
Vue.js에서 state 값을 변경하고 이를 추적하여 화면에 표시하기 위해서는 Vue의 반응형 시스템과 컴포넌트 상태 관리를 이해해야 합니다.
이를 위해 Vuex를 사용할 수 있습니다.
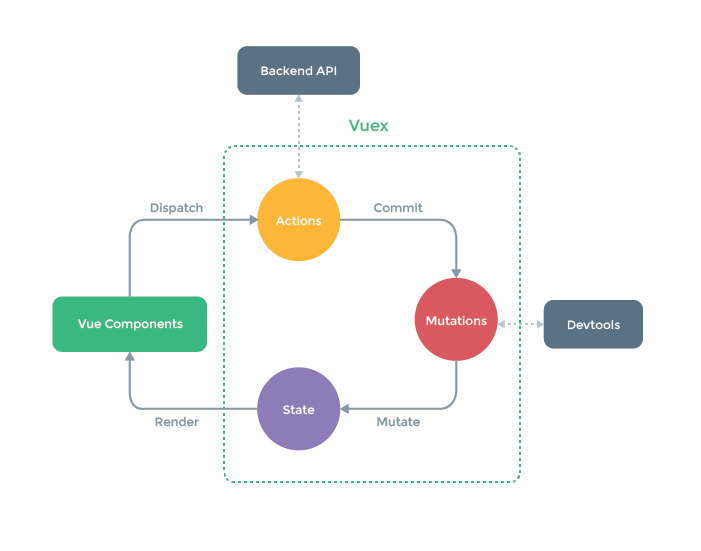
Vuex
1) Vuex Store 생성
- 먼저, Vuex Store를 만들어 줍니다.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0 // 이 값을 추적할 예정입니다.
},
mutations: {
increment (state) {
state.count++ // count 값을 증가시키는 mutation입니다.
}
}
})
그런 다음, count 값이 변경될 때마다 이를 추적하고 화면에 표시하려면 Vue 컴포넌트에서 computed 프로퍼티를 사용할 수 있습니다.
2) component와 method를 이용한 state값 추적
import { mapState } from 'vuex'
export default {
computed: {
...mapState([
'count' // Store의 count state를 mapping 합니다.
])
},
methods: {
incrementCount() {
this.$store.commit('increment') // count 값을 증가시킵니다.
}
}
}
그런 다음 이 컴포넌트의 템플릿에서 {{ count }}을 사용하여 count 값을 화면에 출력할 수 있습니다. 이렇게 하면 count 값이 변경될 때마다 UI가 자동으로 업데이트됩니다. 또한, 원한다면 버튼을 누르는 등의 이벤트로 incrementCount 메소드를 호출하여 count 값을 증가시킬 수 있습니다.
3) HTML 코드 수정
<template>
<div>
<p>Count: {{ count }}</p>
<button @click="incrementCount">Increment</button>
</div>
</template>이 예제는 가장 기본적인 방법을 보여주며, Vue와 Vuex의 특징을 이용하여 더 복잡한 상태 관리를 구현할 수도 있습니다.
자식 컴포넌트에서 해당 state 값 사용하기
1) mapState로 state 값 매핑
-
만약 자식 컴포넌트에서 Vuex Store의 state를 사용하려면, 마찬가지로
mapState를 사용하면 됩니다. -
먼저 위에서 구현한 Store를 import 한 후 아래와 같은 방식으로 컴포넌트에 적용해줄 수 있습니다.
import { mapState } from 'vuex'
export default {
computed: {
...mapState([
'count' // Store의 count state를 mapping 합니다.
])
}
}
여기서 어떻게 구조화되어 있는지에 따라, 깊이 중첩된 모듈의 state를 가져오고자 한다면, mapState의 첫 번째 인자로 모듈 이름을 입력하여 해당 모듈의 state를 가져올 수 있습니다.
...mapState('some/nested/module', ['count'])이렇게 하면 자식 컴포넌트에서도 {{ count }} 을 사용하여 count 값을 사용할 수 있습니다.
2) HTML 코드 수정
<template>
<div>
<p>Count: {{ count }}</p>
</div>
</template>그런 다음 상태 변경이 언제라도 발생하면, 해당 컴포넌트는 자동으로 새로운 값을 화면에 업데이트하게 됩니다. 이는 Vuex가 Vue의 반응형 시스템을 활용하기 때문입니다.
