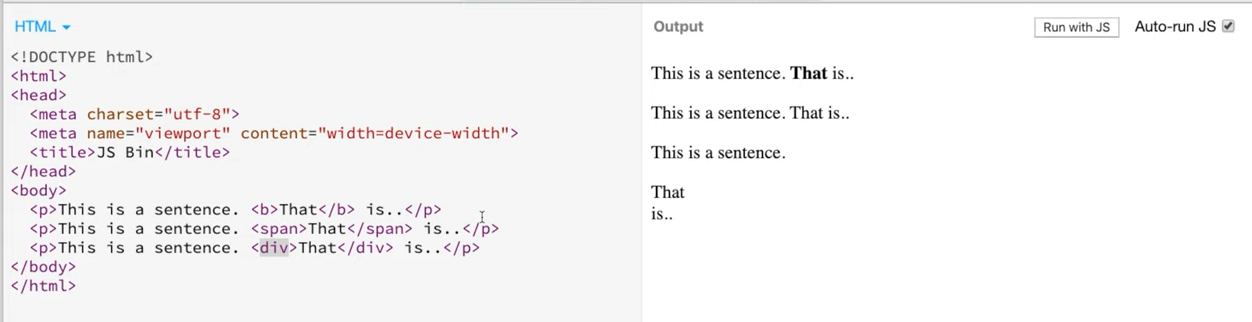
Block level tag, Inline level tag가 있다.
( 얘는 문단처럼, 얘는 옆으로 쭉쭉)
opening tag 와 clsoing tag가 있음
Attribute
<p class="editor-note"> 이런식으로 클래스를 줄 수 있다.
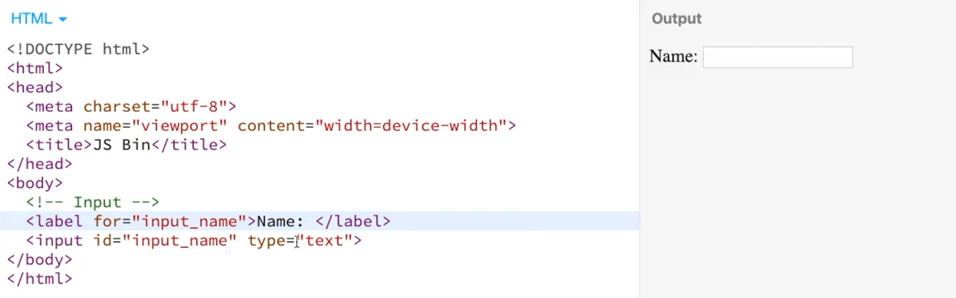
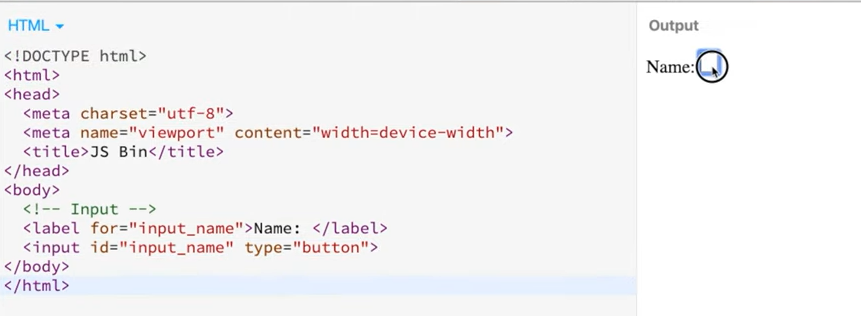
js Bin



이렇게 inline 레벨인지 block 레벨인지에 따라서 옆으로 가는지 문단으로 나뉘는지 다름. 근데 이러한 것들은 CSS로 고칠 수 있다는 듯.
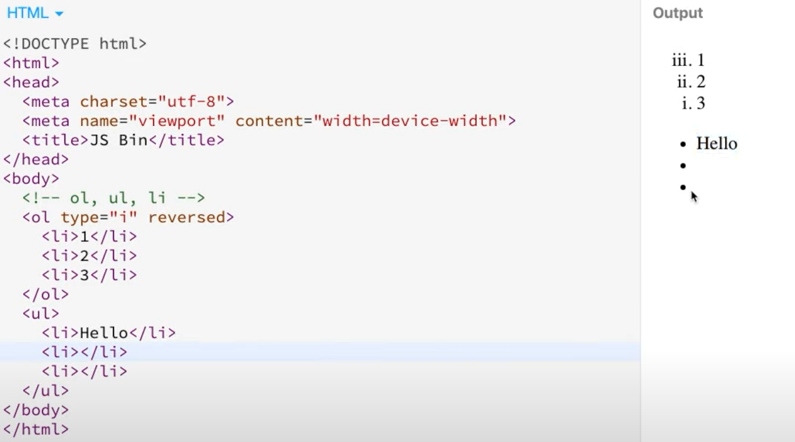
ol ul li
ol (order list), ul (unorder list), li(list item) 이 있음.
ol안에 li이 여러개 있다는 것을 표현할 때
일일이 타이핑 하면 쉽지 않다.

ol>li*3 이런식으로 하면 order list 안에 list item
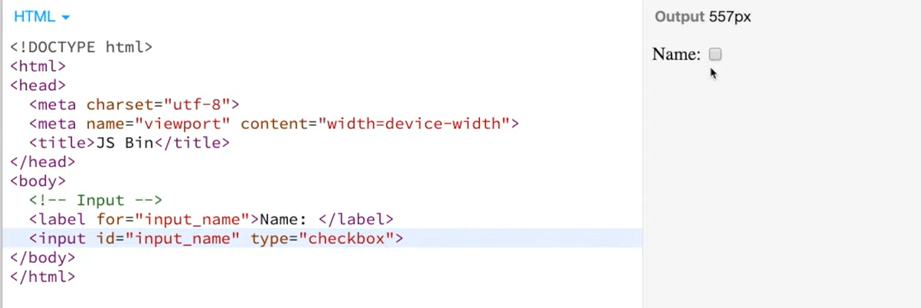
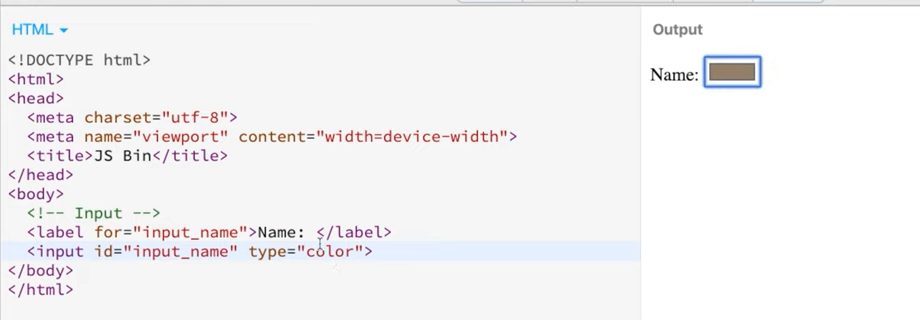
input