https://www.youtube.com/watch?v=i0FN-OwJ7QI&list=PLv2d7VI9OotQ1F92Jp9Ce7ovHEsuRQB3Y&index=5
HTML에 대해서 배웠다.
markup 언어는 무작위로 작성된 것이 아닌 일정한 규칙 아래 작성된 것임.
jsbin. -> 개발툴을 pc에 설치하지 않아도 웹에서 간단히 동작하는지 확인할 수 있는 웹사이트이다.
DOCTYPE Html
DOCTYPE html 은 문서 타입이 html이라는 뜻이다.
html 태그는 html 파일의 가장 상위에 있는 태그임.
html 태그 안에는 head와 body 태그로 나뉘어진 것을 볼 수 있음.
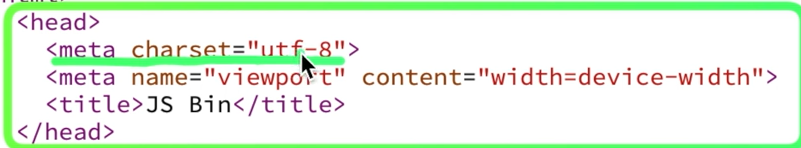
head
css 파일을 연결하는 것들이 여기서 이루어짐. head는 사용자에게 보여지는 정보가 없고 meta 데이터만 있음.
body
유저한테 보여주는 것들을 담은 것중 가장 상위에 있는 것임.
h1
heading을 나타내준다.
h2
도 있다.
button
버튼을 만들어주는 태그
W3C는 표준화를 주도하는 곳임.
근데 표준화가 안된 곳에서는 특정 태그가 뜨지 않을 수도 있음.

charset 저거 외울 필요는 없고 글자의 포멧은 utf-8을 쓴다는 것임.
(현존하는 모든 사람들이 쓰는 언어를 지원해주는 것임)
viewport, device-width( 디바이스 스크린을 다 쓴다는 뜻으로 넣은 것임)
외울 필요는 없고 나중에 head part 볼 때 더 자세히 알려줄 것임.
타이틀은JS Bin 이건 북마크 할때나 그럴 때 보여지는 타이틀 중 하나임.
MDN
이렇게 지원가능한 정의된 태그들은 어디서 확인할 수 있을까?
MDN html이라고 검색하면 html부터 설명하는 웹 페이지가 나온다.
현재 쓰여지는 태그들에 대해서 쓰여있음.
여기서 호환 가능성 까지 확인하면서 써야하는 것임.
embeded도 있고 scripting도 있고 이런 것들을 대체적으로 확인할 수 있음.
이제 더이상 지원되지 않는 태그들도 적혀있음.
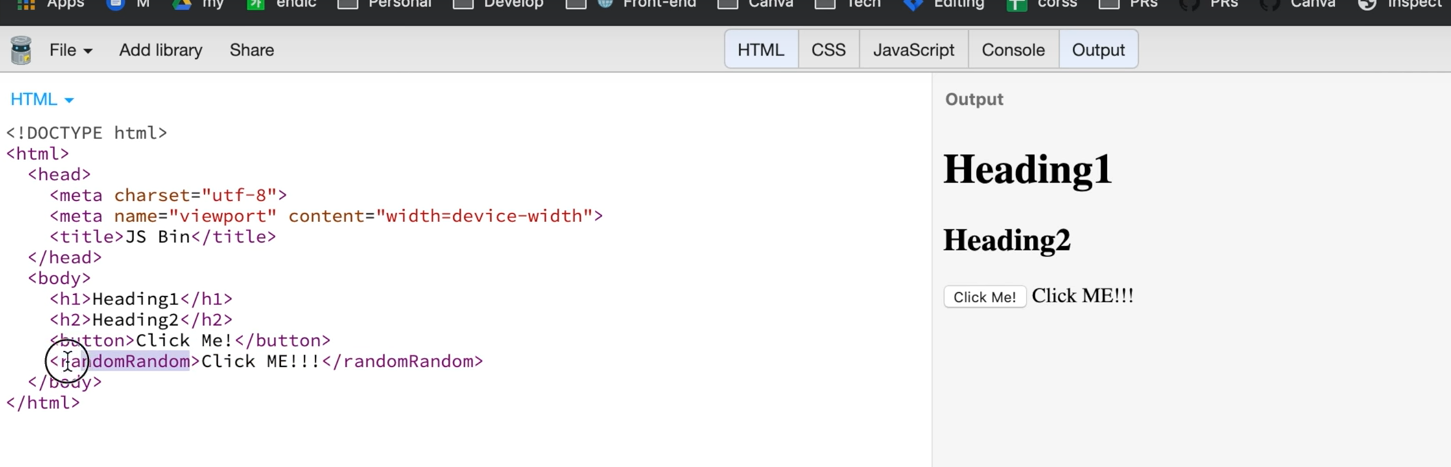
Js bin

이렇게 말도 안되는 randomRandom 태그를 작성해도 어떻게든 띄워서 이런 이상한게 있다고 띄워줏긴 한다.
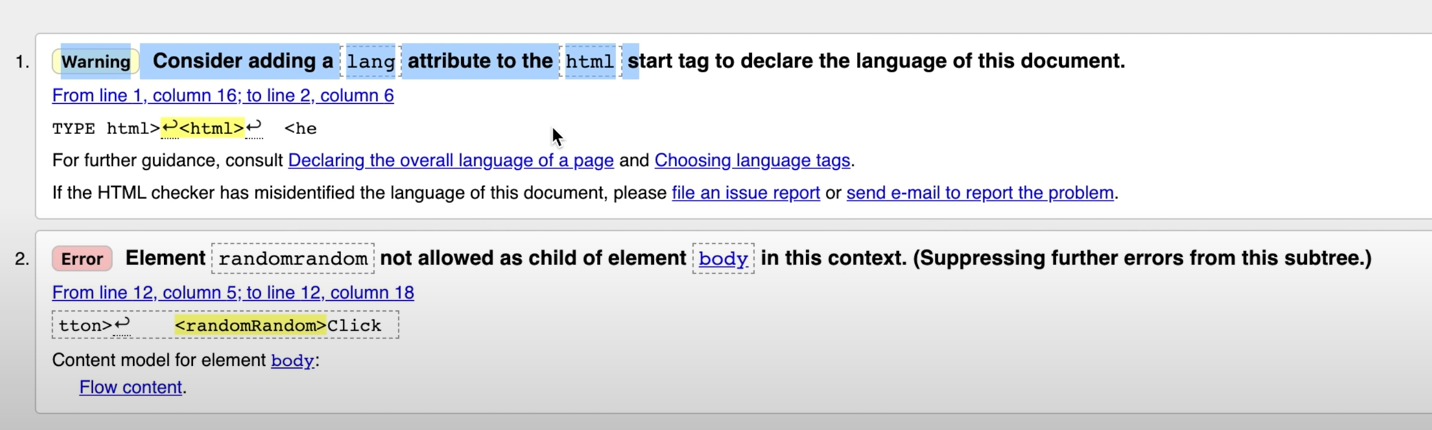
Validator
간혹 내가 유효한 태그를 썼는지 아닌지 확인하고 싶으면 validator 웹 사이트에 가서 확인할 수 있다.
validate by Direct Input으로 가서

warning은 에러는 아니고 추천한다? 그런거 인거 같은데
error을 보면 쓸 수 없는게 나옴.
근데 간혹 에러가 있어도 브라우저가 똑똑하게 회복을 할 때도 있어서 너무 걱정하지 않고 사용해도 된다.
🔗 Resources:
Wikipedia
- HTML: https://en.wikipedia.org/wiki/HTML
- Markup language: https://en.wikipedia.org/wiki/Markup_...
- UTF-8: https://en.wikipedia.org/wiki/UTF-8
MDN
HTML elements reference: https://developer.mozilla.org/en-US/d...
Document and website structure: https://developer.mozilla.org/en-US/d...
Validator: https://validator.w3.org/
Playground: http://jsbin.com/
숙제는 여기서: https://en.wikipedia.org/wiki/HTML
숙제도 다 하고 너무너무너무 심심하시면:
https://www.w3.org/TR/html52/introduc...

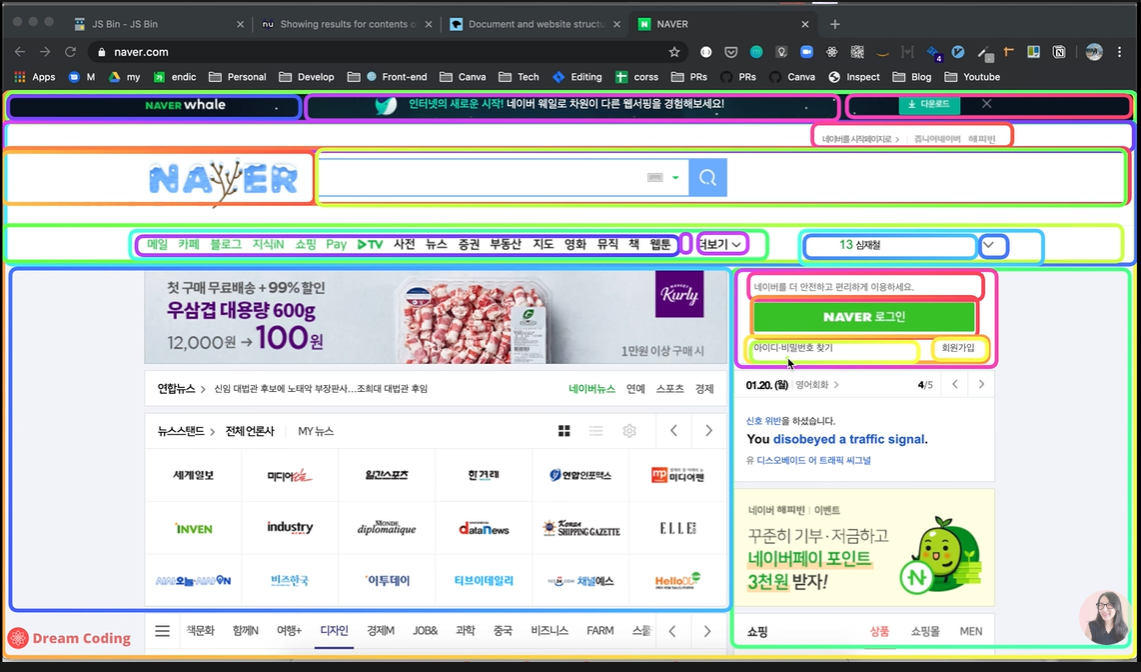
페이지 하나도 이렇게 나뉠 수 있음.
나중에 리액트를 쓸 때도 이렇게 최고로 작은 단위로 쪼개어서 이렇게 박스 안경을 써서 사이트를 이렇게 박스별로 나누어서 구분하는 연습을 해주면 좋음.
그럼 이것이 가장 중요한 무기로 장착이 될 것임.
위키피디아 html로 검색해서.