
우리는 취업&이직등을 위하여 자신의 개발 능력을 알리기 위하여 개발 포트폴리오를 제작합니다. 그러나 개발 포트폴리오를 제작하다보면 단순히 개발만 해서는 완성할 수 없다는 것을 깨닫죠. 포트폴리오를 만들기 기획하고, 기능을 식별하고, 화면을 디자인하고, 개발, 배포까지의 전 과정을 수행해야합니다.
이번 포스팅에서는 이러한 개발 과정을 돕기 위해 개발 포트폴리오 단계별로 유용한 도구를 소개하려고 합니다.
먼저 협업을 위한 메신저, 프로젝트 관리 툴, 화면 기획 & 디자인에 사용할 수 있는 도구들을 소개하겠습니다.
다음 포스팅에선 설계 및 배포를 위한 다양한 툴들을 소개하도록 하겠습니다.
팀원들간 소통을 위한 메신저
팀원들과 소통을 하기 위해서 사용하는 프로그램들입니다. 카카오톡으로 대화하는 것보다 코드나 파일공유에 장점을 가지고 있습니다.
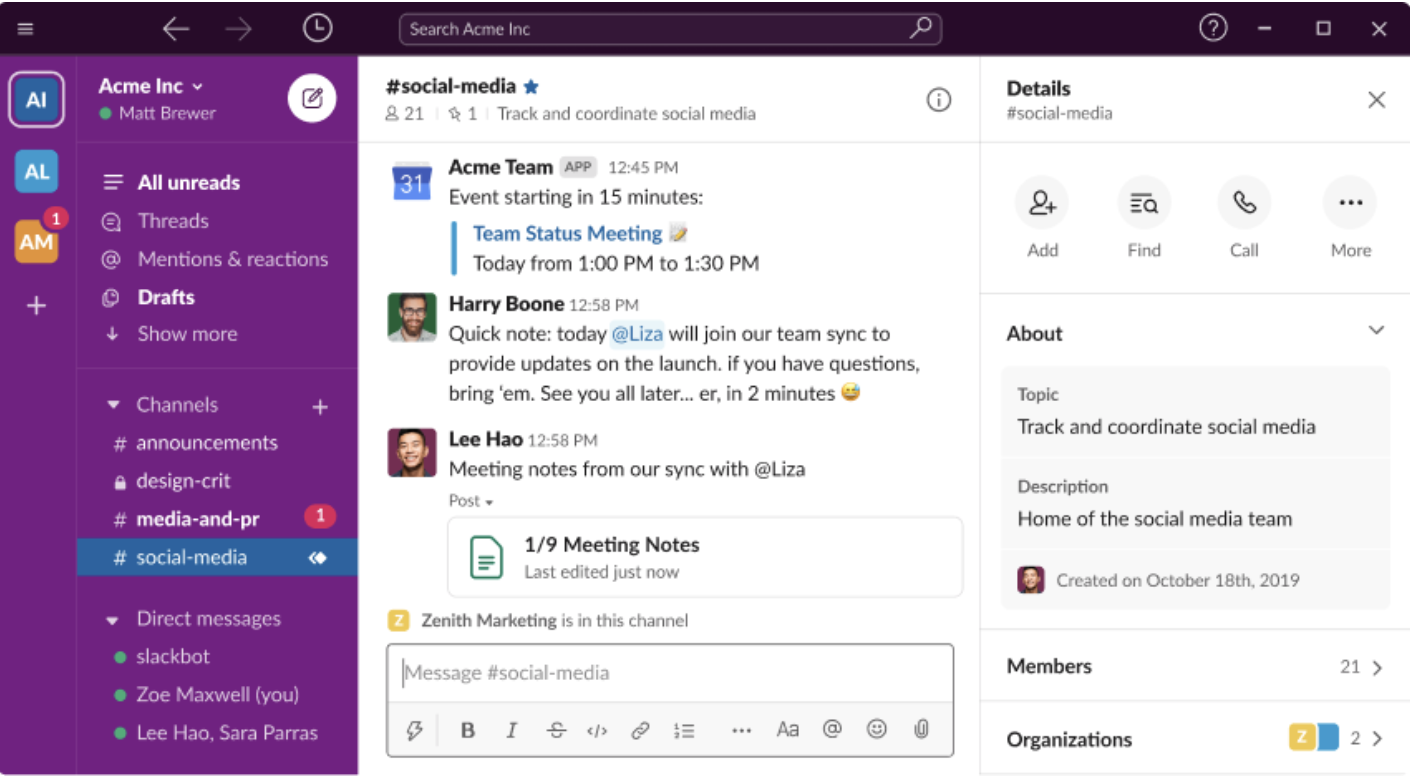
Slack

가장 유명한 업무용 메신저 slack입니다.
코드를 이쁘게 보낼 수 있게 해주고, 파일을 보내는 것도 자유로우며, 다양한 외부 프로그램을 연동할 수 있습니다.
CI/CD 툴들과 연계시 테스트 성공실패, 배포 결과 등을 메신저로 받아 볼 수 있습니다.
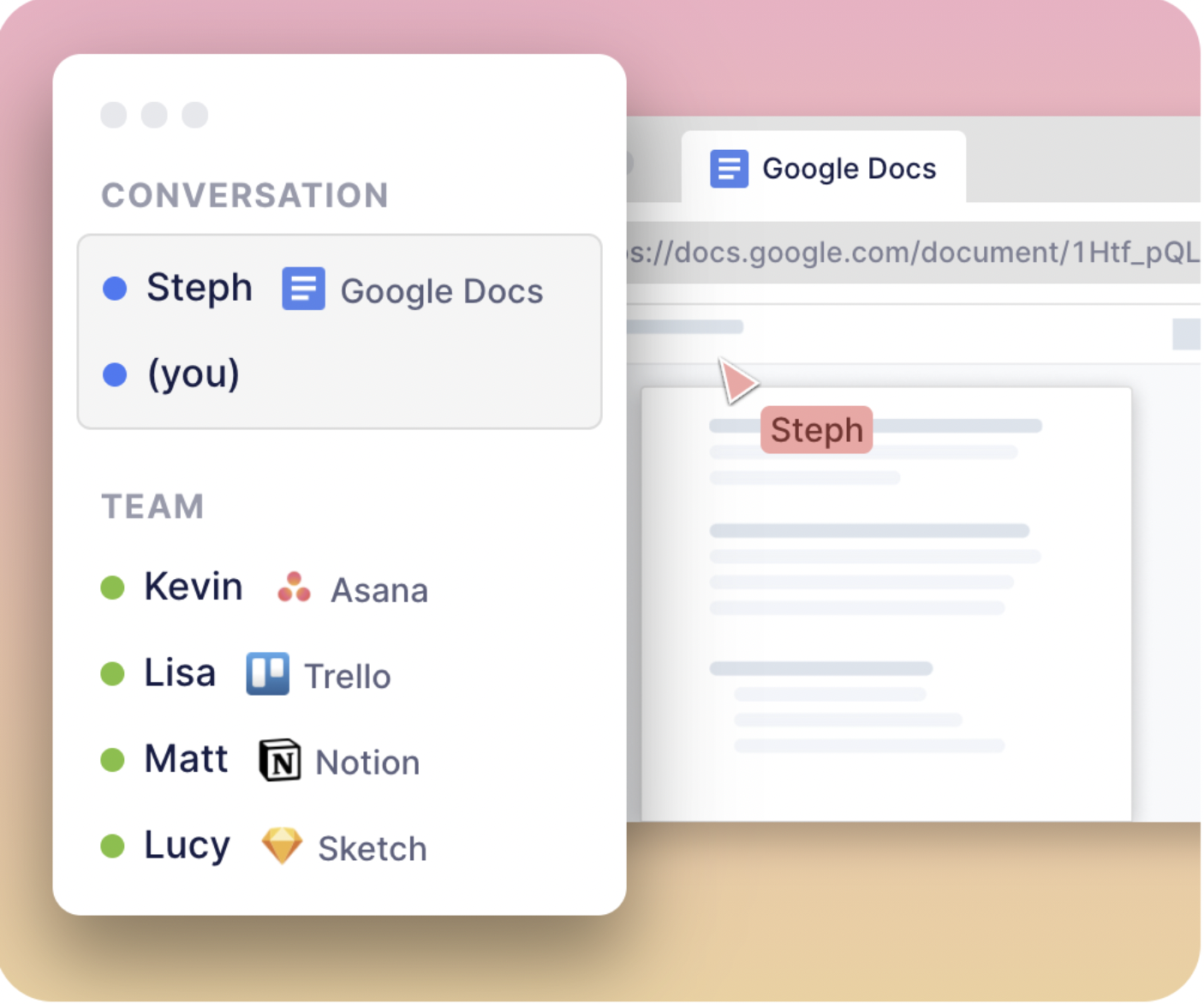
Tandem

앞서 소개한 Slack이 텍스트기반 메신저 였다면 Tandem은 음성 및 영상 기반 메신저 입니다. Zoom이 그때그때 회의를 만들어서 화상대화를 해야했다면 Tandem은 팀을 만들고 팀원들과 필요할 때 회의를 걸어 통화를 할 수 있습니다. 그리고 쉽게 화면공유가 가능하고, 어떤사람이 현재 어떤일을 하는지 확인할 수 있습니다.
저희팀도 현재 사용중에 있는데 어떤 사람이 지금 대화할 수 있는지 알고 있는게 자유로운 커뮤니케이션이 가능한점이 좋습니다.
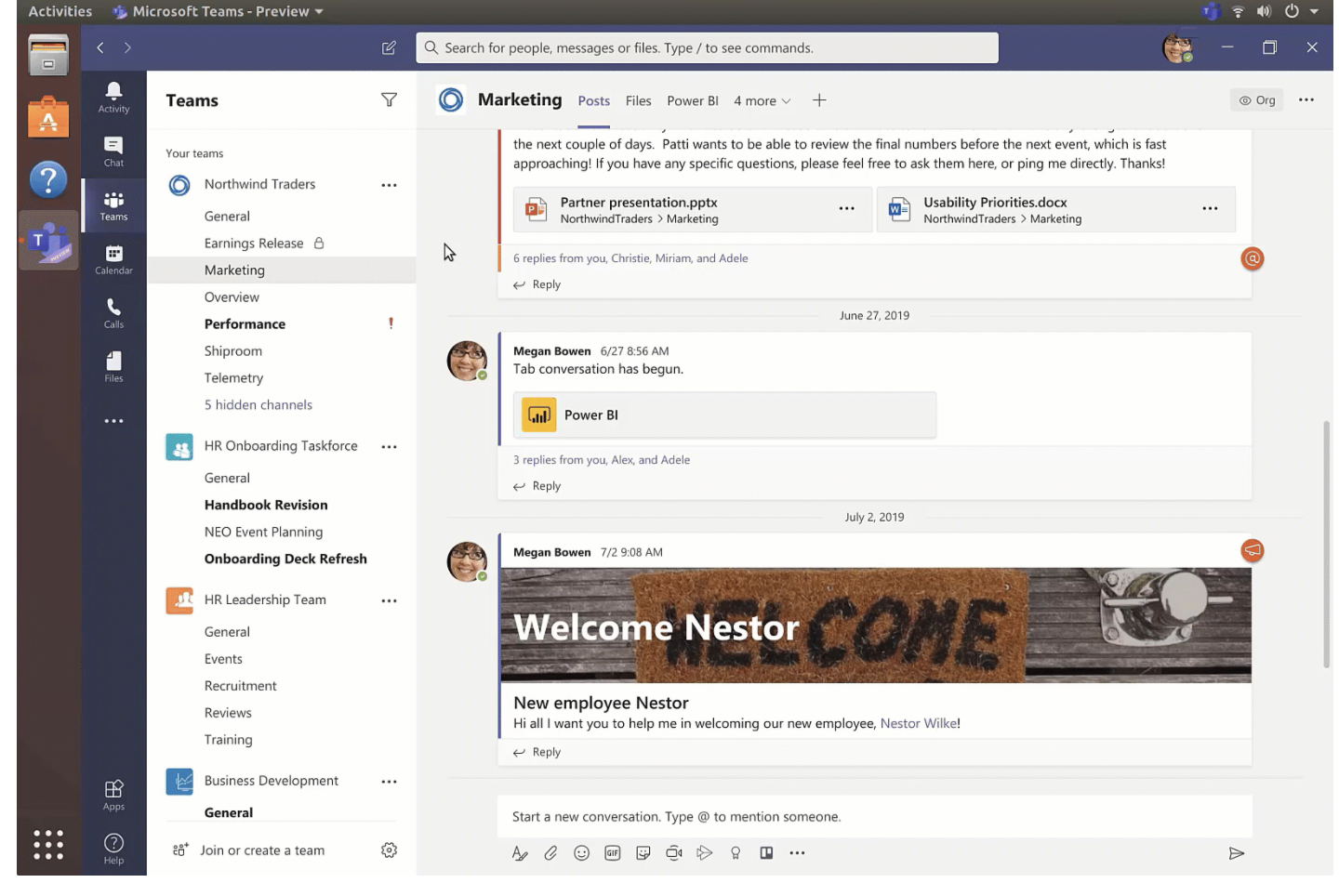
MS Teams

MS Teams는 Microsoft에서 만든 메신저겸 프로젝트 관리 툴입니다. Slack과 같은 메세지를 보내는 기능과 함께 파일 보관함, Word등 ms제품 편집, Wiki 작업을 하나의 툴에서 사용할 수 있습니다.
작업에 필요한 모든 것을 모아두었다고 보면 되겠네요 ㅎㅎ 다만 다소 복잡한 UI는 단점입니다.
프로젝트 관리
개발 포트폴리오 작성시 우리는 가장 먼저 어떤 것을 개발할지 기능과 범위를 정하는 과정을 거칩니다. 이러한 과정에서 프로젝트 관리 도구를 사용하게 됩니다. 혼자 프로젝트를 할때는 구지 사용할 필요는 없지만 팀 프로젝트시에는 프로젝트 진행현황을 확인할 수 있기 때문에 활용하는 것이 좋습니다.
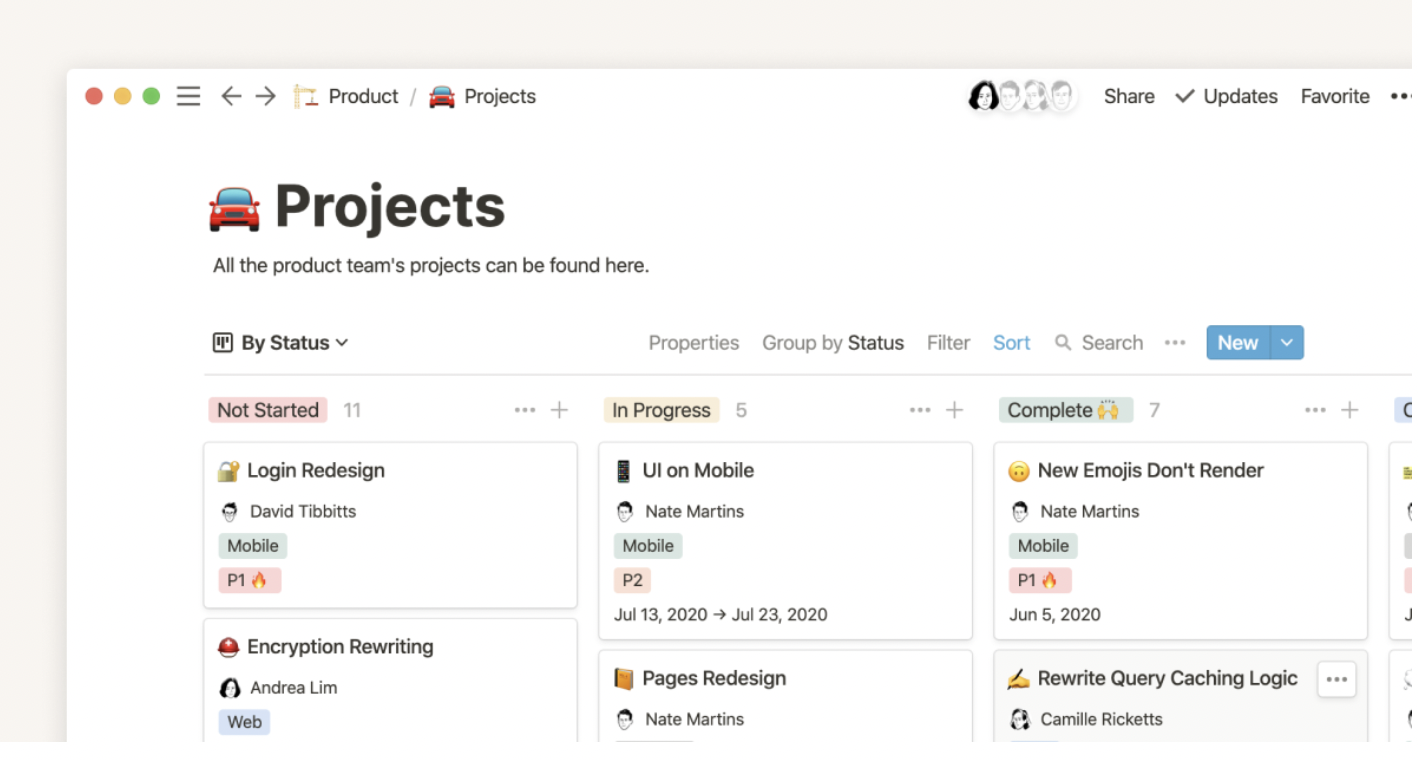
notion

notion은 올인원 워크스페이스를 표방하는 프로그램으로 칸반보드 뿐 아니라, 메모, Wiki등을 활용할 수 있는 프로그램입니다.
문서 작업시 Markdown을 사용하기 때문에 쉽게 적응할 수 있습니다. 문서와 칸반을 한 프로젝트에서 관리할수 있어 가장 추천하는 프로그램이기도 합니다.
참고: 팀 워크스페이스 생성시 무료로 작서할 수 있는 글의 개수의 한계가 있습니다. 그럴땐 개인 워크스페이스로 생성 후 공유로 작성을 한다면 무료로 무제한 이용할 수 있습니다.
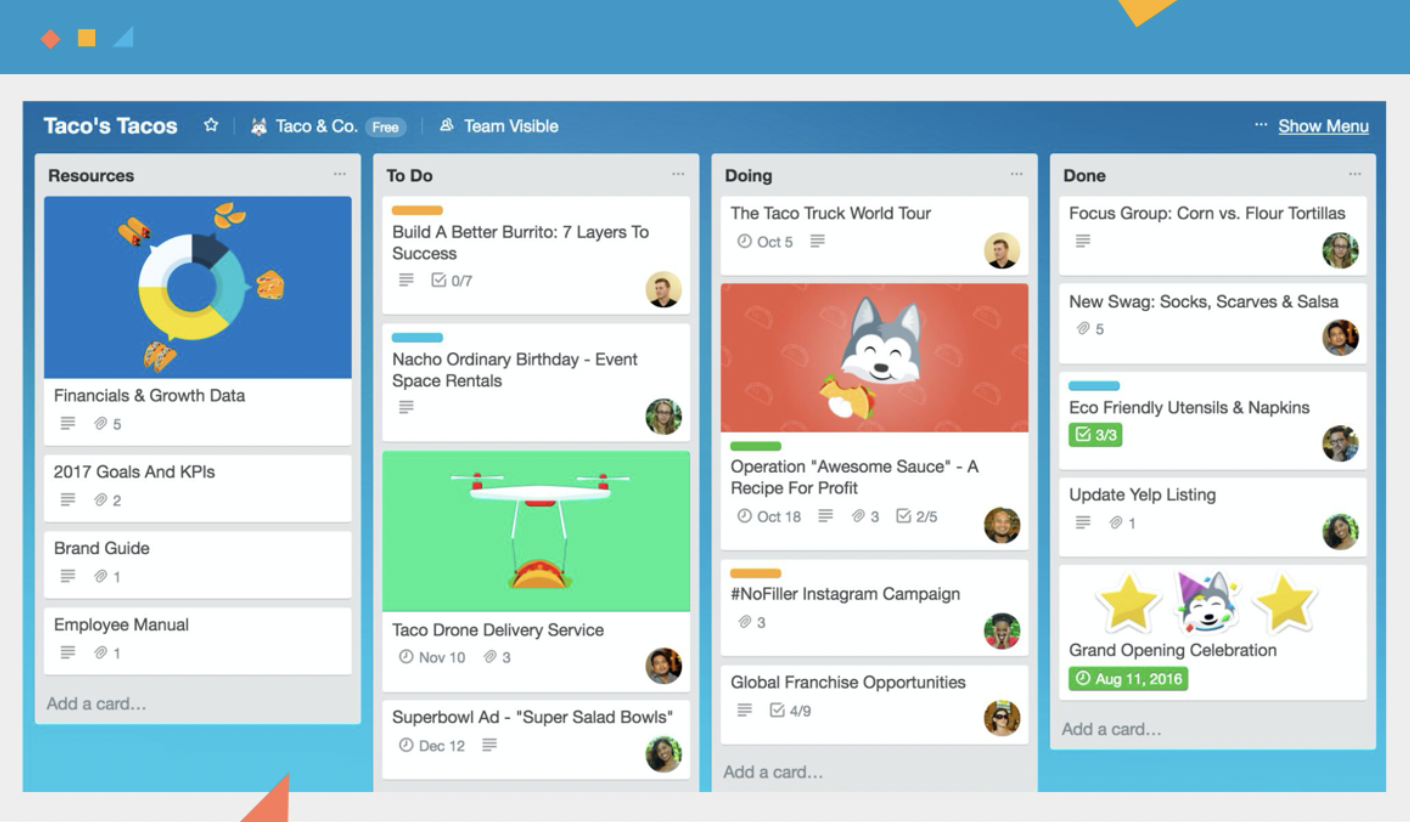
trello

trello는 프로젝트 관리 서비스로 칸반보드를 작성할 수 있는 서비스입니다. 쉽게 이용할 수 있고 UI/UX가 매우 깔끔하다는 장점이 있습니다.
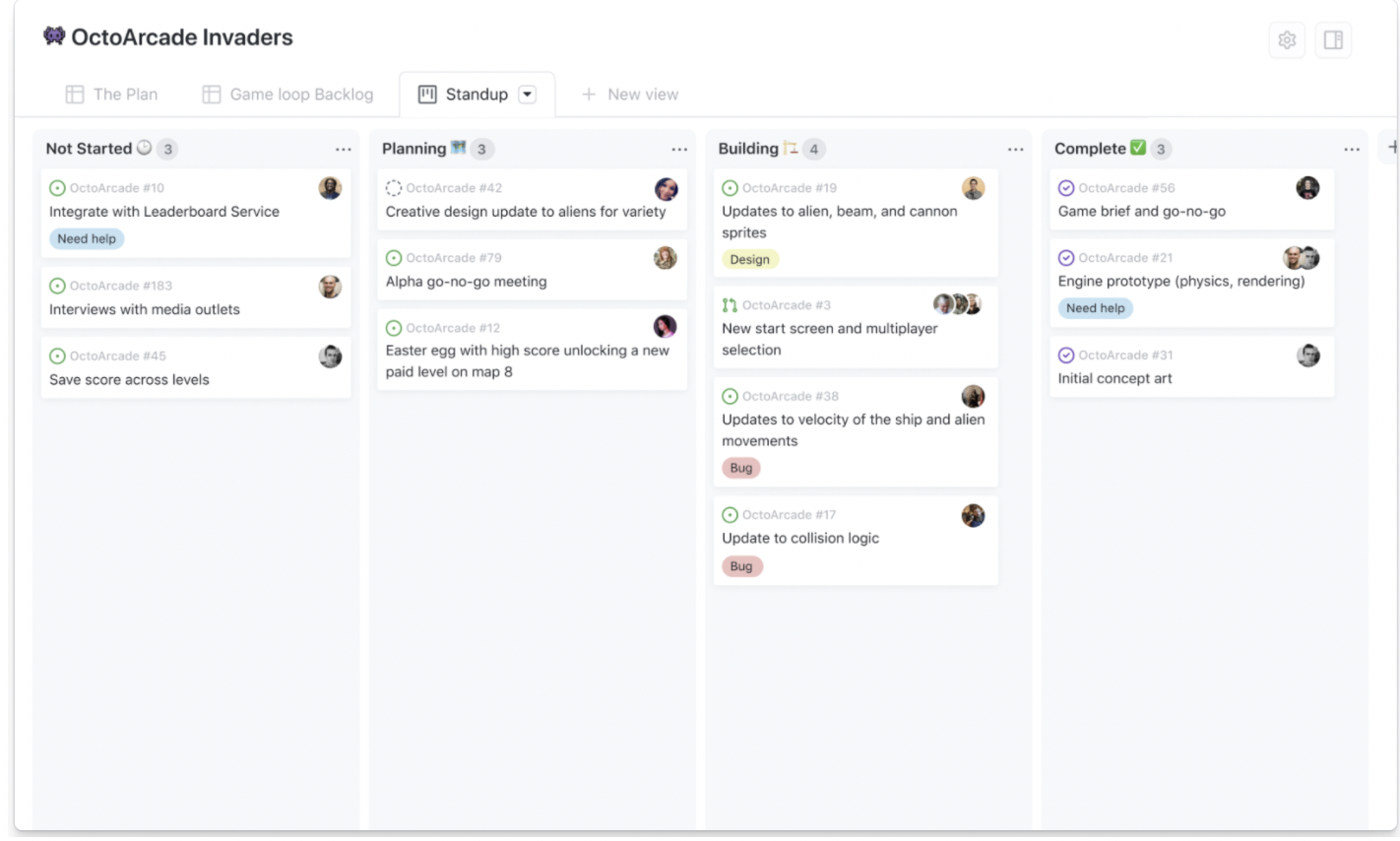
github projects

github에서 제공하는 프로젝트 관리 도구입니다. github repository에서 projects 탭을 누르면 생성할 수 있습니다.
가장큰 장점은 추가 설치 없이 github안에서 모든 것을 관리할 수 있다는 것입니다. 또한 이슈 트래킹이 쉽습니다.그러나 아직 UI/UX가 많이 미흡하여 개인적으로 사용하는데 큰 불편함이 있었습니다. (작업 티켓의 하위 내용을 만들려면 반드시 Issue로만 만들어야 하는 등등..)
화면 기획 & 디자인
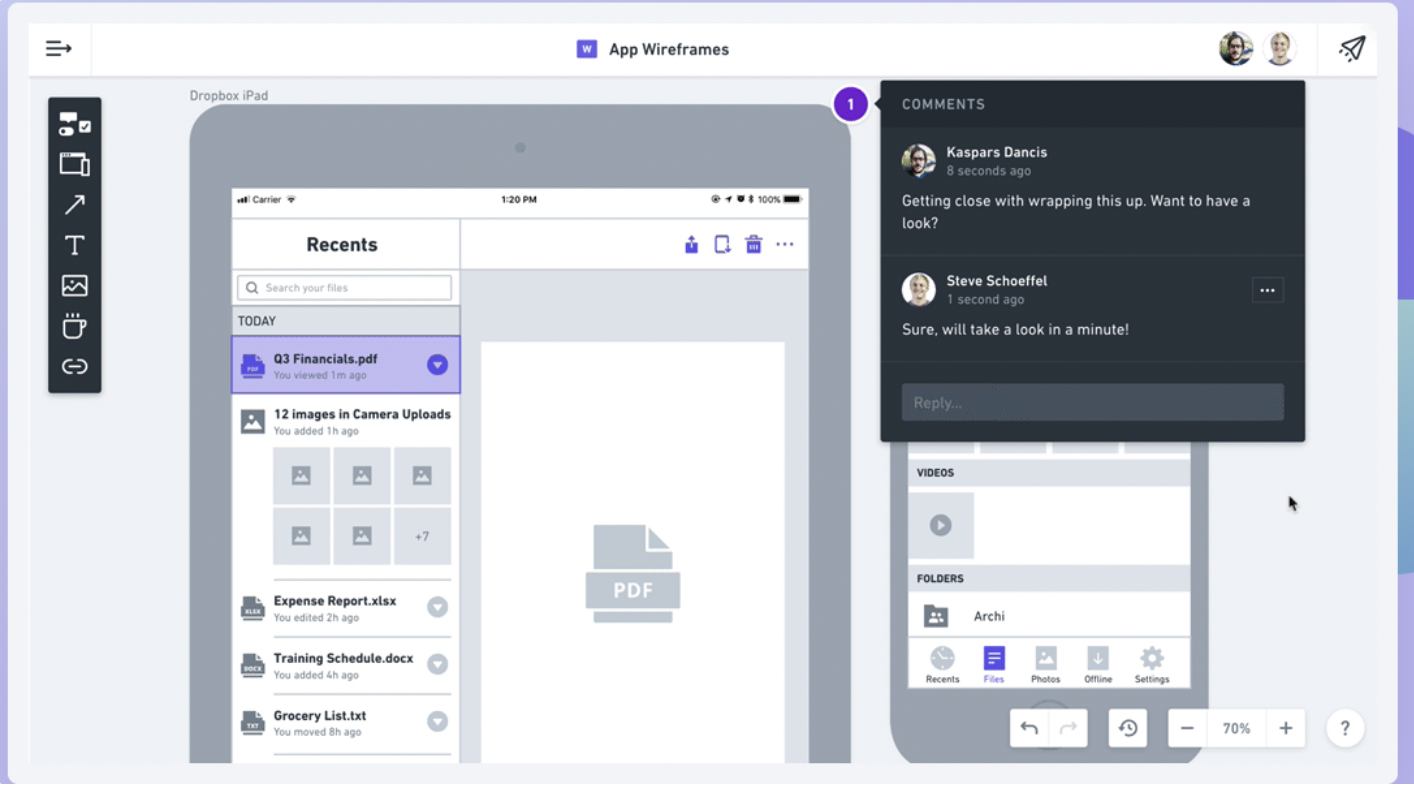
Whimsical

Whimsical은 만들 화면의 기본 들을 잡는 wireframe 작업에 도움을 주는 툴입니다. whimsical을 통하여 우리가 만들 화면의 기본적인 배치와 틀을 작업할 수 있습니다.
사용방법이 복잡하지 않고 기본적인 Webpage나 SmartPhone의 Frame을 제공해줍니다.
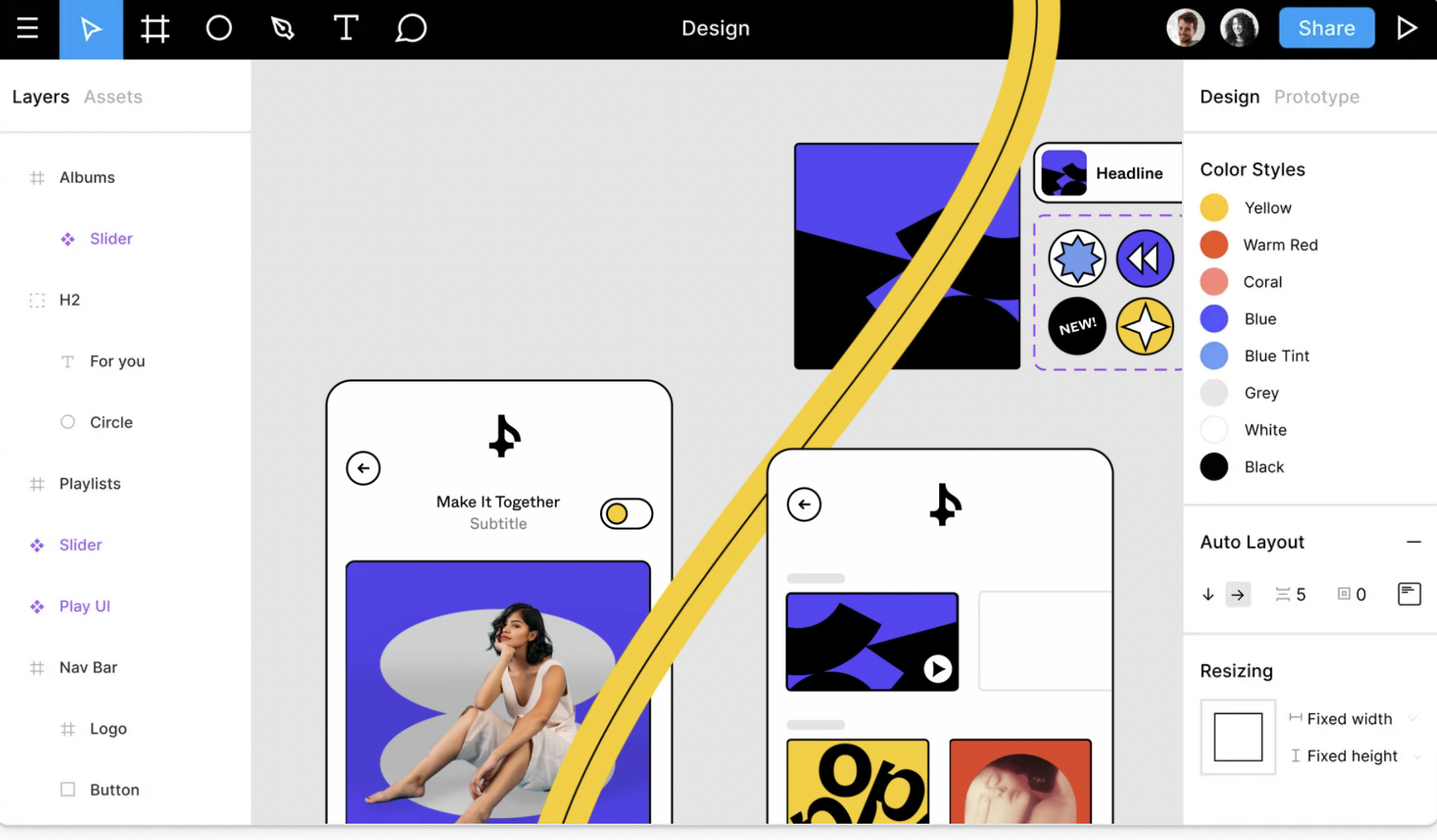
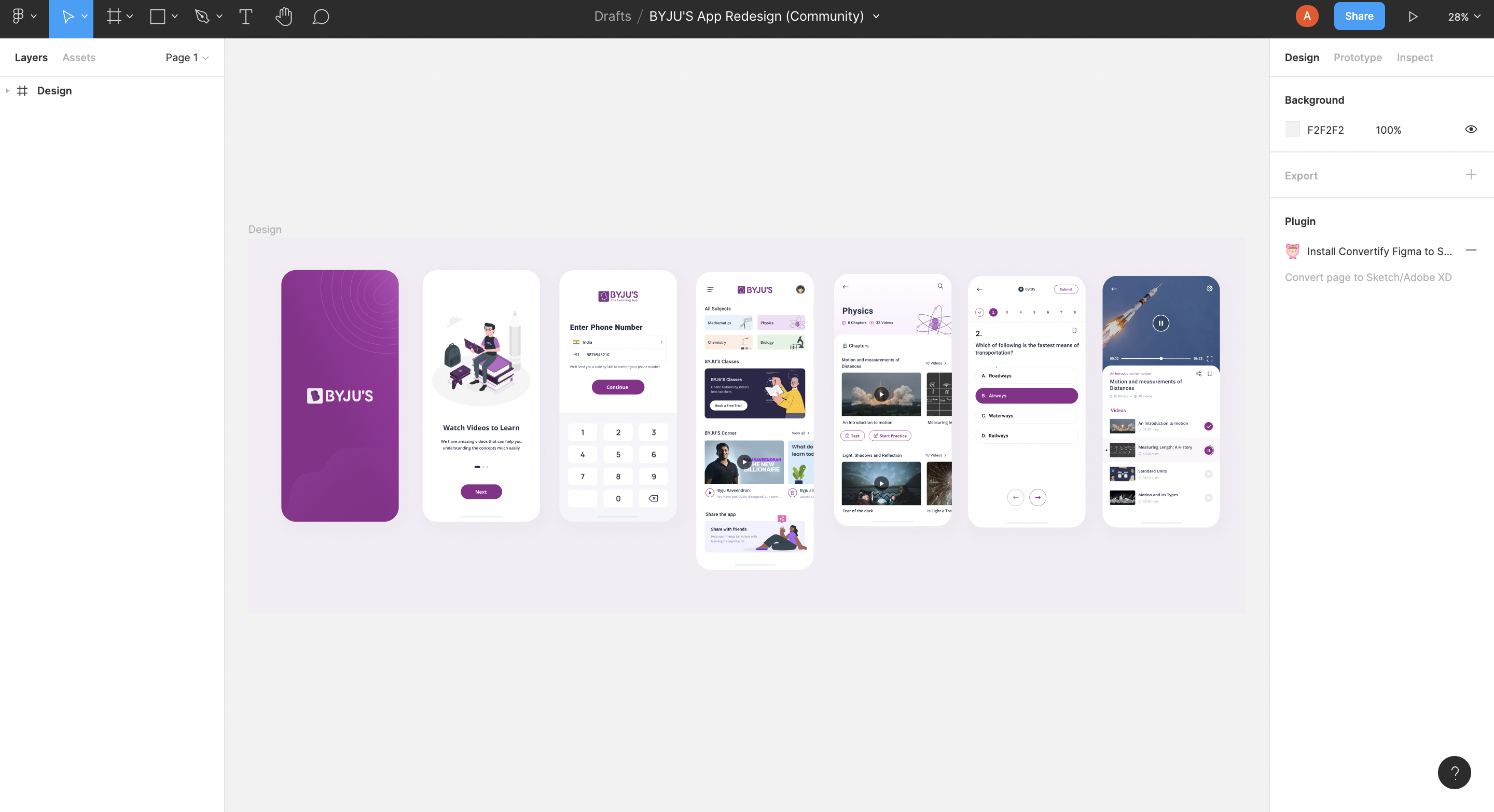
Figma

Figma는 최근에 XD, Sketch등의 디자인 툴의 점유율을 잠식하고 있는 디자인 툴입니다. 웹페이지에서도 실행을 할 수 있고 쉽게 다른사람과 공유할 수 있고, 다양한 플러그인도 제공합니다. 특히 BootStrap, AntDesign, Material Design등 많이 쓰는 디자인 시스템의 컴포넌트를 미리 만들어 놓은 부분이 있어 해당 디자인을 사용해 컴포넌트를 만들어 개발 시 조금 더 편하게 할 수 있습니다.
또한 기초적인 css코드(absolute)를 생성해주고 Auto Layout 기능을 이용해 디자인을 할경우 flexbox css코드를 생성해줍니다.
만약 디자인에서 바로 HTML이나 React Component를 뽑아내고 싶을 경우에는 Anima(유료)를 사용하면 figma 디자인에서 html, react, vue 코드를 뽑아낼 수 있습니다.(다양한 plugin을 사용해 봤는데 flexbox 방식으로 가장 깔끔하게 코드를 뽑아냅니다.)
다음 포스팅
다음 포스팅은 설계 및 테스팅에 도움이 되는 도구들을 포스팅 하였습니다
포트폴리오 제작 전 과정을 가이드를 받고싶다면
카우치코딩에서는 6주 포트폴리오 수업을 통해 기획 ~ 배포까지의 과정을 멘토링하고 있습니다. 기획 ~ 배포까지의 과정을 전부 경험하고 싶으면 방문해주세요~


와 좋은 정보 감사합니다! 아는것도 있지만 모르는게 더 많네요