
이번 포스팅에서는 무료 CI/CD인 Github Actions로 무료 PaaS 서비스인 Heroku에 배포하는 방법을 알아보겠습니다.
혼자 개인 프로젝트를 하시거나 포트폴리오를 만드시는 분들은 가격 부담없이 쉽게 써볼 수 있을 것입니다.
CI/CD에 대한 궁금증과 Github Actions가 무엇인지 알고싶은 분들은 아래 포스팅을 한번 보고 오세요 ㅎㅎ
- CI/CD란 무엇일까 (feat. gitflow 정책 연계)
- Github Actions으로 내 포트폴리오에 CI/CD를 적용하기
Heroku는 프로젝트의 모든 환경 설정을 직접해야하는 AWS EC2와 달리 git에 연결하면 소스코드를 보고 자동으로 환경을 인식해 그에 맞게 배포해주는 PaaS(Platform as a Service) 서비스입니다. 기본적으로 무료기 때문에 부담없이 서비스를 배포하고 싶으신 분은 확인하기 좋습니다.
Heroku 자체로만 해도 배포하기 매우 편하나, 여러 프로젝트에 코드가 나눠져 있고 이 때문에 빌드하는 과정이 복잡한 경우 Heroku만으로 배포하기는 어려울 때가 있습니다.
본 예제에서는 Git 프로젝트가 2개로(Frontend Backend) 나눠진 서비스에서 Github Actions로 빌드하고 Heroku에 배포하는 방법을 알아보겠습니다.
Github에 API Key 추가하기
먼저 heroku에 들어가서 회원가입을 하고 App을 생성합시다. 또 Actions를 사용할 Github Repository를 생성합니다.
저는 heroku-actions라는 이름으로 Github repository와 git-actions-sample라는 Heroku App을 생성하였습니다.
github actions에서 heroku에 접근하려면 접근하려면 AccessKey가 필요합니다.

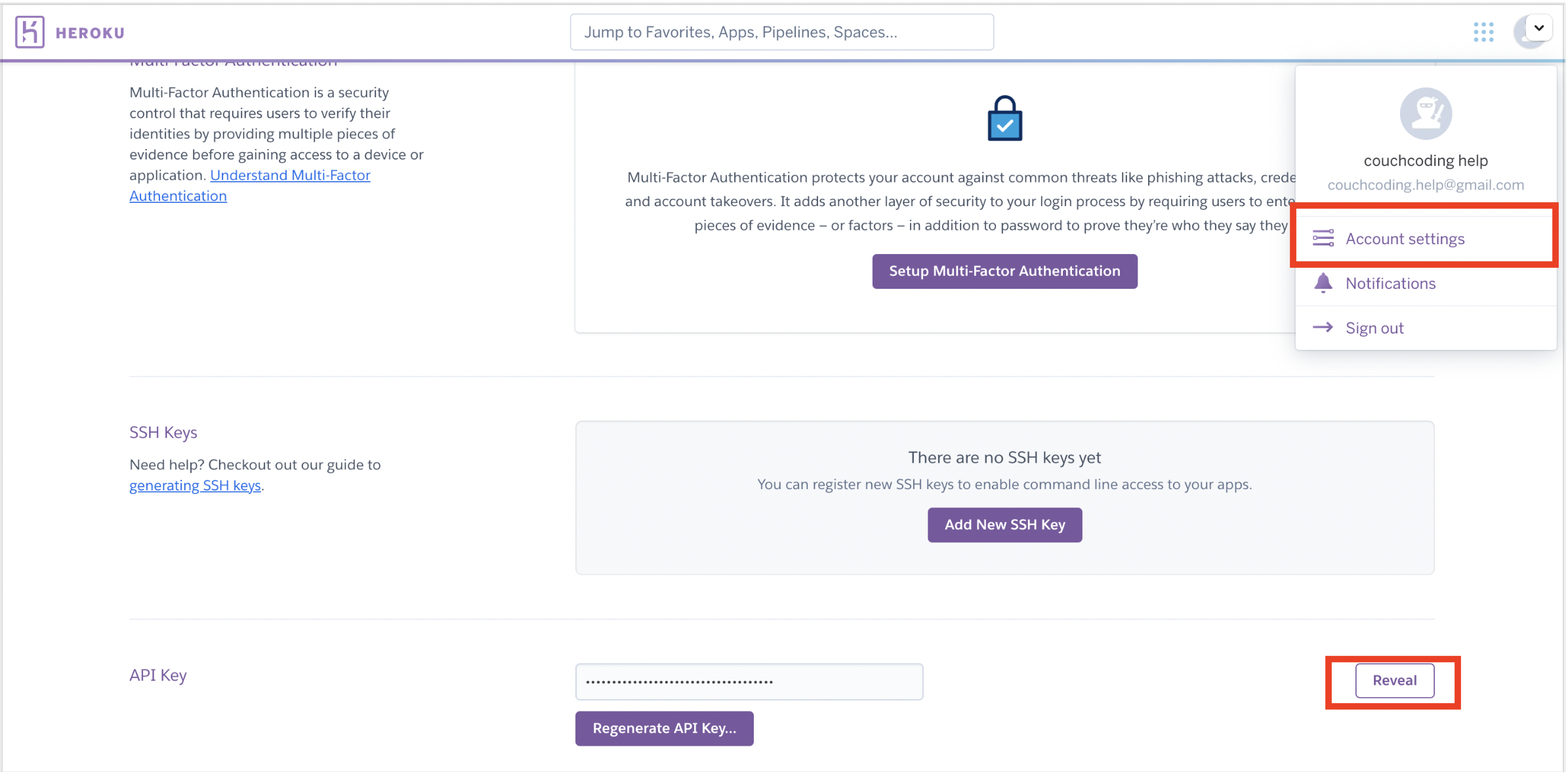
Account Settings에서 API Key항목에 Reveal을 눌러 API키를 복사해줍시다.

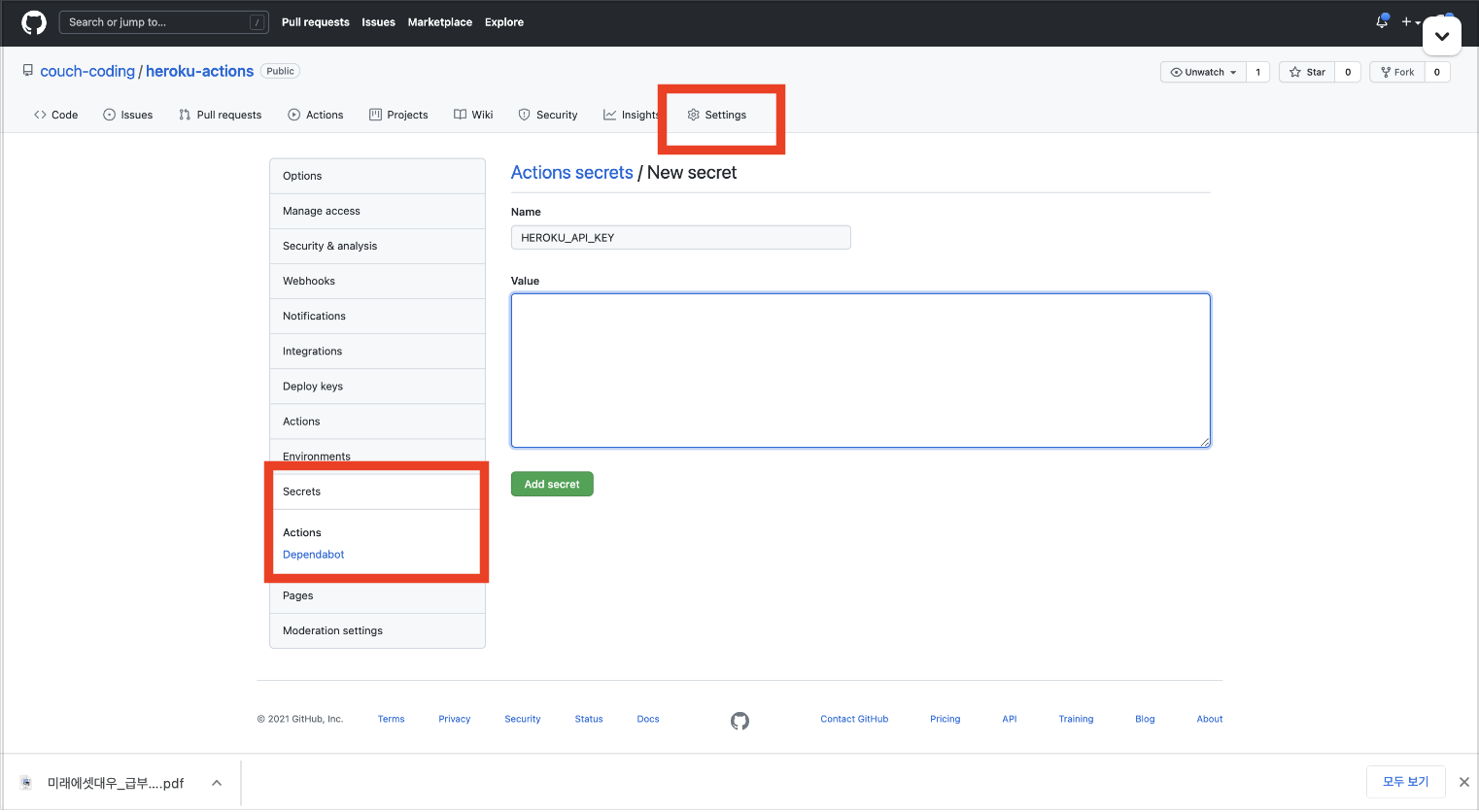
그리고 Actions를 사용하려는 Github Repository의 Settings의 Secrets에 HEROKU_API_KEY 라는 키로 API_KEY를 추가해줍시다.
Actions 셋업하기
순서
- 프로젝트 Checkout하기
- 프로그래밍 언어 설치하기
- Build Script 작성하기
- Heroku 배포하기
Github Actions 전체 구조
Github Actions는 Push와 Pull Request와 같은 git action에 따라 스크립트를 동작하게 할 수 있습니다.
.github/workflows 아래 yaml 파일을 만들어 github actions를 추가해봅시다.
저는 deploy.yaml로 만들었습니다.
# github에서 볼 action이름
name: deploy
# yaml이 언제 실행 되는지
# main브랜치에 push가 동작되면 실행된다 (pull_request merge시 추가됩니다)
on:
push:
branches: [main]
jobs:
build:
# 해당 동작들을 돌릴 os
runs-on: ubuntu-latest
steps:
# 실제 main branch에 push하면 동작할 내용들on에서 어떤 동작을 할때 jobs아래 동작을 동작시킬지 정합니다.
위의 스크립트는 main branch에 push 될때 동작하게 하였습니다.
더 많은 방식이 궁금하면 Github Actions으로 내 포트폴리오에 CI/CD를 적용하기를 확인해주세요.
이제 steps아래 내용들을 채워보겠습니다.
Checkout 하기
Github Project를 checkout하는데는 actions/checkout@v2 plugin을 사용합니다. 본 예제에서는 두개의 모듈을 다운받아서 빌드하는 것을 보여주기 위해 두번 사용하도록 하겠습니다.
- name: checkout backend
uses: actions/checkout@v2
# frontend 폴더에 frontend 프로젝트 설치
- name: checkout frontend
uses: actions/checkout@v2
with:
repository: couch-coding/heroku-actions-front
path: ./frontenduses 키워드를 통해 plugin을 사용할 수 있습니다. actions/checkout@v2 는 해당 Action을 돌리는 Github를 Checkout합니다.
2개의 만약 다른 repository를 checkout하려면 아래 처럼 repository 와 다운받을 path를 명시합시다. 또한 branch를 변경하려면 with아래 branch를 추가해서 checkout받을 branch를 명시할 수 있습니다.
Dependencies 설치하기
마켓플레이스에서 빌드를 위한 setup plugin들을 설치할 수 있습니다.
예제에서는 java와 node를 설치해 보았습니다.
- uses: actions/setup-java@v2
with:
distribution: 'temurin'
java-version: '11'
- uses: actions/setup-node@v2
with:
node-version: '14'Build하기
- name: build frontend to resources
run: |
sh build.shuses가 아닌 run을 사용하면 스크립트를 실행할 수 있습니다. 두개의 프로젝트를 합쳐줍시다.
heroku는 배포시에 빌드를 해주기 떄문에 전체프로젝트를 빌드할 필요 없습니다.
저는 frontend프로젝트를 빌드해서 backend 프로젝트에 집어넣는 식으로 사용하였습니다.
Heroku에 배포하기
- name: deploy to heroku
uses: akhileshns/heroku-deploy@v3.12.12 # This is the action
with:
heroku_api_key: ${{secrets.HEROKU_API_KEY}}
heroku_app_name: "git-actions-sample" #Must be unique in Heroku
heroku_email: "couchcoding.help@gmail.com"heroku-deploy 플러그인을 서용해서 heroku에 배포할 수 있습니다. ${{secrets.HEROKU_API_KEY}}는 앞서 셋팅한 HEROKU_API_KEY를 사용하는 것입니다.
배포할 App의 이름과 email을 셋업해야겠습니다.
전체 스크립트
name: deploy
on:
push:
branches: [main]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: checkout backend
uses: actions/checkout@v2
- name: checkout frontend
uses: actions/checkout@v2
with:
repository: couch-coding/heroku-actions-front
path: ./frontend
- uses: actions/setup-java@v2
with:
distribution: 'temurin'
java-version: '11'
- uses: actions/setup-node@v2
with:
node-version: '14'
- name: build frontend to resources
run: sh build.sh
- name: deploy to heroku
uses: akhileshns/heroku-deploy@v3.12.12 # This is the action
with:
heroku_api_key: ${{secrets.HEROKU_API_KEY}}
heroku_app_name: "git-actions-sample" #Must be unique in Heroku
heroku_email: "couchcoding.help@gmail.com"지금까지 작성한 전체 스크립트 입니다 .
main에 push가 발생하면 이벤트가 실행 됩니다.
전체 예제 코드는
여기에서 확인하실 수 있습니다.
배포된 페이지는 여기에서 확인할 수 있습니다.
카우치코딩은
카우치코딩에서는 1:1 코드 멘토링을 진행하고 있습니다. 가르치는데 관심있는 멘토분들이나 문제해결이 필요한 멘티분들 방문해주세요~
그리고 6주 포트폴리오 수업을 진행중에있습니다. 혼자 포트폴리오 준비를 하는데 어려움이 있으면 관심가져주세요~
