async vs defer
Head안에 script 포함하기

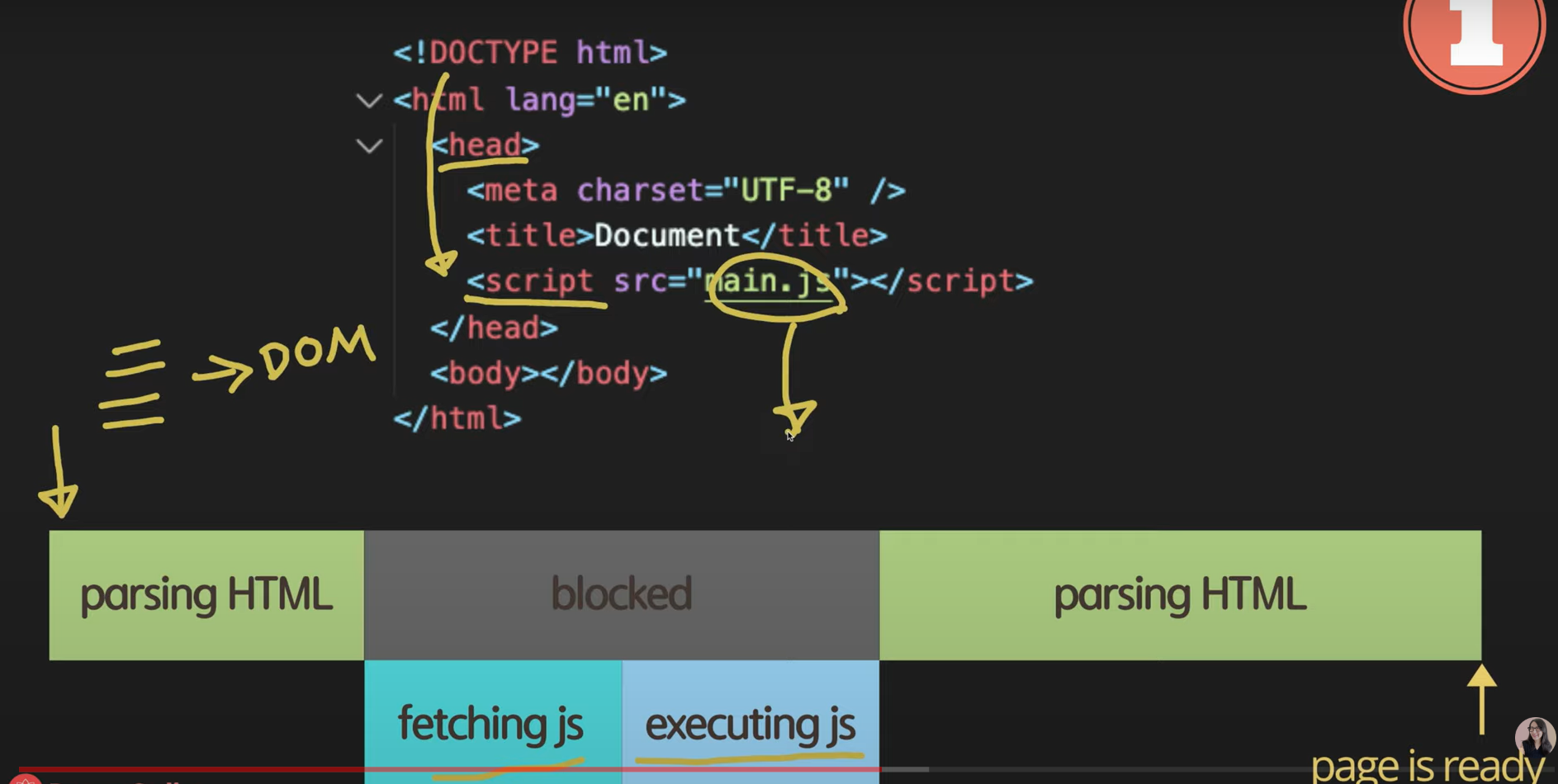
Head 안에 script를 포함 했을 때 어떤 순서로 사용자에게 페이지가 보여지게 될까??
head 안에 script를 그냥 포함하게 되면 사용자가 html 다운 받으면 browser가 한 줄 한 줄씩 분석하게 됨. -> parsing 하고 이해한 것을 css와 병합해서 DOM 요소로 변환하게 됨. -> 어떻게 변환되는지는 나중에 알려줄 것임. (브라우저가 한 줄씩 한 줄씩 parsing 한다고 일단 이해하기)

script를 head에 포함하면 느림. 아무튼 html parsing 하다가 script 저기에 이르면 잠시 멈추 필요한 js 파일을 서버에서 다운로드 받아서 실행한 다음에 다시 parsing하는 부분으로 넘어가게 된다.
-> 사용자가 웹사이트를 보는데 까지 많은 시간이 걸리겠지?? 그래서 script를 head에 포함하는 것은 좋은 방법이 아니다. 그래서 그 다음으로 많이하는 것이
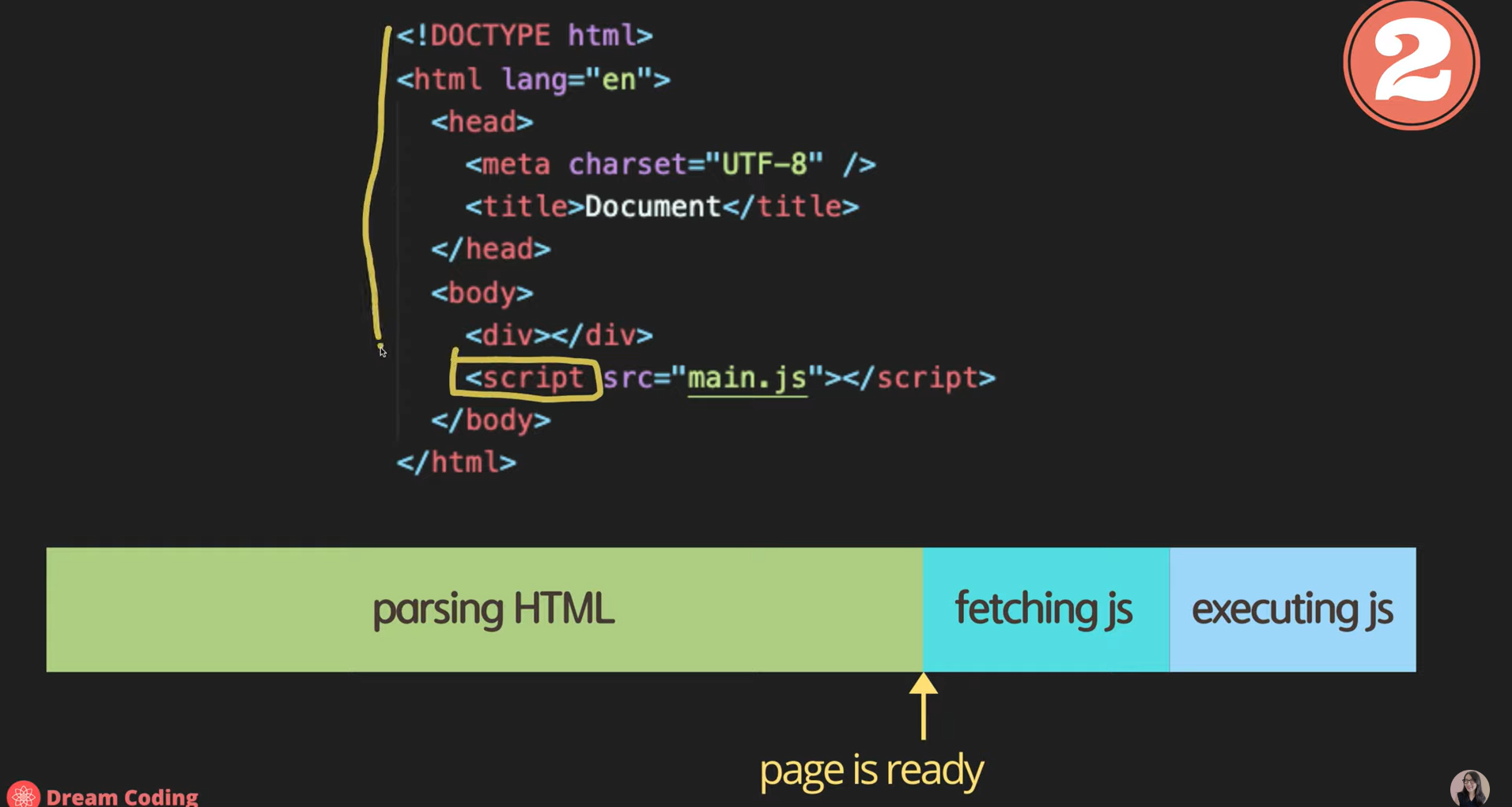
Body 안에(그것도 제일 끝부분에) script 포함하기

body안에 제일 끝 부분에 script를 넣는 방식도 있는데, js 다운 받기 전에 이미 사용자가 page 컨텐츠를 볼 수 있어서 좋은 점도 있음.(html을 먼저 parsing한 다음에 js 파일을 다운받으니까)
-> 단점? -> 사용자가 기본 html을 빨리보는 장점은 있지만, 웹사이트가 javascript에 의존적인 아이라면
사용자가 정상적인 page를 보기 위해선 더 오래기다려야하는 것도 있음.
그 다음으로 살펴볼 것은
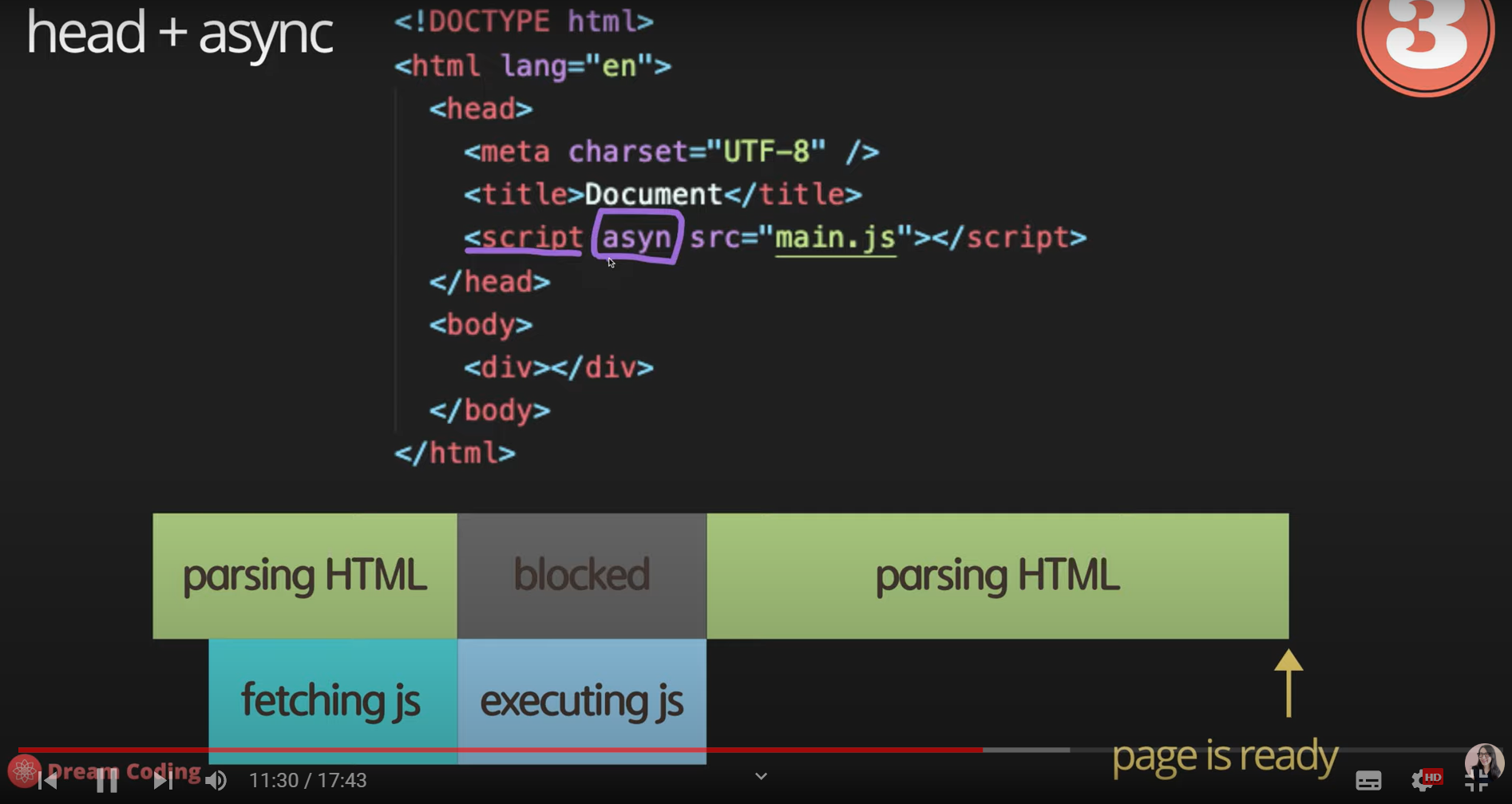
async
Head 안에 script를 이용하되 async라는 속성값을 쓰는 것

async 옵션이 있음. async는 boolean형 타입의 속성값.
선언하는 것 만으로도 true임.
이걸 사용하면 브라우저가 html을 다운로드 하다가 async 보고 병렬로 main.js를 다운받자고 명령만 해놓고 parsing만 하다가 main.js가 다운로드 완료 되면 그때 parsing하는 것을 멈추고 다운로드된 js 파일을 실행하게됨. 그걸 실행다 다하고 나면 다시 html을 parsing하게 됨.
장점-> body 끝에 사용하는 것 보다는 fetching이 parsing하는 동안 병렬적으로 일어나서 다운받는 시간을 절약할 수 있음.
단점? -> 하지만, html이 parsing되기도 전에 실행이 되기 때문에 만약 js 파일에서 query selector로 dom 요소를 조작한다고 그러면 조작하려는 시점에 html이 우리가 원하는 요소가 정의되지 않아서 위험할 수도 있음. + html을 parsing하는 동안 언제든지 js 실행하려고 멈출 수도 있어서 사용자가 page 보는데에 시간이 더 걸릴 수 있다는 단점이 있음.
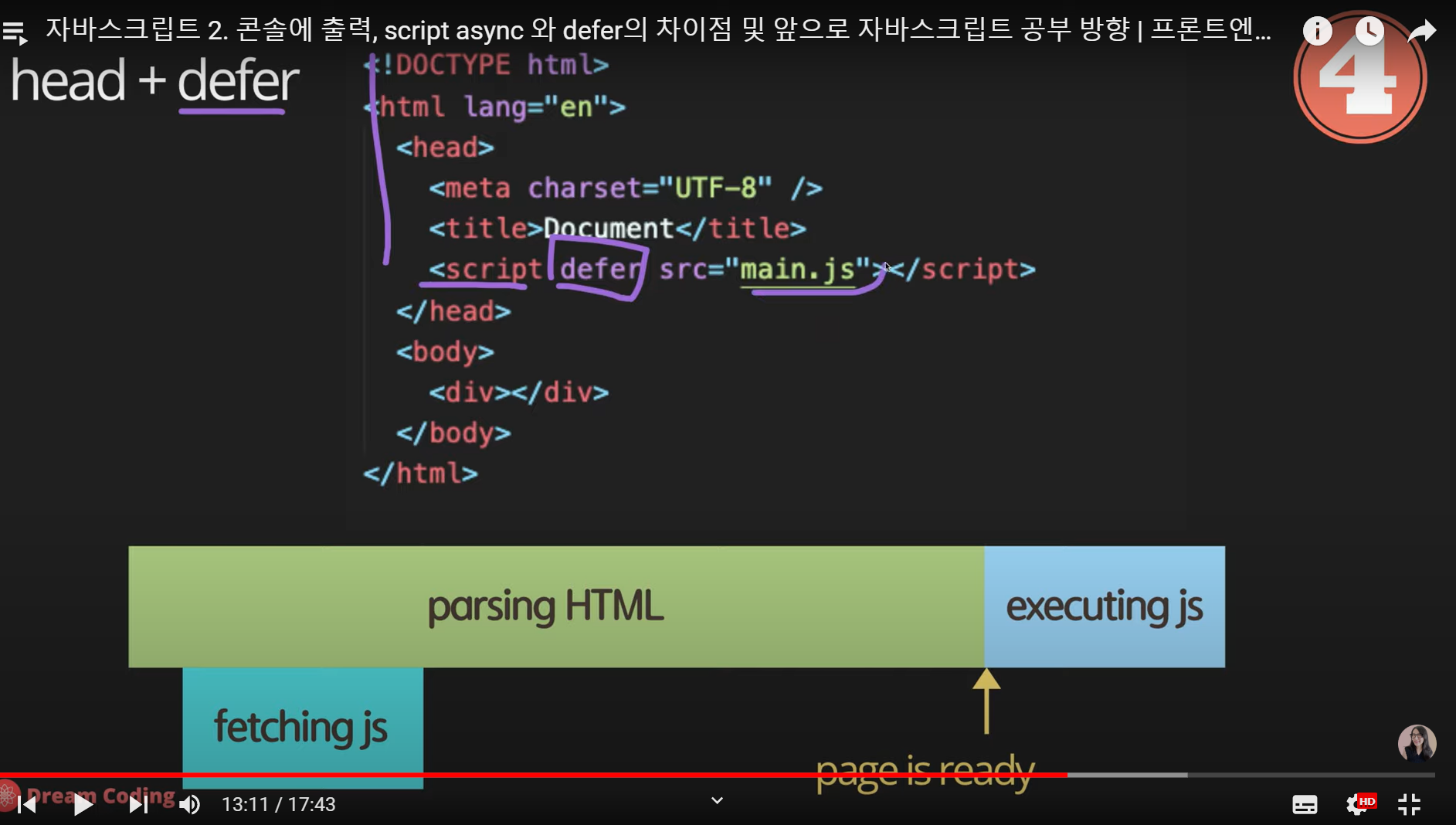
defer
똑같이 Head 안에 script를 쓰고 이번에는 defer이라는 옵션을 정의

parsing을 하다가 script에 defer가 있네??? 그럼 우리 얘를 다운로드 받자고 명령만 시켜놓고 나머지 html을 parsing하게 됨. parsing이 끝나고 나서 parsing 중에 다운로드 된 js 를 실행하는 것임.
-> 딱봐도 제일 좋아보이지? -> html을 parsing 하는 동안 다 다운받아놓고 html parsing 끝나면 바로 js를 실행하기 때문.
조금만 더 defer와 async의 차이점을 살펴보자.
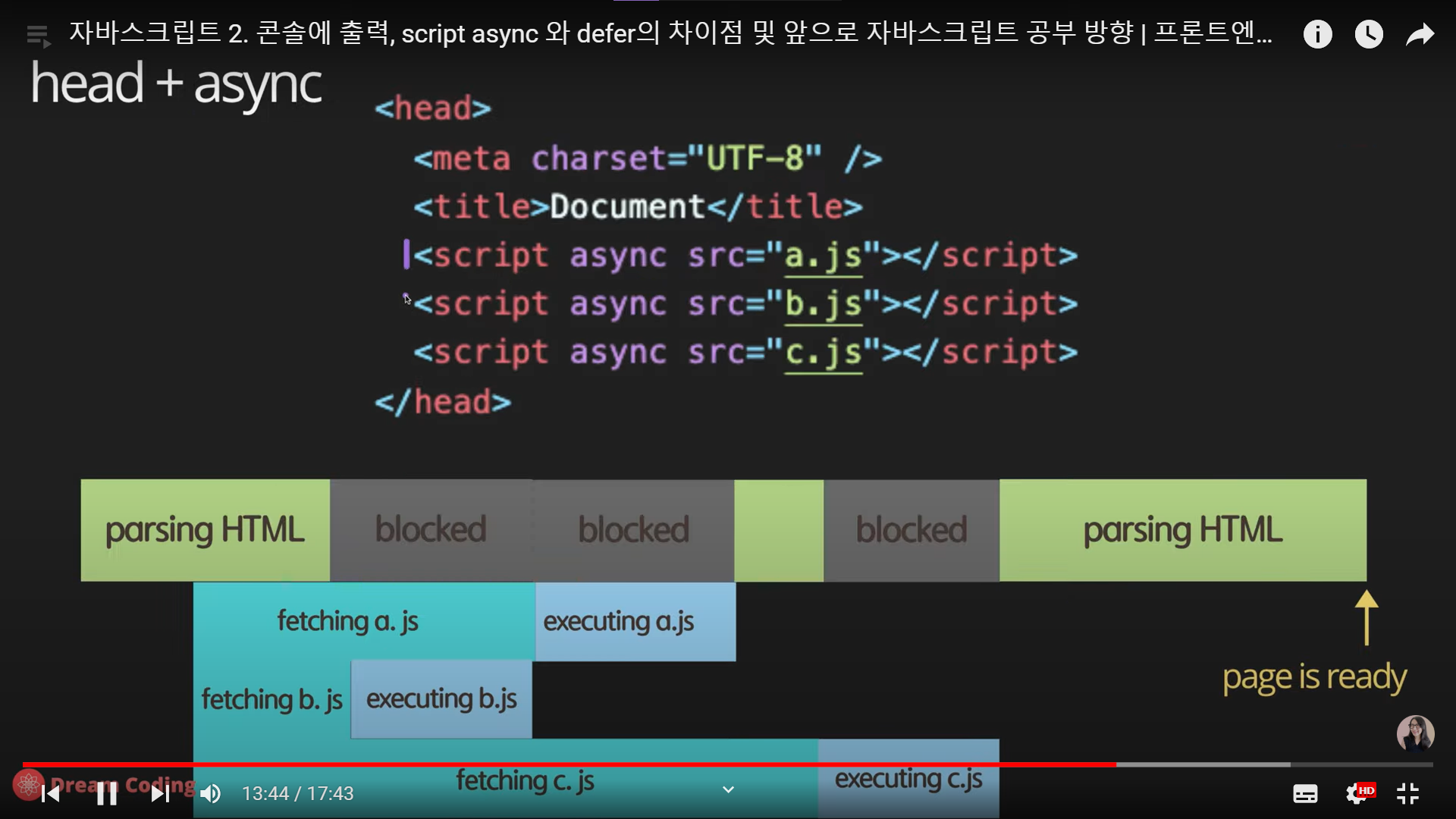
async

정의된 SCRIPT 순서에는 상관없이 다운로드가 먼저 된 JS가 실행된다. -> 만약 JS가 순서 의존적인 것이라면 async 사용시 문제가 발생할 수 있음.
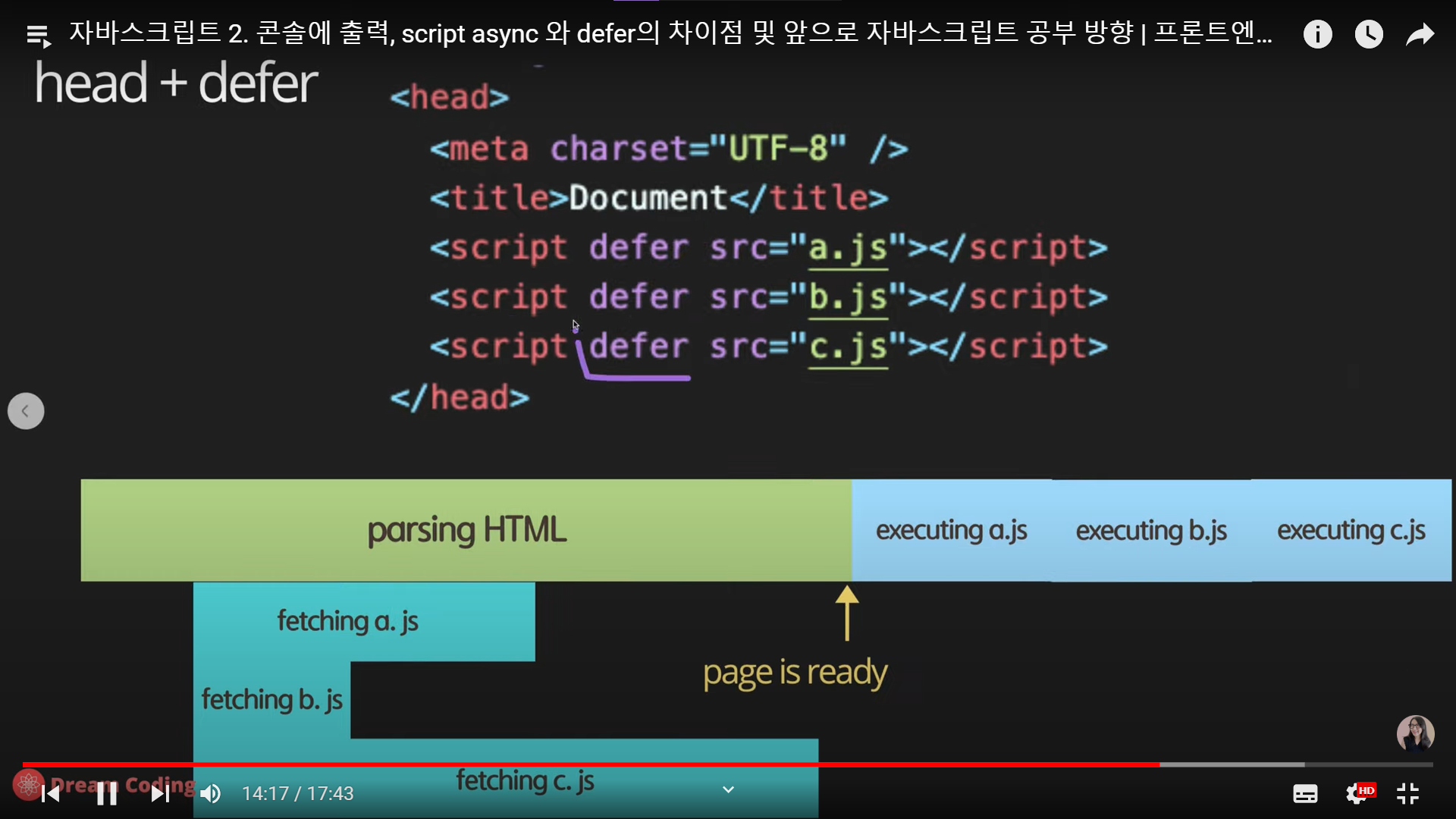
defer

반대로 defer 같은 경우에는 html parsing하는 동안 필요한 js 다 다운 받아놓은 뒤에 순서대로 실행하기 때문에 우리가 원하는 대로 실행이 될 것이라는 것을 예상할 수 있음.
즉 defer 쓰는 것이 제일 좋다고 볼 수 있다!
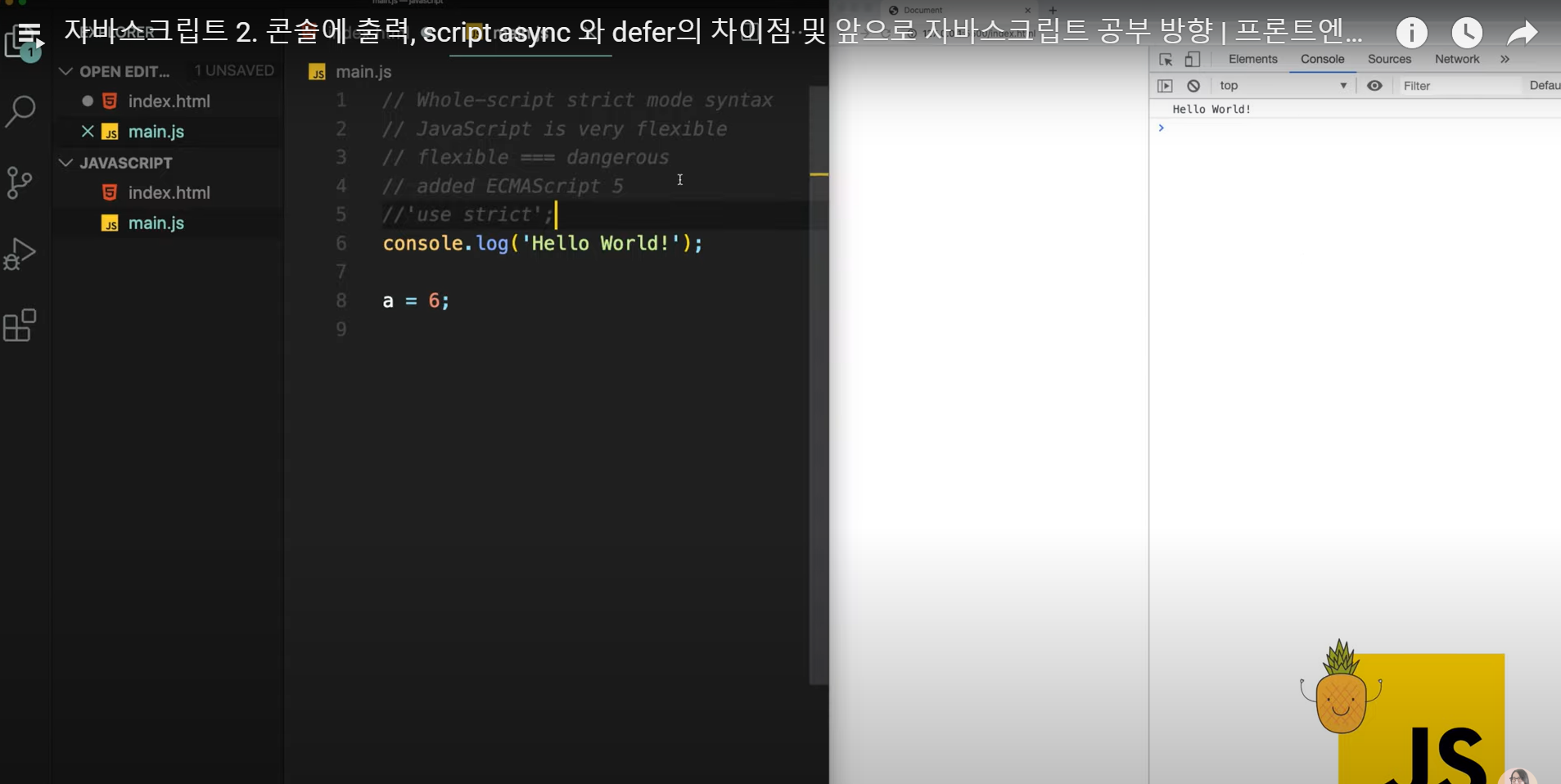
use strict
JS를 쓸 때는 이렇게 위에 use strict라는 것을 정의해주면 좋다. type script 쓸 때는 정의할 필요가 없는데, 이렇게 순수 vanilla js 쓸 때는 꼭 쓰는게 좋다.
-> 역사 시간에 봤듯이 js 만들때 굉장히 빨리 만들어야 했음 -> 유연하게 만들어 졌음 -> 때로는 아주 dangerous한 것임 -> 개발자가 많은 실수를 할 수 있다는 것. js에서는 선언되지 않은
변수의 값을 할당한다던지, 기존의 존재하는 prototype을 변경한다던지의 비상식적인 것들은 다른 언어 공부한 개발자가 보면 미친듯한 행동임 -> use strict는 ECMAScript5에 추가되어져 있음.
-> use strict 선언하면 비상식적인 것은 쓸수가 없게 됨.

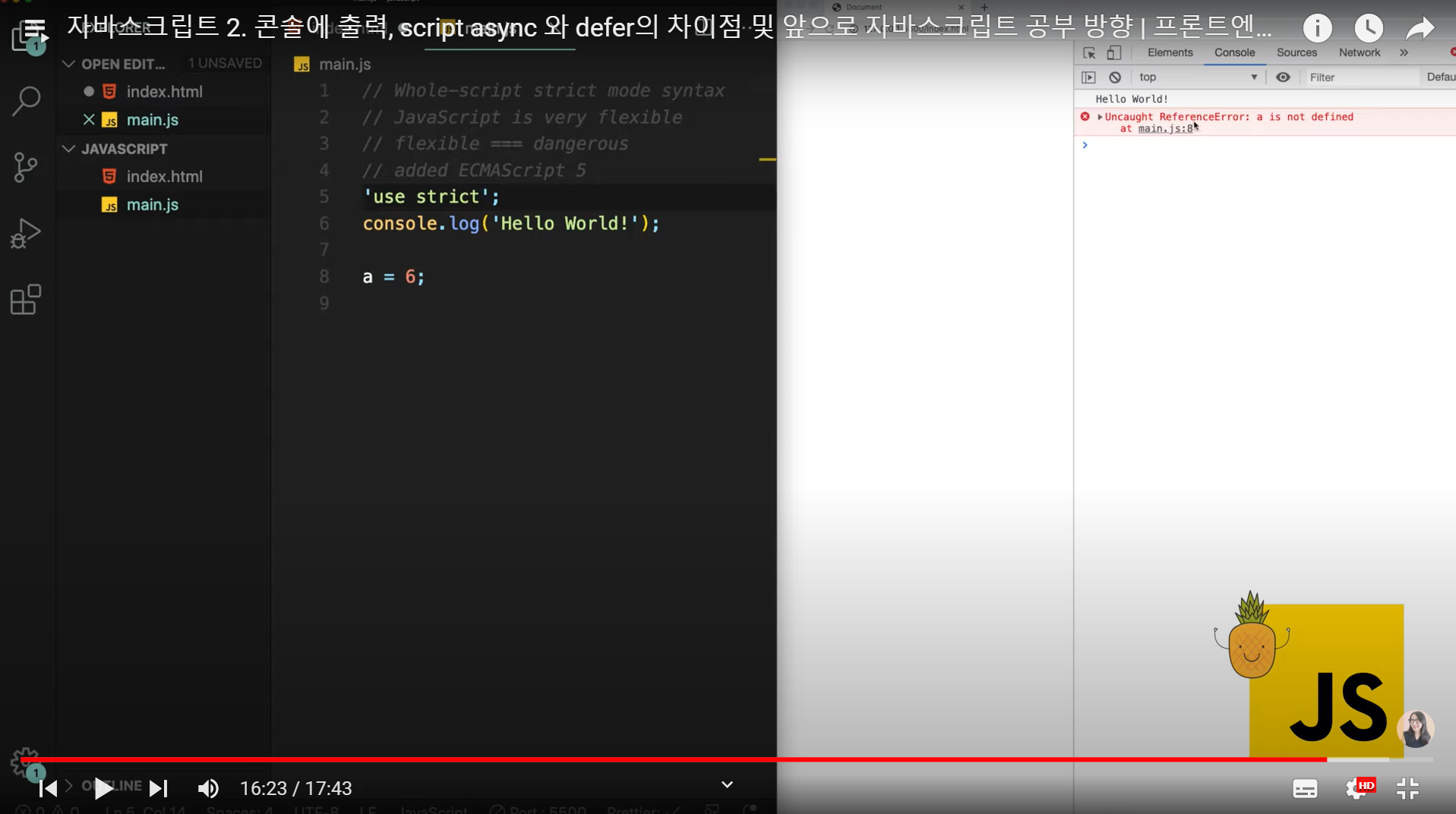
use strict 쓰지 않고
선언되지 않은 변수 a에 6을 할당하면 브라우저에선 전혀 문제가 없음.

use strict를 선언하게 되면
이렇게 에러가 발생함 (a는정의되지 않았다고.)

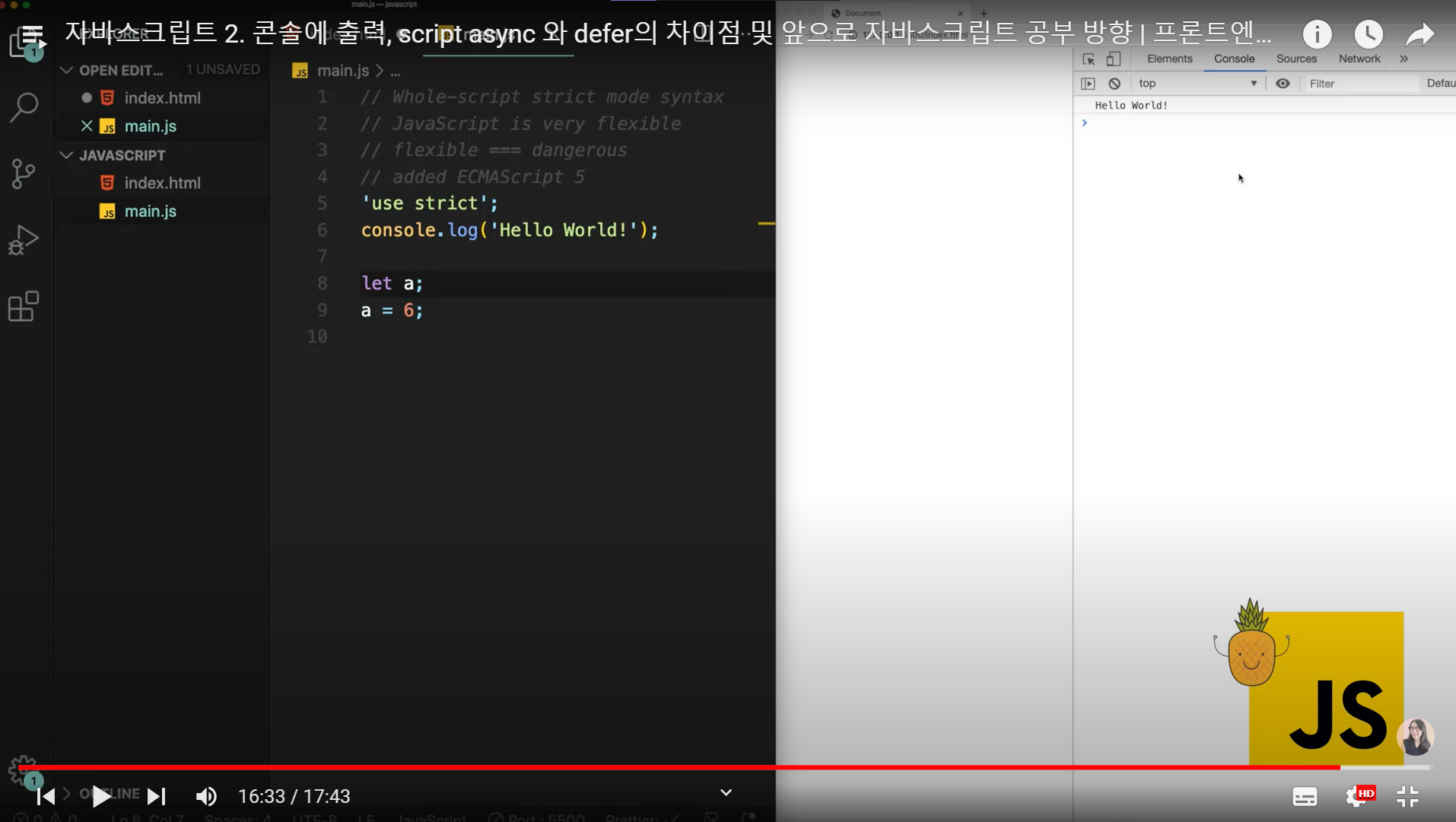
이 문제를 해결하기 위해서 a를 let으로 선언하게 되면 더 이상 문제가 발생하지 않는다.
그래서 앞으로 vanilla js로 개발하게 될 때는 file 위에 use strict를 선언하면서 strict mode로 개발하는 것을 추천함. -> 조금 더 상식적인 범위에서 js를 이용할 수 있음.
+js 엔진이 더 효율적이고 빠르게 js를 분석할 수 있어서 성능개선도 기대할 수 있음.