
우리는 웹 개발을 할 때, 앱 개발을 할 때, 인공지능 개발을 할 때, 게임 개발을 할 때, 어떤 개발을 하던 우리는 프레임워크를 사용해서 개발을 합니다. 그렇다면 프레임워크 먼가.. 느낌상 라이브러리 비슷한거 같긴 한데 정확히 무엇일까요??
프레임워크(Framework)란?
프레임워크(Framework) 라는 단어는 Frame(틀) + work(일)이라는 단어의 합성어입니다. 일 구조, 혹은 작업 구조라는 뜻과 같이 프레임워크는 어떠한 일을 처리하기 위한 구조를 제공합니다.
프레임워크 위에서 개발을 하면 우리는 일을 하기위한 전체 구조와 동작방식을 만들지 않습니다. 프레임워크로 개발을 할 경우 전체 동작방식은 프레임워크가 제공하고 우리는 프레임워크의 일정 부분만 개발합니다.
예를 들어 웹 프레임워크의 경우 HTTP 요청이 오면
1. Path, Params, Header, Body로 파싱 및 디코딩을 수행하고
2. 보안/인증 설정에 따라 보안/인증 처리를 수행하고
3.요청을 수행 할 Handler/Router로 요청을 보냅니다.
4.그리고 Handler에서 응답메세지를 만들면 사전에 정의된 타입에 따라 HTTP응답 합니다.
5. 만약 Handler나 Router가 없거나 처리시 에러가 발생하면 에러 HTTP Status와 HTTP 메세지를 응답합니다.
뿐만 아니라 대용량 요청을 처리하기 위해 쓰레드 또는 비동기처리 또한 프레임워크에서 해줍니다. 우리는 어떤 프레임워크가 이런 처리를 잘하는지 공부와 Scale Out 방식만 고민하면되죠.

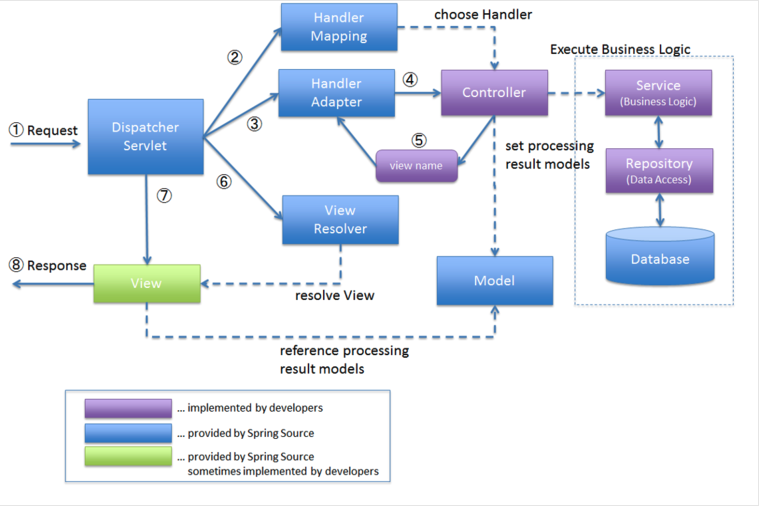
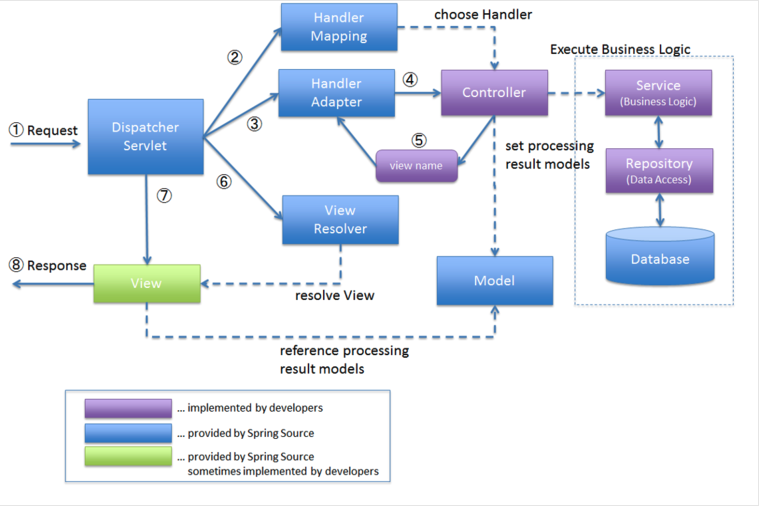
위의 그림은 웹 프레임워크 중 하나인 Spring MVC의 요청 처리 과정입니다.
실제 개발자는 실제로 도메인 영역인 보라색 부분 개발하고(앞선 웹프레임워크 동작방식 중 3번) , 나머지 부분은 Spring에서 제공하는 모듈을 사용하거나 Configuration을 설정해 상황에 자신에게 맞게 변경하죠(DB, 인증, 에러처리 등등).
전체 동작방식은 프레임워크가 주관합니다. 우리는 부분 부분 커스터마이징을 할 뿐이죠
프레임워크 개발이 어려운이유
처음 개발 언어를 공부하고 이제 나만의 웹이나 앱을 개발하기 위해 처음으로 개발 프레임워크를 쓰면 대부분 엄청나게 혼란 스럽습니다. 그 이유는 무엇일까요?
순서대로 코드가 실행되지 않는다.
처음 프로그래밍 언어를 배우면 매우 어렵지만 그래도 위에서 부터 차례대로 읽을 수 있다면 쉽게 적응합니다. 그러나 프레임워크를 써서 개발하다보면 어떤 순서로 동작하는지 알기 어려워 어디서 부터 개발하는지 막막할때가 많습니다.
저 또한 처음 대학교에서 열심히 개발하다가 처음으로 나만의 App을 만들려고 안드로이드를 공부했을때 대체 어디가 시작점인지.. 어디서 부터 시작하는지 알지 못해서 많이 헤멨습니다.
먼저 프레임워크의 전체 동작방식을 이해하도록 합시다.
프레임워크가 제공하는 도메인을 이해하지 못했다.
기본적으로 우리가 쓰는 프레임워크의 도메인을 이해햐야 합니다. 웹 프레임워크라면 HTTP가 무엇인지 API가 무엇인지, DB가 무엇인지 알고있어야지 개발을 할 수 있을 것입니다. API가 무엇인지 모르는데 API를 개발하기는 어렵겠죠.. 프론트엔드 프레임워크라면 HTML DOM이 무엇인지 알아야 HTML을 이 프레임워크가 어떤식으로 DOM을 조작하는지 알 수 있습니다.
프레임워크의 동작방식을 이해하지 못했다.
프레임워크는 전체 동작방식이 추상화 되어있습니다. 프레임워크의 전체 동작 순서를 꼭 인지하고 개발을 하는 것이 중요합니다.
전체 동작 순서를 인지하면 이제 내 어플리케이션을 만들기 위해 프레임워크의 어떤 부분을 구현해야 하는지 확인합시다.
만약 웹 프레임워크에서 인증/보안 기능을 구현하려면 node.js의 middleware나 Spring의 filter와 같이 Router/Handler 접근 전의 로직을 수정해야 하는 것을 먼저 인지해야 합니다.
프레임워크의 사용법을 모른다.
이제 어떤 부분을 구현해야하는지 알았으면 그걸 어떻게 구현하는지 알아야 합니다. 앞선 부분의 개념적인 부분이었다면 이제는 프레임워크의 부분부분을 개발하는 방법을 알아야 합니다.
Spring이라면 필수 Annoataion을 알아야 할 것이고, React라면 각 react hook들이 랜더링의 어떤 단계에 실행되는지, state는 어떻게 관리하고 변경하는지 알아야 합니다.
유명 프레임워크 동작 방식
React

React는 State 변경에 따라 Virtual DOM을 변경하여 HTML을 랜더링 하는 프론트엔드 프레임워크입니다.
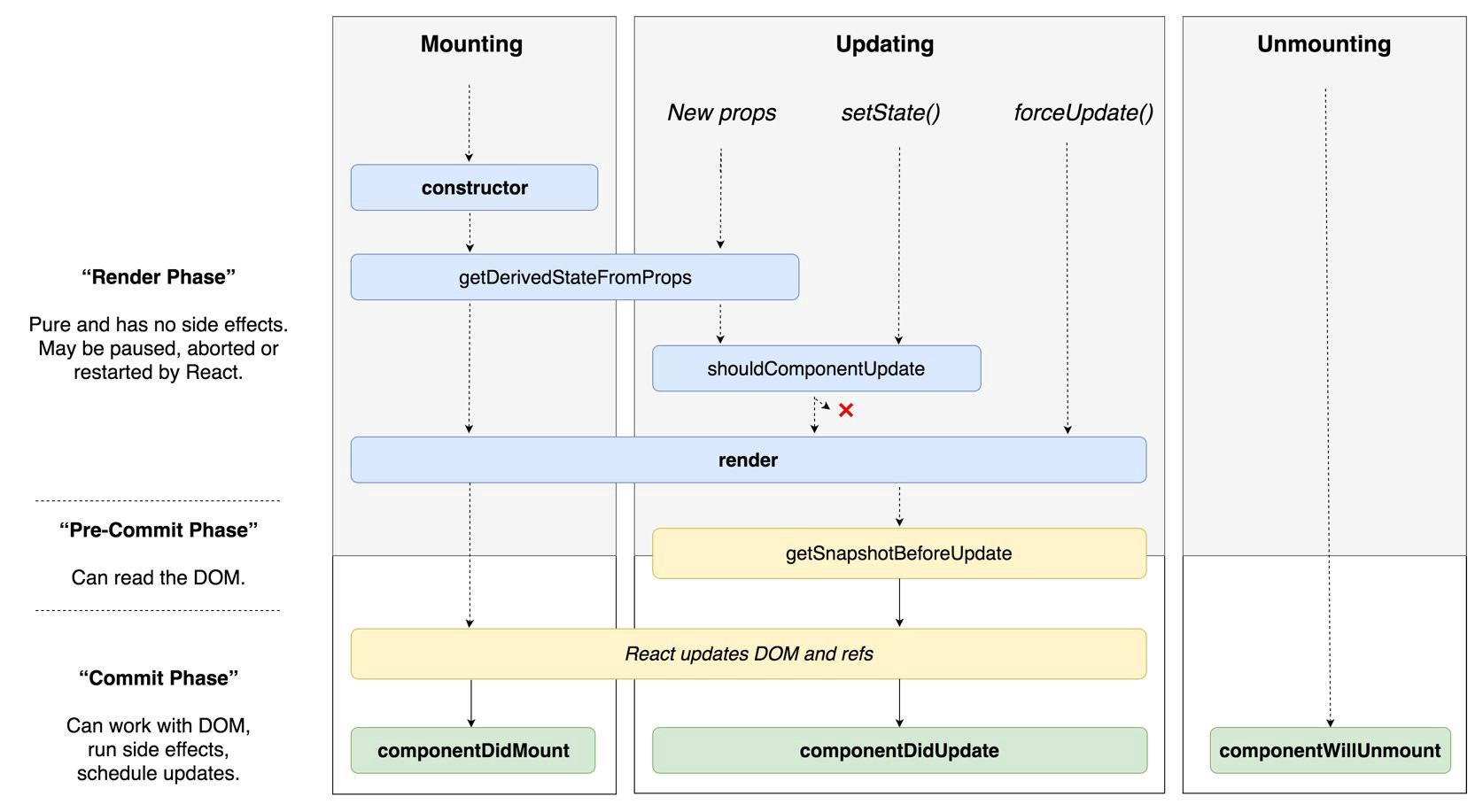
Rendering 요소인 React Component가 Mount되고, state가 업데이트되고, Unmount될 때
각 상황에 맞는 함수(componentDidMouont, componentDidUpdate, componentWillUnmount)를 실행하고
Rendering 하는 방식으로 동작합니다.
각 단계별 동작 함수는 오버라이드 하던가 react hook의 useEffect를 사용해서 정의합니다.
업데이트는 state 변경이나 새로운 props를 주입함으로 실행하게 만들고,
Rendering시 보이는 부분은 JSX 언어로 정의합니다.
컴포넌트의 라이프 사이클과 state 갱신, rendering 부분을 정의해주면 Mount 및 State 변경을 감지하고 다시 랜더링(DOM 갱신)하는것은 React에서 알아서 처리해주죠.
Redux

Redux는 React의 State 관리를 위해 나온 State관리 Framework입니다. 페이스북에서 만든 아키텍쳐 패턴인 Flux Pattern의 구현체이죠.
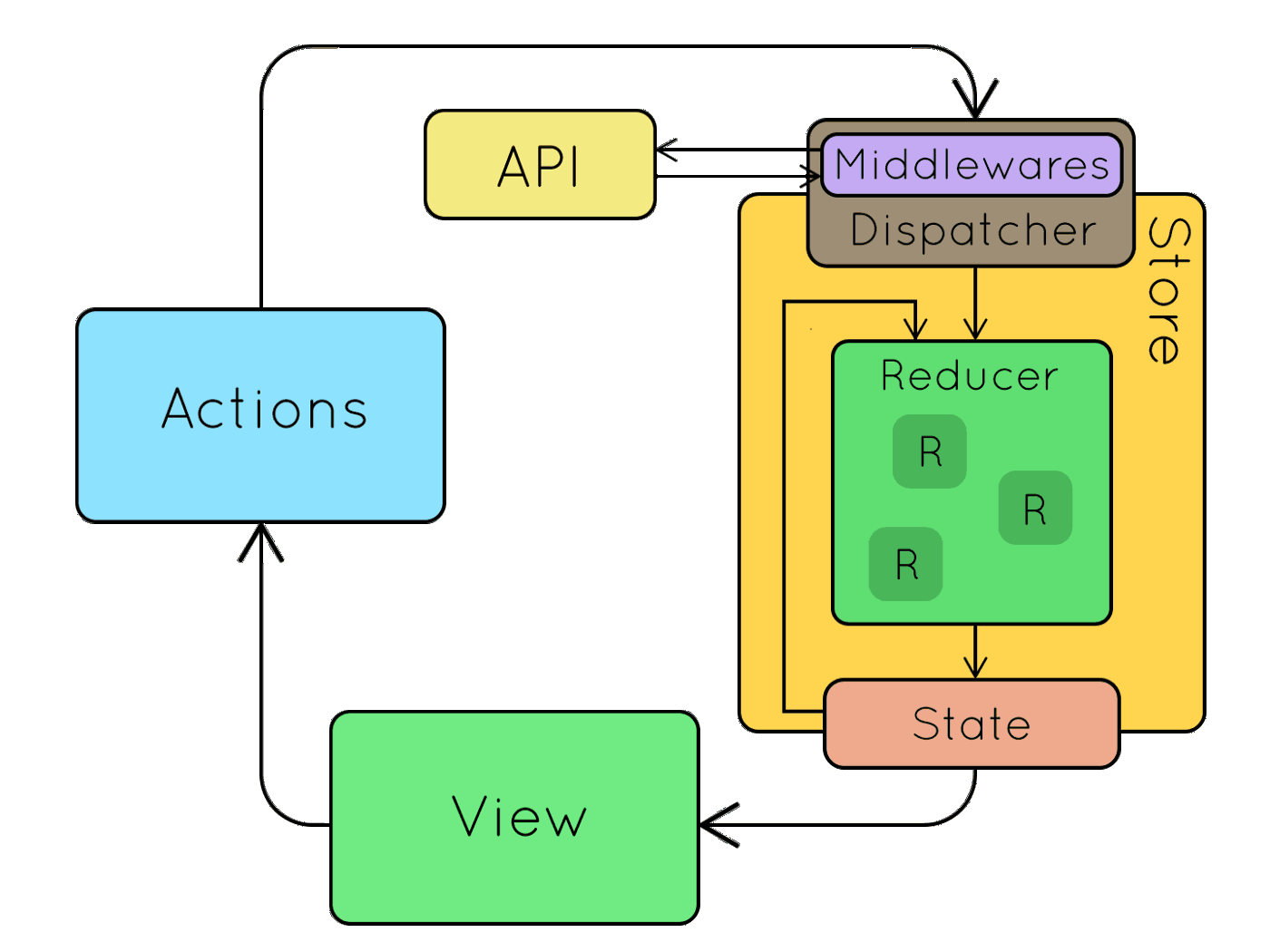
Redux의 동작방식은
사용자에게 Rendering된 View(Component)에서 Event가 발생하면 Action이란걸 발생시킵니다.
Action은 Middleware(saga, thunk)를 통해 API를 호출하는데 사용하고 새로운 Action으로 변경되어 Reducer에 전달되거나, 바로 Reducer에 전달됩니다.
Reducer에서는 Action에 따라 State를 변경하고 해당 State를 사용하는 모든 View(Component)에 갱신을 알려주어 Rerendering을 하는 방식으로 수행됩니다.
우리는 각 부분 Action, State, Reducer, Middleware를 정의하고 Action을 발생시키는 지점을 생성하여 Redux를 사용합니다. 각 부분을 정의한 후 Action이 발생하면 Redux는 위에서 정의한 대로 동작을 수행할 것입니다.
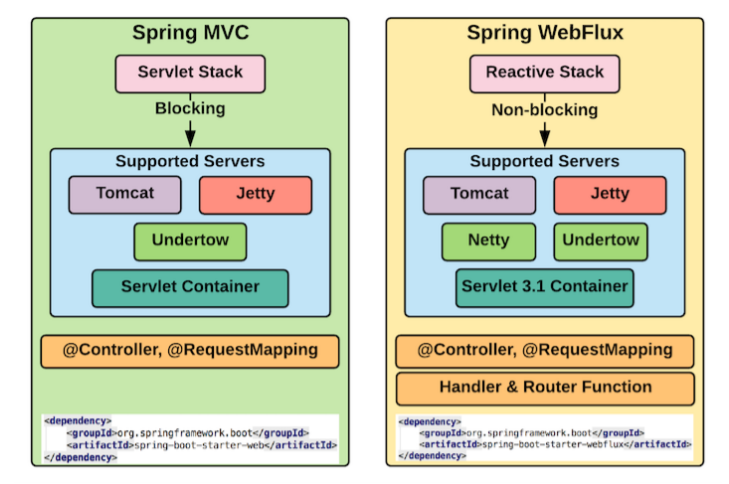
Spring & Spring MVC (Webflux)
Spring은 Bean Object를 관리해주는 프레임워크입니다. 어노테이션이나 XML을 통해 각종 Bean(Component, Controller, Service 등등)들을 정의하면 Bean을 생성하고, 해당 Bean을 사용하는 다른 Bean에게 의존성 주입을 수행합니다. 또한 AOP에 대한 정의가 있으면 이 또한 주입해주죠.

Spring MVC는 Spring을 이용하여 만든 웹 프레임워크입니다. 위의 그림과 같이 각 부분과 동작 방식을 구현해 놓았고 Spring이 실행되어 MVC가 http요청을 처리하도록 각각의 부분을 주입해줍니다. 우리는 Controller, Service, Repository를 정의하여 도메인 처리 방식을 정의합니다. 그러면 MVC가 자신의 동작방식에 맞게 호출해주죠
또한 Configuration을 통해서 View Resolvor나 Jdbc 접속방식을 재정의해 우리가 원하는 스타일의 View와 DB를 쓸수 있죠.
그리고 요청을 도메인에 보내기 전에 실행되는 Filter를 정의하여 Http요청에 대한 사전 검증 및 인증 처리를 수행 할 수 있습니다.
이런식으로 각각의 파트를 재정의 하면 Spring MVC는 각 파트를 필요할때 실행시켜줍니다.

쓰레드가 아닌 비동기 방식으로 요청을 처리하는 Webflux도 동작방식은 MVC와 유사합니다. Process를 관리하고 요청을 처리하는 부분이 쓰레드 기반의 Servlet에서 Reactive로 바뀌었죠.
Django

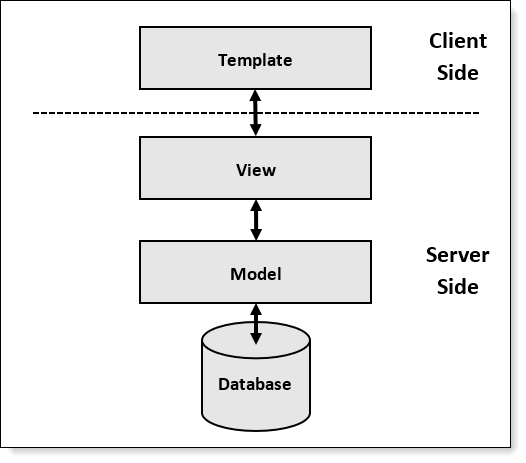
Django는 Python에서 가장 많이 사용하는 웹 프레임워크로 Spring MVC가 MVC패턴을 구현하였다면 DJango는 MTV(Model - Template - View)를 구현한 프레임워크입니다.
개인적으로 프레임워크가 무엇인지 공부하기에 가장 좋은 프레임워크라고 생각합니다. (모든 개발을 프레임워크 설정하듯이 개발합니다)
Django의 View로 URL요청이 들어오면 Model을 변경하고 Template에 주입하여 반환하던가, 그냥 API응답을 진행합니다.
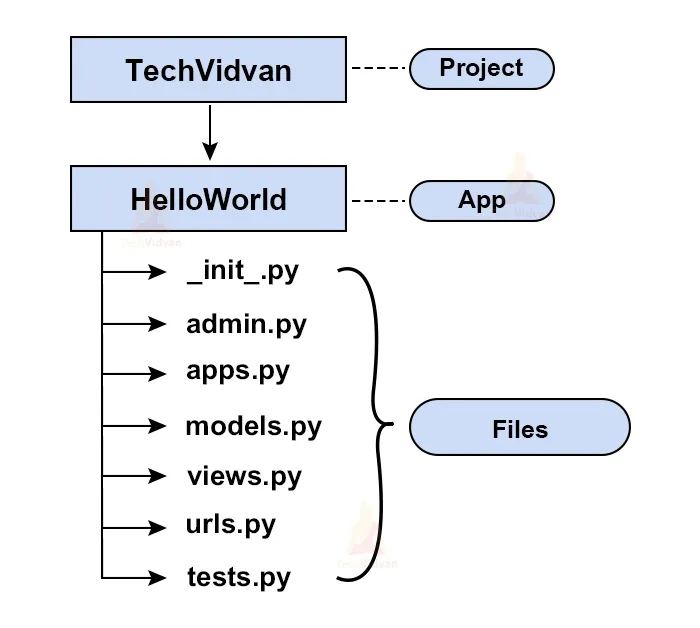
실제 개발은 Model과 View, Template을 정의하면 개발이 되는 것을 볼 수 있습니다. App을 정의하여 설정을 추가하고 Admin을 정의하여 관리자 페이지를 정의할 수 있습니다.(템플릿과 동작이 기본 제공됩니다)

Django 폴더 구조
마지막으로
이번글에서는 프레임워크가 무엇이고 어떻게 개발할지 알아보았습니다. 만약 이런 프레임워크의 이론적인 배경을 알고 싶으면 MVC나 Pipe&Filter와 같은 아키텍쳐 패턴을 공부해보면 좋을 것입니다. DI와 IoC와 같은 이론과 Observer pattern과 같은 디자인 패턴 공부도 실제 어떻게 프레임워크가 만들어 졌는지 공부하는데 도움이 됩니다.
개발 포트폴리오 가이드가 필요하시다면
지금 카우치코딩에서는 6주 포트폴리오 수업을 통해 기획 ~ 배포까지의 전 과정을 멘토링하는 수업을 진행 중에 있습니다. 각 단계별로 알기 쉽게 가이드 하고있으니 한번 방문해주세요~
5개의 댓글
오호, 프레임워크에 대한 설명이 진짜 자세하네! spranki 같은 간단한 게임 만들 때도 결국 프레임워크 쓰는 건데, 이런 기본 개념 확실히 알아두면 나중에 복잡한 거 만들 때 도움이 많이 될 듯! 여기도 한번 가봐야겠다.
The deadliest virus in modern history, perhaps of all time, was the 1918 Spanish Flu.
https://heartlandrenew.org
Great breakdown of frameworks! Understanding how each part connects reminds me of playing geometry dash meltdown, it looks simple, but every move requires planning and understanding the bigger structure.





There are a lot of different levels in geometry dash lite, and each one includes a different soundtrack that improves the gameplay. An engrossing and immersive atmosphere is created by the timing of the music and obstacle movement.