FlexBox
FlexBox는 박스와 아이템들을 행 또는 열로 자유자재로 배치시킬 수 있는 유연한 아이
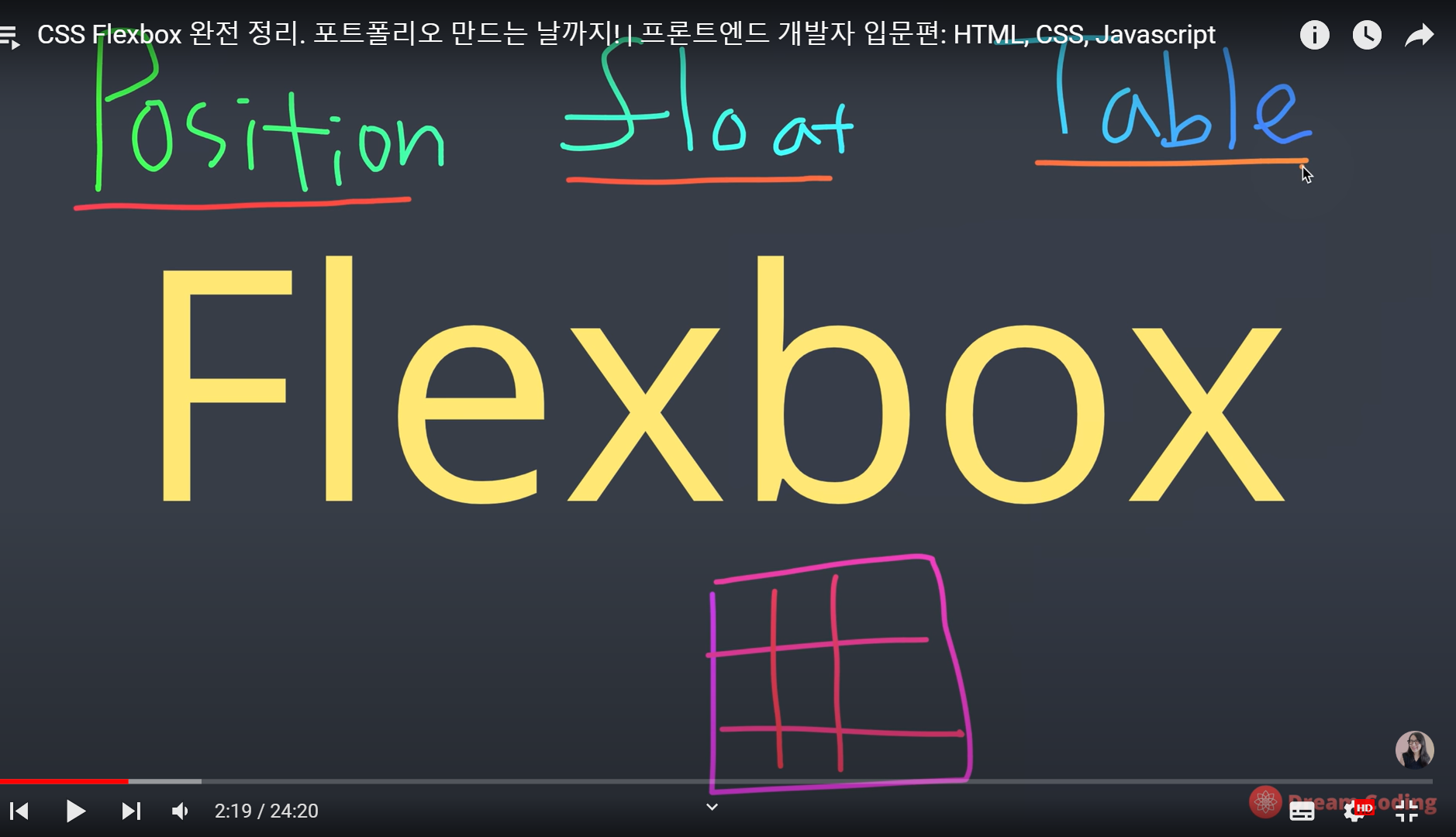
예전에는 모든 브라우저에서 호환 가능하면서 강력하게 레이아웃을 만들기 위해서
지난 시간에 배운 position을 이용하거나
float 또는 table을 이용했음.

어떻게든 짜 맞출 순 있지만 너무 복잡하고 시간이 많이 걸렸음.
그리고 또 할 수 없는게 있었음.

박스 아이템들을 실질적으로 가운데에 정렬하는 것,
아이템들의 사이즈에 상관없이 동일한 가격으로, 사이즈로 박스 안에 배치하는 것들, 박스를 동일한 높이로 나누는 것들이 모두 까다로웠음.
그래서 float이나 table 이런 아이들로 할 수 있는 것들은 제한 사항이 있었음.
그런데 flex box가 있기 때문에 이런 것들을 손쉽게 할 수 있는 시대가 왔음.
flexbox로 넘어가기 전에 float에 대해 이야기 하고 싶다.
float
에 대해 조금 이야기를 하고 싶음.
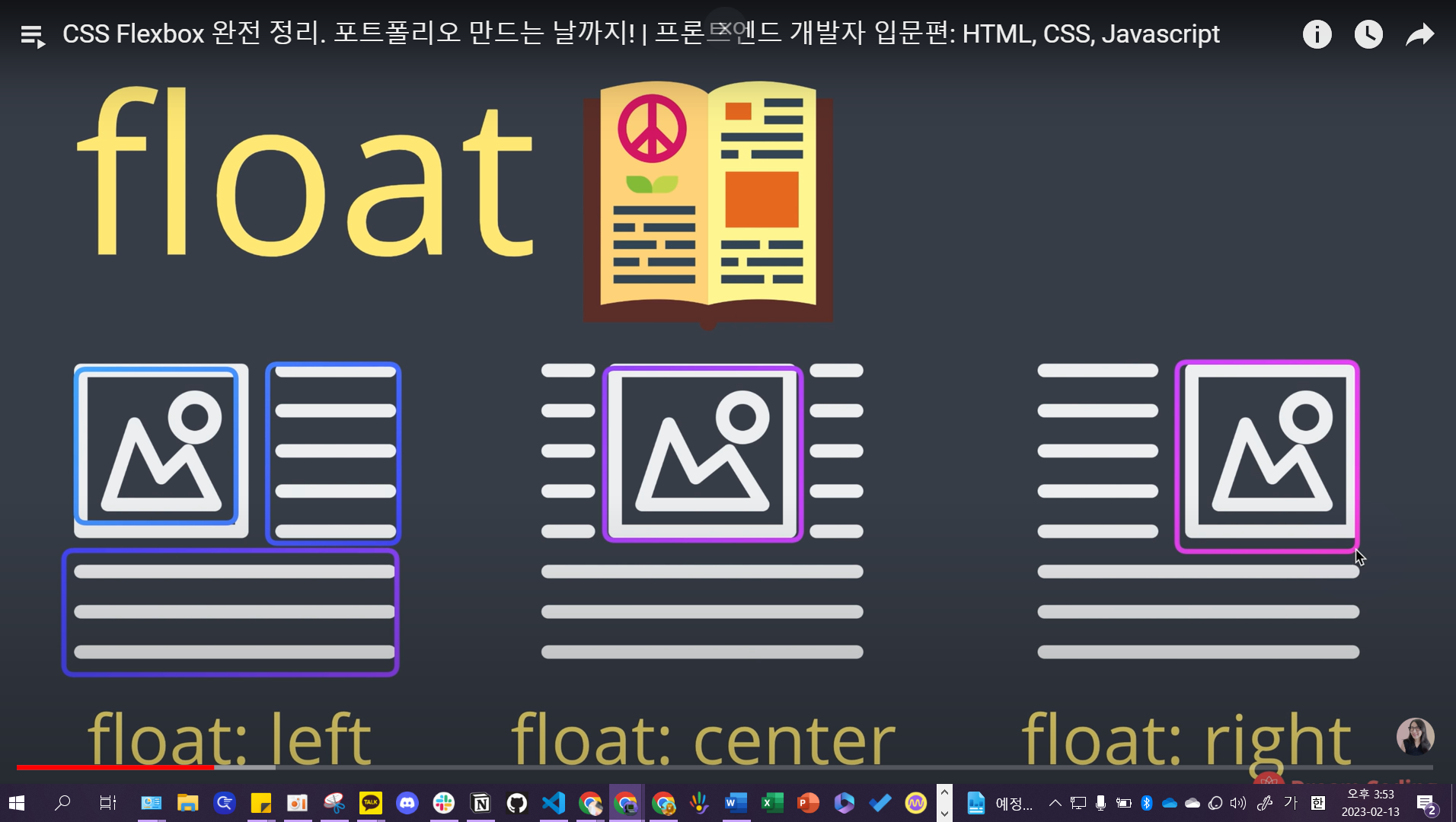
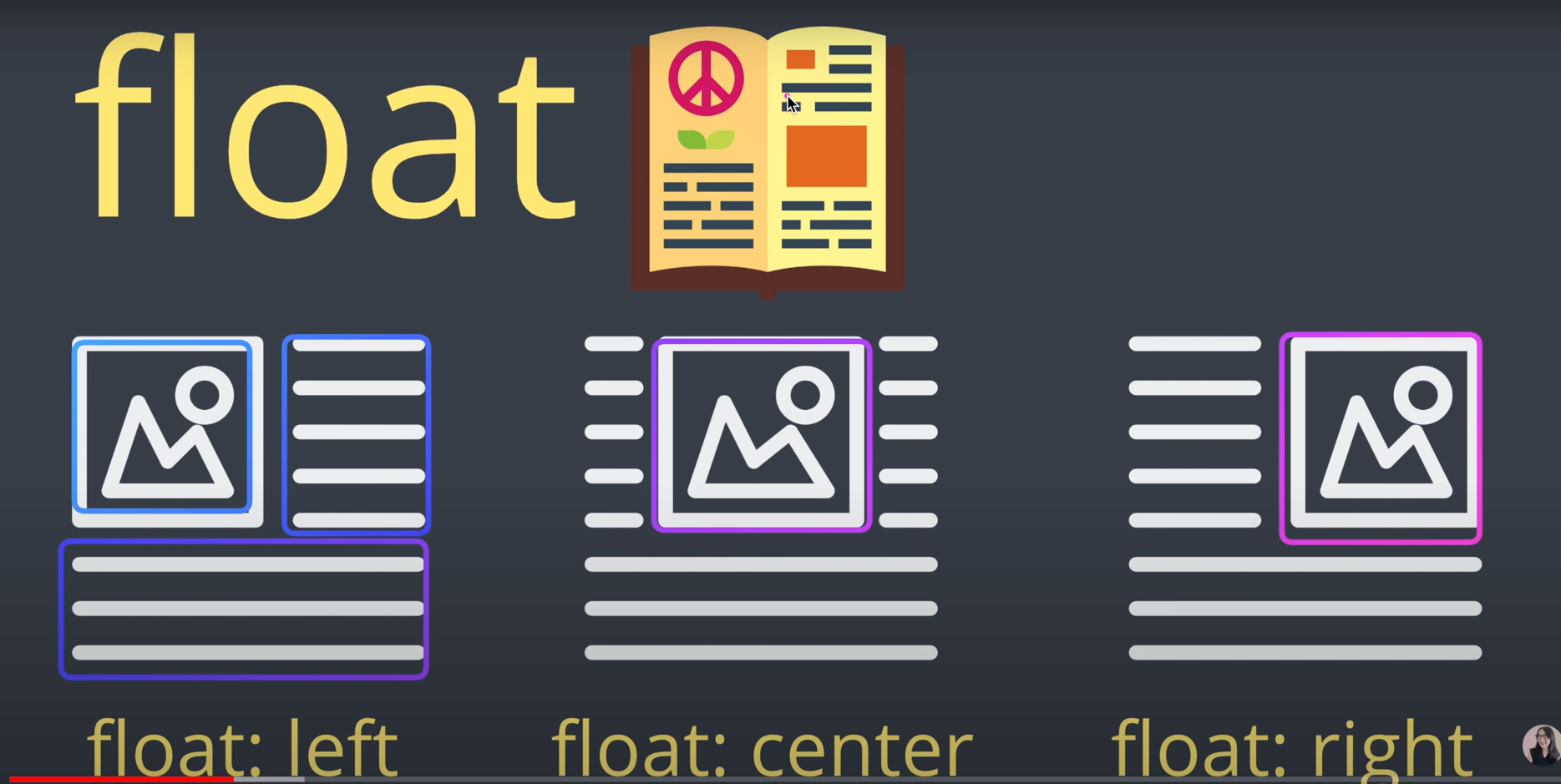
float의 원래 목적은 image와 text들을 어떻게 배치할 것인지에 대해서 정의하기 위해 나타난 아이들임.
float: left면 이미지가 왼쪽에 박히고 그걸 text가 감싸는 식으로 됨.

예전엔 css에 레이아웃할 수 있는 기능이 부족해서 float을 써서 왼쪽 오른쪽 중간 이런식으로 썼음 근데 이것은 원래의 float 목적에 벗어나는 hack(float을 이용해서 박스를 왼쪽에 위치하고 나머지는 오른쪽에 위치하게 한다던가..)이었음.

근데 이제는 flexbox가 있기 때문에 float은 원래의 목적인 text와 image를 배치하는 용도로 쓰이게 됨.

flexbox는 2가지만 이해하면 된다.
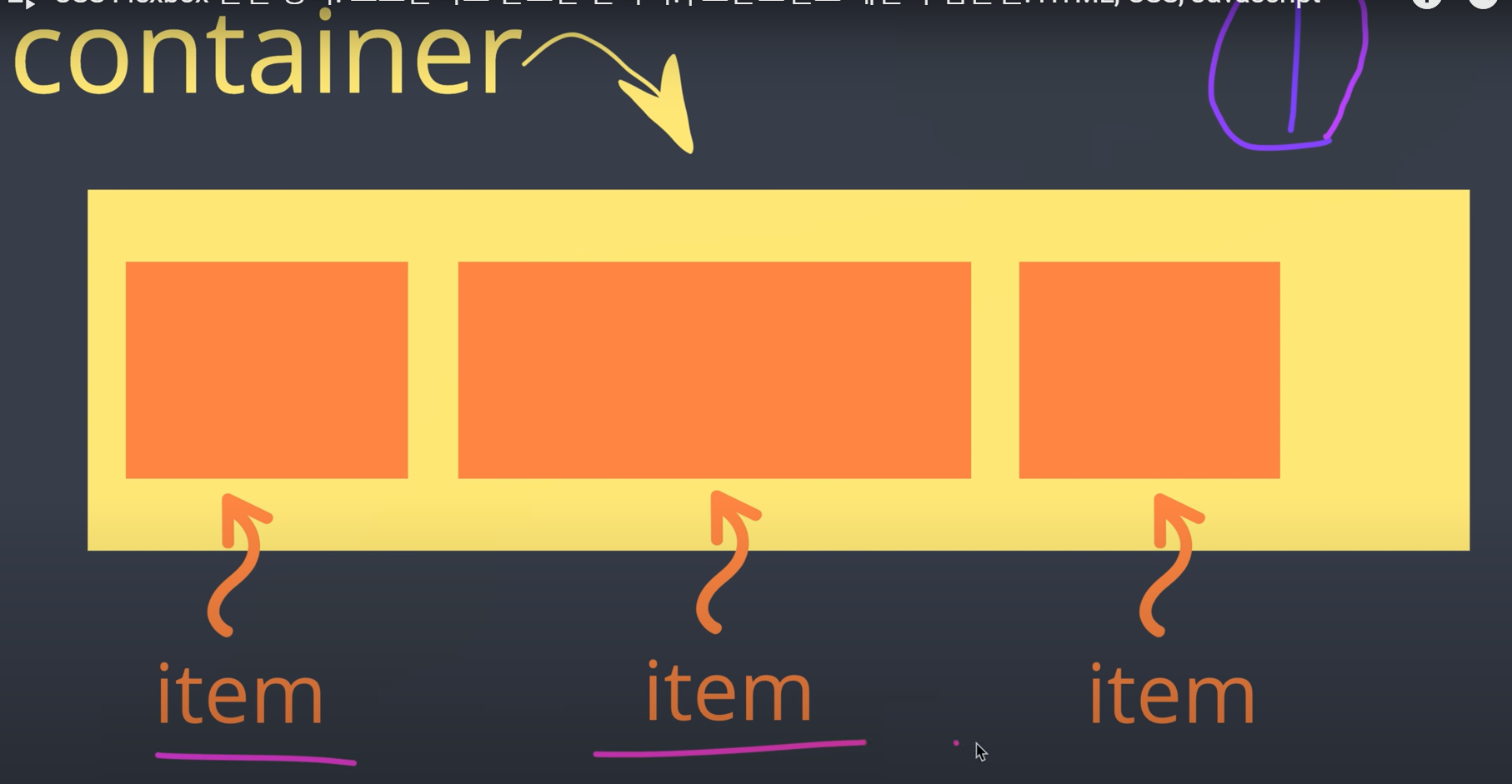
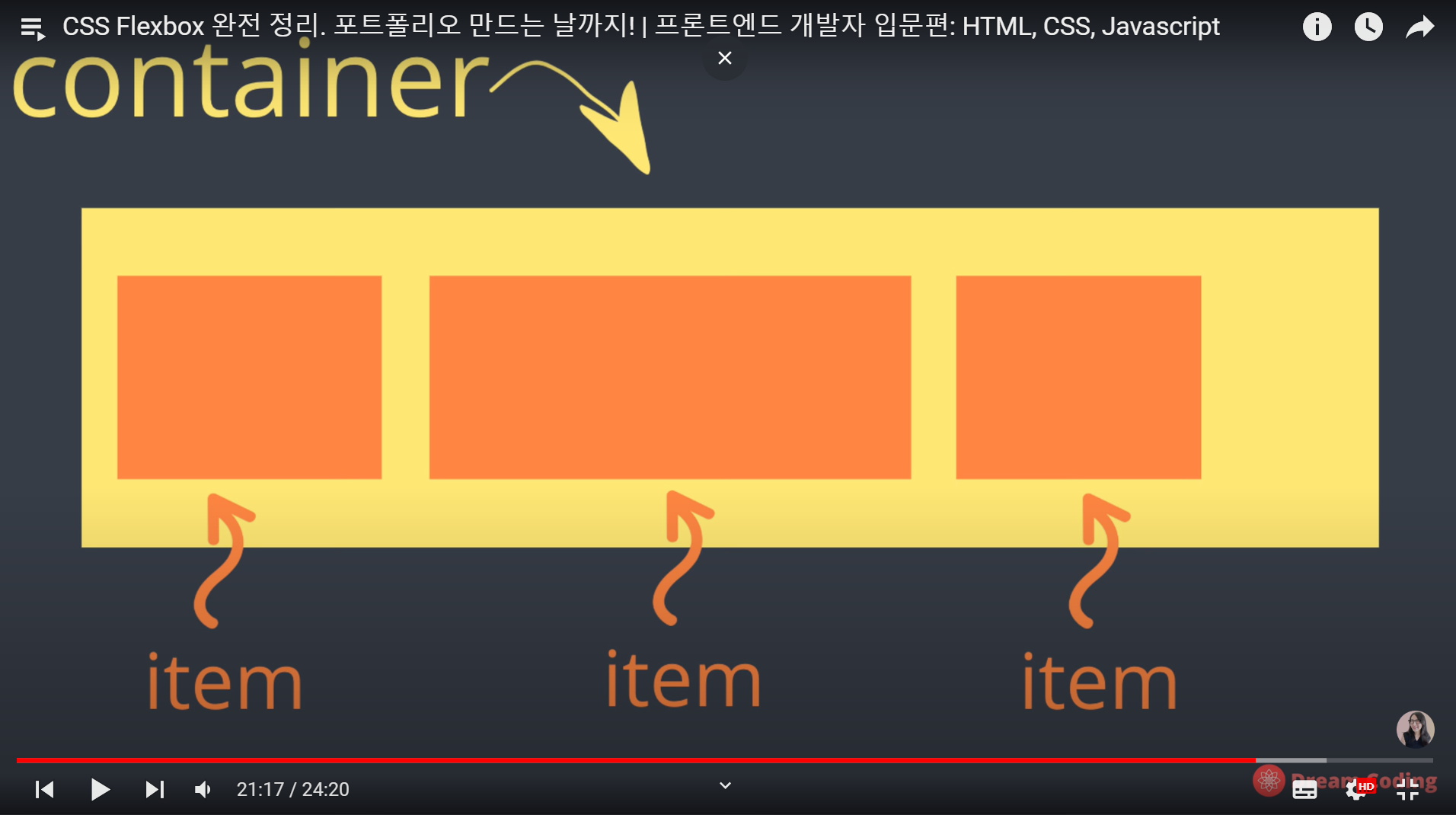
1. 첫번째로는 flexbox는 container, box에 적용되는 속성값이 존재. + 각각의 아이템들에 적용할 수 있는 속성값들이 존재.

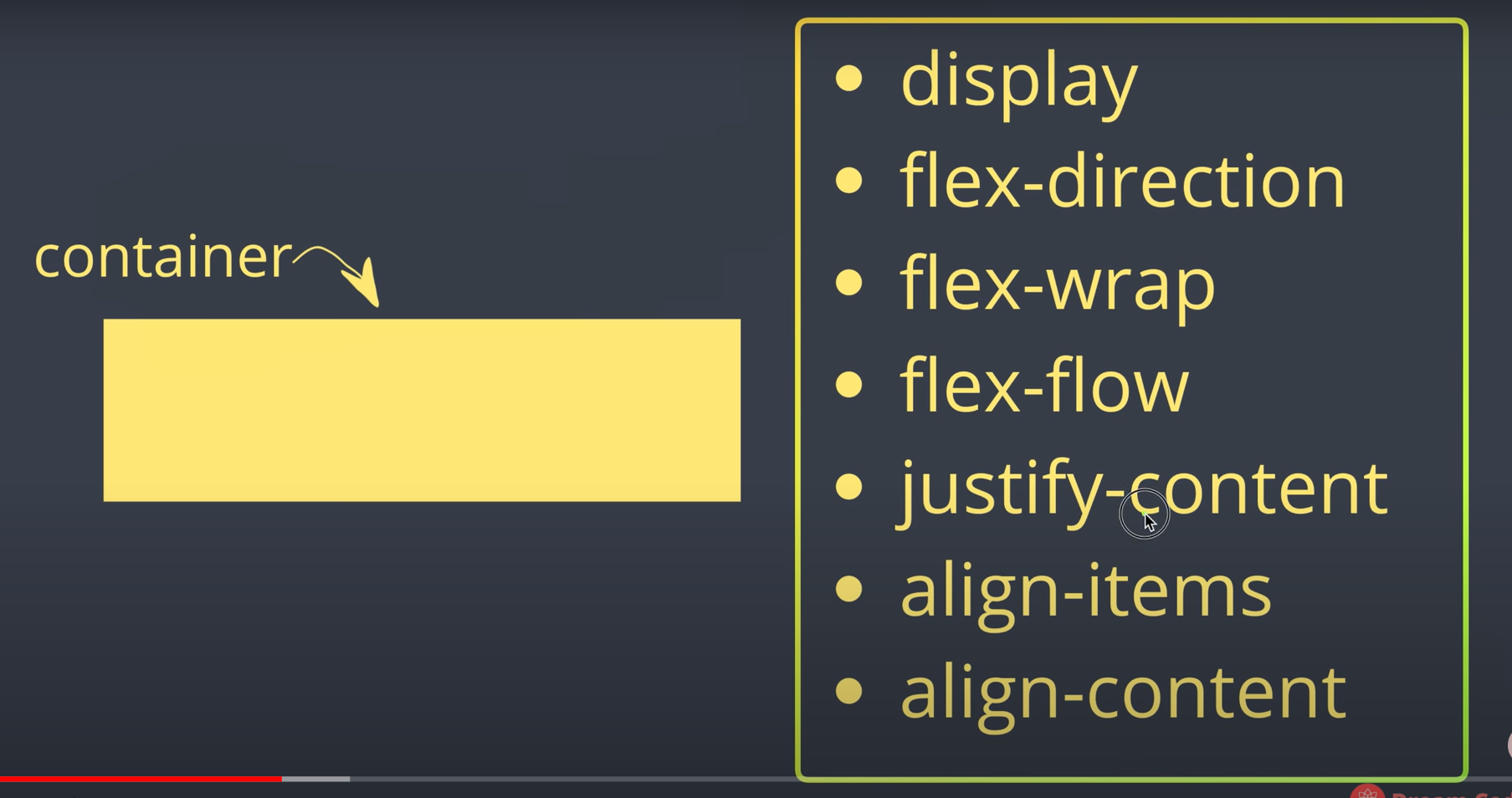
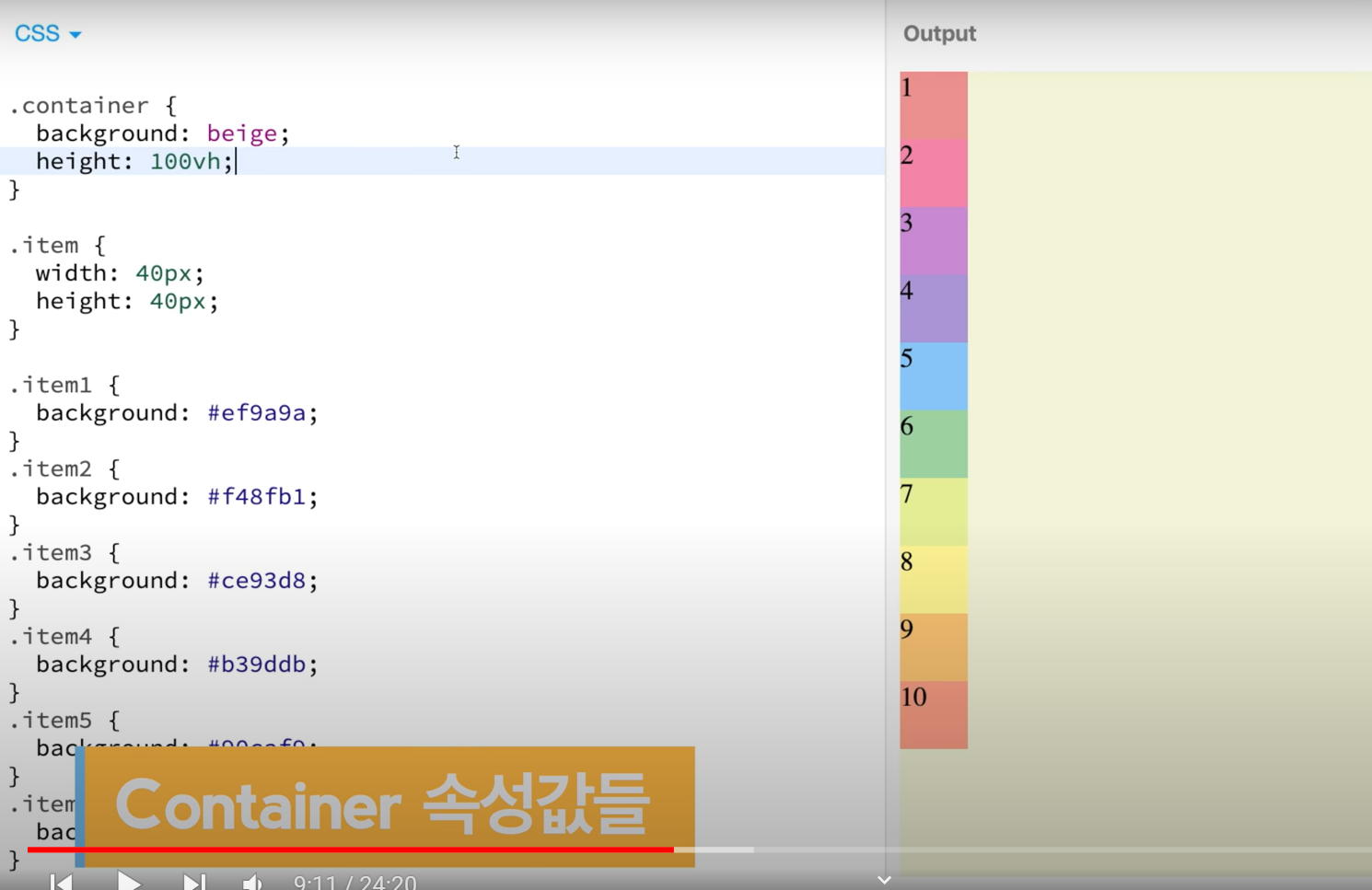
container에 지정되는 속성 값들

container에 속성값으로 꾸며줄 수 있는 아이들은 이런 것들이 있음.
자세하게 이런 것들이 어떻게 동작하는지는 데모를 통해서 알려주심.
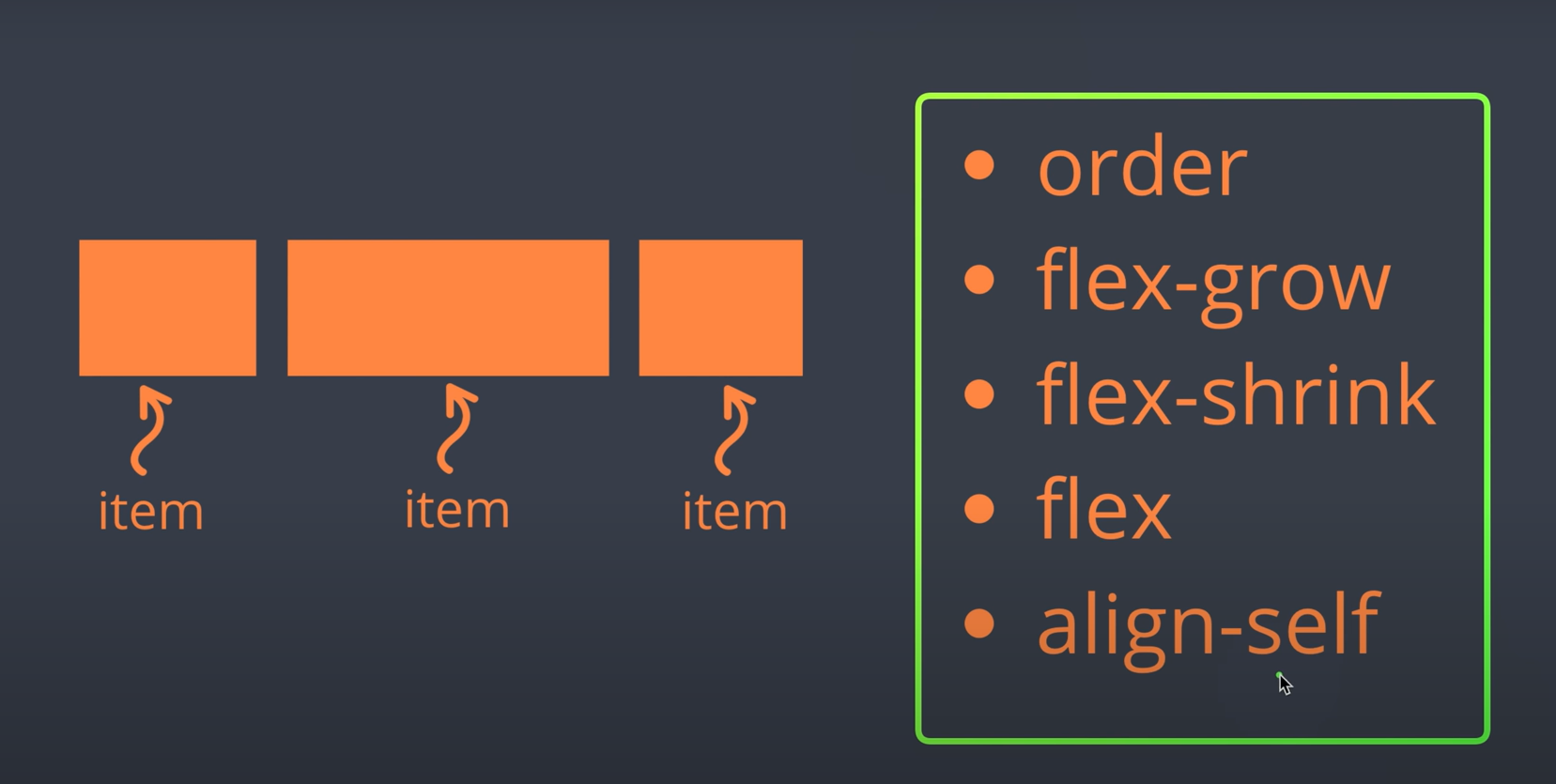
item에 지정되는 속성 값들

-> 아하 flexbox는 box에 지정하는 속성값이 있고, box에 들어가는 item에 지정하는 속성값이 있구나!
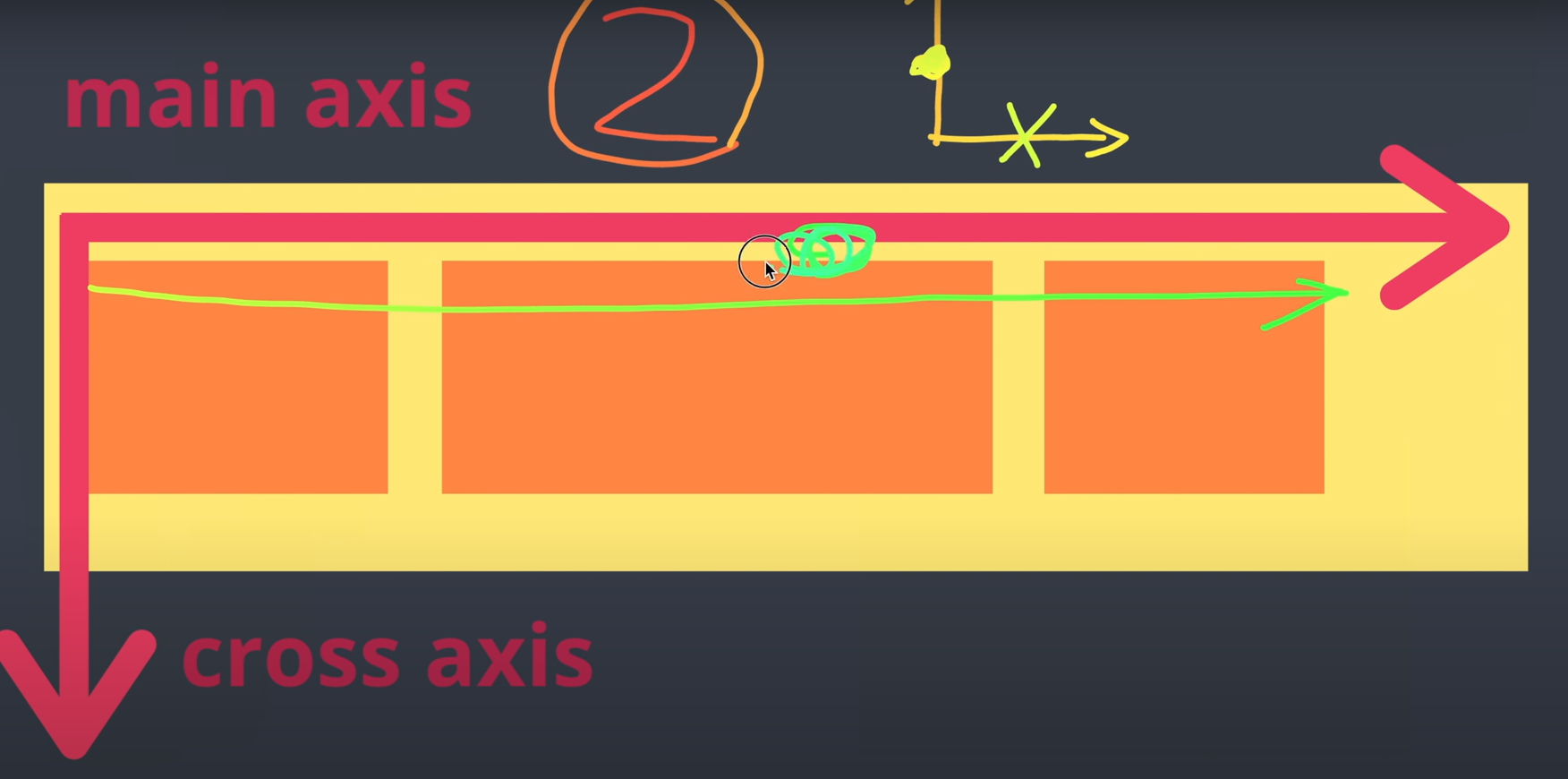
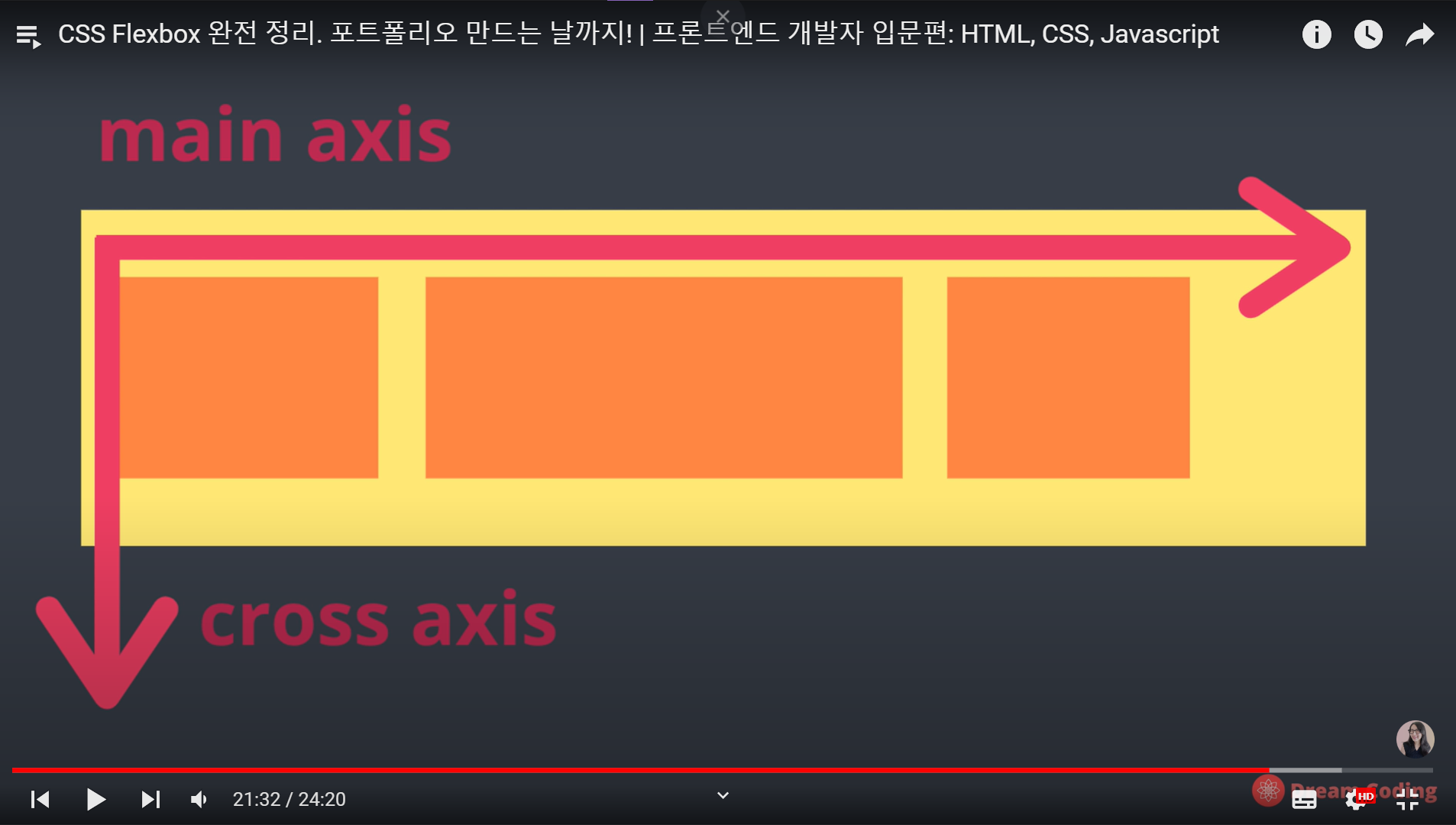
2. 두번째로 중요한 개념 -> flexbox에는 중심축과 반대축이 있음 (flexbox에서 두가지 축이 있는데 하나가 중심축이면 나머지는 반대축인듯)

이렇게 오른쪽으로 주욱 정렬되는거 보면 저렇게 수평인 축이 중심축임.
밑으로 뻗어나가는 것이 반대축이고

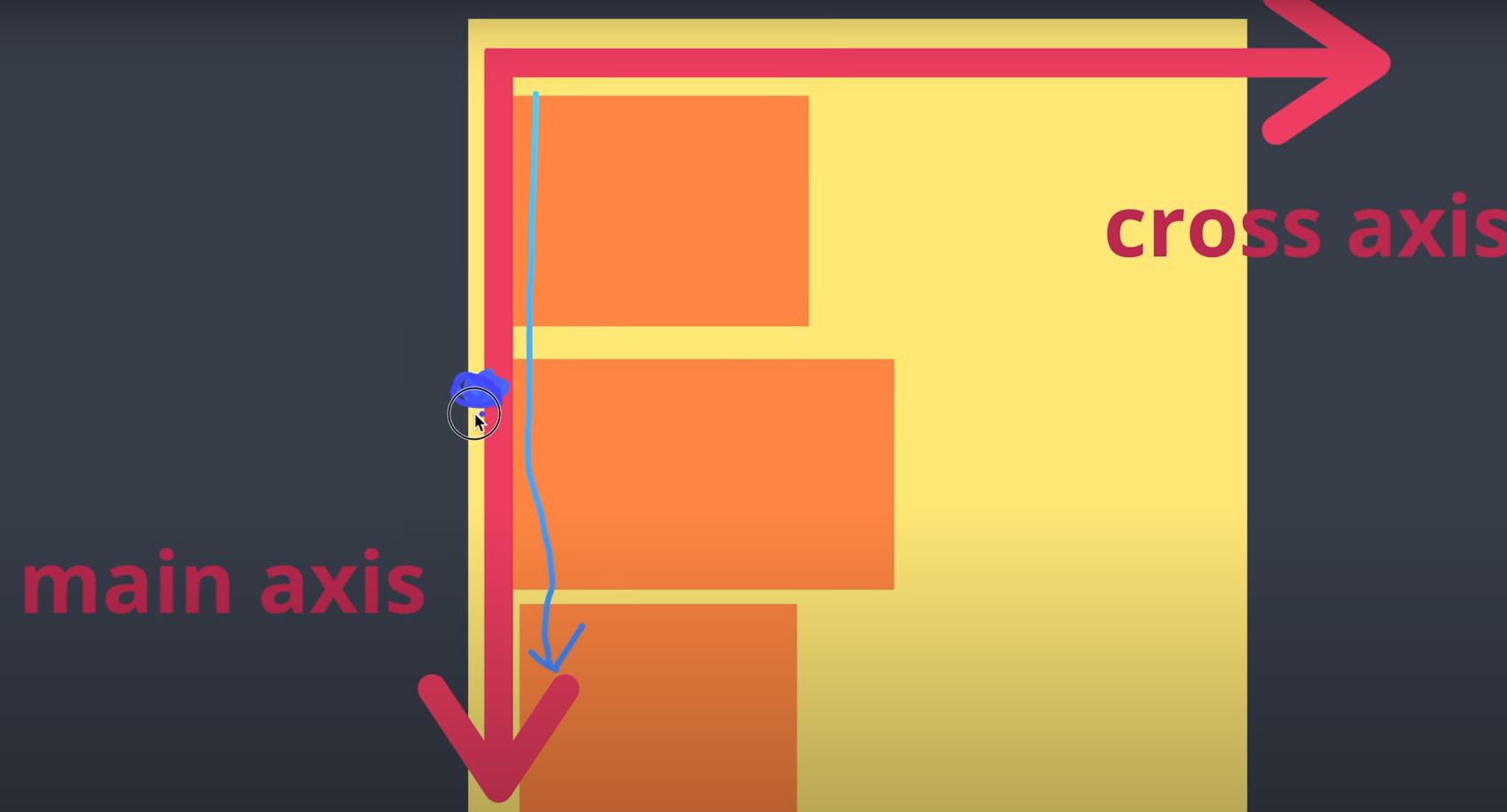
반대로 아이템들이 밑으로 뻗어나가는 것을 볼 수 있음 -> 그럼 저 세로축이 중심축이 되는 것임.
반대로 수평축이 반대축이 되는 것이겠지?
중심축을 수평에 두느냐 수직에 두느냐에 따라서 반대축도 바뀌는 것을 알 수 있음.

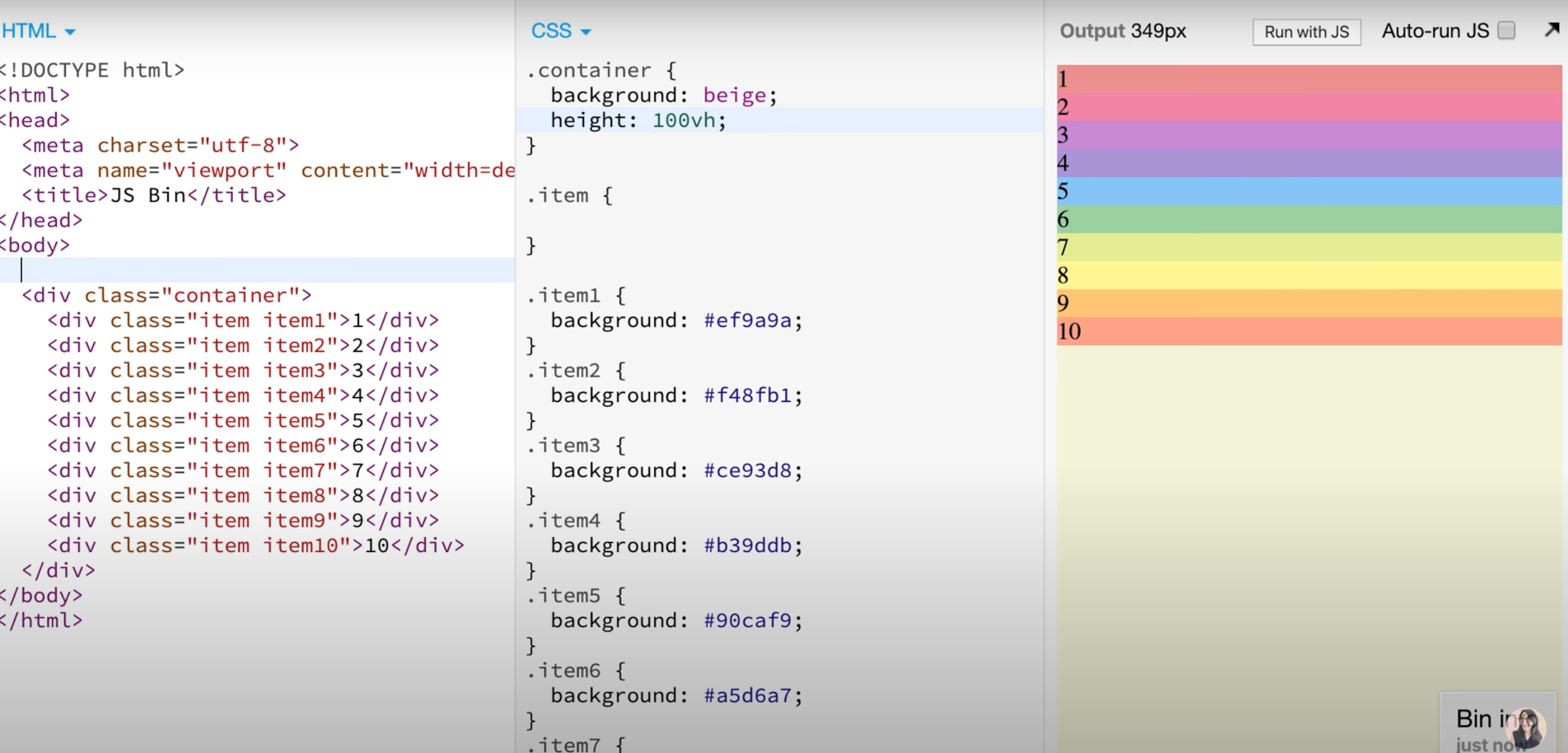
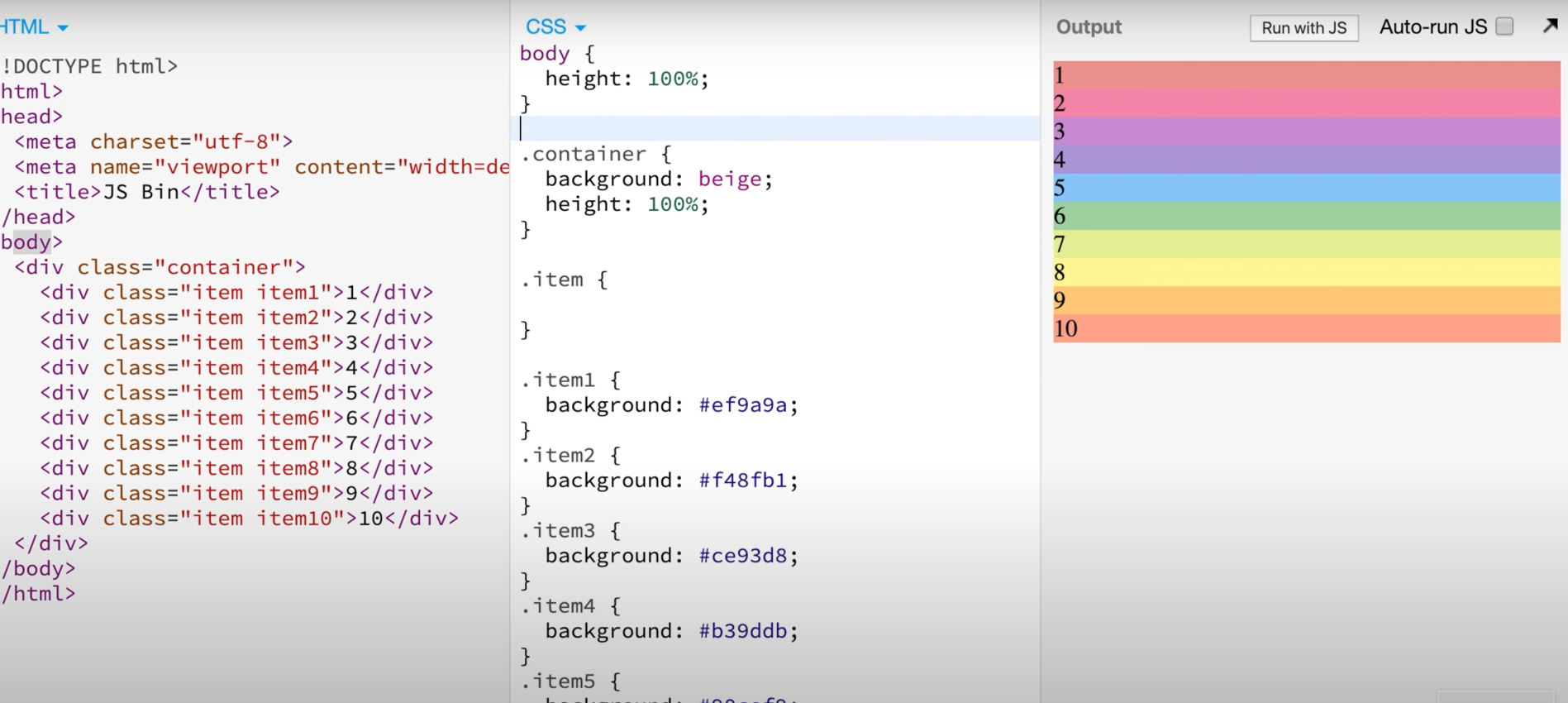
jsbin에서 실습함. -> div item container 안에 10개의 div item들이 이렇게

있는 것을 볼 수 있음.

하나하나 일일이 입력하지 말고 나중에 툴을 알려줄 것임.
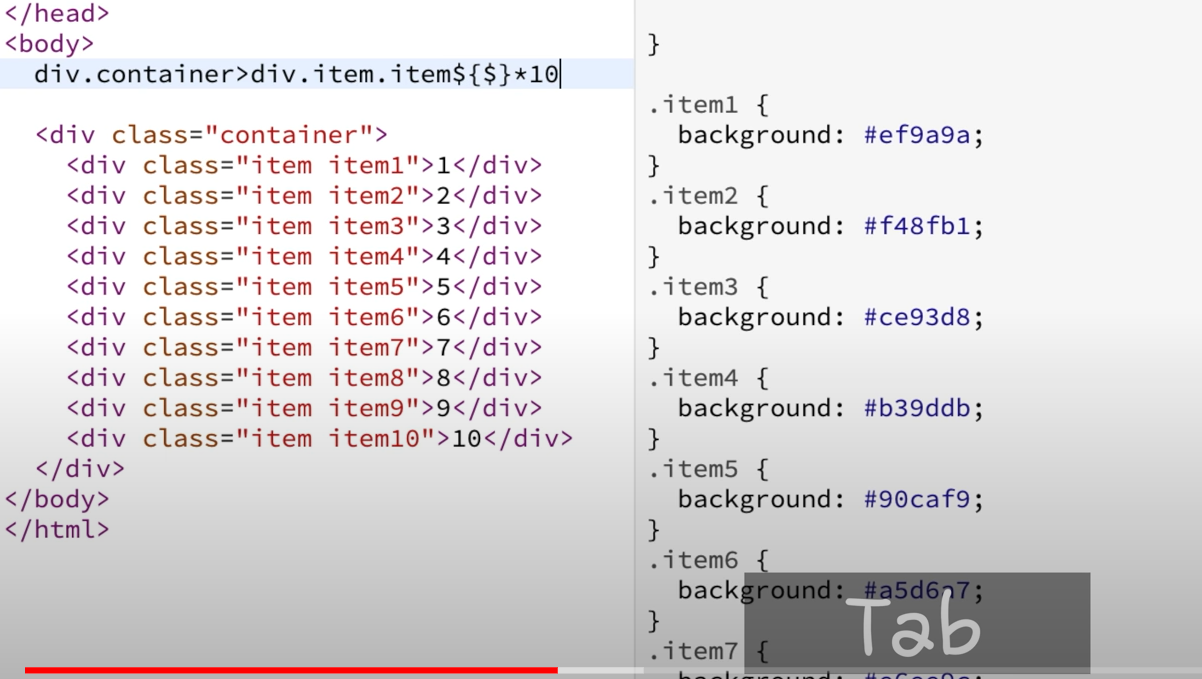
이맷??? 이라고 간단하게 html 작성할 수 있는게 있음. -> div 태그에 class는 container라고 지정을 하고 이 container안에 또다른 div 아이템을 만들건데 class는 아이템이라고 전부 지정하고 각각 아이템마다 별도의 고유의 번호를 지정해서 dollar 사인을 해놓으면 자동으로 번호가 지정이 됨.ㄴ
그 안에 텍스트는 또 번호를 자동으로 지정하겠다{$}고 하고 10번(*10) 반복 tab키를 누르면 자동적으로 만들어짐.
이렇게 간단하게 html을 작성할 수 있음.
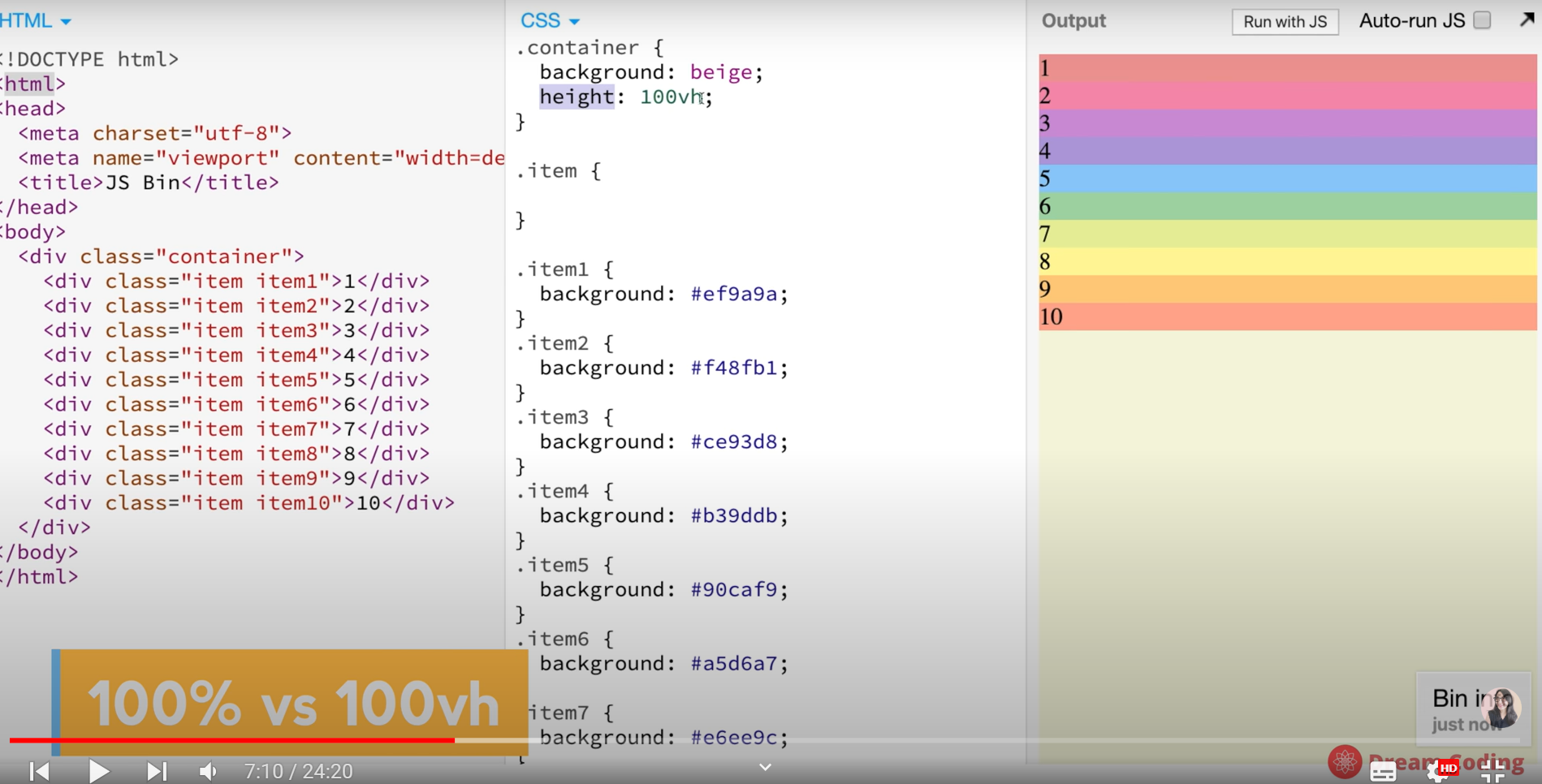
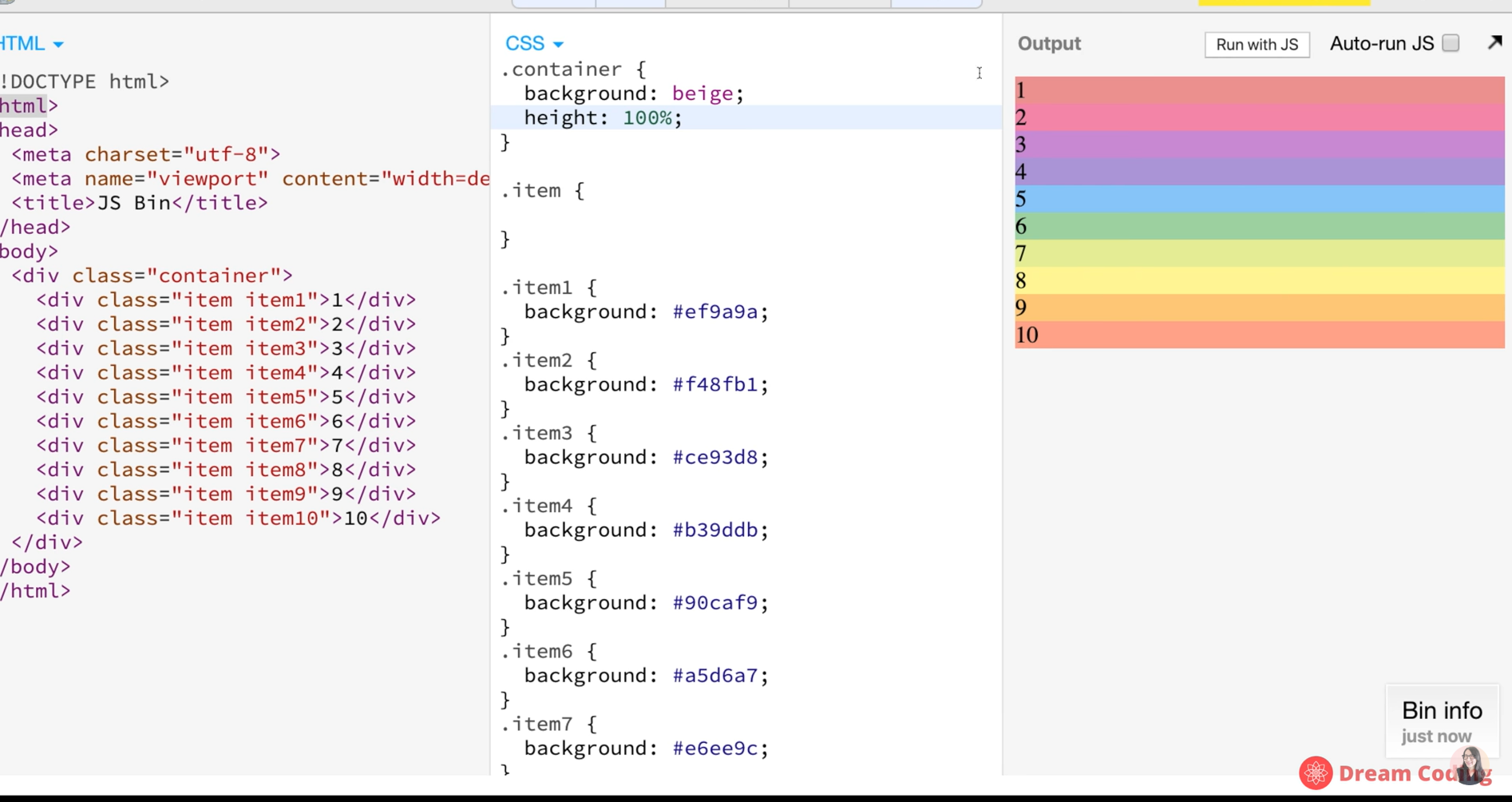
CSS에 height에 100vh로 되어있음. 이것을 100%로 바꾸면


저기 beige 색이 사라진 것을 볼 수 있지
item에 맞게 높이가 지정되어 있는데, %는 container가 들이어있는 부모의 높이 100%를 채우겠다는 뜻임! 이 container의 부모가 누군데? -> 바로 body임

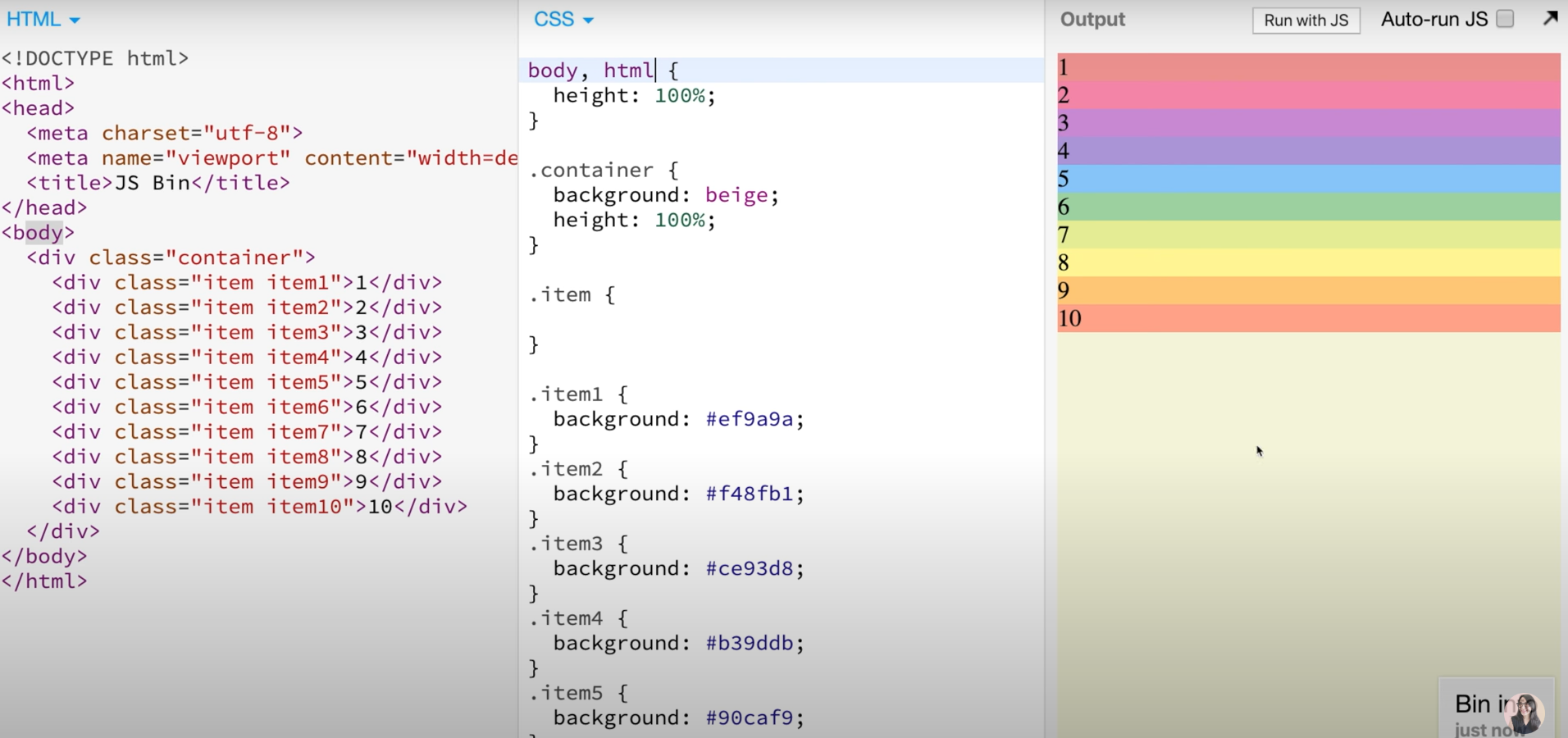
body 태그안의 height을 100%으로 바꿔보자
근데 아무 변화가 없음.
그것은 이 body 태그의 부모인 html의 height이 100%가 아니기 때문임.
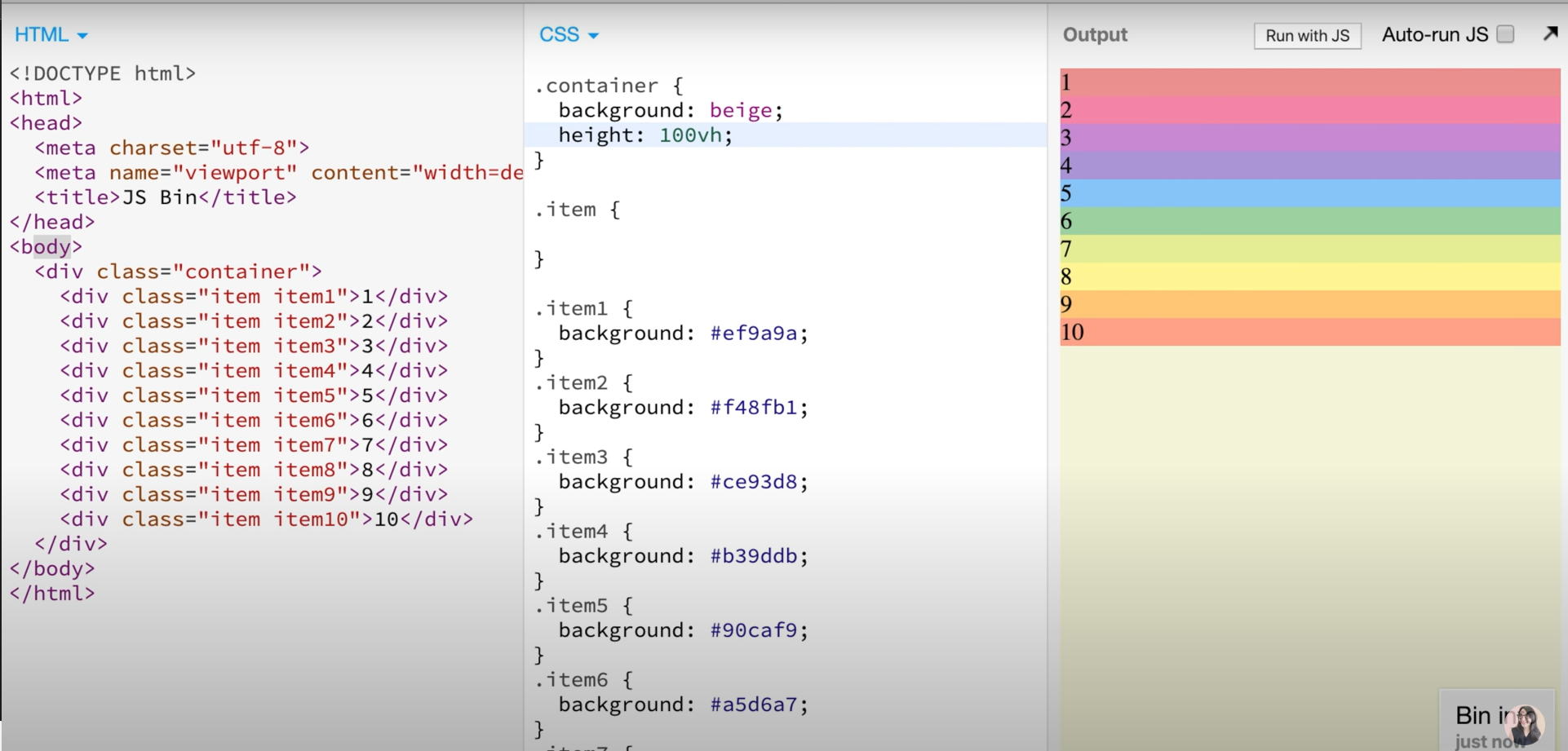
그래서 이 html의 height까지 적으면

이렇게 되는 것을 볼 수 있음.
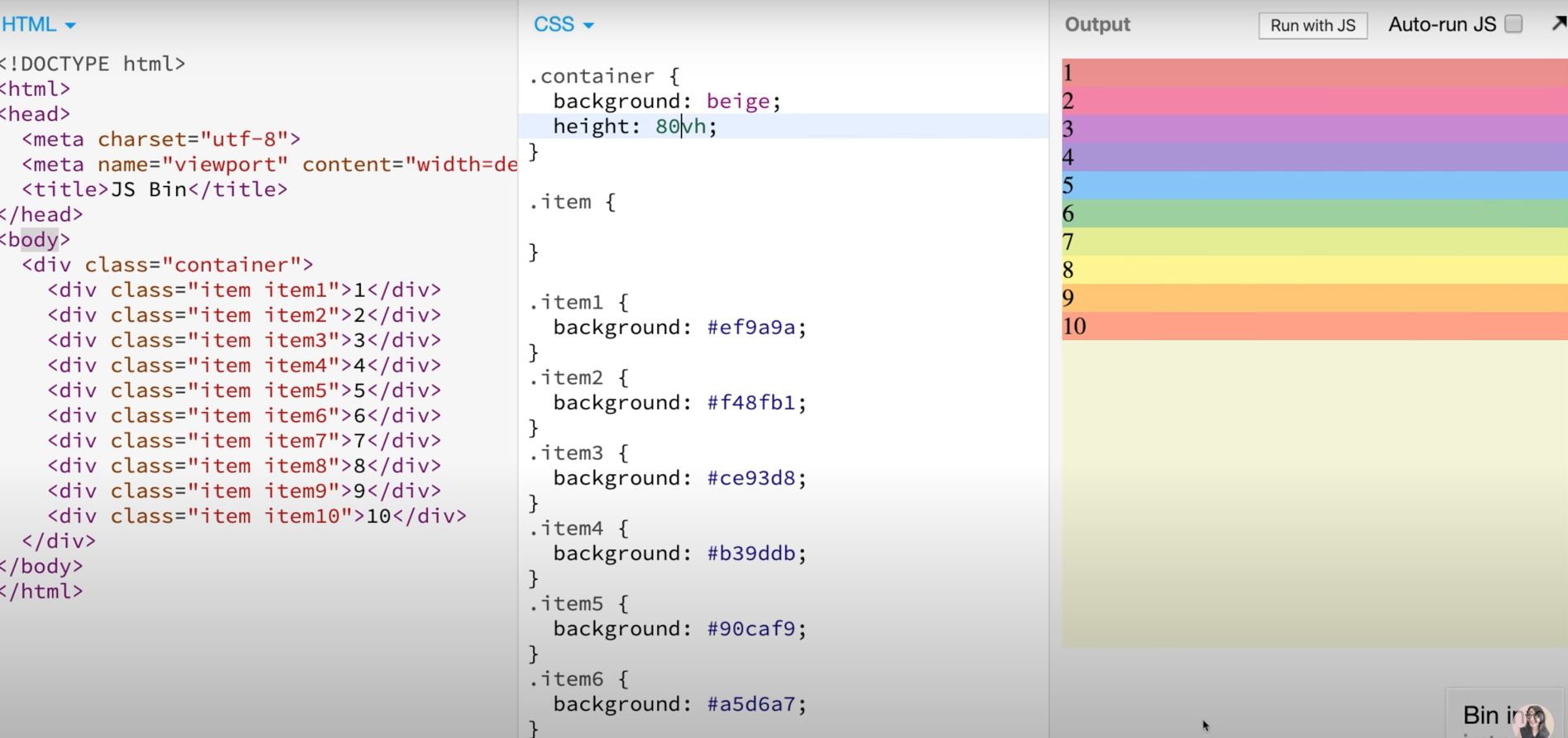
즉, 부모에 상관없이 나는 item을 보이는 viewport height에 100% 다 쓰겠다고 말하는 것을 100% view height (100vh)이렇게 말할 수 있음. 만약 내가 80% 쓰겠다 이렇게 말하면 80vh라고 써주면 되는 것임.


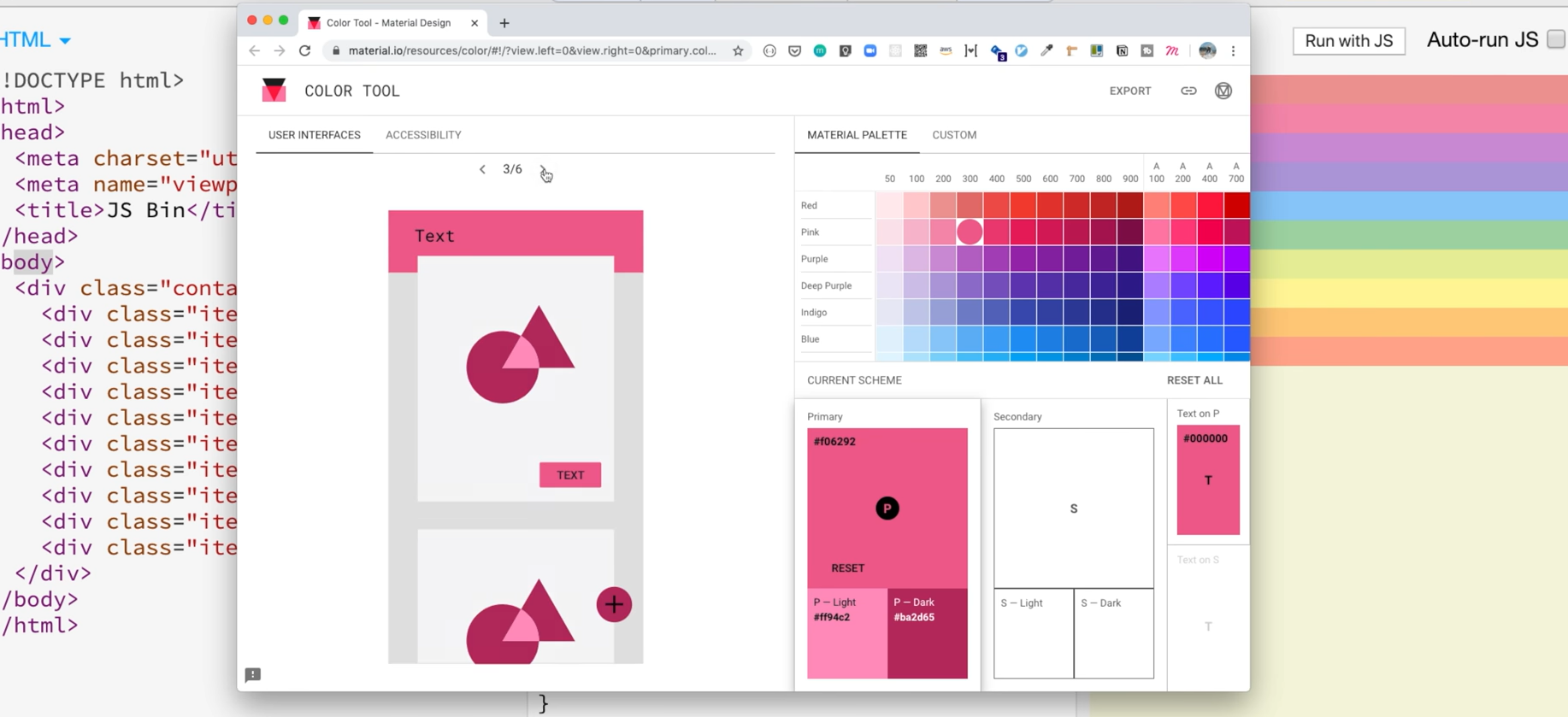
Color Tool
이라는 material design에서 만든 툴이 있음.

색들이 예쁘게 지정되어서 보여짐.
맘에 드는 색 골라서 복붙하면 됨 (색상 코드)
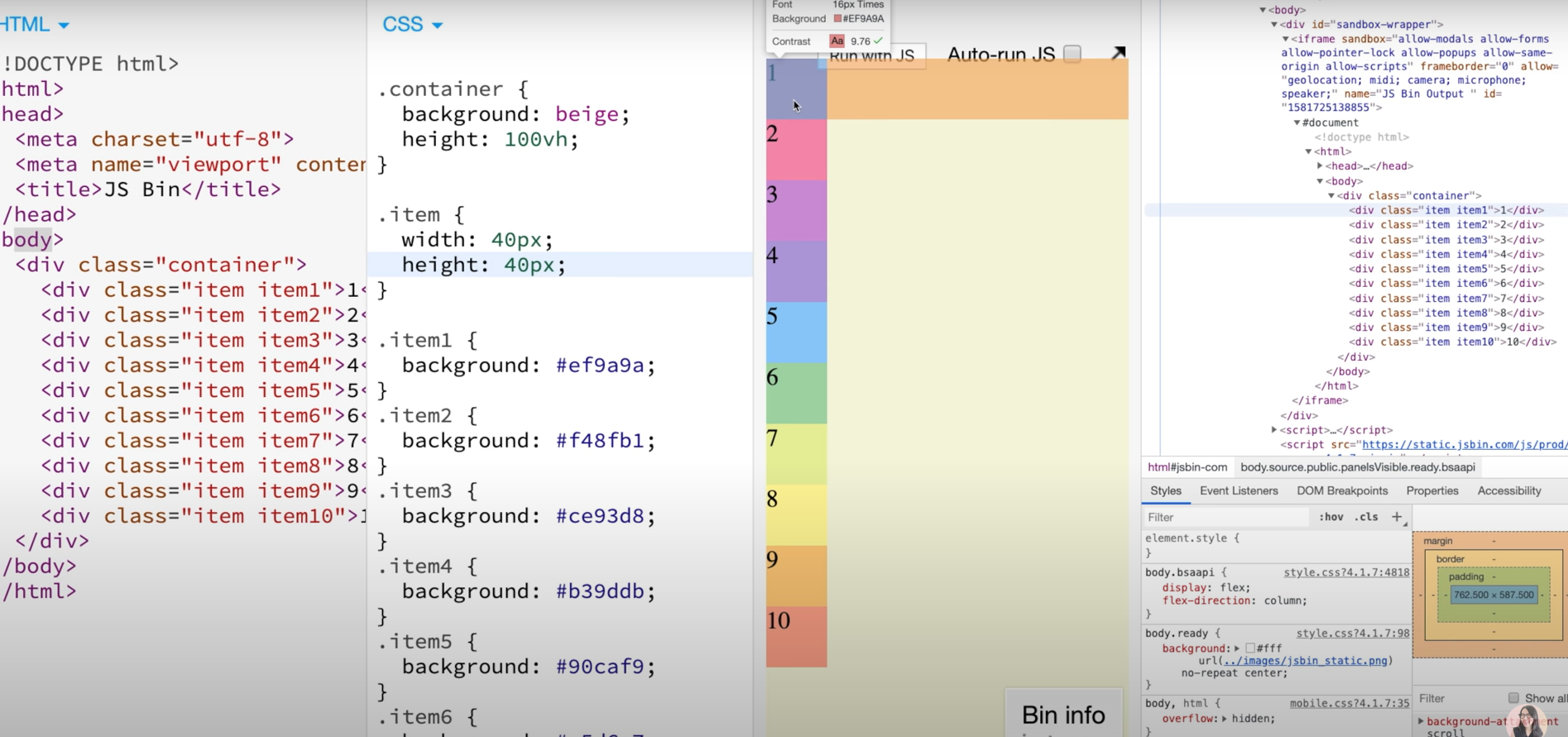
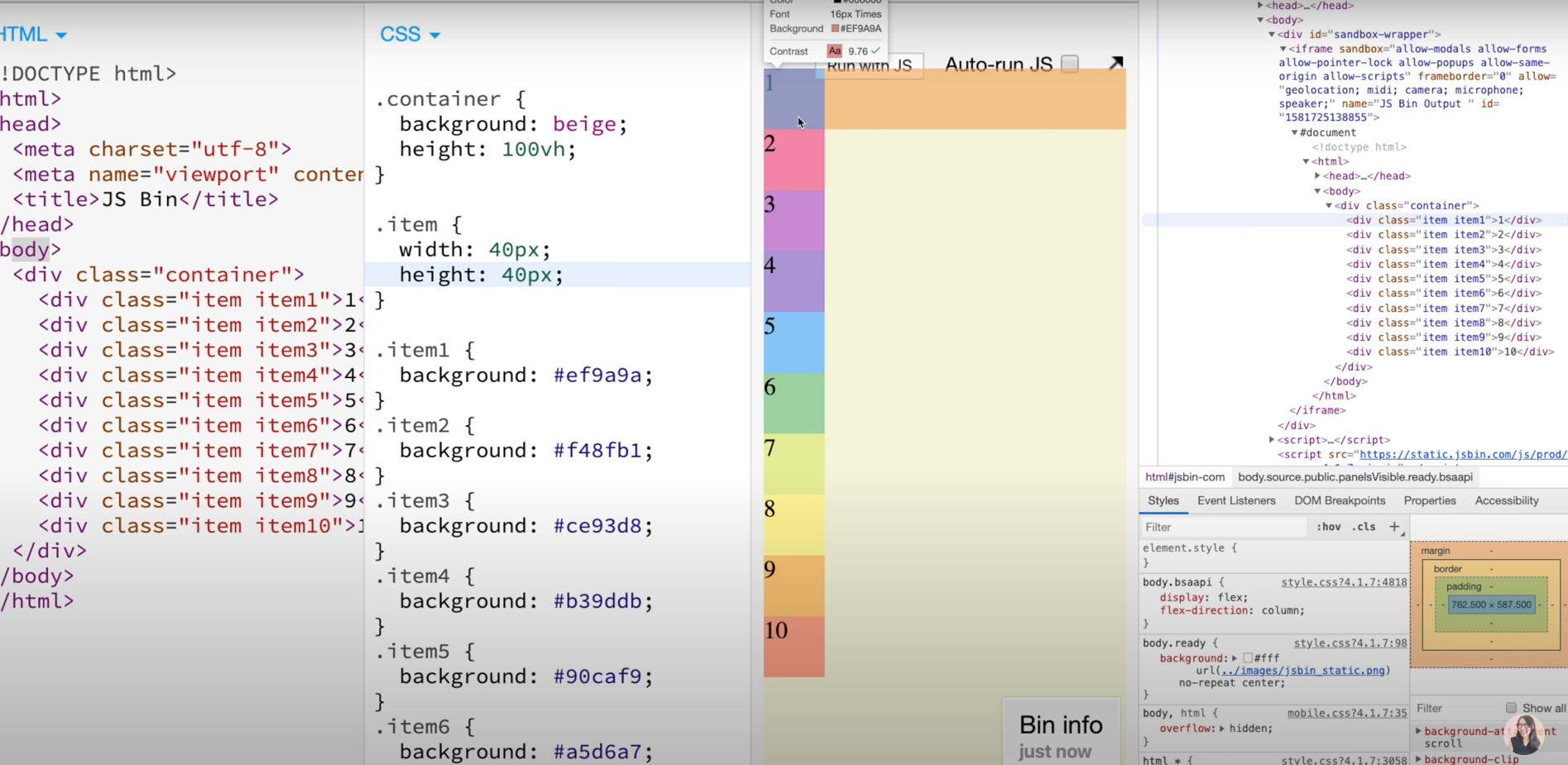
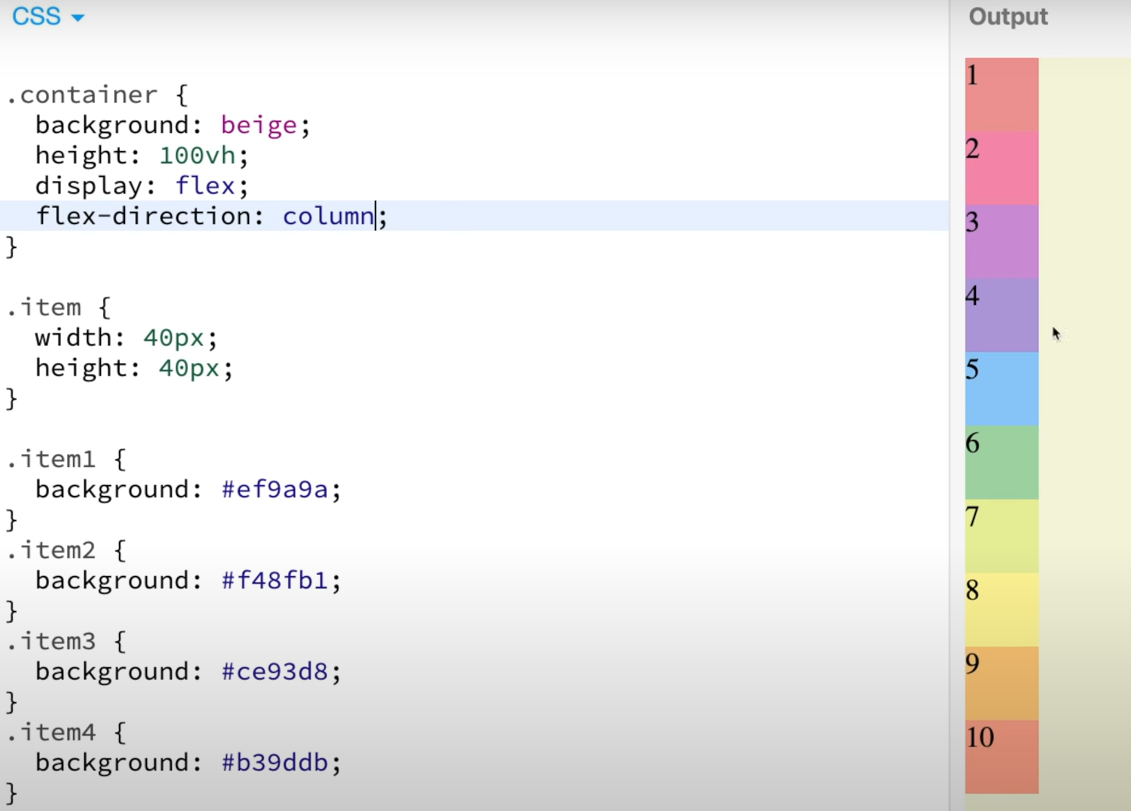
아이템 크기 조정

한 줄에 하나씩 나오는 것을 확인할 수 있음.
f12 눌러서 개발툴로 아이템을 보면

이렇게 div 옆에 마진이 들어있어서 더이상 아이템이 안들어 오는 것을 볼 수 있음.
조금 더 공간 활용하기 위해 HTML 탭을 끄심.
flexbox에는 container에 들어가는 속성값과 각 item에 들어가는 속성값으로 나뉘어져있다고 했음.

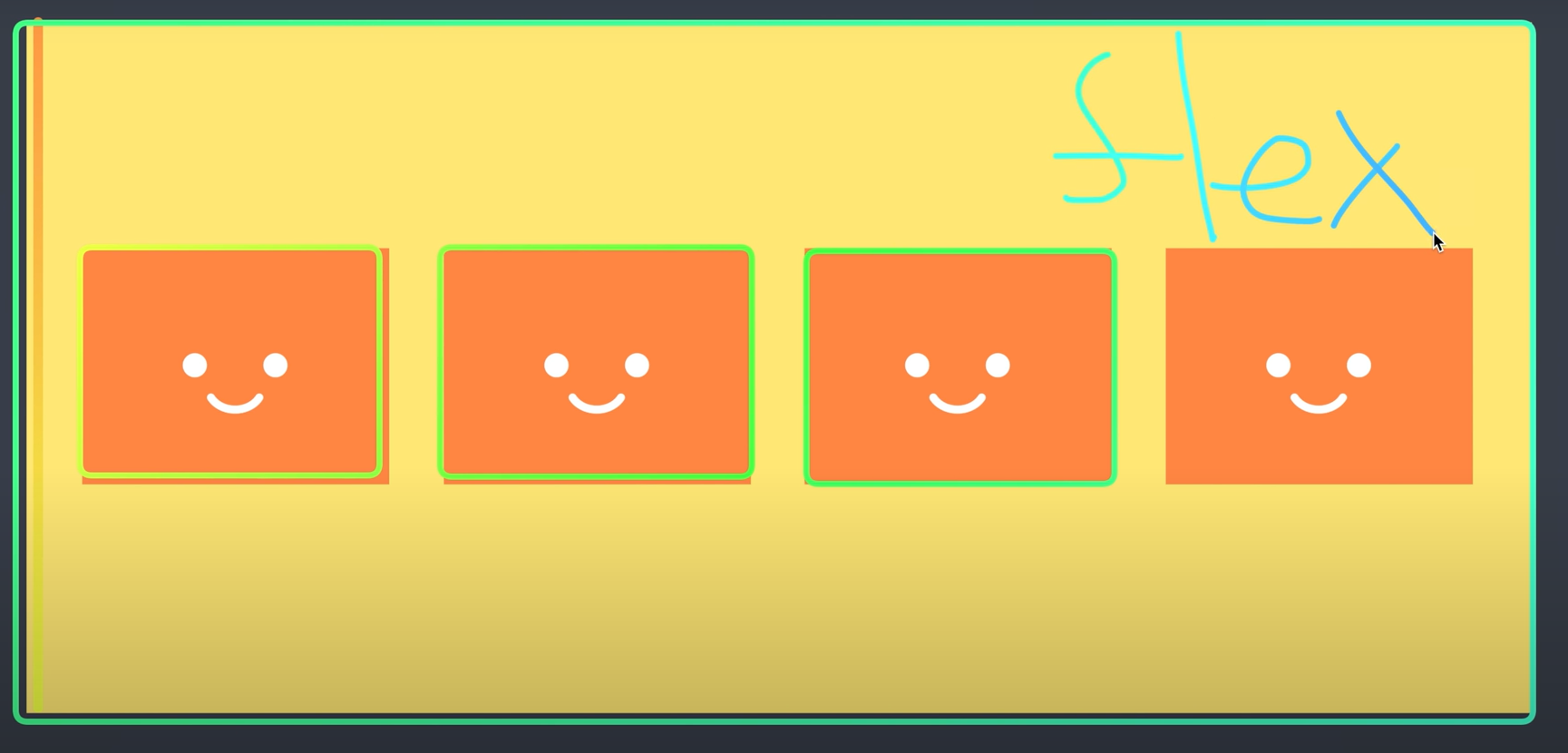
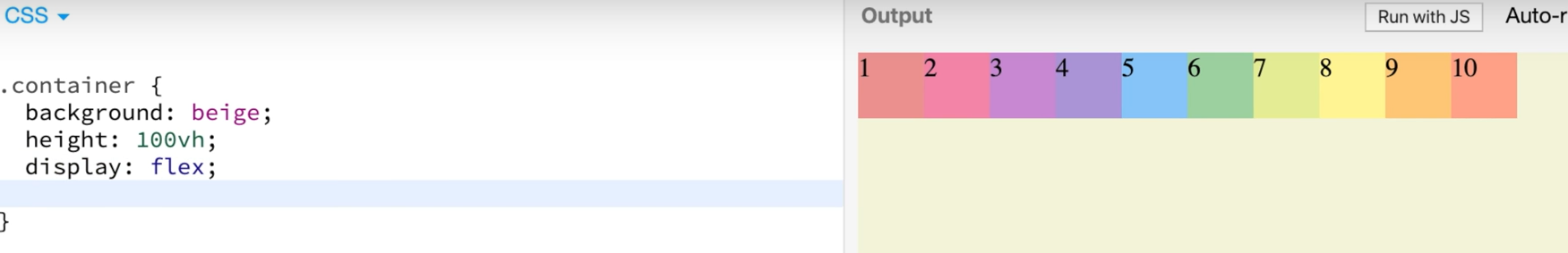
flexbox로 만들고 싶으면 contaier한테 너 이제부터 flexbox야 라고 말해줘야함.

그럼 이렇게 정렬되는 것을 볼 수 있음.
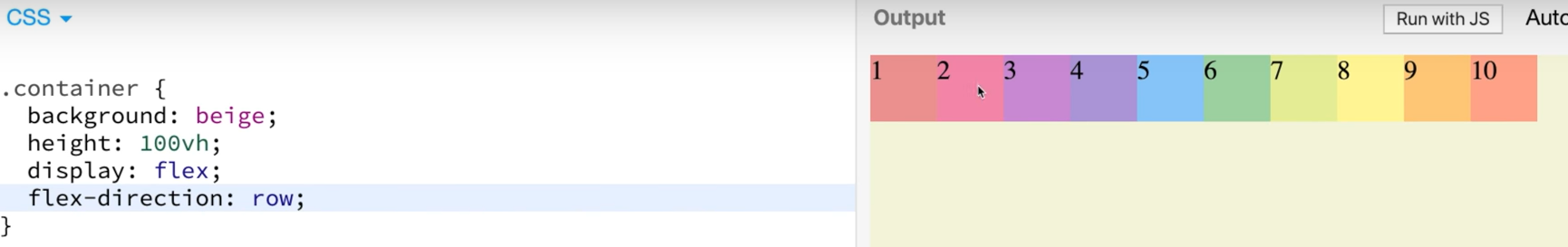
그 다음으로 중요한 container level의 속성값인 flex-direction

기본값은 row임 (행열에서 행을 의미함)
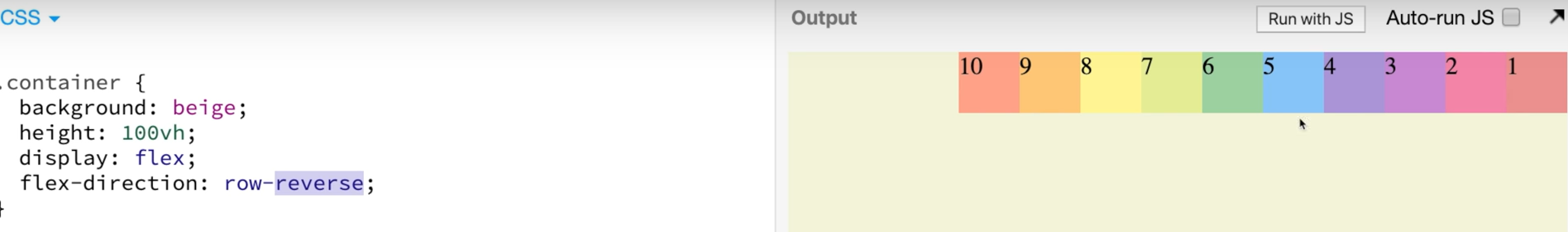
row-reverse로 하면 오른쪽에서 왼쪽으로 정렬됨.

위에서 아래로 정렬되게 하려면 column

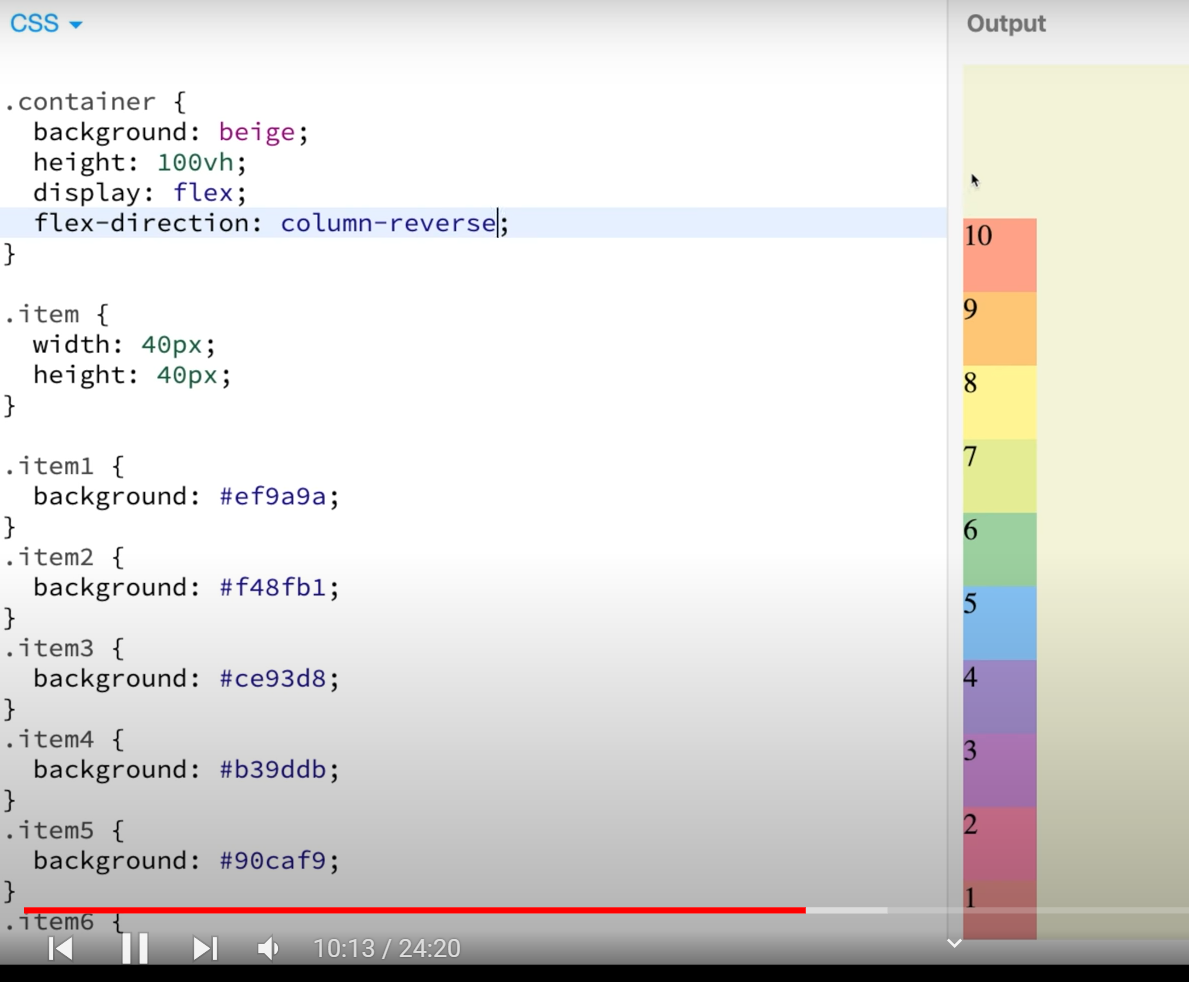
반대로 밑에서 위로 정렬되게 하려면 column-reverse 로 해야겠지

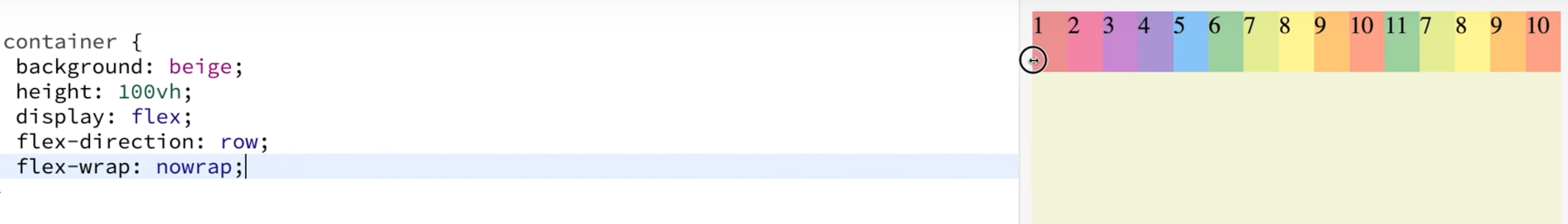
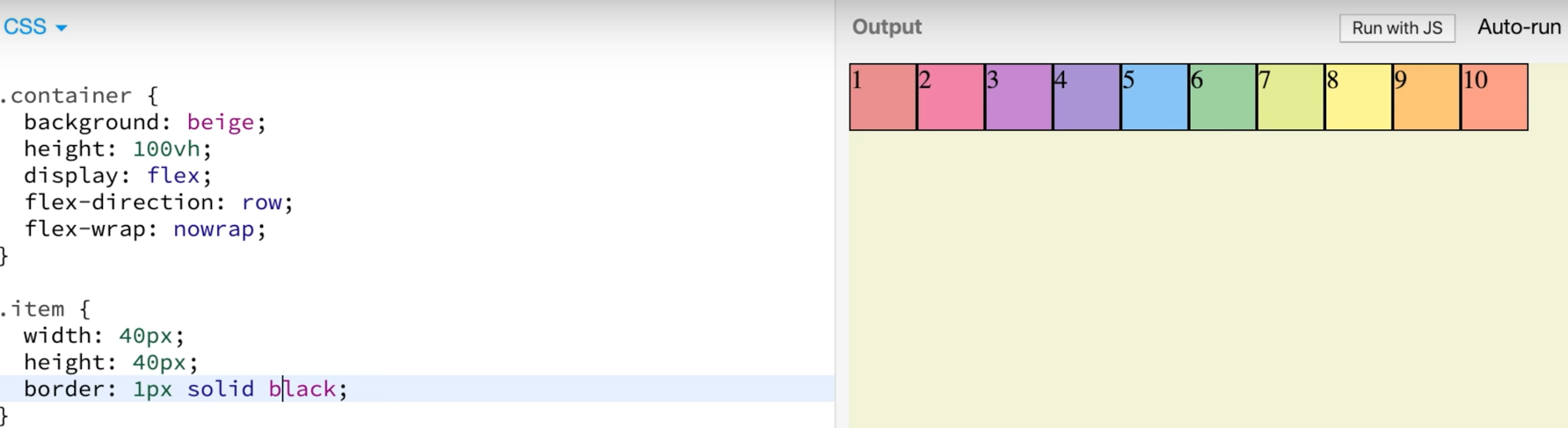
flex-wrap -> 기본값은 nowrap
html에서 아이템이 많아지게 되면

한줄에 이렇게 많은데 아무리 창을 줄여도 계속 붙어있음. -> 이게 nowrap이 되어있어서 그럼 (기본값)
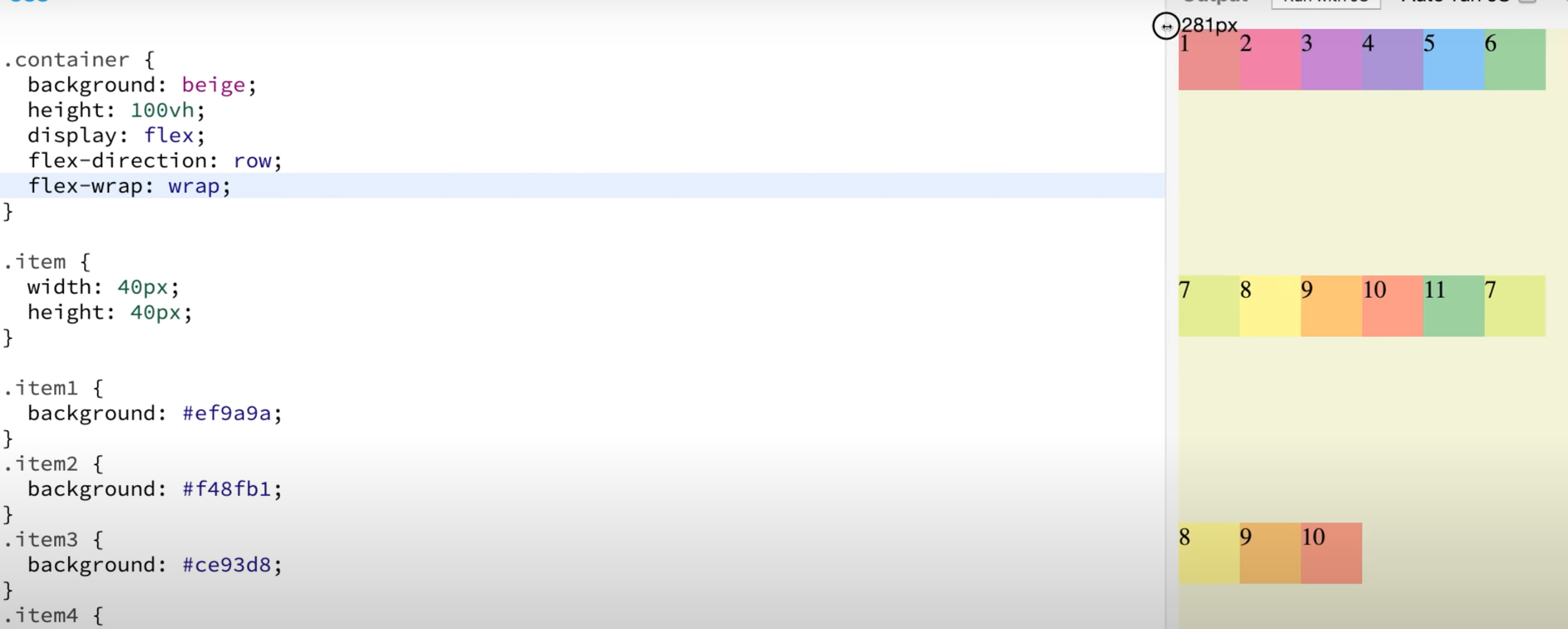
만약에 wrap으로 바꾸게 되면

이렇게 자동적으로 나눠지는 것을 볼 수 있음.
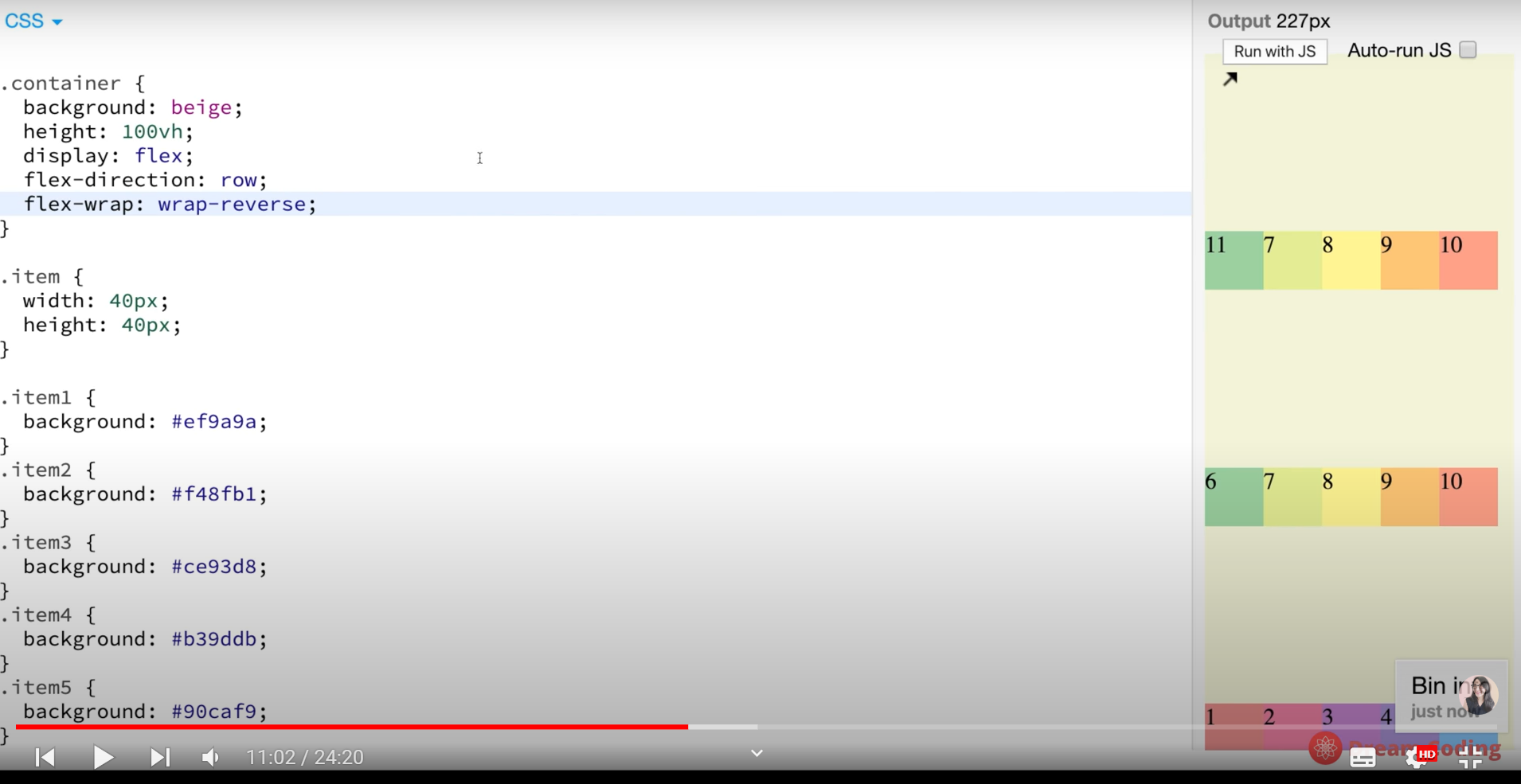
wrap-reverse로 바꾸면

이렇게 되는 것을 볼 수 있음.
-> 기본값은 nowrap이다.

전에 이렇게 border width, border style, border color 이렇게 다른 속성값이 있는 것을 한 줄에 편하게 적을 수 있다고 보여줌.
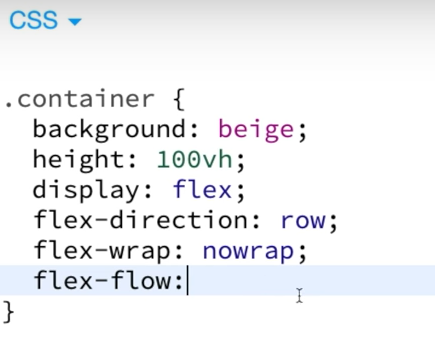
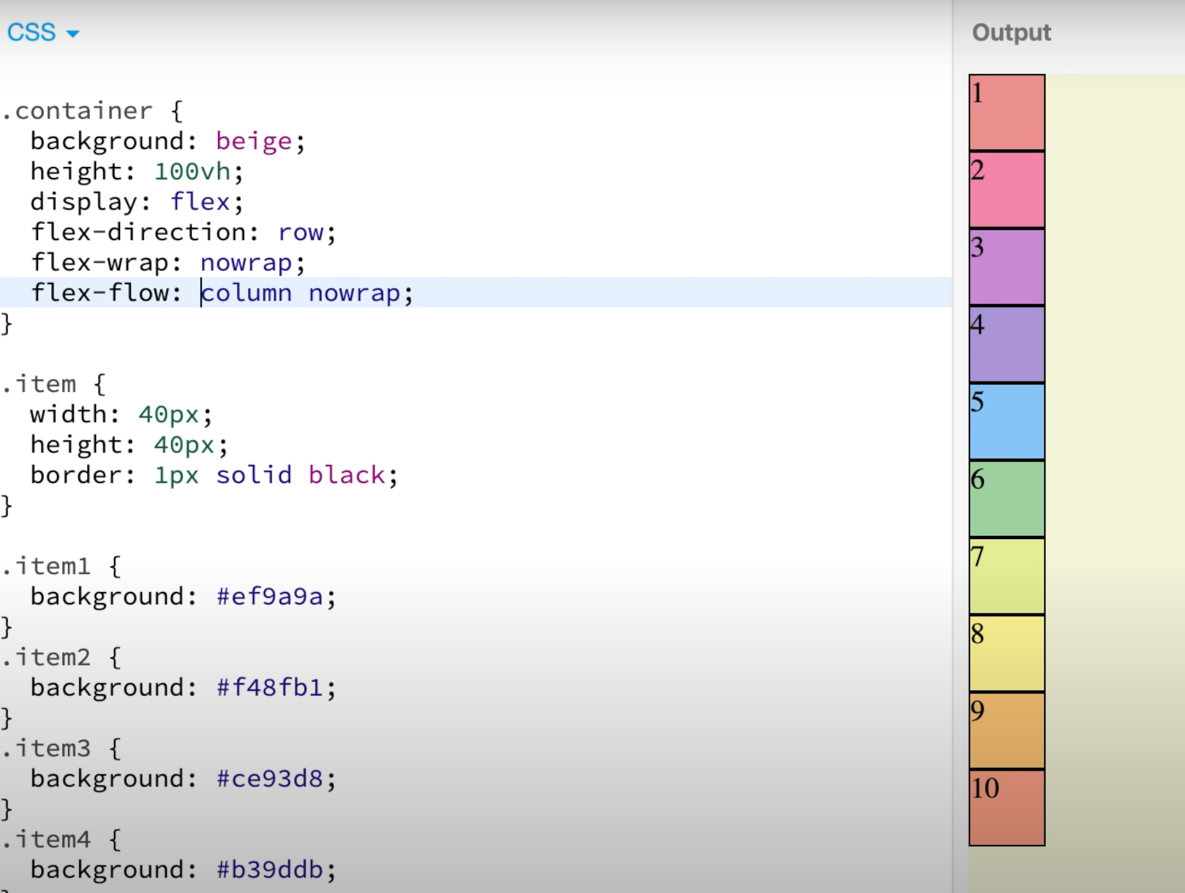
flex-flow도 그런 것임. (flex-direction, flex-wrap 두가지를 합친 것)


이렇게. column으로 하고 nowrap 하고싶어 이런 느낌으로
즉, flex-direction은 수평 또는 수직 둘 중 어느것이 중심축인지 지정할 수 있음.
flex-wrap은 한 줄에 가득차면 다음줄로 넘어갈지 안넘어갈지를 알아볼 수 있었음.
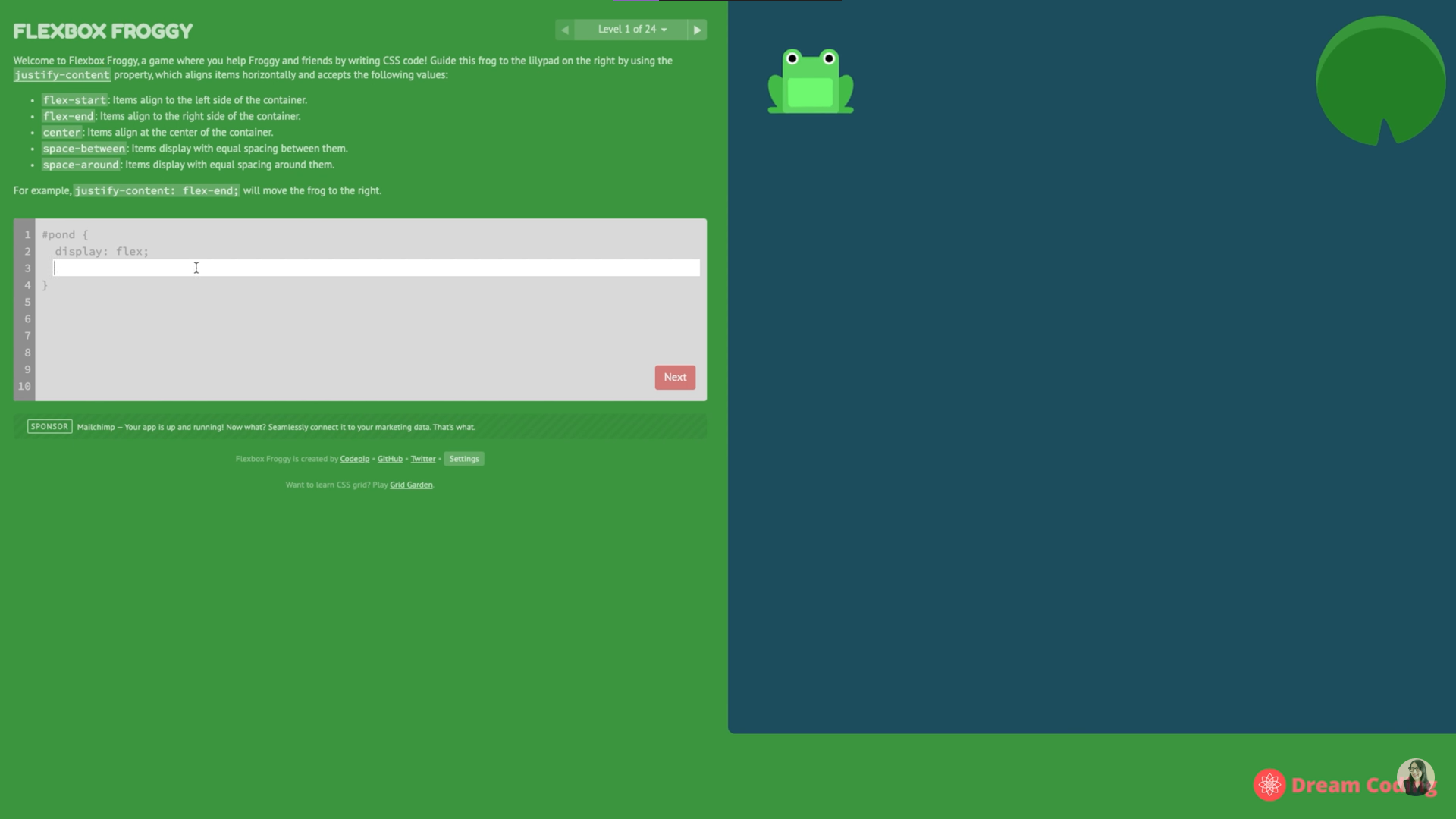
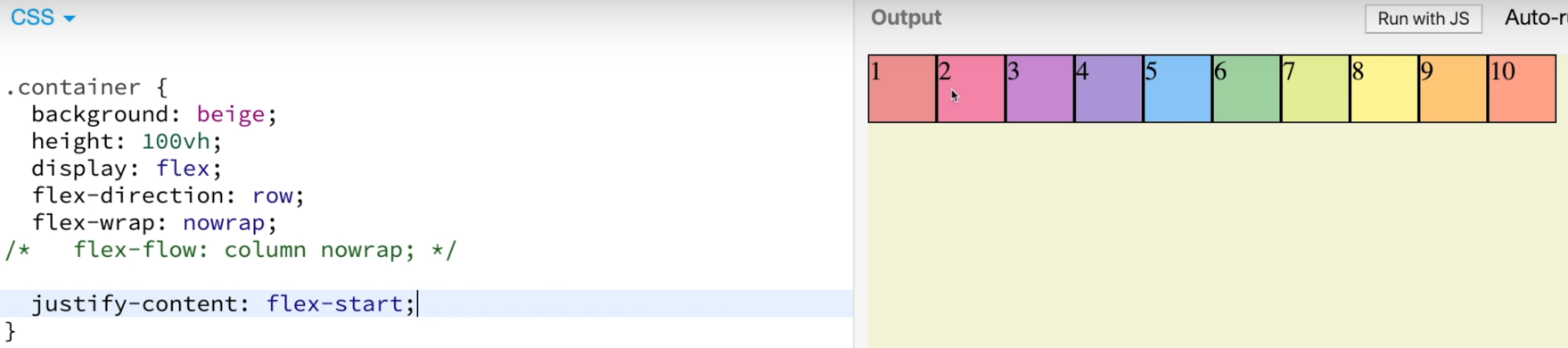
item들을 어떻게 배치할 것인지에 대해 알아볼것. 'justify-content'는 아이템들을 어떻게 배치할지에 대해 정해줌.
value를 flex-start로 하면
왼쪽에서 오른쪽으로. 수직축이 중심축이 된다면 위에서 아래로 가겠지.
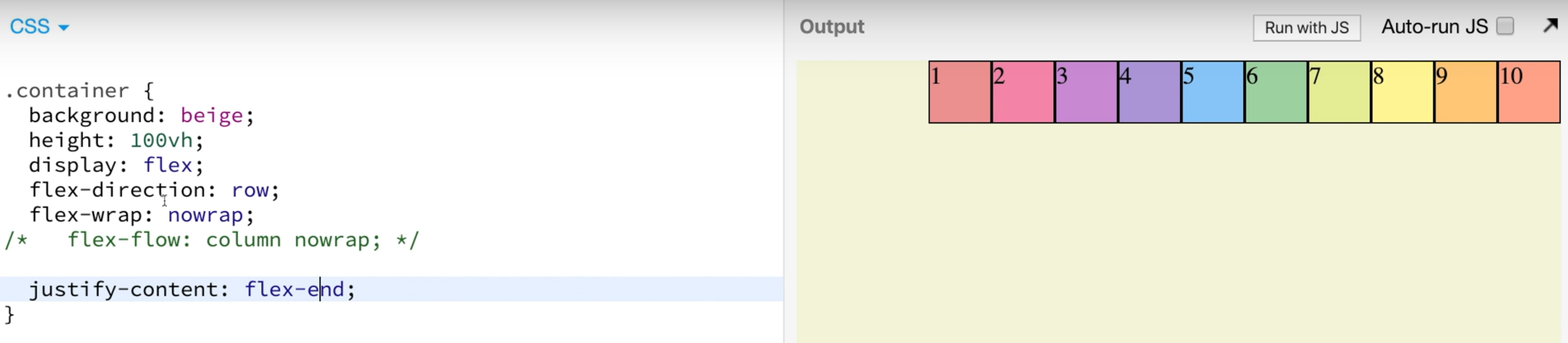
flex-end는 바로 오른쪽 축으로 아이템을 배치하는 것.

flex-end
오른쪽 축으로 아이템들을 배치하는 것.

flex-end는 item의 순서는 유지하되 오른쪽으로 배치
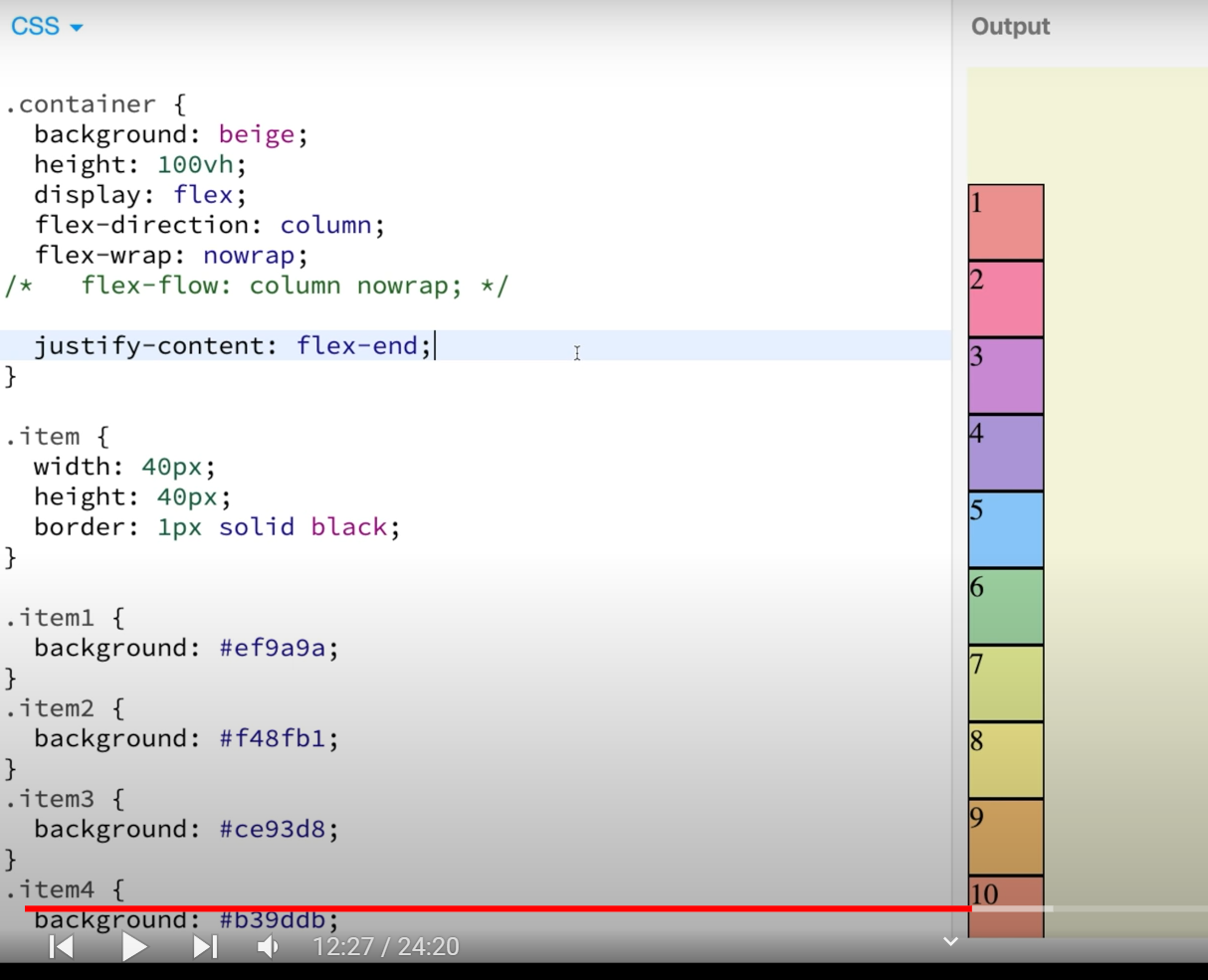
justify-content: flex-end인데 flex-direction: column으로 하면 아래쪽으로 배치가 됨.

여기서 조금 다른 점이 있음.

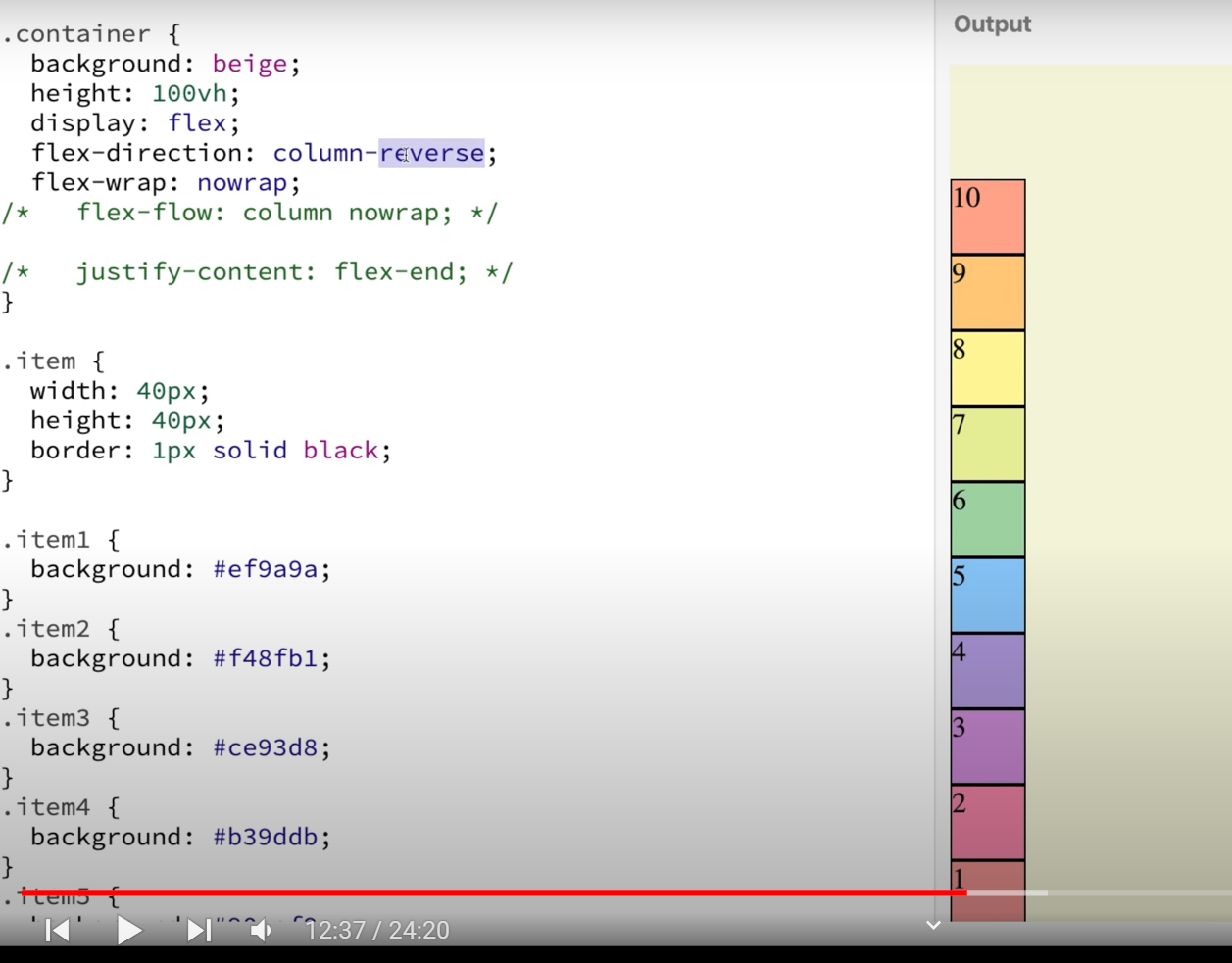
이렇게 column-reverse로 하면 아이템들이 밑에서부터 차곡차곡 쌓아졌다면, flex end는 아이템의 열은 그대로 유지한 채로 아이템의 위치만 밑으로 내려주는 것을 확인할 수 있음.
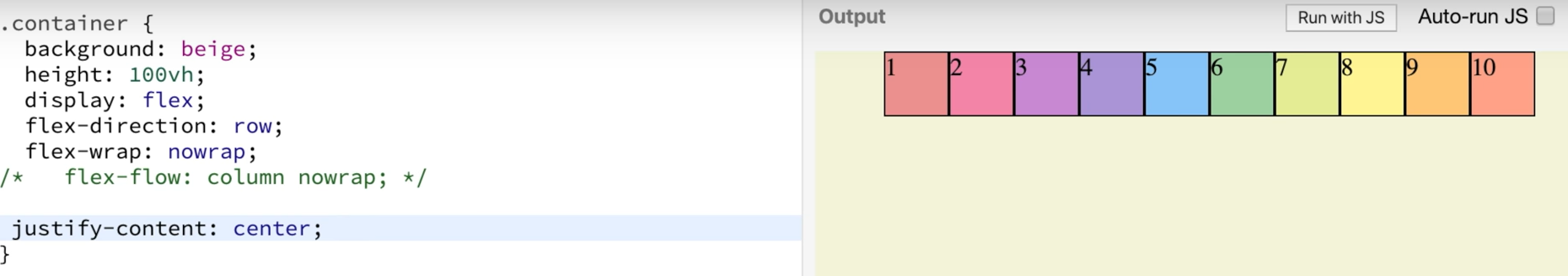
center로 하면

이렇게
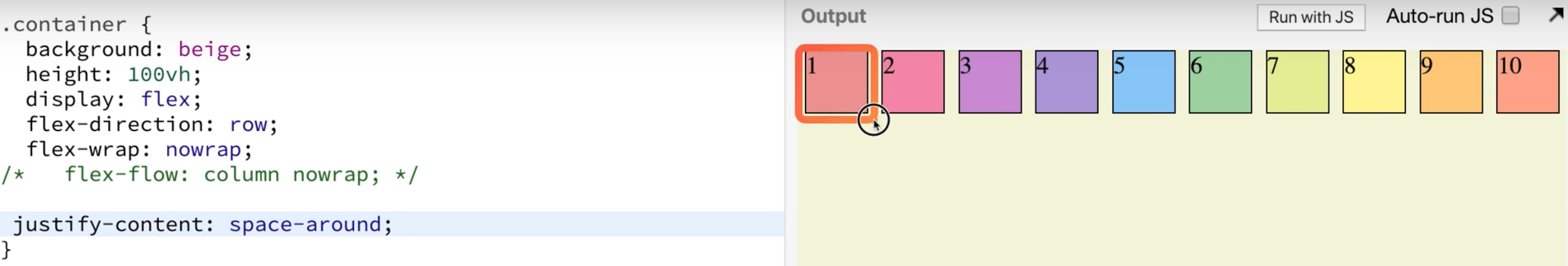
그 다음에 유용한 것은 space-around

박스 사이에 spacing을 넣어주는 것.
제일 왼쪽에 있는 것과 제일 오른쪽에 있는 것은 space가 한 줄만 들어가니까 spacing이 작음
근데 이제 붙어있는 것들은 spacing이 두개가 붙어있는 거라서 조금 더 큰 spacing을 가지고 있음.
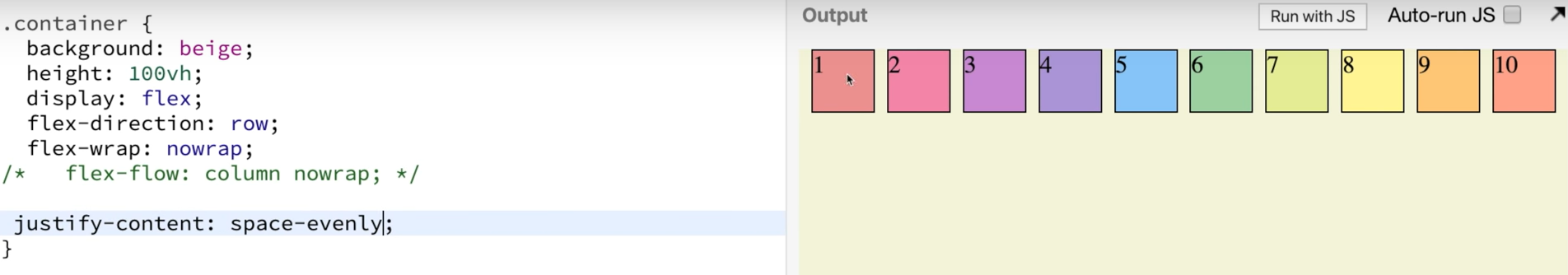
반대로 space-evenly가 있음

똑같은 간격을 넣어주는 것을 말함
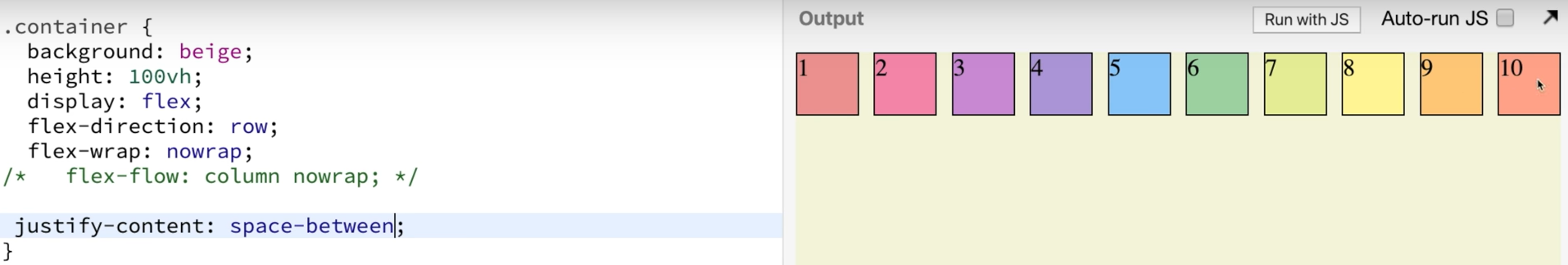
space-between

아이템을 왼쪽과 오른쪽 끝에 space가 없도록 하는 것임.
justify-content는 중심축에서 item을 어떻게 배치할지 결정하는 것이었고
이제
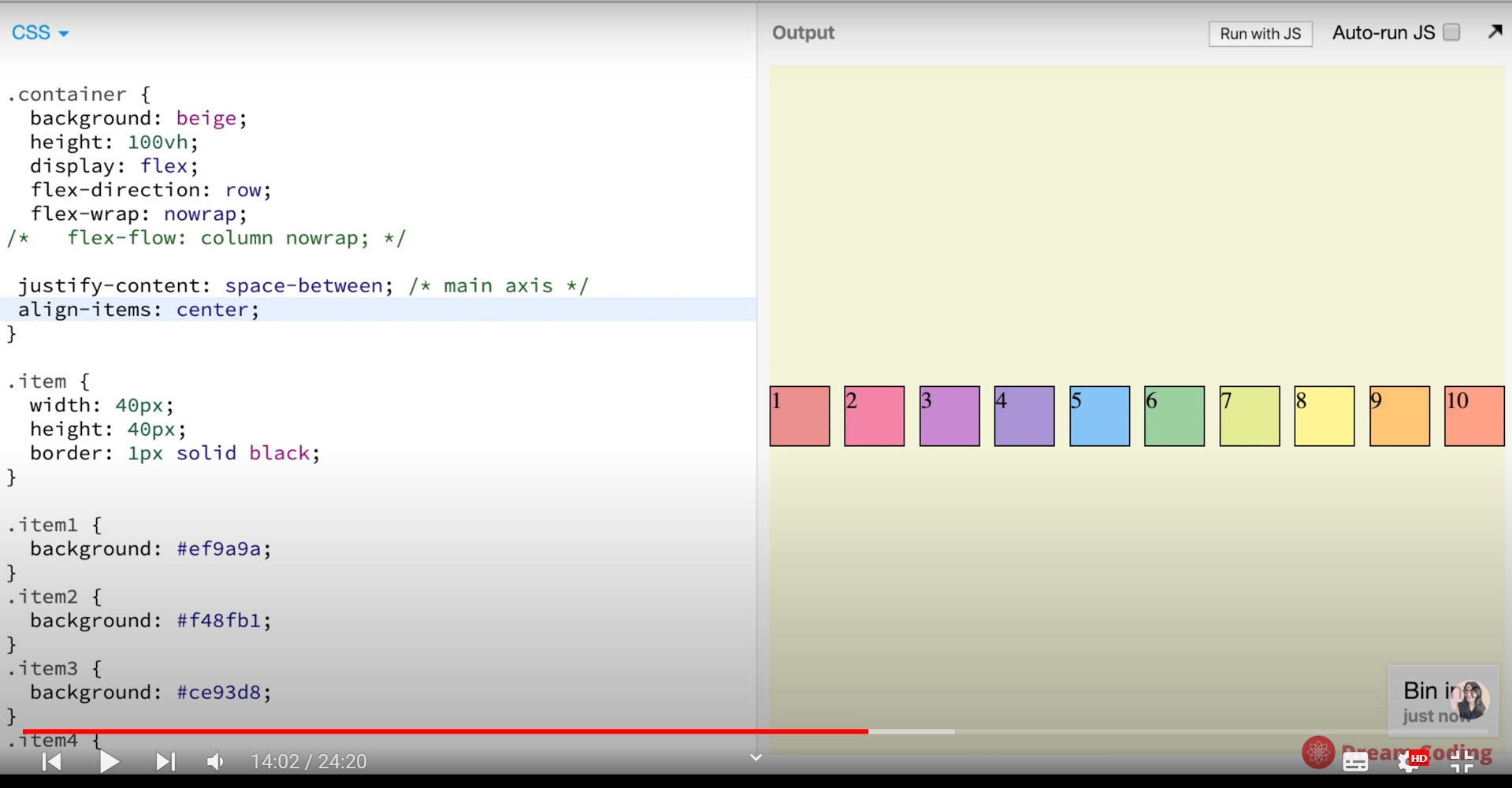
반대축에서 item들을 배치하는 속성값이 있음 -> 'align-items'

이렇게 값에 center를 주면 반대축에서 중심으로 간다.

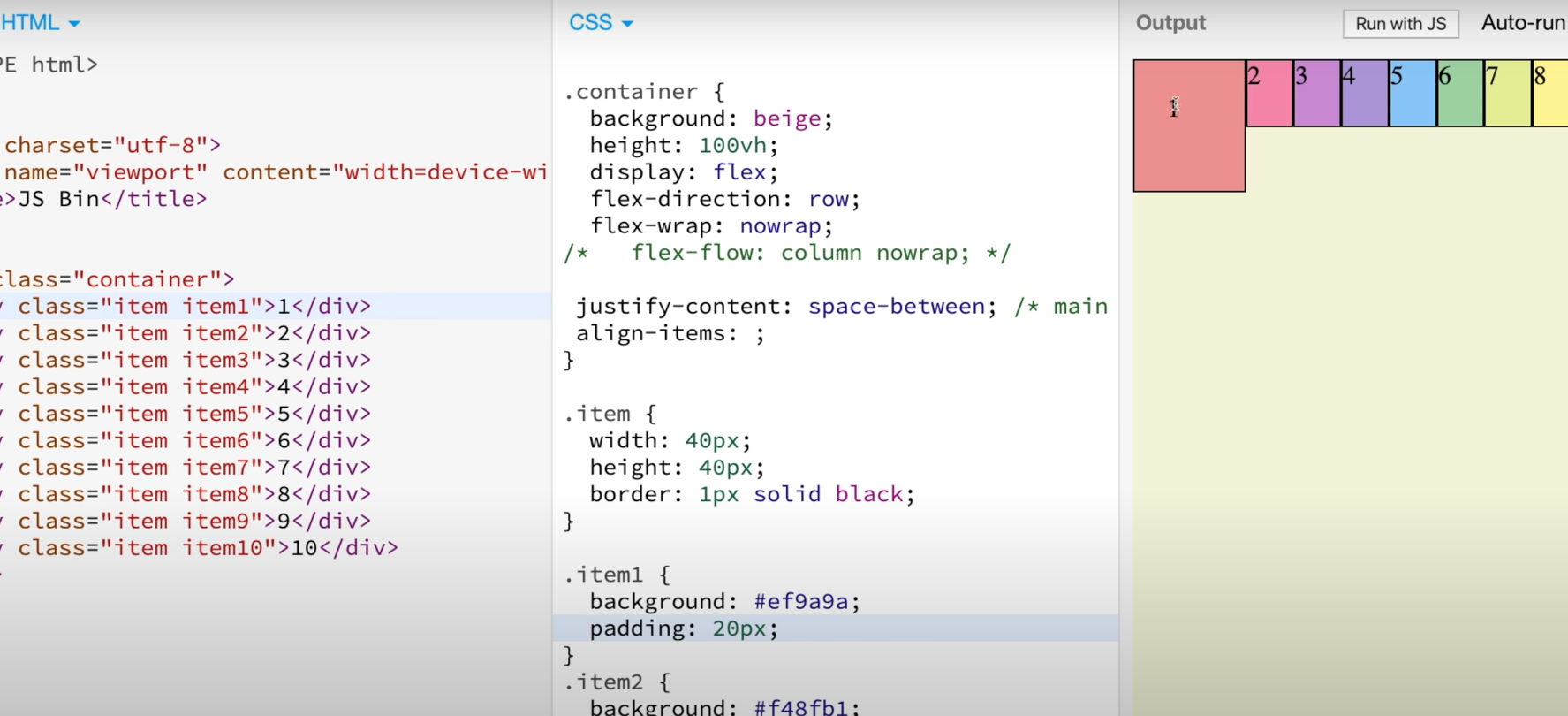
align-items에는 baseline이라는 것이 있음.
만약 item1에 padding이 있어서 이렇게 숫자 1의 위치가 바뀜.
그런데

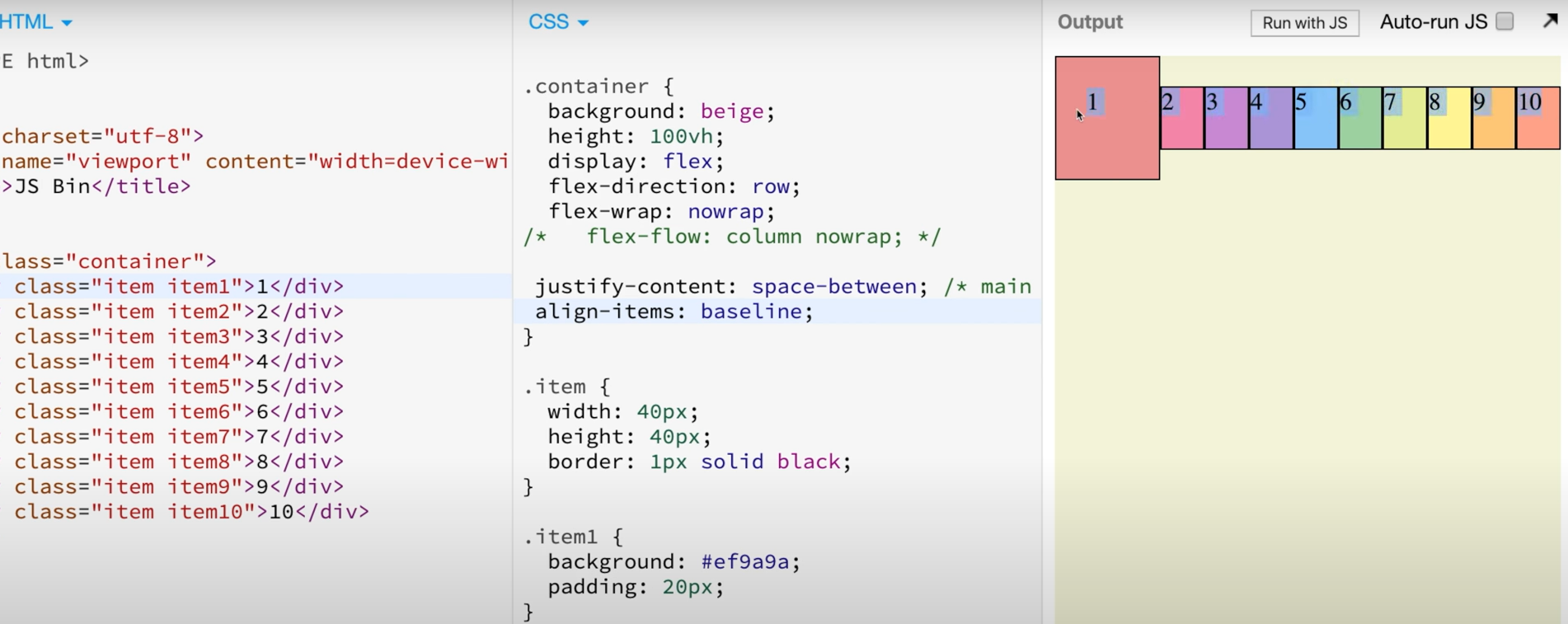
align-items를 baseline으로 하면 이렇게 text가 균등하게 보여질 수 있도록
baseline에 맞춰서 아이템을 배치할 수도 있음.
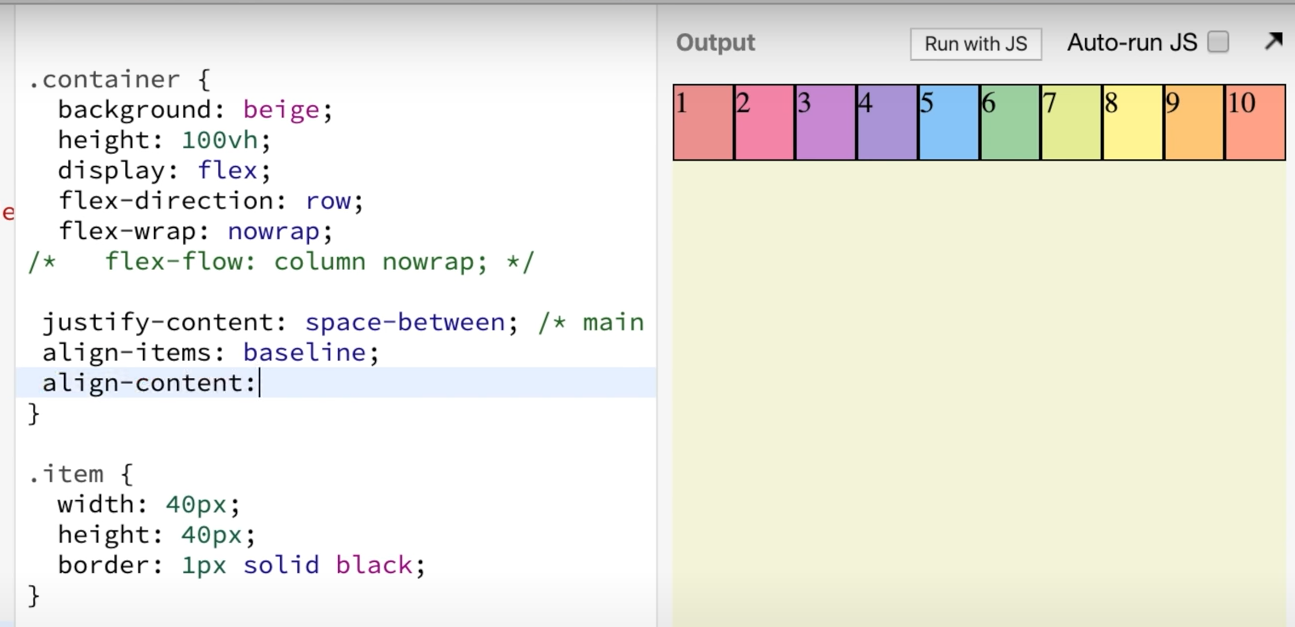
align-content 라는 것도 있음.

justify-content와 비슷하지만 justify-content는 중심축에서 item들을 배치한다면 align-content는 반대축에서 item들을 배치함.

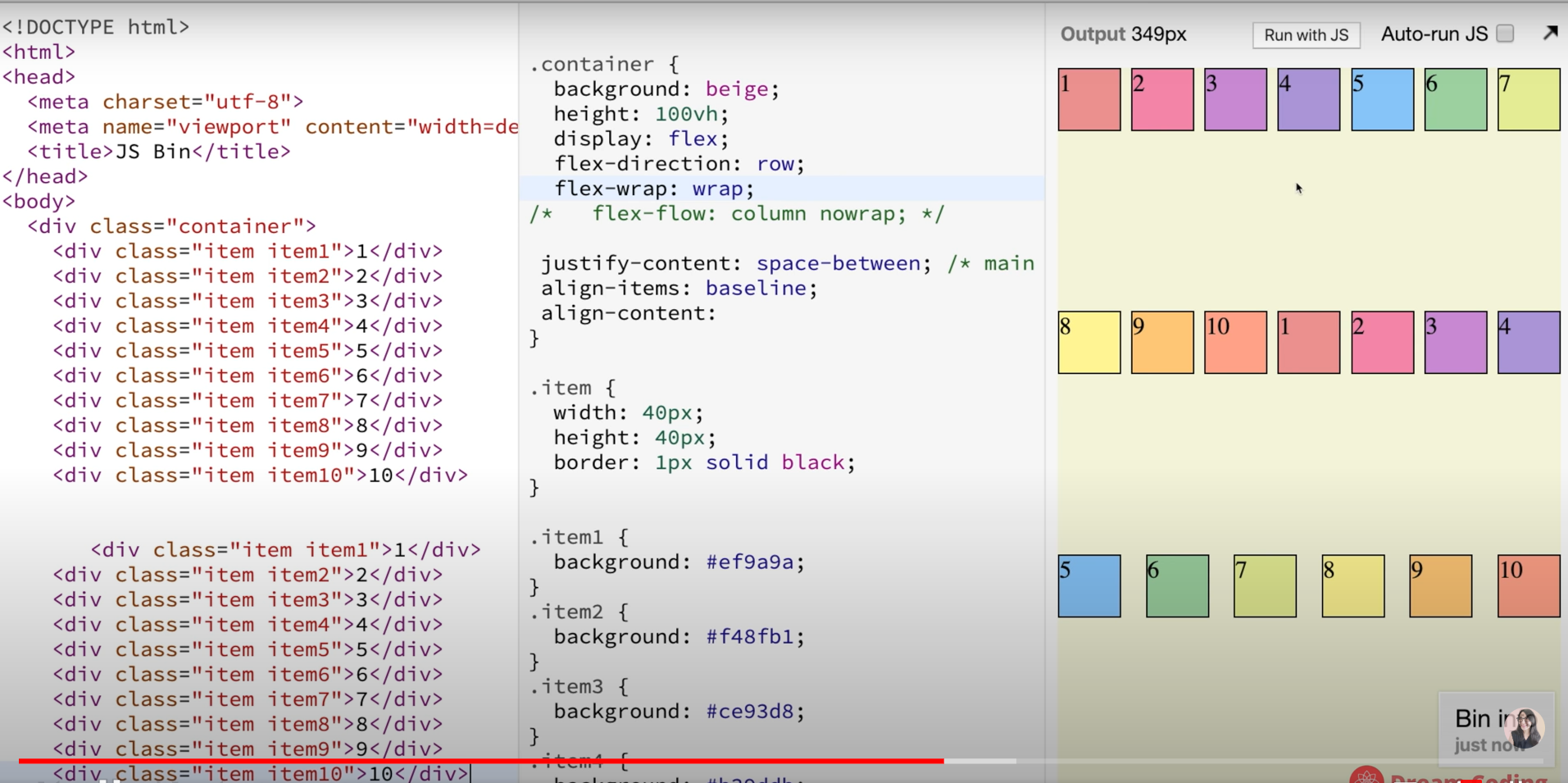
이해하기 쉽도록 flex-wrap의 값을 nowrap-> wrap으로 설정하고

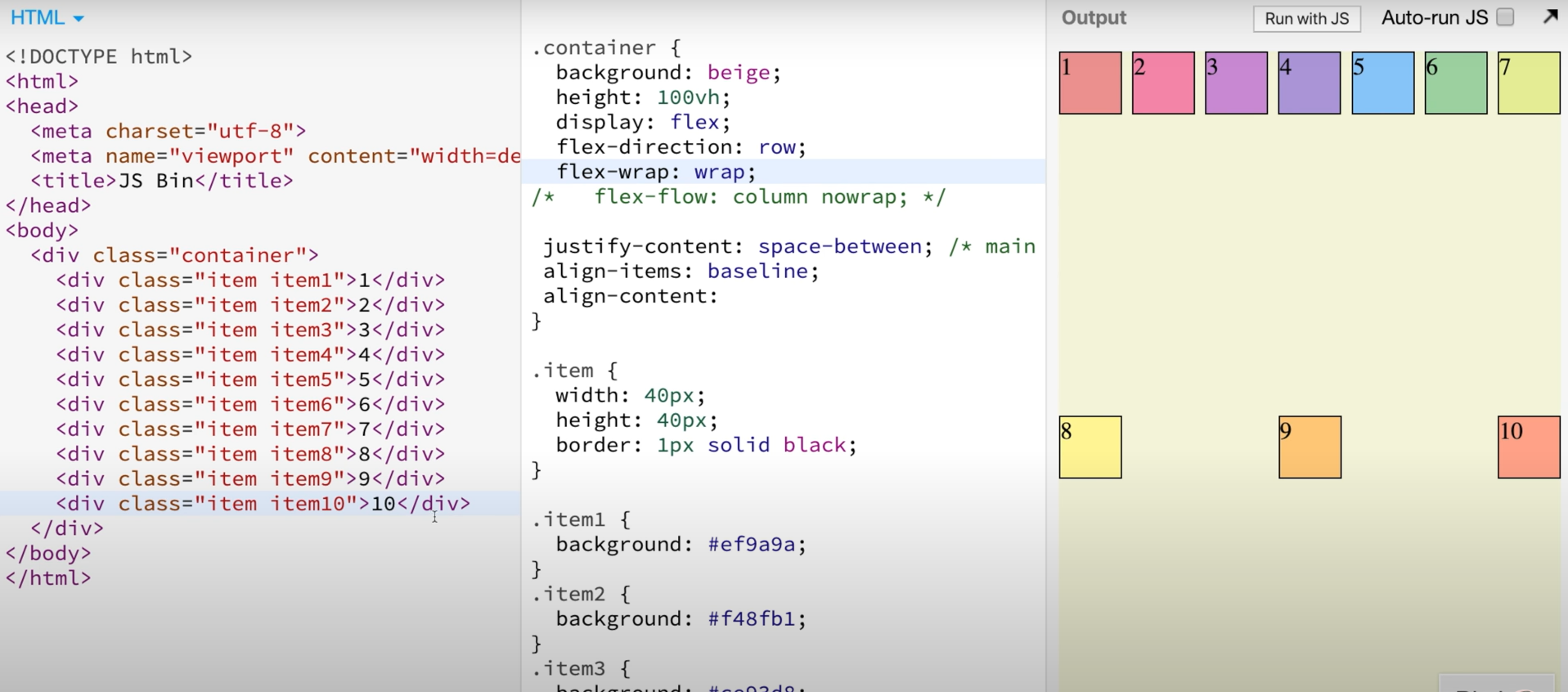
html에서 더 많은 값을 넣어보도록 할 것

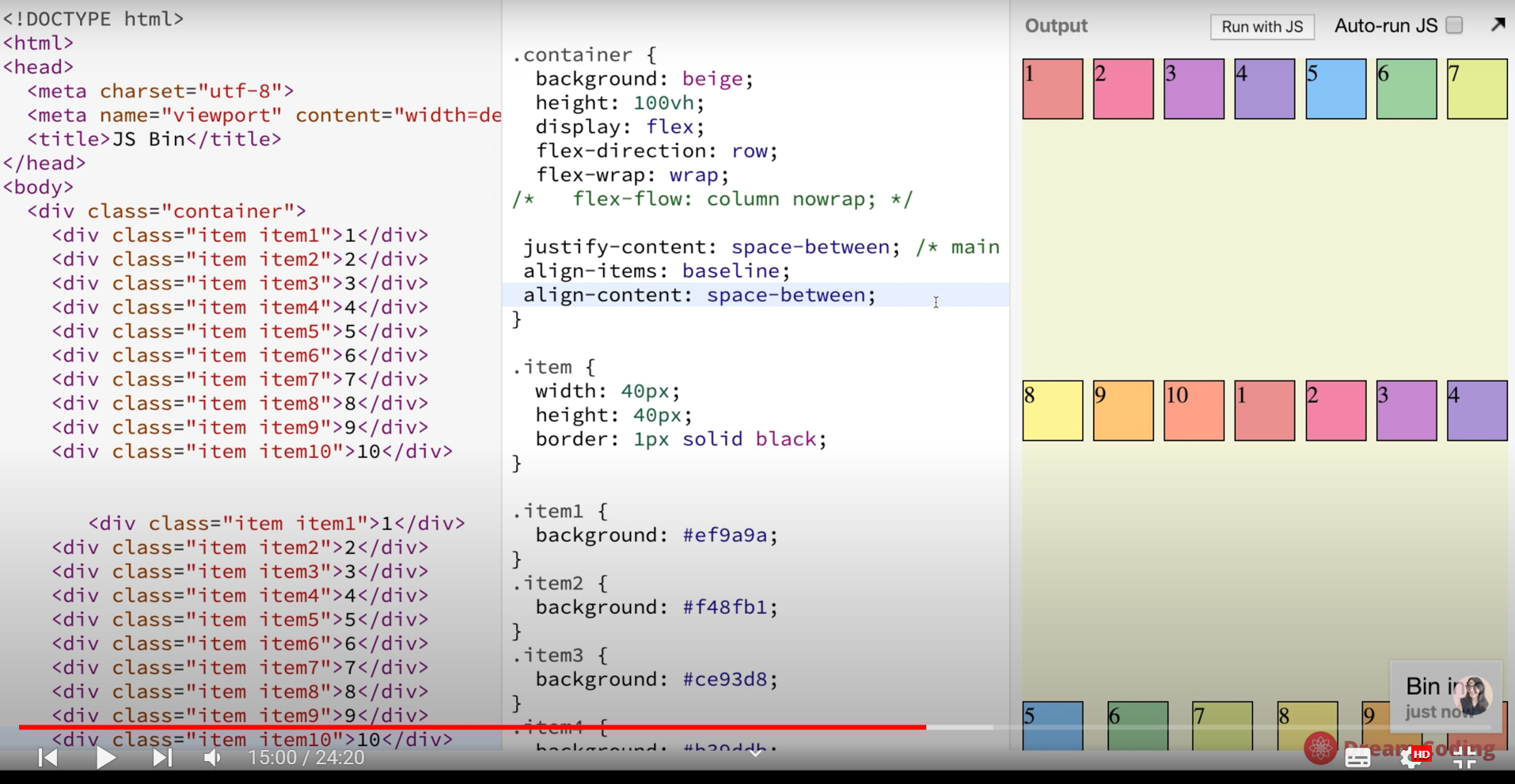
align-content: space-between으로 하면
위에와 아래는 딱 붙어있지만 중간의 아이템들에 space가 들어가는 것을 볼 수 있음.

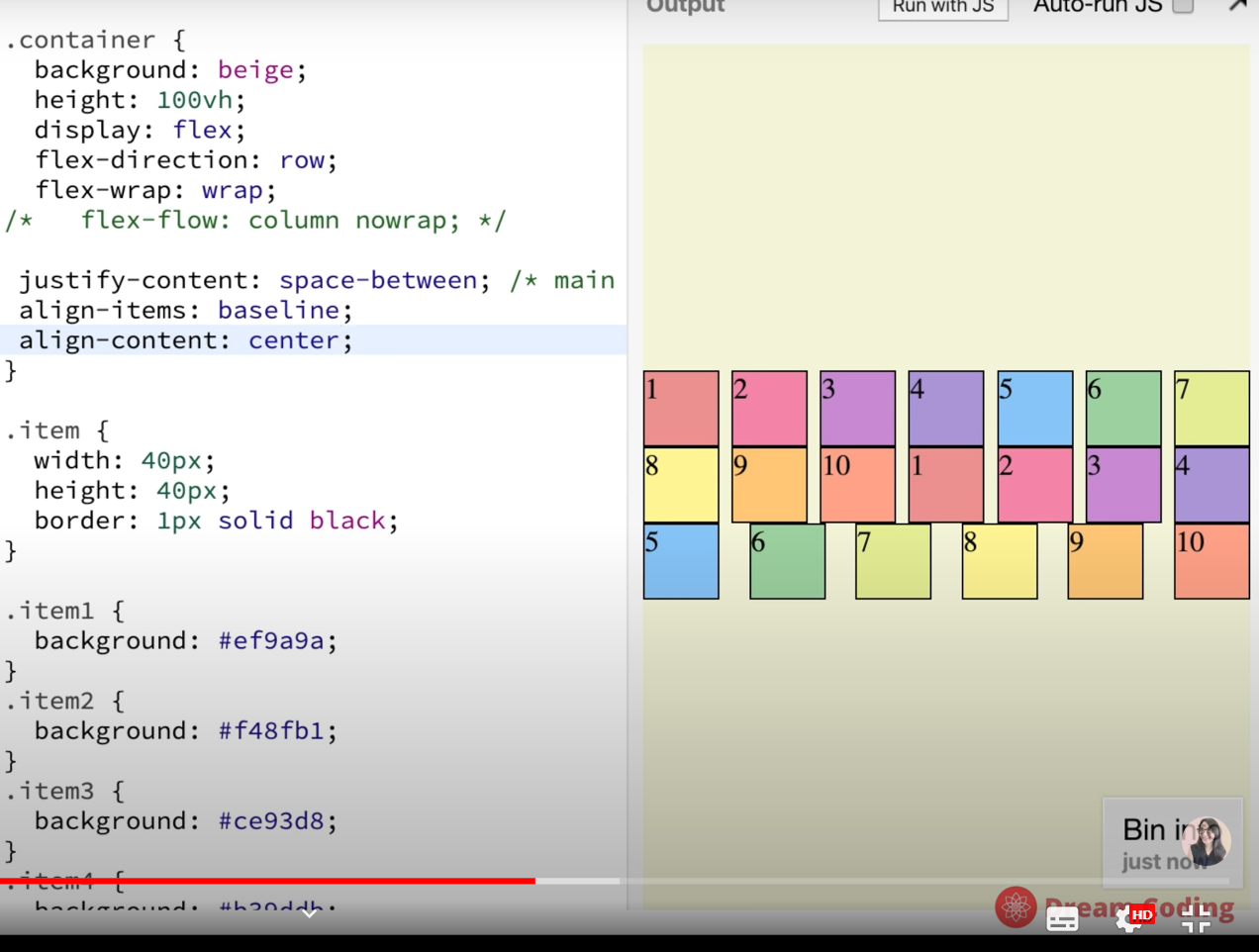
center로 지정하게 되면 이렇게 중간에 아이템들이 모이게 됨.
참고사이트 소개
여기서 조금 아쉬운 것은
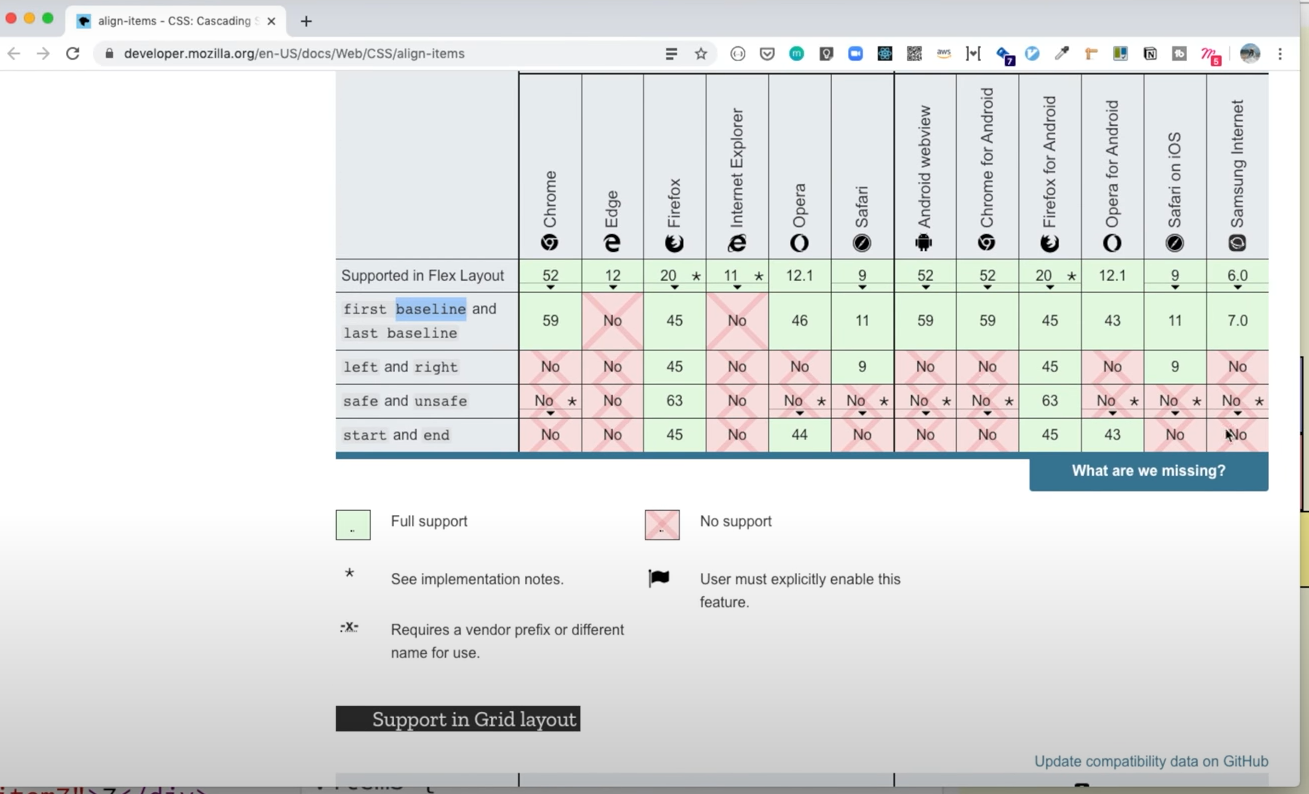
MDN 사이트에서 flexbox에 들어가는 속성값들 찾아서 브라우저 호환성 보면 새로나온 값들

은 많은 브라우저에서 아직 지원이 안되는 것을 확인할 수 있음.
그래서 이런 flexbox나 이런 기본적인 값들은 많이들 쓰이고 있는데, 새로나온 속성값들은 지원이 안되는 경우가 있기 때문에 지원이 되는지 안되는지는 조금 확인하면서 써야함.
근데 브라우저가 업뎃되는 속도는 엄청 빠르기 때문에 최대한 많이 배우되, 쓸때는 적용이 되는지 알아보는게 좋음.

justify-content에 어떤게 들어가더라?? 이런거는 지금은 기억해도 나중에 현업가면 잊을 수도 있음. 그런거는 찾아보면 됨. 지금의 키포인트는 이게 어떤거지? 정도로 숙지하는 것임.
아예 모르고 찾아보는거랑은 차이가 크다.
큰 그림을 강의를 통해 이해하고 detail한 것들은 사이트를 통해서 한 번더 복습하면 됨.
그리고 그 사이트 북마크 해두고 나중에 헷갈릴 때 또 와서 다시 보면 된다.
Item 속성값들
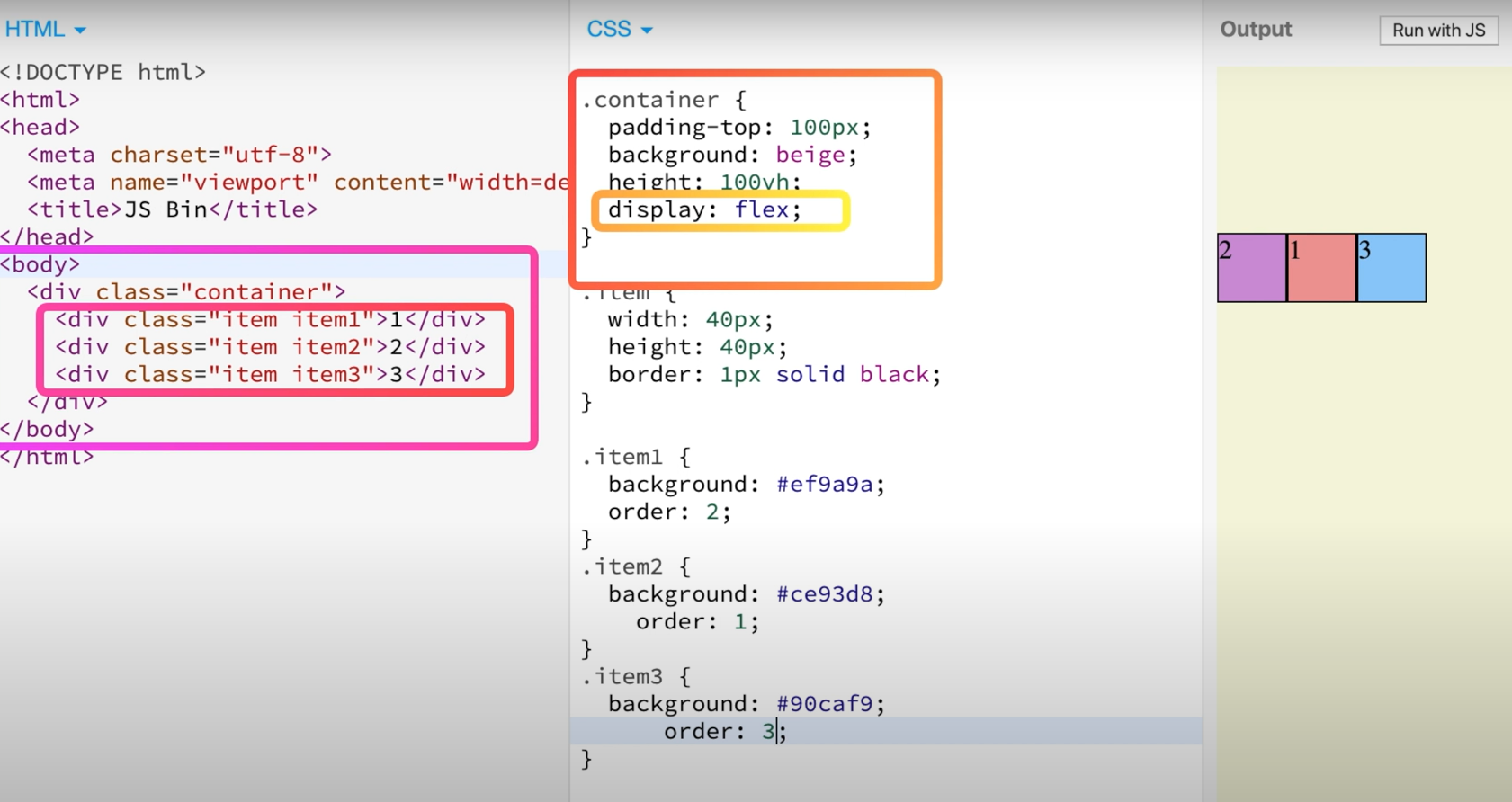
order

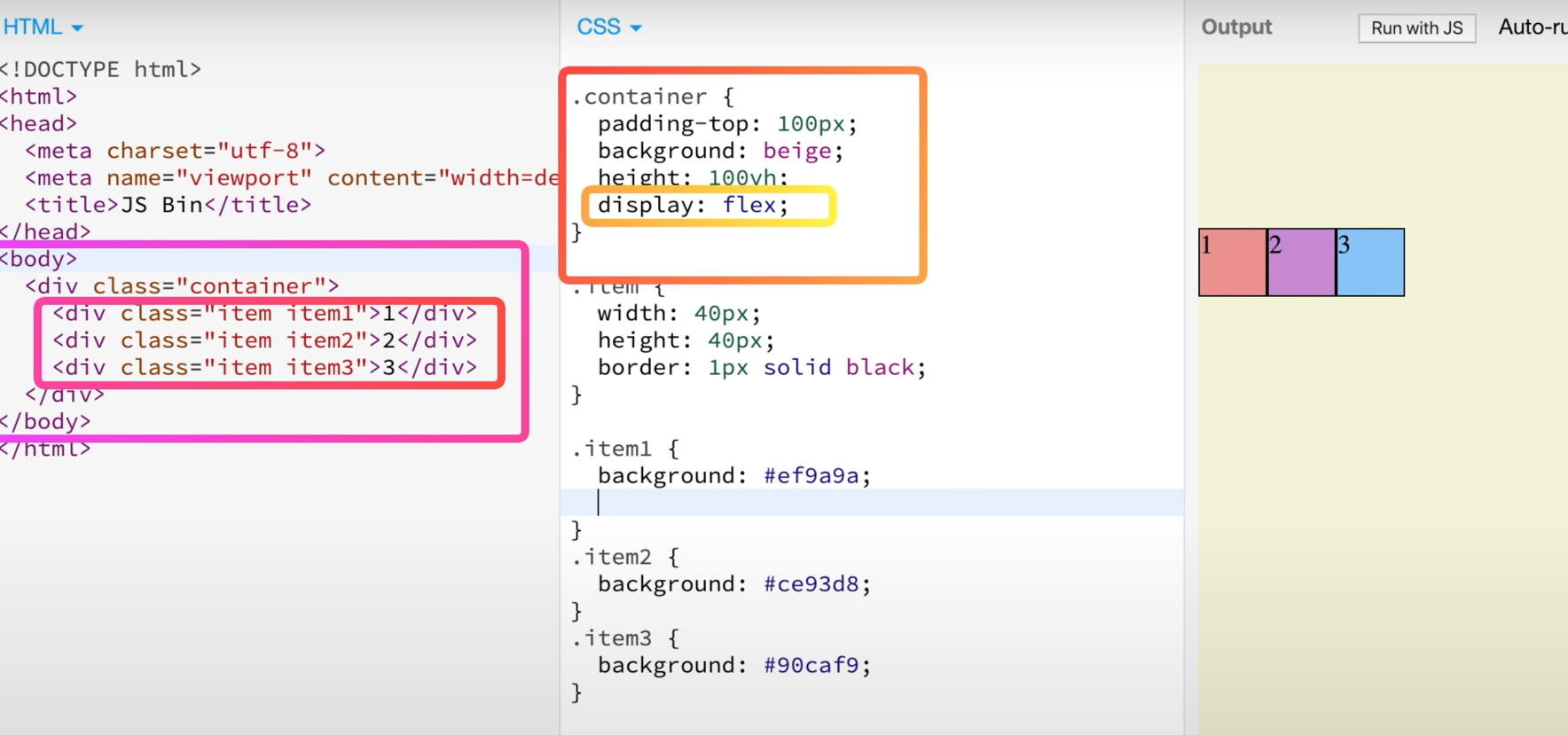
지금 container 안에 총 3개의 item만 남겨놓고 모두 지운 상태.
기본적으로 flex이기 때문에 왼쪽에서 오른쪽으로 row값을 가짐.
아이템에 order를 지정할 수 있음.

이런식으로 item들이 order에 맞추어져서 순서를 정할 수 있음.
근데 현업에서 일하면서 order 바꾼적은 한 번도 없어서 잘 쓰이지는 않음.
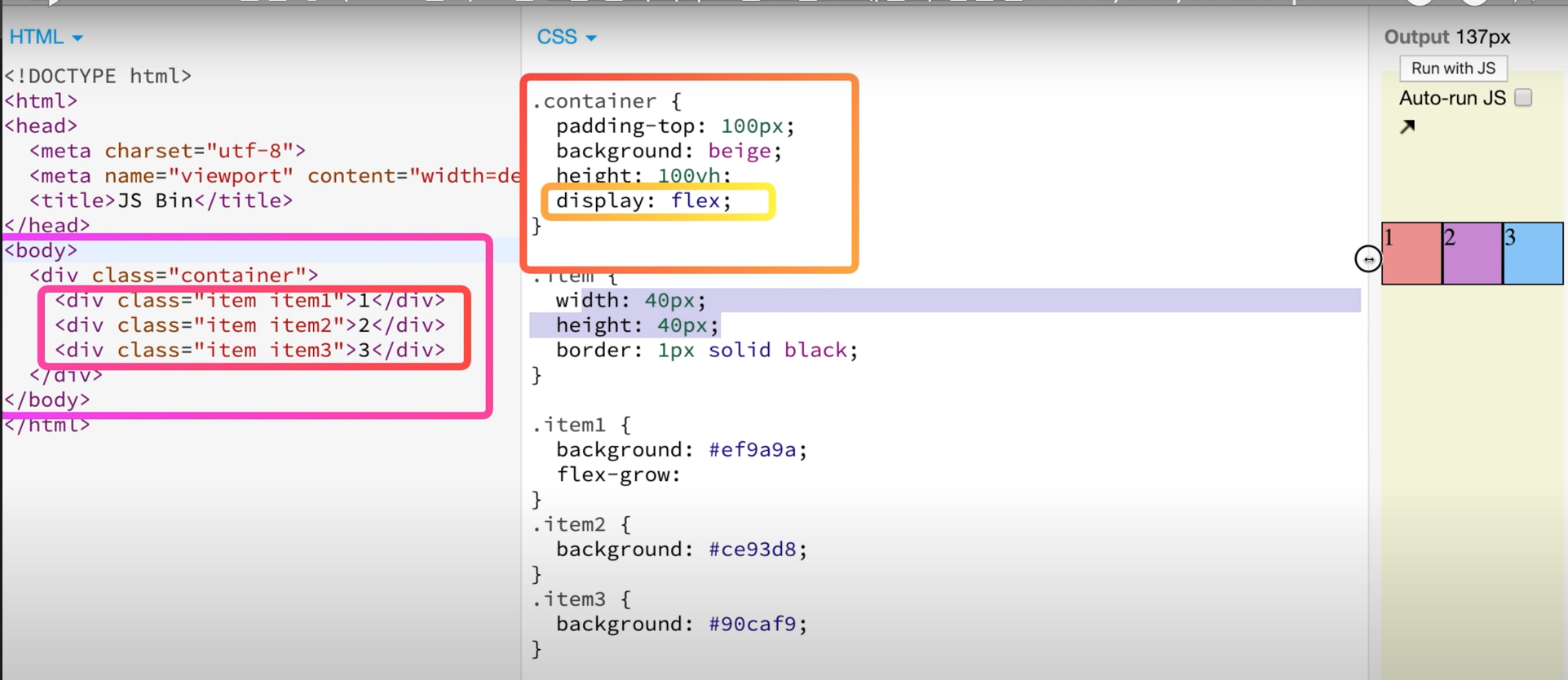
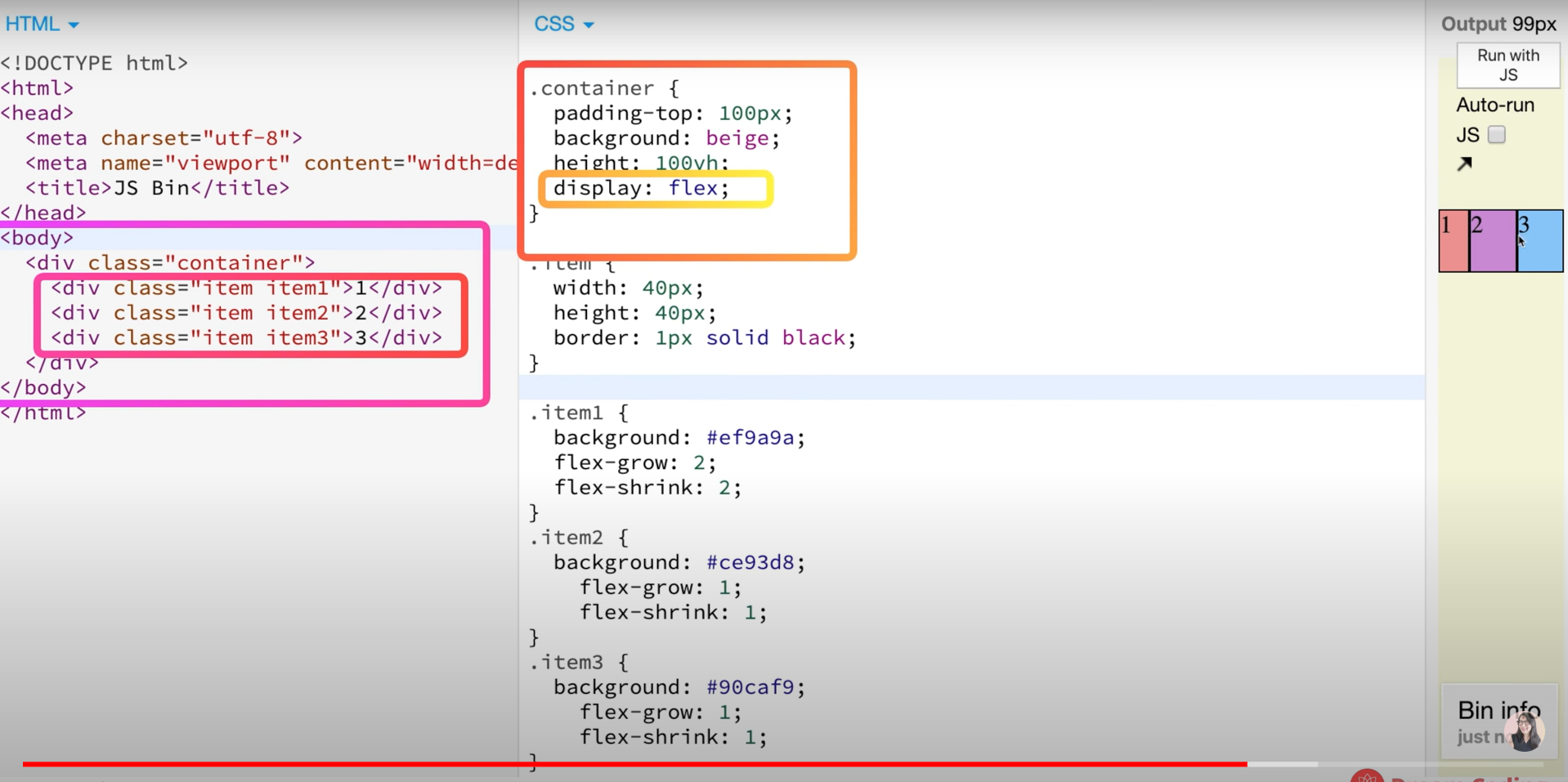
flex-grow

width랑 height를 40px로 해놓아서 웹사이트를 늘려도 고유한 40px 크기를 유지하려고 한다.
(저렇게 좁아질 땐 어쩔 수 없이 찌부됨)
근데 flex-grow를 쓰게 되면 container를 꽉 채우려고 item들이 늘어나게 된다.

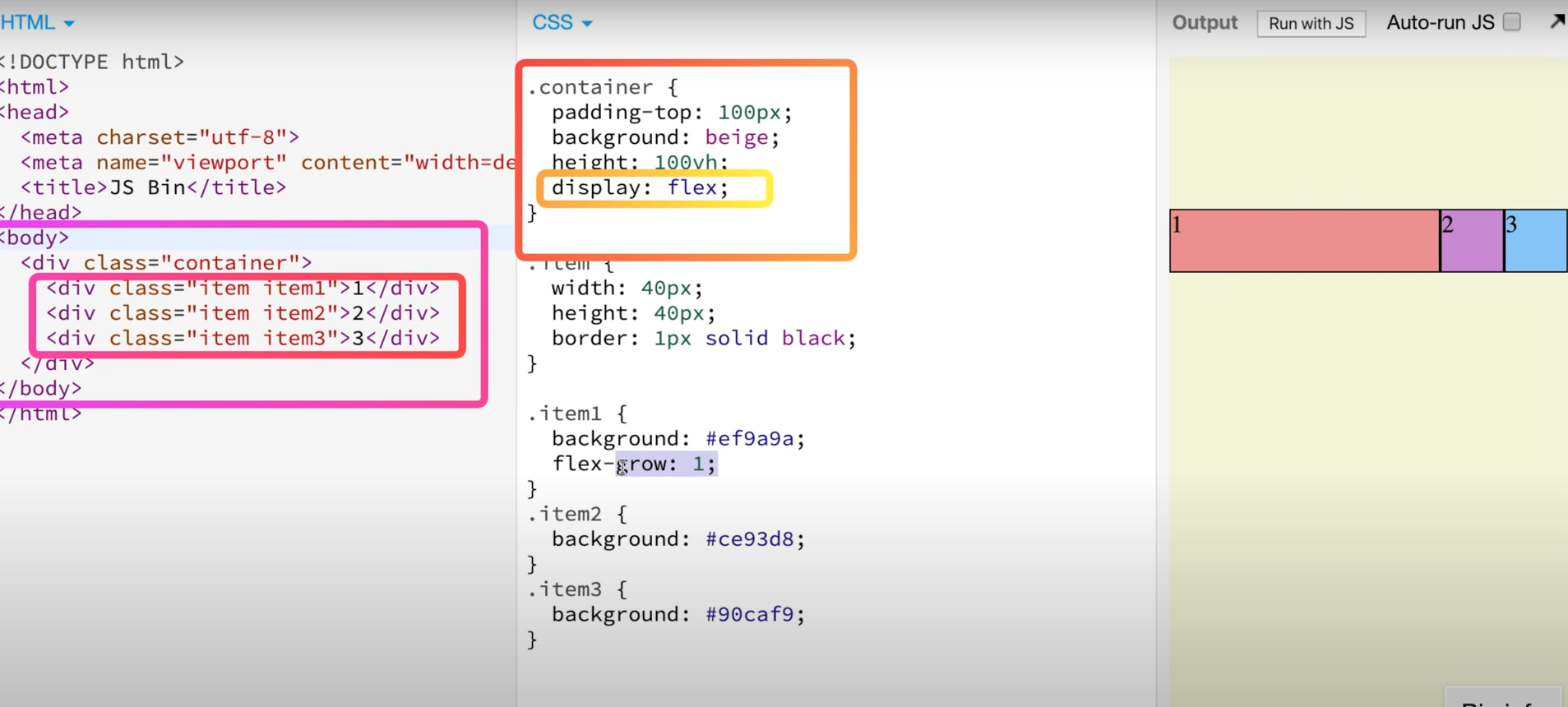
첫번째 아이템만 flex-grow에 값을 1 넣어주어서 저렇게 늘리면 item1도 늘어나는 것을 볼 수 있음.

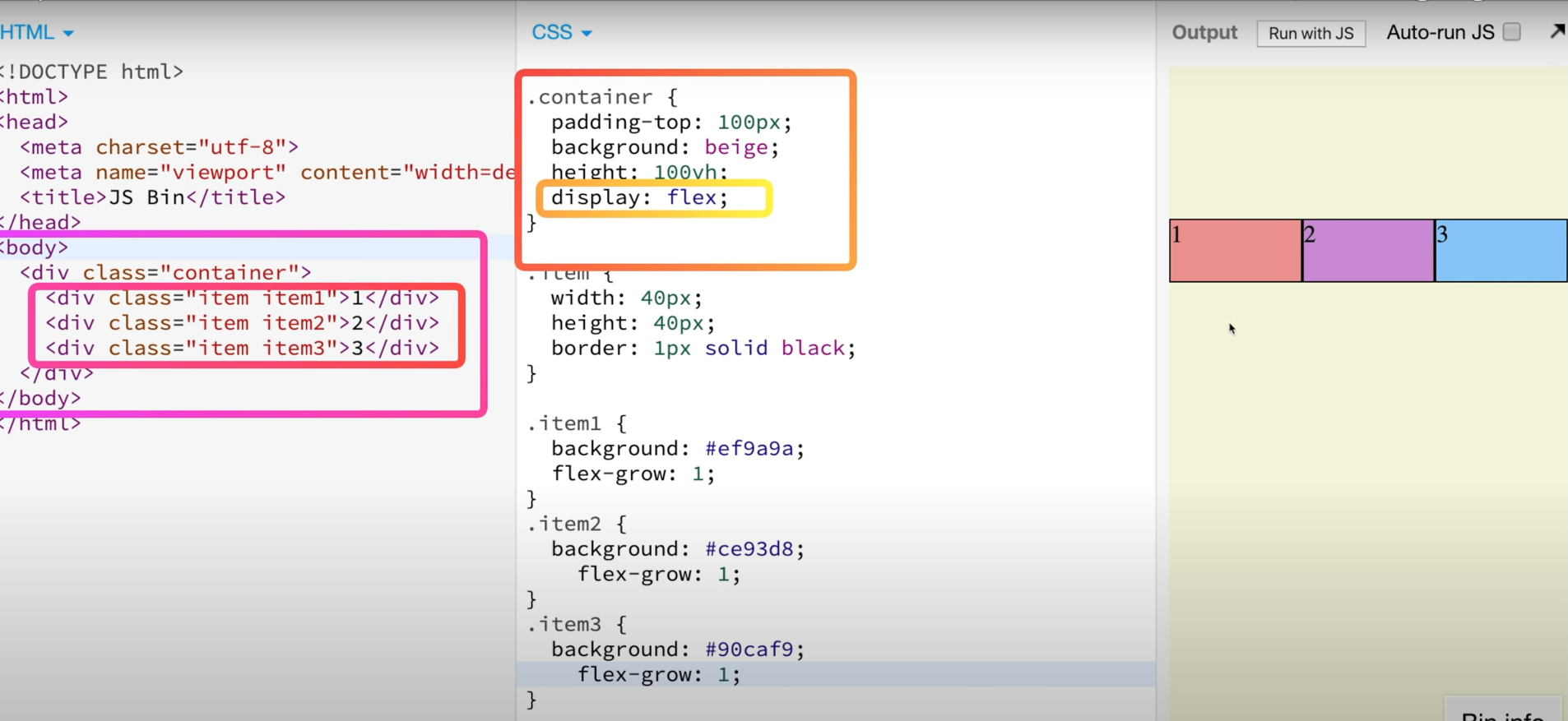
아이템1 아이템2에도 flex-grow값을 1로해주면
이렇게 모두 동일하게 주욱 늘어나는 것을 볼 수 있음.

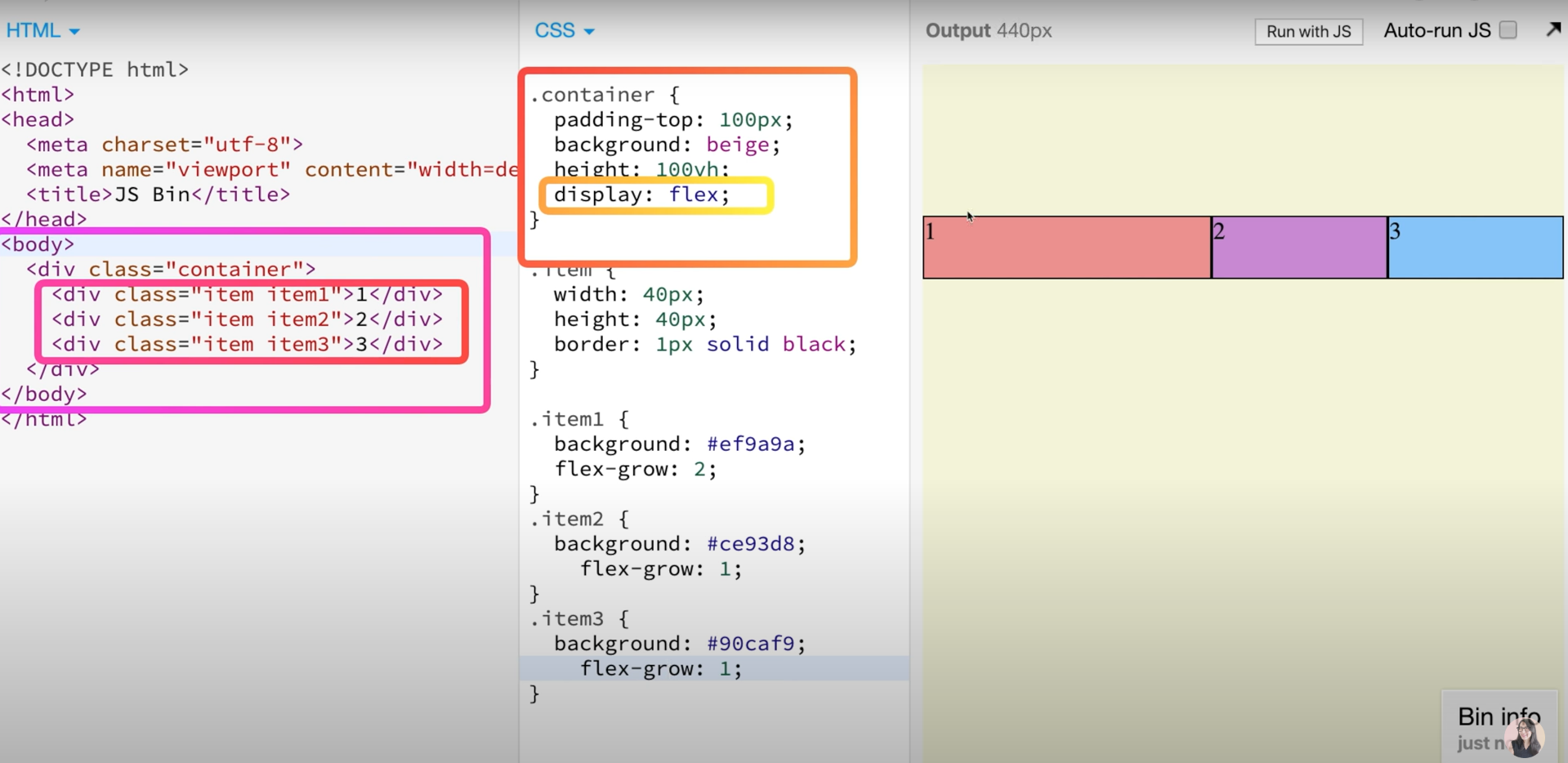
item1을 2로 설정했는데 그럼 다른 것들 보다 2배가 되는거겠지?

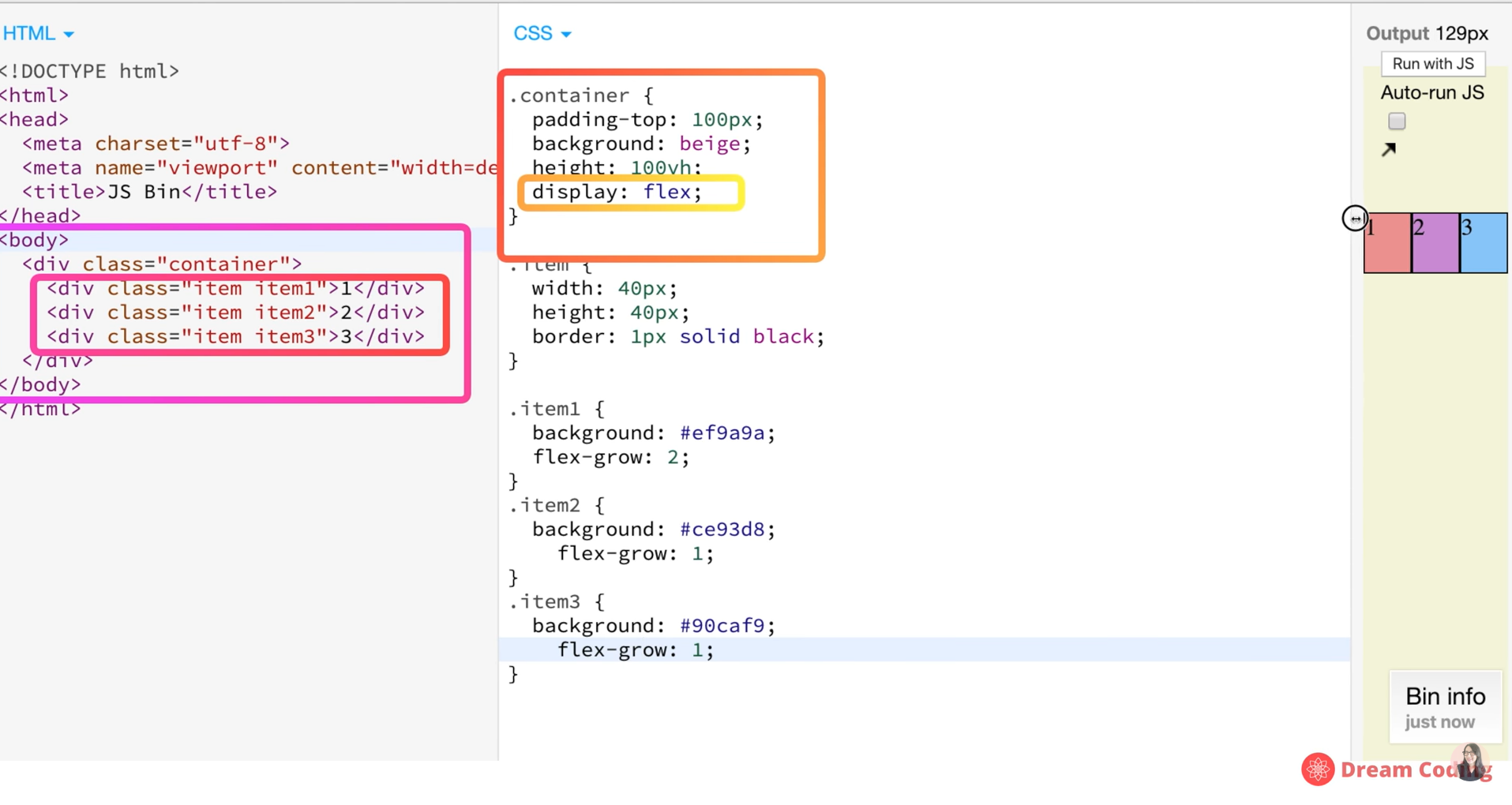
작아지면 어쩔 수 없이 줄어듦.
flex-shrink도 있음.
이름에서 유추할 수 있겠지?

아이템이 줄어들 때 얼마나 줄어드는지에 대한 값임.
즉, item1에게 너는 줄어들 때 2배나 줄어들어야해 라고 하는 것.
이렇게 container와 shrink는 Container의 사이즈가 바뀌었을 때 item들이 얼마나 줄어들고 늘어나야 하는지를 정의하는 아이들이다.
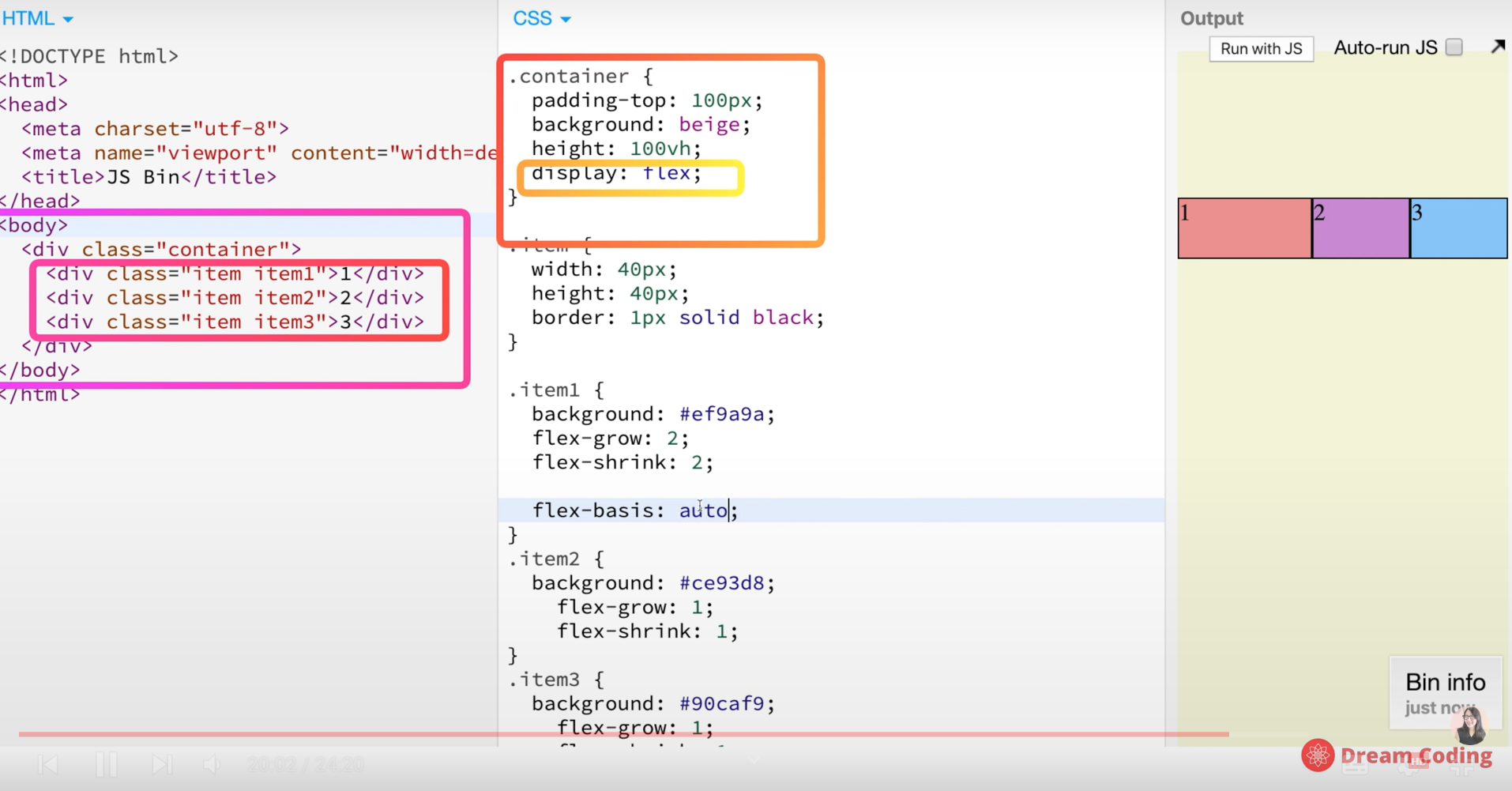
flex-basis도 있다.
얘는 아이템들이 공간을 얼마나 차지해야하는지 조금 더 세부적으로 명시할 수 있게 도와주는 아이.

기본값은 auto인데, auto인 상태에서는 grow나 shrink에 지정된 값에 맞추어서 변형됨.

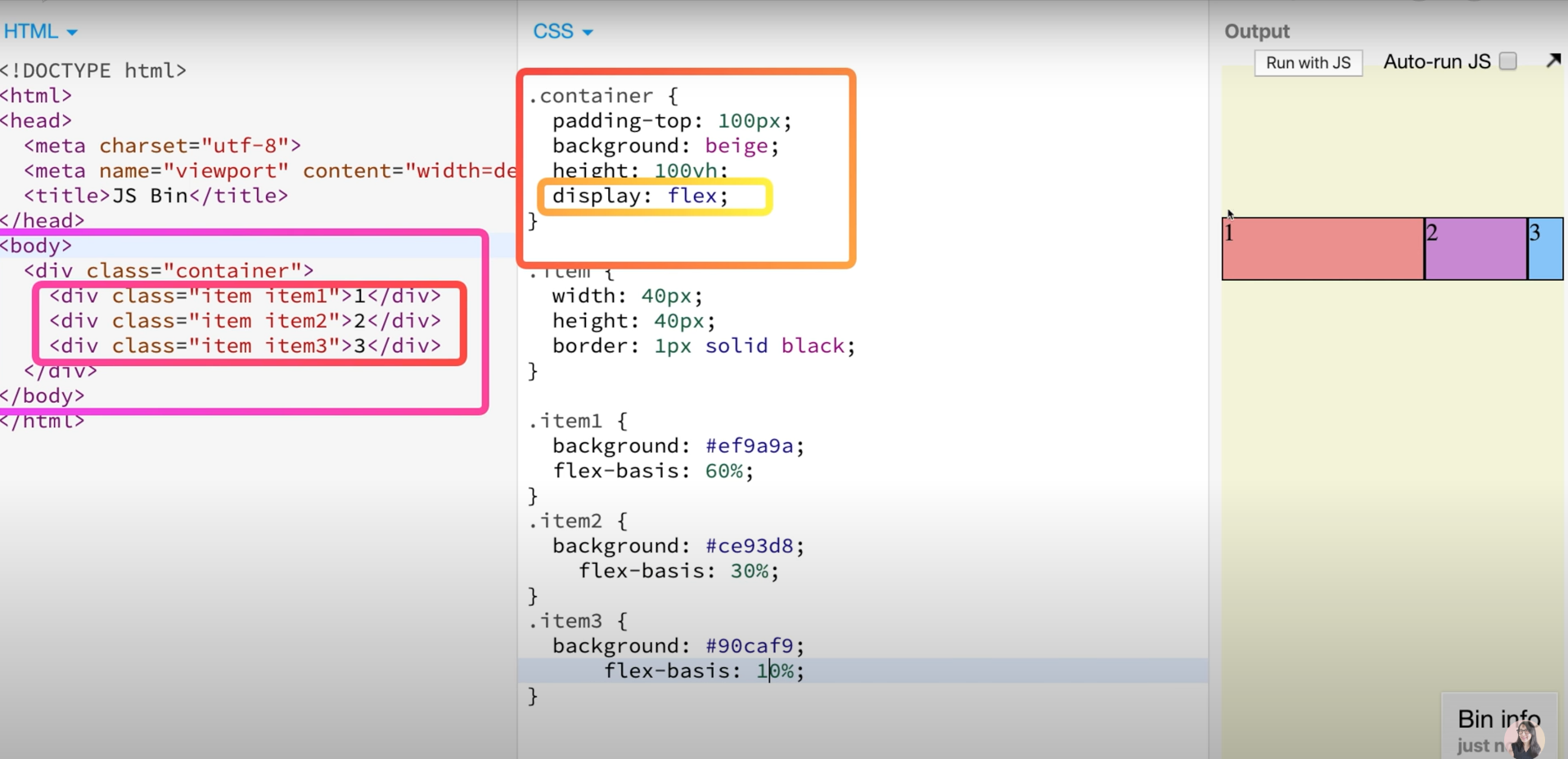
grow나 shrink를 쓰지않고 이렇게 퍼센트를 지정해주면 커질때도, 작아질 때도 container의 width에 따라서 각자의 지분을 가지고 나누어짐.
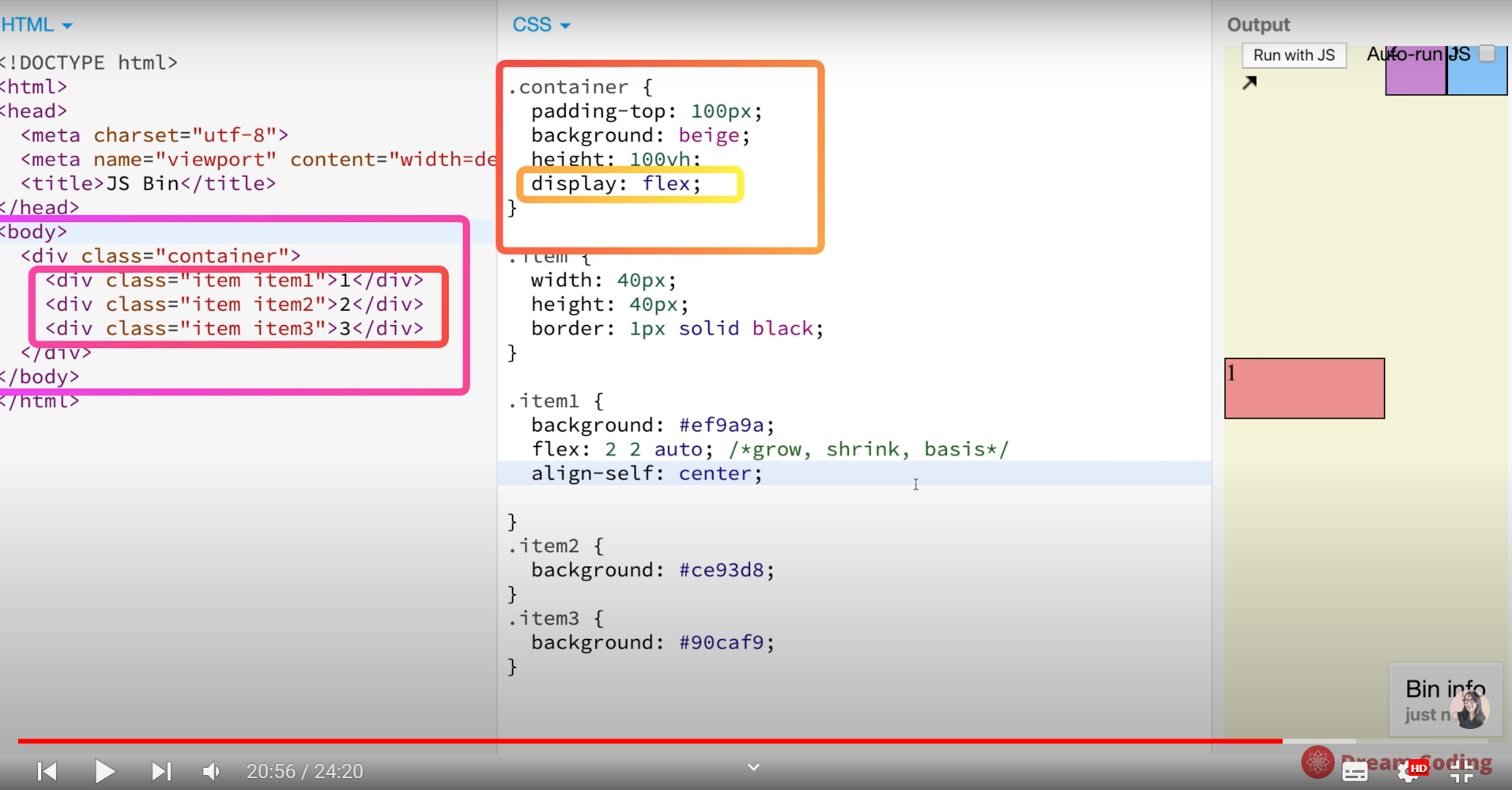
align-self
container level에서는 justify-content, align-items, align-content를 통해서 아이템들을 골고루 배치할 수 있다면, align-self를 이용해서 아이템 별로 아이템을 정렬할 수 있음.

이렇게 하나만 정렬이 가능한거지.
container에 지정된 것에서 벗어나서 item 하나만 내가 특별하게 지정하고 싶다!! 싶으면 이렇게 align-self를 쓰면 되는 것임.
마지막 정리. 오늘의 main techways -> 2가지
(1. flexbox -> container를 꾸며줄 수 있는 속성값이 있고, item각각 꾸며줄 수 있는 속성값이 있다.)

(2. flexbox에는 두가지 축이 있음. 하나는 중심축, 나머지 하나는 반대축이 있다. 그리고 이 축은 수평이냐 수직이냐에 따라서 바뀌어질 수 있다.)

선물
우리가 배운 것들을 손가락으로 연습할 수 있도록 게임을 준비해주심.