팀프로젝트 마무리가 되어서 리드미를 썼다.
나중에 또 다른 팀프로젝트때 쓰기 위해 이리저리 찾아보면서 쓰는 방법을 공유하려고 한다.
그리고 생각보다 프로젝트에 대한 README를 쓰는 법에 대한 자료는 많지 않아서 누군가에겐 도움이 되었으면 한다.
01. 프로젝트에 대한 정보

(1) 프로젝트 이름
Github Repository 이름이나 프로젝트 제목을 적어준다.
(2) 프로젝트 로고나 이미지
프로젝트의 로고가 있다면 첨부해준다.
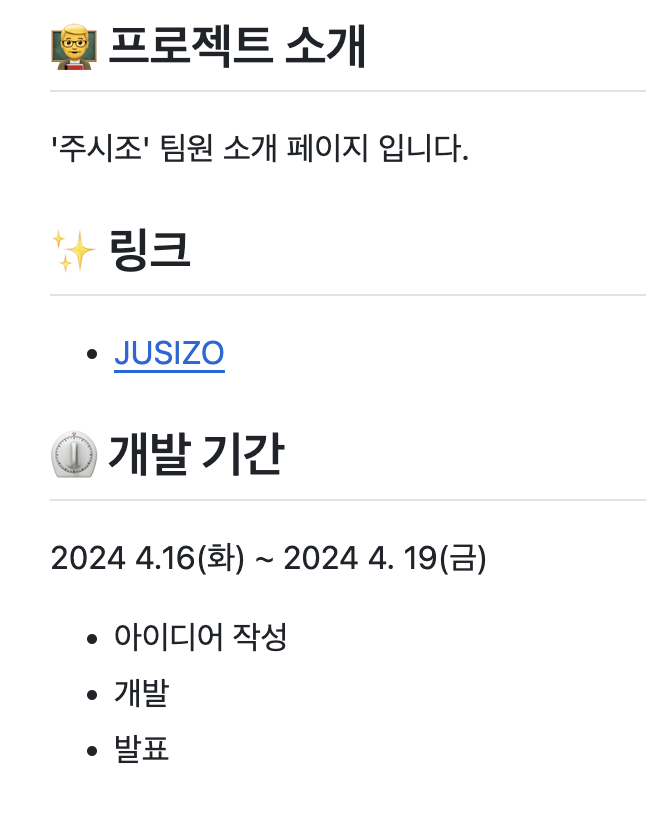
(3) 프로젝트 소개
어떤 프로젝트에 대한 깃허브인지 간략하게 쓴다.
(4) 배포주소
프로젝트 최종본에 대한 주소가 있다면 첨부하길 바란다.
깃허브 전체 코드를 다운받고 pull이나 clone하는 과정이 생각보다 복잡할 수도 있다.
(5) 개발기간
언제부터 언제까지 개발했는지를 명시해두면 좋을것 같다.
나중에 포트폴리오를 넣을때, 이 기간에는 이 프로젝트를 했어요. 라고 쓰기 좋다.
(6) 개발자 소개
프로젝트를 팀으로 진행하였다면, 팀원들에 대한 소개를 써준다.
이름과 사진, 깃허브 주소 정도면 될듯하다.
참고로 나는 그냥 깃허브 프로필 사진을 가져와서 넣었다.
추가적으로 맡은 역할에 대해 써줘도 좋을 것 같다.
예를들어) FE팀원 / BE팀원
<table>
<tbody>
<tr>
<td align="center"><a href="깃허브 주소"><img src="이미지주소" width="100px;" alt=""/><br /><sub><b> 팀원이름 </b></sub></a><br /></td>
</tr>
</tbody>
</table>
이런식으로 해서 넣으면 프로필을 누르면 바로 팀원의 깃허브로 들어가고, 사진도 첨부할 수 있다.
02. 시작 가이드
(1) 요구 사항
누군가가 이 프로젝트를 clone해서 실행하려고 할 때 필요한 요구사항들과 버전들을 적어준다.
# development
$ npm run start
# watch mode
$ npm run start:dev
# production mode
$ npm run start:prod(2) 설치 및 실행
Repository를 clone하고, 패키지 설치, 환경변수 설정, 실행하는 과정에 대한 내용들을 코드로 적어준다.
이 내용들을 README로 쓰면 위에 코드와 같다.
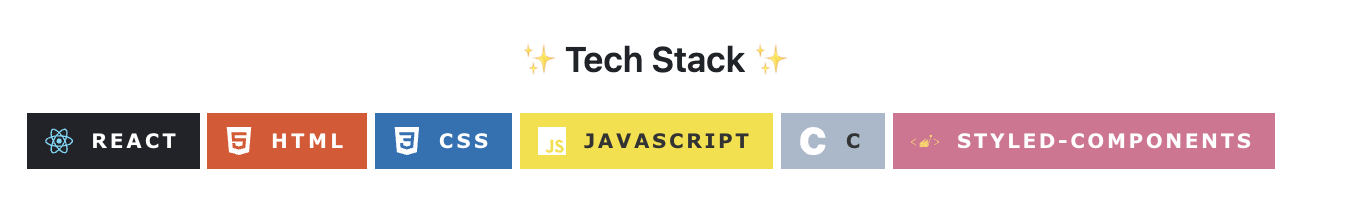
03. 기술 스택
(1) 어떤 기술을 썼는지 명시해준다.

<img src="https://img.shields.io/badge/react-20232a.svg?style=for-the-badge&logo=react&logoColor=61DAFB" />위의 코드는 react 관련 기술 스택에 대한 코드!
더 많은 기술 스택이 필요하다면 링크 로 가서 만들면 된다!
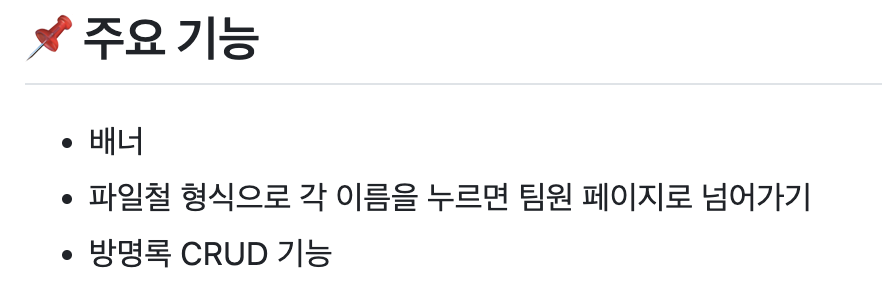
04. 주요 기능
프로젝트의 주요 기능들을 소개한다.

05. 기타 추가 사항들
개발을 진행하면서 SRS와 같은 문서들을 써두었다면 첨부해도 좋다.
예) 피그마, 개발일지, 회고 블로그를 적어주면 좋다!


튜터님께서 극찬한 리드미! 확실히 리드미 관련 정보는 많이 못 본 것 같아요. 리드미 꿀팁 감사합니다 (❁´▽`❁)