HTTP는 Stateless Protocol입니다. 상태가 없기 때문에 매 요청을 새롭게 생성됩니다.
이러한 HTTP의 특성을 보완하기 위해 Cookie, Session, JWT와 같이 상태를 저장하는 기술을 개발하게 되었습니다.
HTTP에 대한 설명을 먼저 듣고 싶으신 분은 여기를 확인해 주세요
Cookie
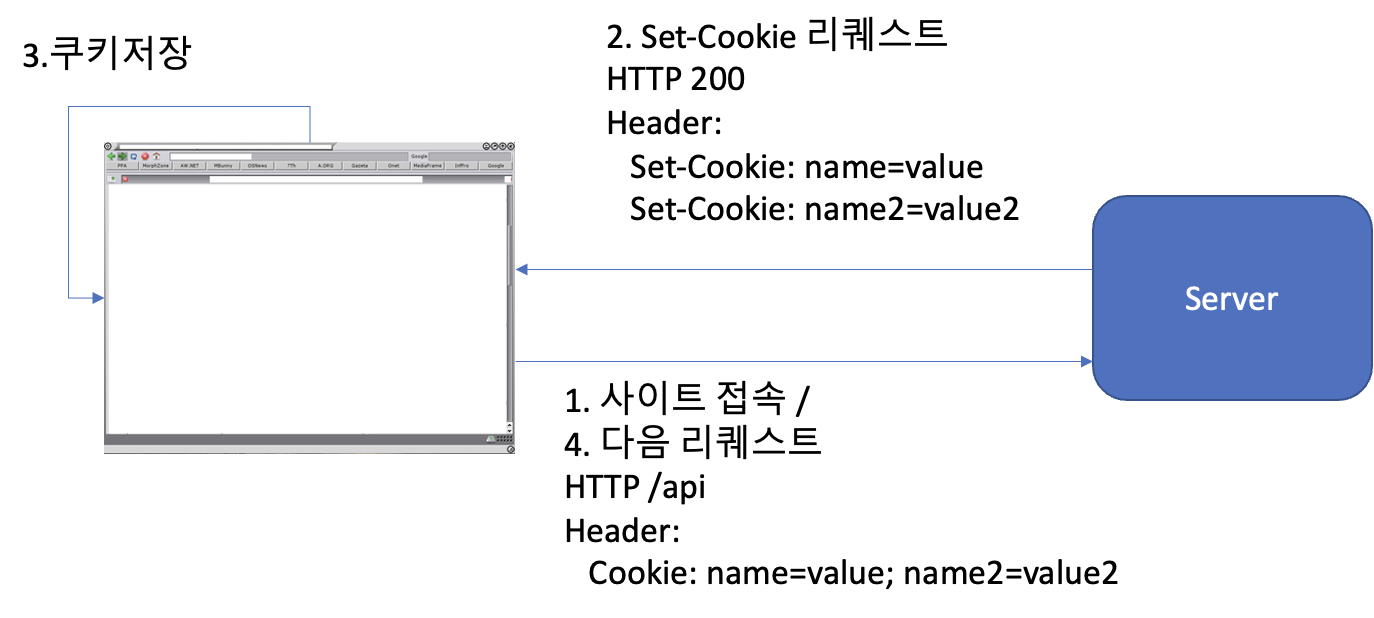
Cookie는 웹 브라우저에 Cookie라는 데이터를 저장하여 HTTP 상태를 저장하는 방식입니다.

위 그림과 같이 동작하는데 서버에서 Set-Cookie를 헤더에 담아서 응답을 하면 웹 브라우저는 해당 정보를 Cookie로 저장합니다. 그래서 다음 HTTP요청때는 해당 Cookie를 Header에 추가해서 보내느 방식으로 동작합니다.
Cookie는 웹 브라우저에 저장되기 때문에 브라우저를 나가도 해당 데이터는 계속 저장이 됩니다. 가장 오랫동안 저장이 가능하기 때문에 자동로그인 기능, 로그인 없는 장바구니 저장, 일주일간 보지않기, 마케팅 정보 등에 사용합니다.
그러나 쿠키의 정보는 브라우저 상에 저장되어 사용자가 확인, 수정이 가능 할 수 있기 때문에 보안에 민감한 정보나 노출되면 안되는 개인정보, 인증정보 등은 쿠키로 저장하는 것을 권하지 않습니다.
Session
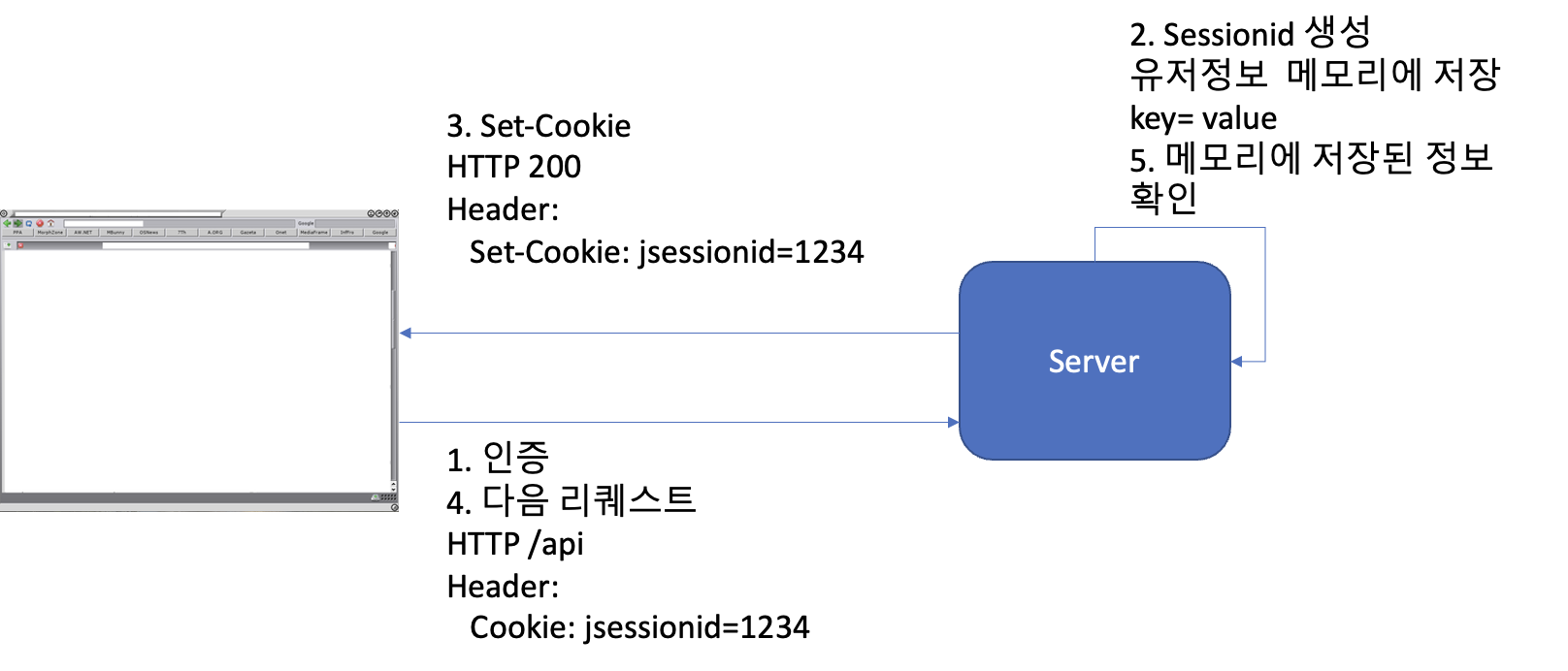
Cookie가 웹 브라우저 상에 데이터를 저장하는 방식이었다면, Session은 서버상에 데이터를 저장하는 방식입니다.

사용자가 접속을 하면 서버는 사용자를 식별할 수 있는 SessionId를 생성하고 메모리에 SessionId와 사용자 상태를 저장합니다.(사용자 개인정보, 유저 정보 등 저장할 정보)
그후 Set-Cookie를 통해 jsessionid에 세션 ID를 담아 리턴해주고, 다음 응답마다 쿠키에 SessionId를 같이 보내주면 Server는 SessionId 별로 저장된 정보를 확인할 수 있습니다.
Session은 서버에 데이터가 저장되기 때문에 사용자에게 데이터가 노출될 가능성이 적습니다. 따라서 로그인 후 사용자 정보와 같이 노출되거나 수정되면 안되는 정보가 저장됩니다.
또한 보안을 위해서 Session 유지시간을 적절하게 유지하는 것이 중요합니다.

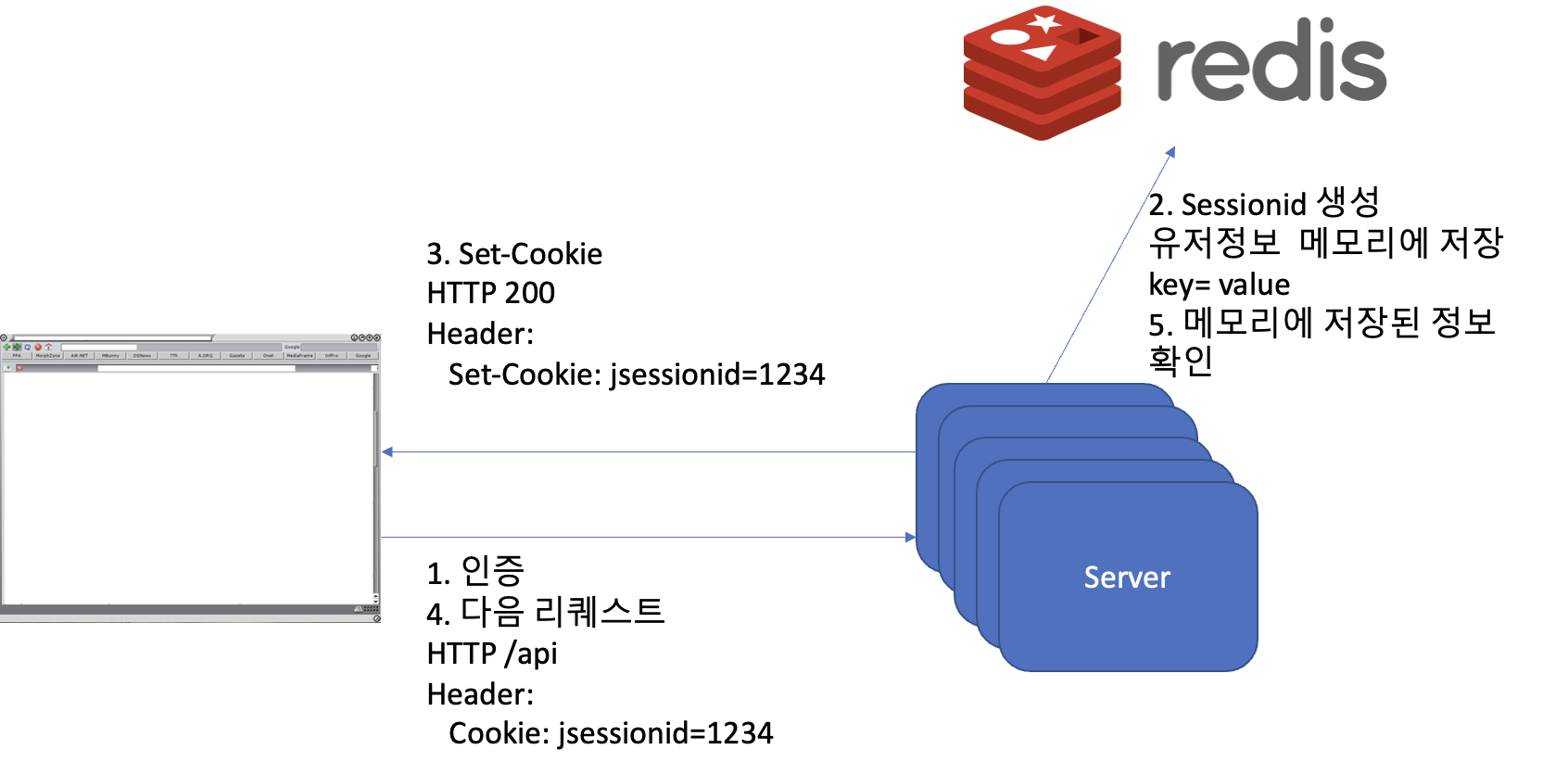
최근에는 ScaleOut을 통해 서버를 확장하기 때문에 서버 메모리에 Session을 저장할시 같은 서버로 접속하지 않으면 세션 유지가 불가능합니다. 따라서 Redis와 같은 캐싱 DB에 Session 정보를 저장하는 방식을 사용하고 있습니다.
JWT
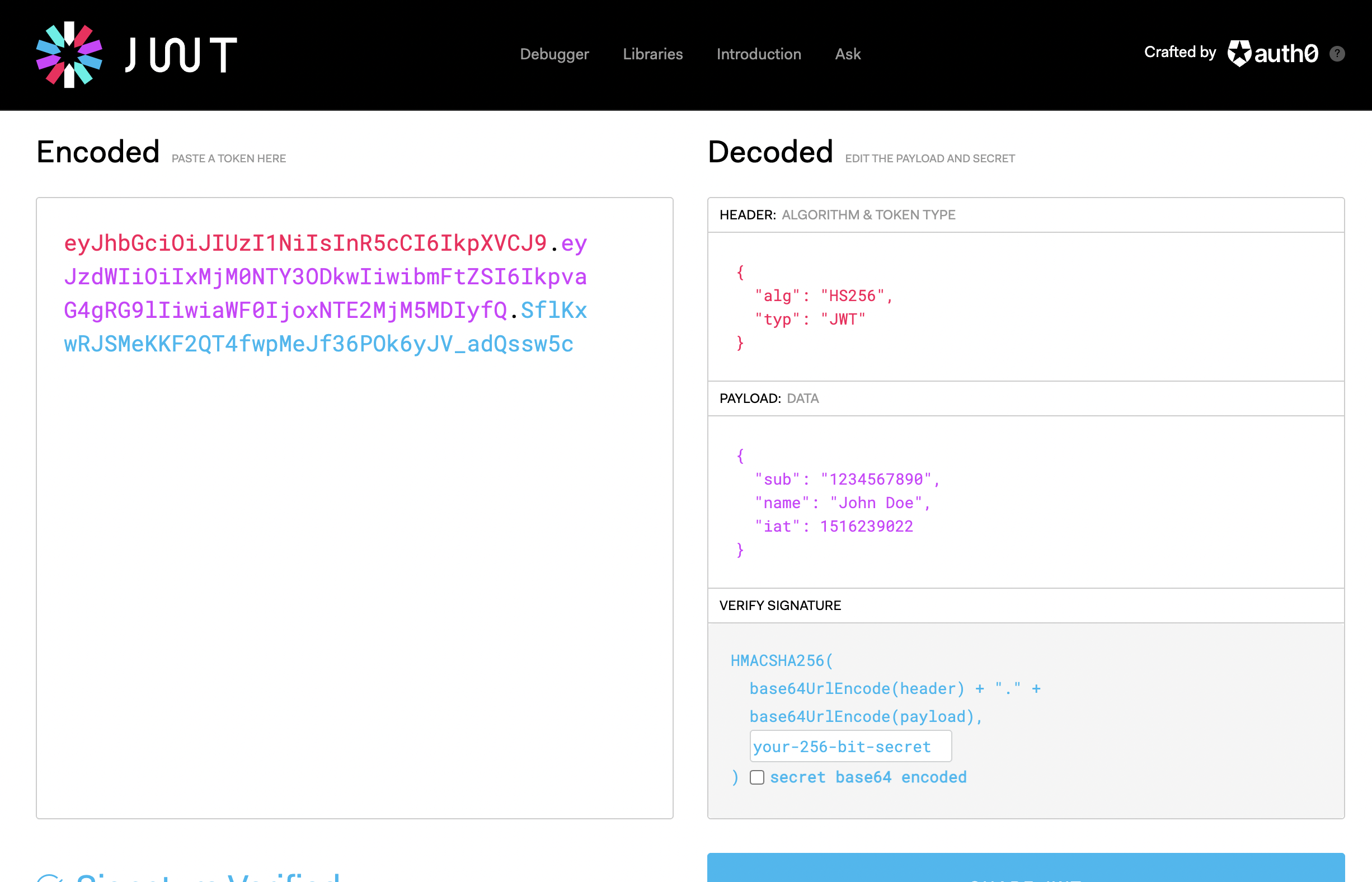
JWT는 JSON Web Token의 약자로 Header(Json), Payload(Json), Signature(Hash)형태의 데이터를 Base64로 인코딩하여 만든 토큰입니다.

JWT에는 서명이 담겨 있어 해당 토큰을 발행한 발행자를 식별이 가능하고, 아무나 토큰을 발행하는 것을 방지해줍니다.
(자세한 내용이 궁금하면 디지털 서명에 대해서 공부해보세요 ㅎㅎ, 비대칭 키를 통해서 서명을 만들면 서명을 아무나 만들 수 없습니다.)
JWT는 json payload에 데이터를 담아서 서명을 동봉한 증명 토큰으로 토큰 자체에 데이터가 저장되어있습니다.

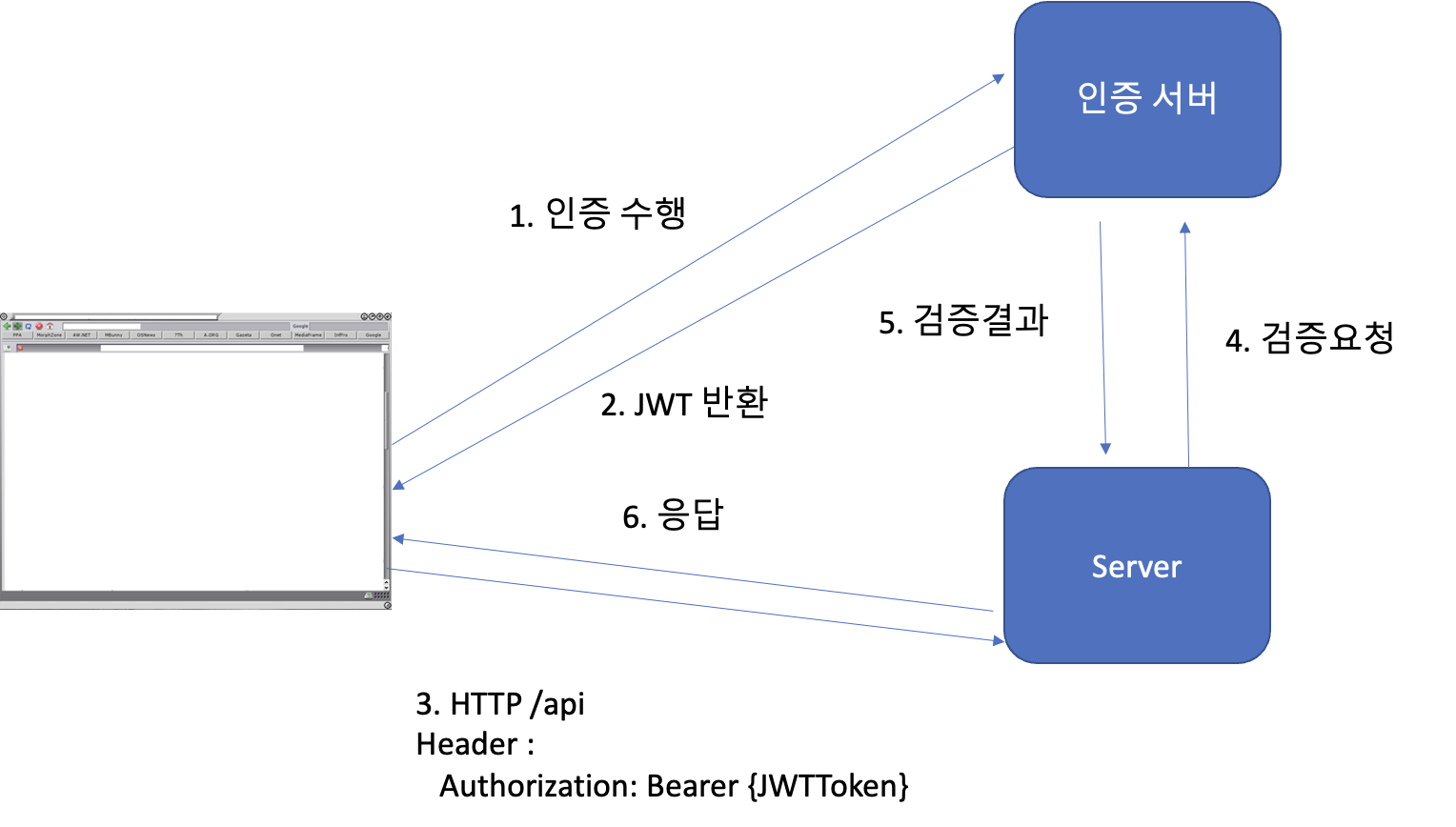
JWT는 주로 인증에 사용되는데, 인증서버를 통해 인증을 수행하면 인증 서버는 자신의 서명과 유효기간을 포함한 JWT를 리턴해줍니다. 그 후 Header의 Authroization에 담아 API를 요청하면 서버는 인증서버를 통해 토큰 유효성을 검증하는 방식으로 실행됩니다.
JWT는 주로 Oauth(구글로그인) 등 제 3자 로그인이나, MSA 구조의 서버에서 사용됩니다. JWT는 토큰에 데이터가 저장되기 때문에 서버를 Stateless로 개발할 수 있게 만들어주는 장점이 있습니다.
오늘은 Cookie, Session, JWT에 대해서 알아보았습니다. 용도와 특성에 따라 잘 사용할 수 있길 바랍니다.
About Couchcoding
카우치코딩에서는 6주 포트폴리오 수업을 진행중에있습니다. 혼자 포트폴리오 준비를 하는데 어려움이 있으면 관심가져주세요~
