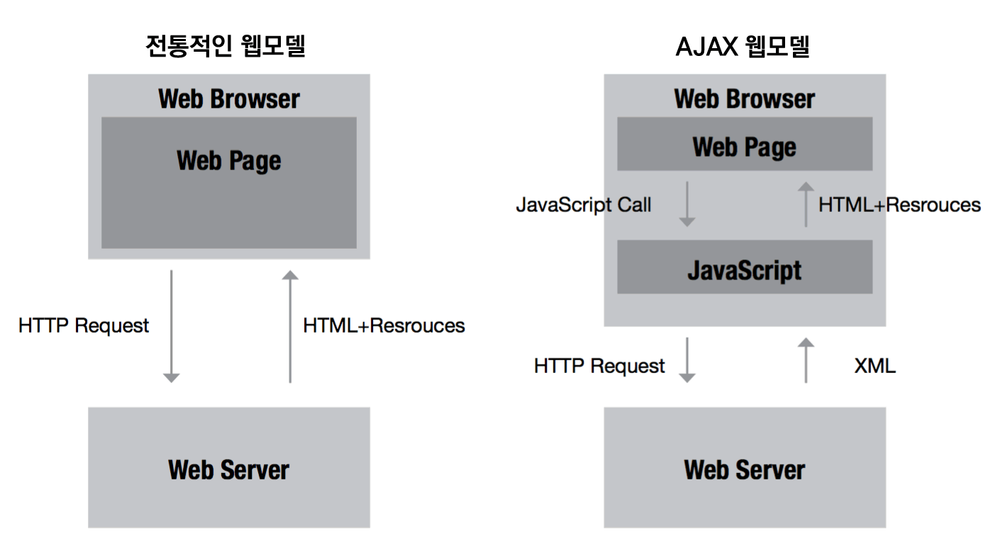
자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작XMLHttpRequest는 H
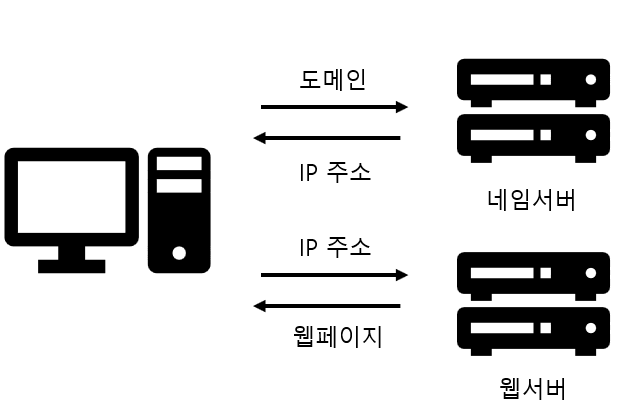
4.브라우저 동작 방식

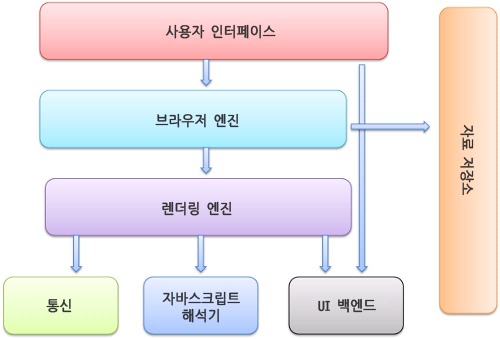
참고브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.브라우저는
5.Web Server, WAS(Web Application Server)

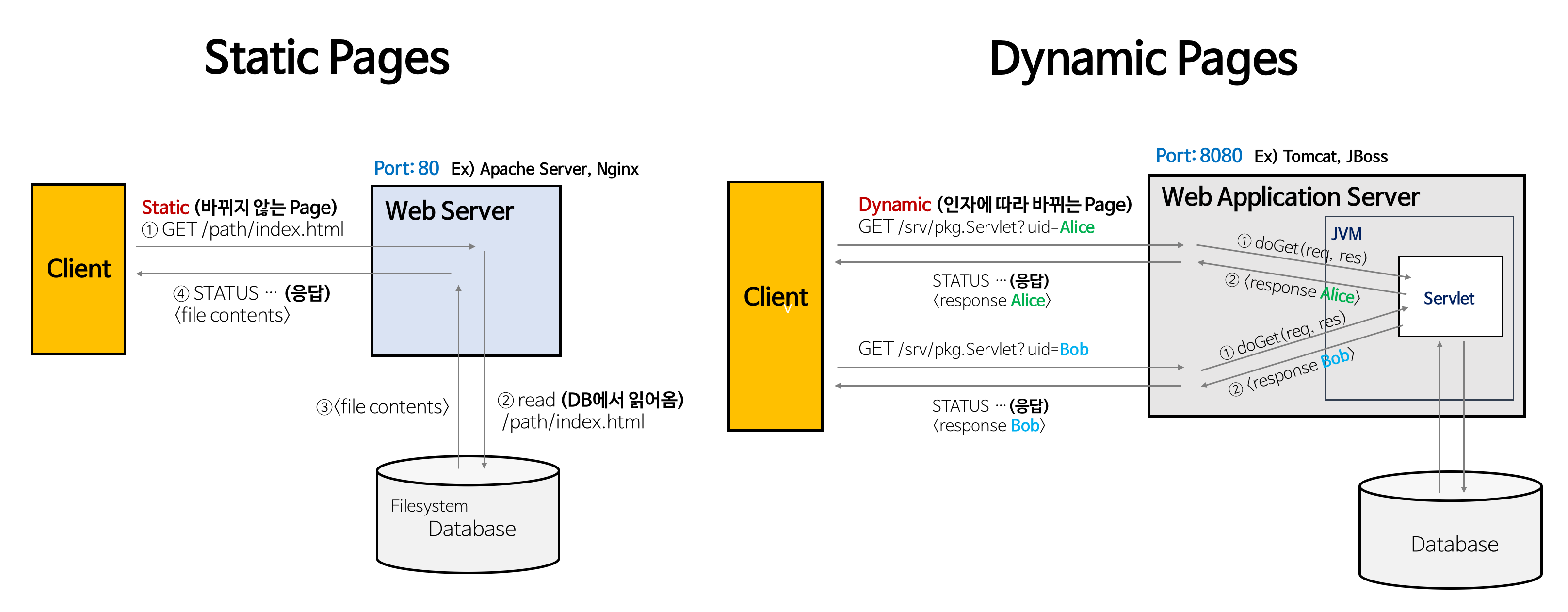
출처Static PagesWeb Server는 파일 경로 이름을 받아 경로와 일치하는 file contents를 반환한다.항상 동일한 페이지를 반환한다.Ex) image, html, css, javascript 파일과 같이 컴퓨터에 저장되어 있는 파일들Dynamic P
6.ASP (Active Server Page), IIS (Internet Information Services)

참고, 참고1A.S.P는 Active Server Page라는 약자입니다. 직역하면 동적으로 서버에서 작동하는 페이지라고 알 수 있습니다. 이 언어를 만든 회사는 다름이 아닌 마이크로 소프트입니다. 현재의 ASP는 3.0입니다. 이후에 20년 가까이 업그레이드 되지
7.웹 스크래핑 vs 웹 크롤링

https://github.com/strange-study/ss-spark/issues/43
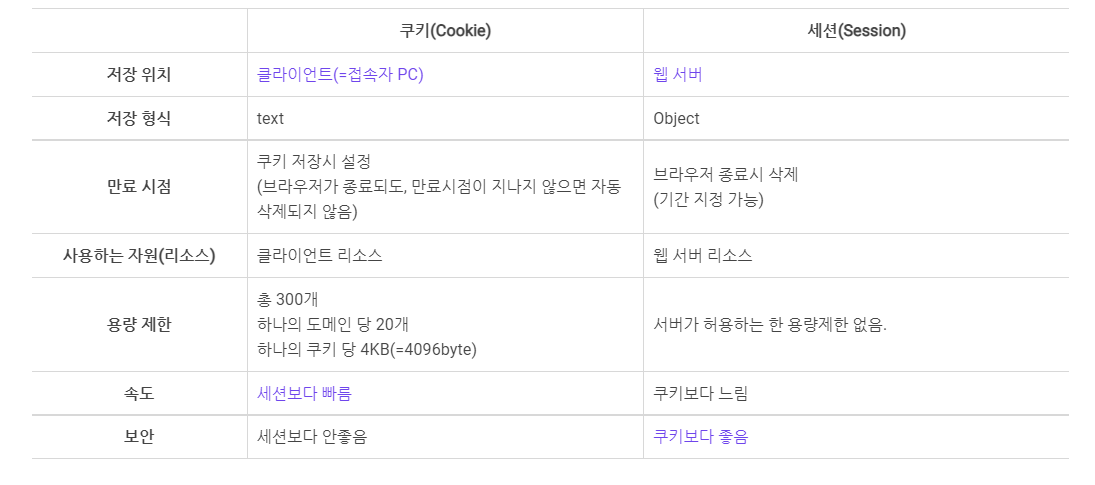
8.쿠키(cookie) vs 세션(session)

참고, 참고2공통점 : 웹 통신간 유지하려는 정보(ex:로그인 정보 등)를 저장하기 위해 사용하는 것차이점 : 저장위치, 저장형식, 용량제한, 만료시점 등 쿠키 : 개인 PC에 저장됨.세션 : 접속중인 웹 서버에 저장됨.일반적으로 HTTP 통신은 Stateless/Co
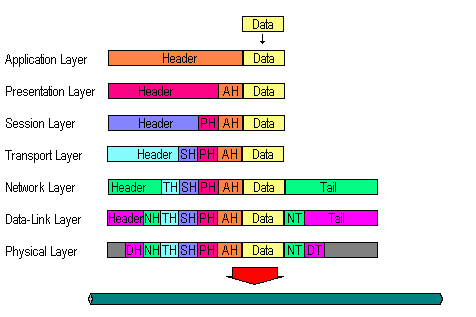
9.HTTP와 TCP/IP의 차이점

HTTP는 최상위 계층인 application 계층에 동작합니다. 개념적으로만 봤을 때 HTTP는 TCP/IP 계층 위에 동작하는 거라고 볼 수 있습니다.HTTP를 까보면 TCP가 나오게 됩니다.즉, TCP 기반으로 만들어진 프로토콜이 HTTP라는 말입니다.인터넷 주소
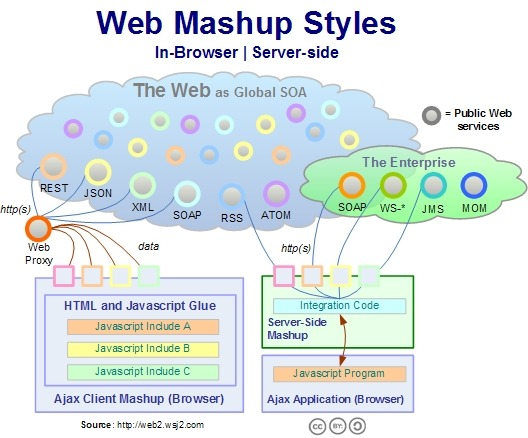
10.매시업 (Mashup)

매시업(Mashup)은 웹으로 제공하고 있는 정보와 서비스를 융합하여 새로운 소프트웨어나 서비스, 데이터베이스 등을 만드는 것을 말한다.웹 2.0의 구성 요소로 주목을 받고 있다. 구글이나 야후, 마이크로소프트 등이 제공하는 지도 서비스, 인터넷 서점 아마존이 제공하는
11.개발자 도구에서 API 통신 흐름 확인하기

브라우저(예: Chrome)를 열고, API를 확인하려는 웹사이트로 이동합니다.개발자 도구 열기Windows/Linux: F12 또는 Ctrl + Shift + I.Mac: Command + Option + I.우클릭 메뉴: 빈 공간에서 "검사(Inspect)" 클릭.